- ABP Framework version: v6.0.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:
Upgraded to ABP version 6 on the backend and frontend. We have Style5 set in our appsettings.json using "Volo.Abp.LeptonTheme.Style": "Style5". The issue I am having is that the frontend is not picking this default Style5 and loading the lepton5.css file. It is loading lepton1.css.
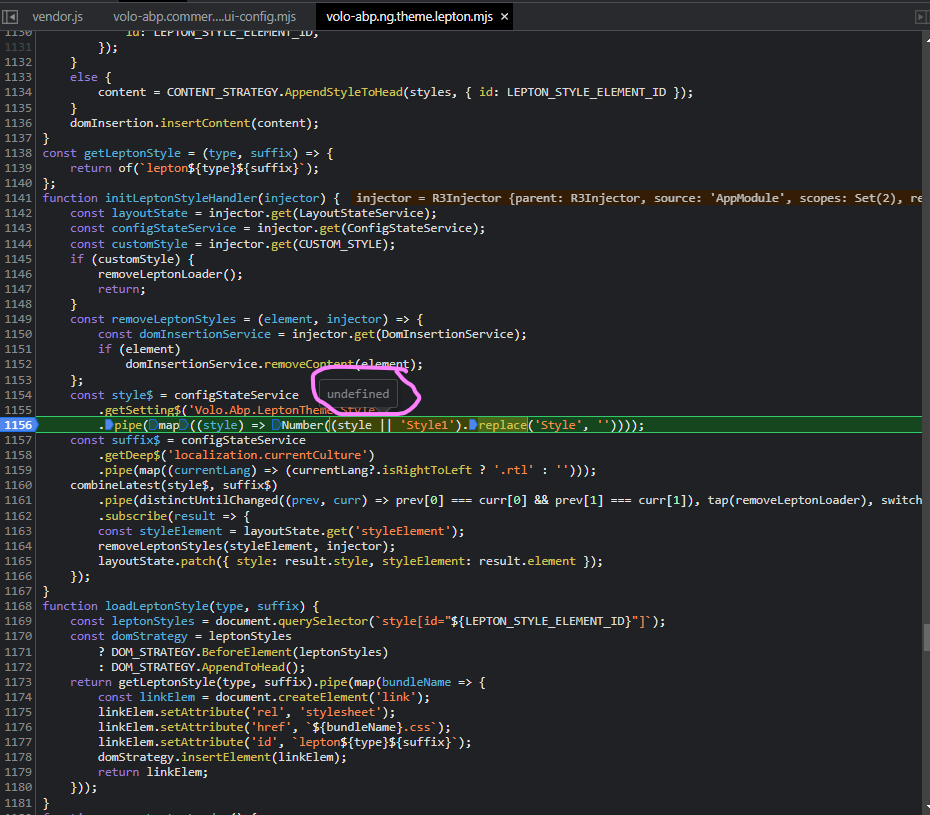
I did some debugging and found where the style is being loaded in the ABP code.
