Update the ABP CLI:
dotnet tool update -g Volo.Abp.Cli
Update the ABP Suite:
abp suite update
-
Release notes https://docs.abp.io/en/commercial/3.3/release-notes
-
Blog post https://blog.abp.io/abp/ABP-Framework-ABP-Commercial-v3.3-RC-Have-Been-Released
It's now preview version. The production will be released on 2020-10-28
57 Answer(s)
-
0
@gvnuysal yes, I know the reason.
The files and folders in it will be overwritten when proxy generation is run again.
https://github.com/abpframework/abp/blob/dev/npm/ng-packs/packages/tenant-management/src/lib/proxy/README.md -
0
-
ABP Framework version: v3.3.1
-
UI type: Angular
-
Tiered (MVC) or Identity Server Seperated (Angular): no
After upgrading to 3.3, I was expecting to see the Linked User account managment option. However, I do not see any linked user components in the UI. We are not using social logins, just in case that is a related issue.
Account Management screen
https://www.screencast.com/t/HSnTFbmENbAVUser Profile screen
https://www.screencast.com/t/3Zi2parvX -
-
0
Hi Alper
Please help with my case:Abp Suite 3.3.1
-
Create new project with Module template
-
Try to create new CRUD from suite's ui but there is no change for "angular" folder (no new files)
-
-
0
@hoatv2 , I need the Suite logs. You can find it in
%UserProfile%\.abp\suite\logs -
0
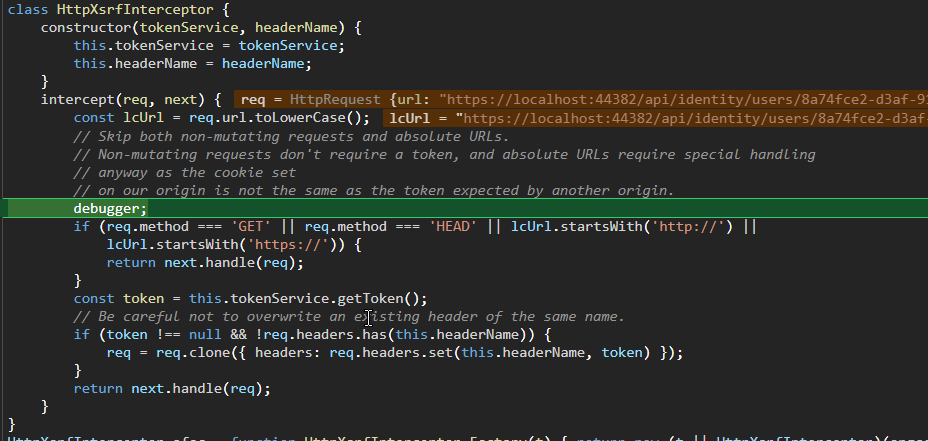
Abp Suite 3.3.1, Angular App:
It seems that the XSRF token is not being passed to the server, angular is deliberately not intercepting the call because it starts with http or https:

Everything works fine on localhost but once deployed we get the aspnet core errors: The required antiforgery header value "RequestVerificationToken" is not present.
Changing the environment.ts urls to just '//localhost' wont work sadly
-
0
Abp Suite 3.3.1, Angular App.
Fresh site with a simple entity that contains a single property.
Use REST GET command after login = Successful GET (returns zero items)
Use REST POST command after login = BAD request
Server reports the following in the log:
2020-11-12 15:51:05.452 +11:00 [ERR] The required antiforgery cookie ".AspNetCore.Antiforgery.Fk0-jtlgxmU" is not present.
2020-11-12 15:51:05.452 +11:00 [INF] Authorization failed for the request at filter 'Volo.Abp.AspNetCore.Mvc.AntiForgery.AbpAutoValidateAntiforgeryTokenAuthorizationFilter'.Works fine in non-commercial Angular App.
In addition, second call to login = BAD request. Same error as above recorded in server.
Angular UI works fine.
Tool used for testing Insomnia REST Client with internal cookie management.
-
0
@rbarbosa I think you should ask in the Angular official repo. But I guess you have a custom link that starts with
https://localhost/. Your links should start with/ -
0
@jason.smith does the same URL work in the MVC application?
-
0
@alper this is taken from a fresh install, no changes have been done outside of changing the environment.prod.ts to a real url
default values from the template
export const environment = { ....snip apis: { default: { url: 'https://localhost:44382', rootNamespace: 'ProjectName', }, }, } as Config.Environmentenvironment.prod.ts
export const environment = { production: true, ...snip... apis: { default: { url: 'https://xxxx.com/api', rootNamespace: 'ProjectName', }, }, } as Config.Environment; -
0
I updated to version 3.3.1 Angular version from 3.1.0 and I keep getting the below error. I am not sure what to do at this time.
