These are my CORS Policy configurations Can you please help me out
context.Services.AddCors(options => { options.AddPolicy(DefaultCorsPolicyName, builder => { builder .WithOrigins( configuration["App:CorsOrigins"] .Split(",", StringSplitOptions.RemoveEmptyEntries) .Select(o => o.Trim().RemovePostFix("/")) .ToArray() ) .WithAbpExposedHeaders() .WithExposedHeaders("Content-Disposition") .SetIsOriginAllowedToAllowWildcardSubdomains() .AllowAnyHeader() .AllowAnyMethod() .AllowCredentials(); }); });
public override void OnApplicationInitialization(ApplicationInitializationContext context) {
var app = context.GetApplicationBuilder();
app.UseDevExpressControls();
app.UseCors(DefaultCorsPolicyName);
}

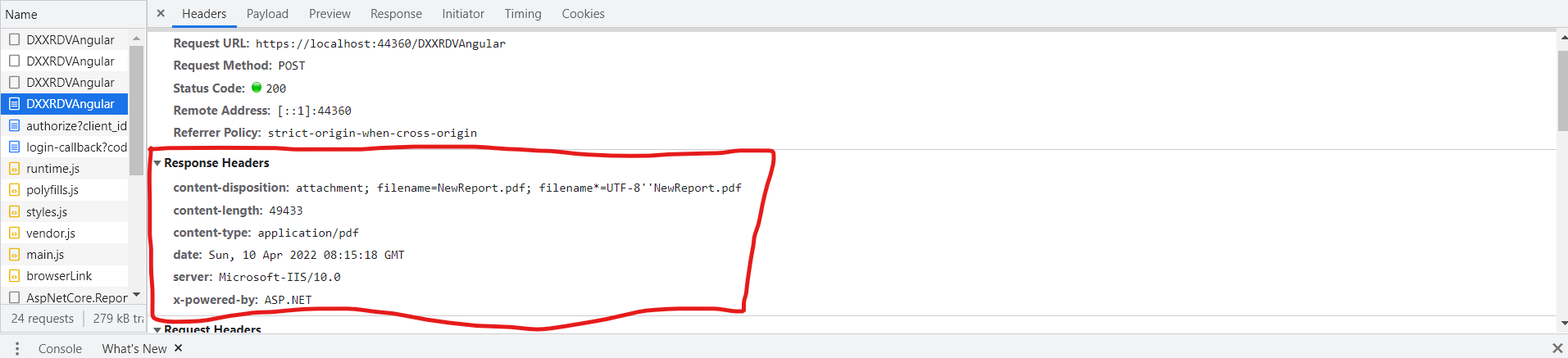
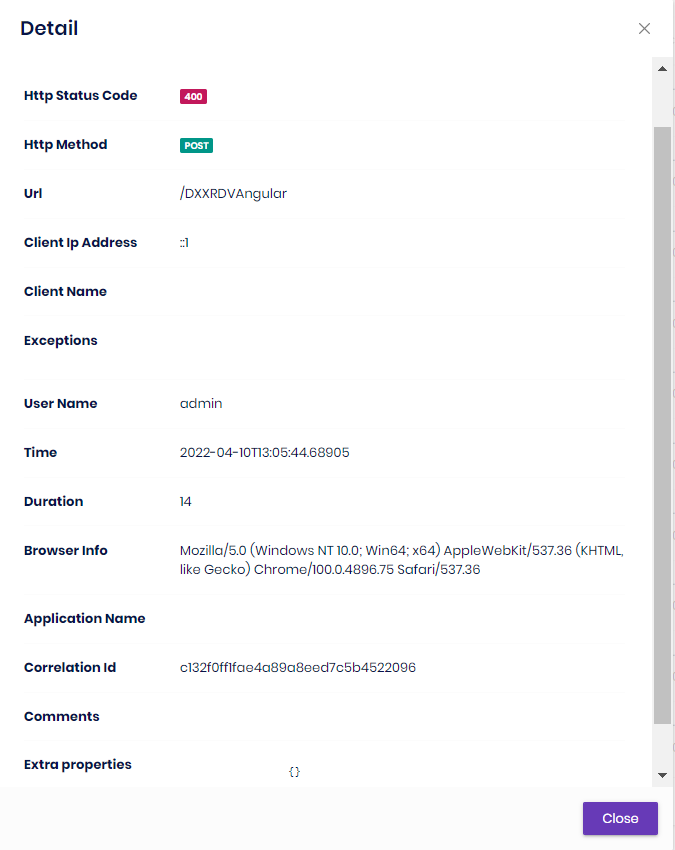
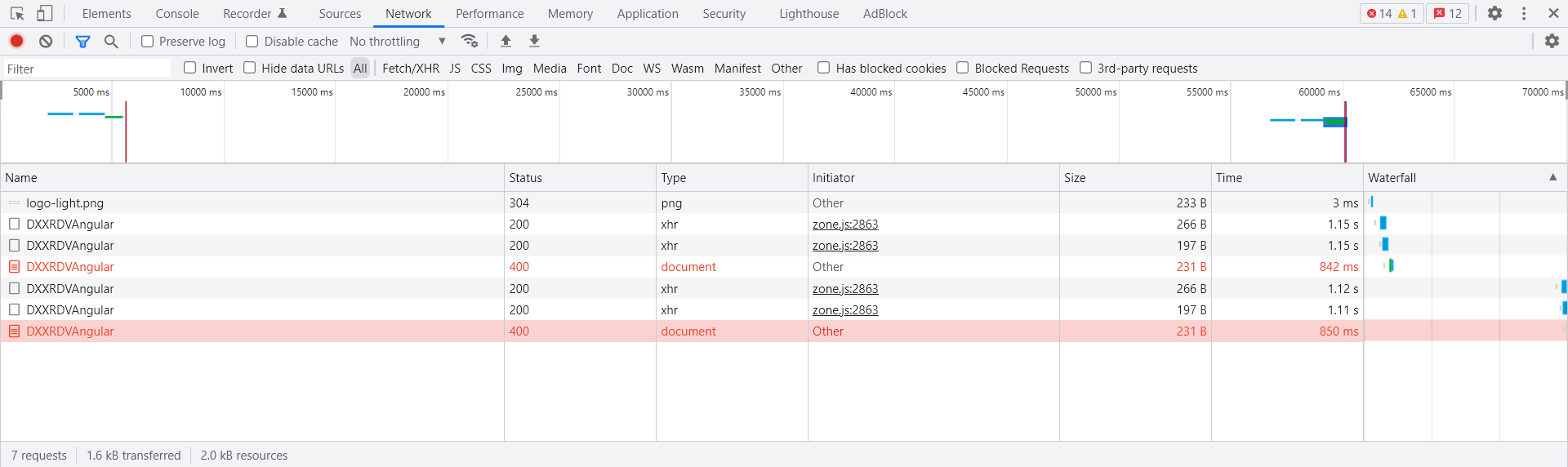
General: Request URL: https://localhost:44393/DXXRDVAngular Request Method: POST Status Code: 400 Remote Address: [::1]:44393 Referrer Policy: strict-origin-when-cross-origin Response Header: access-control-allow-credentials: true access-control-allow-origin: http://localhost:4200 access-control-expose-headers: Content-Disposition date: Sat, 09 Apr 2022 17:56:55 GMT server: Microsoft-IIS/10.0 set-cookie: idsrv.session=.; expires=Fri, 09 Apr 2021 17:56:54 GMT; path=/; secure; samesite=none vary: Origin x-powered-by: ASP.NET
Request Header: :authority: localhost:44393 :method: POST :path: /DXXRDVAngular :scheme: https accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.9 accept-encoding: gzip, deflate, br accept-language: en-US,en;q=0.9 cache-control: max-age=0 content-length: 136 content-type: application/x-www-form-urlencoded
I need the documentation of this package of its implementation in any sample application that is built in angular.. thanks