For some reason the setting from the appsettings.json is not being read and is undefined:
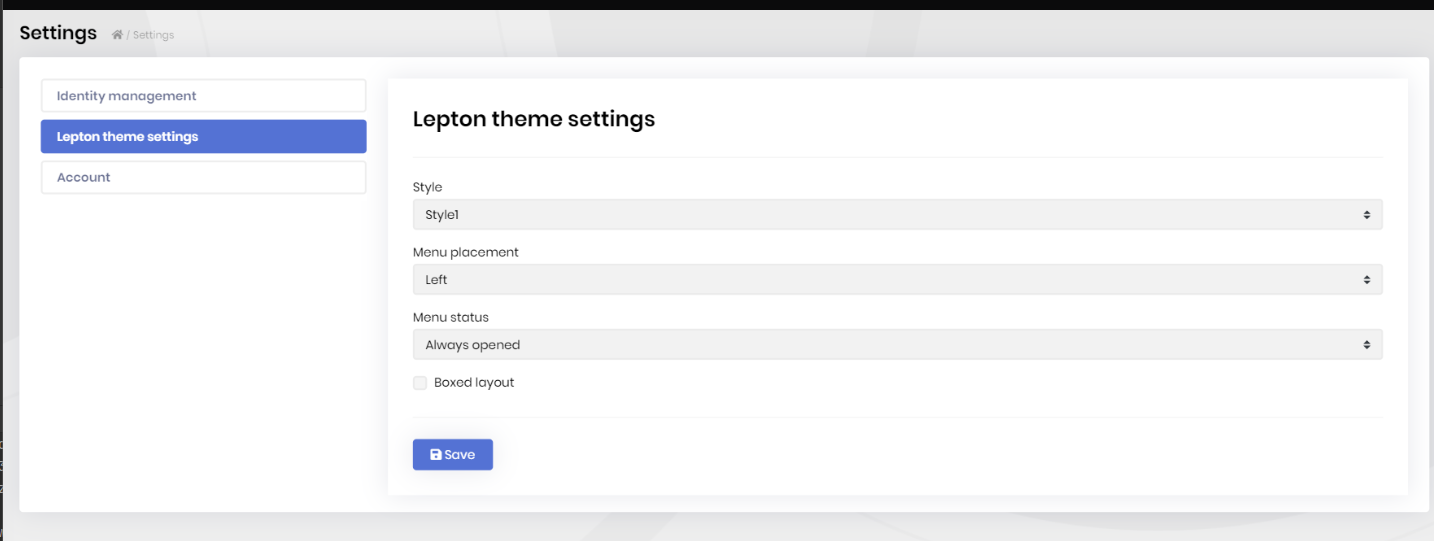
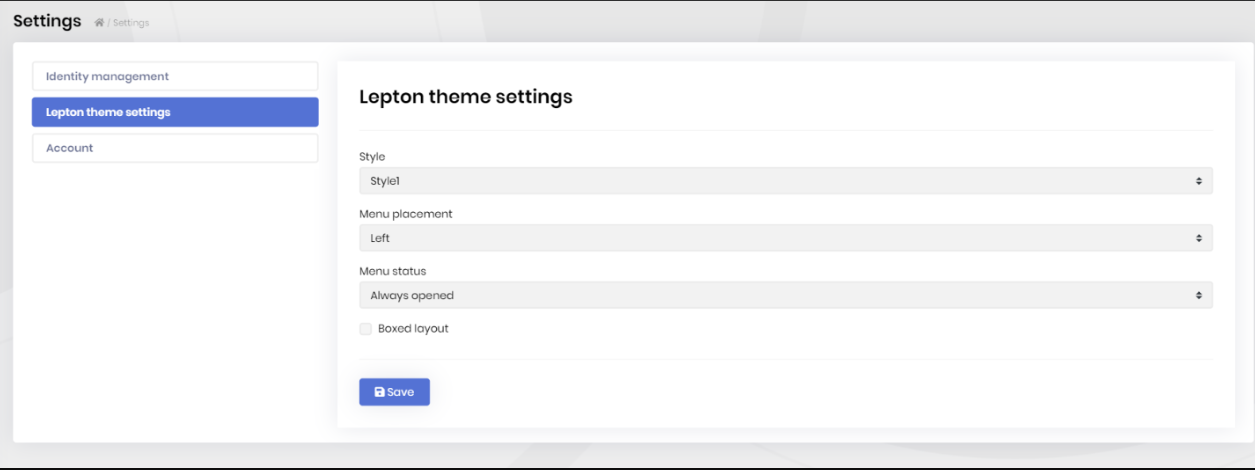
We also do not have this tab available on the Settings page anymore to be able to modify Lepton them setttings:
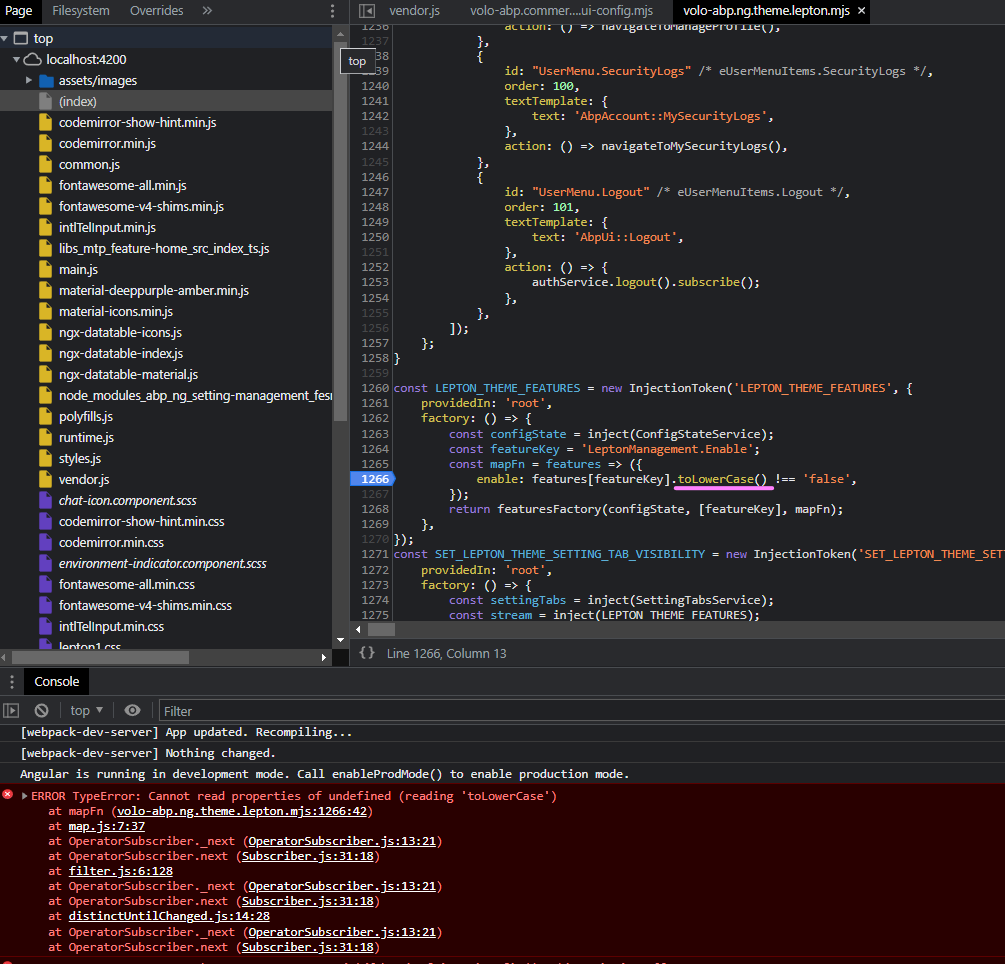
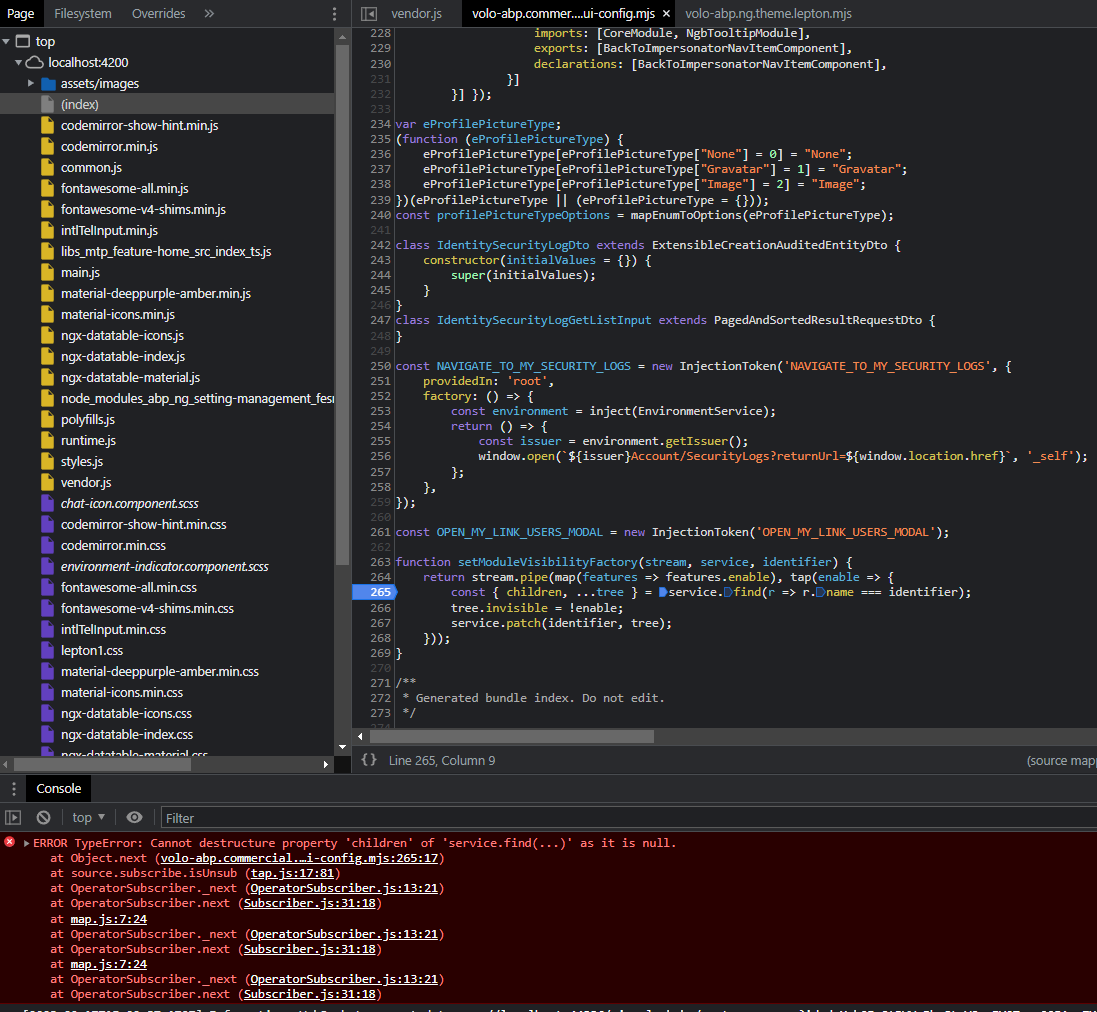
There are these two errors in the browser console which are linked the the file management module. If I remove FileManagementConfigModule.forRoot(), from the app.module.ts file the errors dissappear:
and
Please advise how to solve the issues?
If you need extra information please let me know.
6 Answer(s)
-
0
Hello,
Can you send the response of application-configuration endpoint?
-
0
Hi Muhammed
Here is the response from the app config endpoint.
https://www.dropbox.com/s/icq8gcwi2weqlnb/application_configuration_response.json?dl=0
-
0
Hello
Did you change theme lepton to lepton-x in the aspnet-core project? If you did, you need to change angular project too.
-
0
Hi Muhammed
Thanks for pointing me in the right direction. I initially had lepton x enabled on the backend and frontend but reverted on the frontend because there are some breaking changes to customizations we made to abp components. I reverted back to lepton on the backend and now angular application is loading the correct theme and errors dont come up anymore.
We still however do not see the tab on the Settings page to be able to modify the Lepton theme settings:
Any ideas as to why this is not displaying?
-
0
Hello
Can you check
LeptonThemeManagement.Settingspolicy is granted? -
0
Hi Muhammed
Thanks that sorted my issue out. Closing the ticket.
Regards,
Warick