System.NullReferenceExceptionSystem.NullReferenceException
HResult=0x80004003
Message=Object reference not set to an instance of an object.
Source=Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton.Views
StackTrace:
at AspNetCore.Themes_Lepton_Components_Toolbar_LanguageSwitch_Default.<ExecuteAsync>d__8.MoveNext()
at System.Runtime.ExceptionServices.ExceptionDispatchInfo.Throw()
at System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
at System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
at Microsoft.AspNetCore.Mvc.Razor.RazorView.<RenderPageCoreAsync>d__20.MoveNext()
at System.Runtime.ExceptionServices.ExceptionDispatchInfo.Throw()
at System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
at System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
at Microsoft.AspNetCore.Mvc.Razor.RazorView.<RenderPageAsync>d__19.MoveNext()
at System.Runtime.ExceptionServices.ExceptionDispatchInfo.Throw()
at System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
at System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
at System.Runtime.CompilerServices.TaskAwaiter`1.GetResult()
at Microsoft.AspNetCore.Mvc.Razor.RazorView.d__18.MoveNext()
at System.Runtime.ExceptionServices.ExceptionDispatchInfo.Throw()
at System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
at System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
at Microsoft.AspNetCore.Mvc.ViewComponents.ViewViewComponentResult.d__20.MoveNext()
at System.Runtime.ExceptionServices.ExceptionDispatchInfo.Throw()
at System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
at System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
at Microsoft.AspNetCore.Mvc.ViewComponents.DefaultViewComponentInvoker.d__5.MoveNext()
at System.Runtime.ExceptionServices.ExceptionDispatchInfo.Throw() -
0
@alper the Angular user interface works fine, its just direct calls to the REST API no longer work.
I have not tested in MVC. As we are not using MVC in our project.
-
0
Hello @rbarbosa,
I assume you serve your angular application (built HTML and js files) and your APIs from the same domain.
On the localhost, it works just fine because your APIs running on
https://localhost:44382and your angular application onhttp://localhost:4200. TheXSRF-TOKENis set by a cookie which is marked as secure (meaning only the applications run on HTTPS can read and send this cookie). So, when the Angular application makes a request to the backend, that cookie is not being sent by the browser (as it should).However, when you build and deploy your Angular application to a server, let's say
https://www.yourdomain.com/ng-appwhich also serves your APIshttps://www.yourdomain.com/apisthings may get messy. If they are in the same domain, you should not writehttps://www.yourdomain.comintoenvironment.prod.tsfiles.Simply edit the
apissection inenvironment.prod.tsto the followingexport const environment = { production: true, ...snip... apis: { default: { url: '', rootNamespace: 'ProjectName', }, }, } as Config.Environment; -
0
@joe looks like you are having the same issue as reported here => https://support.abp.io/QA/Questions/183/New-Solution-From-ABP-Suite---Errors#answer-c61ff67a-6c21-86b7-99c5-39f5506f9cc7
-
0
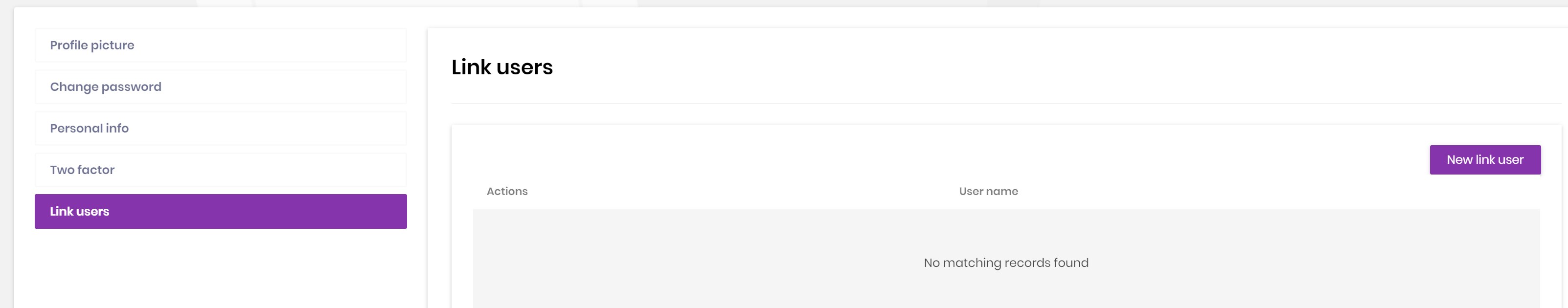
I have not seen an answer about account linking. Is the Account linking UI available in the Angular solution? If not, when is it projected to be delivered?
After upgrading to 3.3, the account linking is not showing up. Neither do I see the option if I create a new angular based solution with 3.3. The API endpoints exist, but no UI. This leads me to think the UI is not available yet for Angular, or there is a missing setup step needed.
-
0
@scott7106 , in the latest version (v4X) of ABP, the account module is removed and now MVC account UI is being used.
so this page is available in Angular (in v4x-RC)
-
0
Uninstalling cli does not uninstall version 3.3.1. After uninstalling and reinstalling version 3.2.1, version 3.3.1 is still loaded. After uninstall the suite I can not reinstall anything but the latest.
The following is not a great solution.
https://support.abp.io/QA/Questions/287/How-can-I-install-a-specific-version-of-ABP-SuiteThe above method still produces new solutions which reference 3.3.1, not 3.2.1
-
0
In addition to the above, does this mean the cli and suite always use the latest ? (i.e. the cli use the latest suite, and suite latest nuget pacakges).
If this is the case the tool not be of any use in day to day operations. Updating to the latest will be a controlled action in our environment. The cookie issue listed above is a classic reason as to why. Please advise if there is a way to use the abp suite tool at locked versions.
-
0
@jason.smith
-
Suite version and your project version must be the same.
-
You can install any specific Suite version with the following command
dotnet tool install -g Volo.Abp.Suite --version 3.2.1 --add-source https://nuget.abp.io//v3/index.json -
You can create a new project with a specific version with the following command
abp new Acme.BookStore -template app-pro --version 3.2.1
PS: If you create a new project via Suite, it always generates the latest version. So if you want to generate a specific version, use the CLI.
-
-
0
@alper the link you provided below is for a new project. But this is an established project that I updated to 3.3.1 from 3.1.0 and then it started to throw that error.
@joe looks like you are having the same issue as reported here => https://support.abp.io/QA/Questions/183/New-Solution-From-ABP-Suite---Errors#answer-c61ff67a-6c21-86b7-99c5-39f5506f9cc7
-
0
@joe can you create a new topic for your issue.
-
0
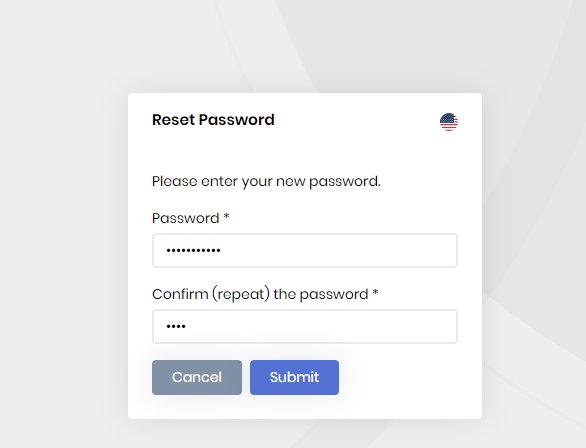
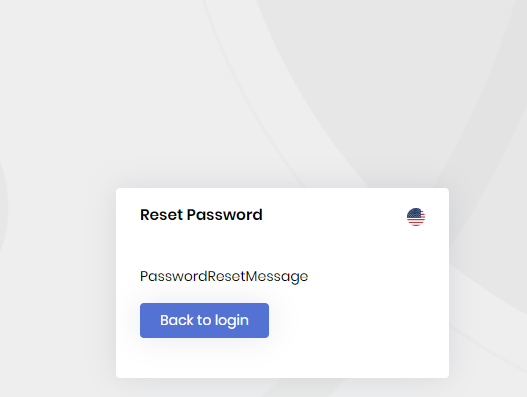
Version: 3.3.1
Angular, single solutionReset password screen does not check confirm password to make sure it matches with the new password.

It also has PasswordResetMessage with no way to change that:

-
0
Reset password screen does not check confirm password to make sure it matches with the new password
...We've crated an internal issue. We will fix the problems and release v3.3.2 soon.
Thanks for reporting.
-
0
Version: 3.3.1
Angular, single solution
I'm using this guide: https://docs.abp.io/en/commercial/latest/ui/angular/entity-action-extensions
but it has error like this
-
0
Hi,
When I change the project to use http instead of https and change all localhost to my local ip, when i try to login on IdentityServer it does not give wrong password error but does not identify itself, does not store any cookie and shows again the login screen.
I need to use http and local ip in order to be able to test react native project. Since it does not like the self signed https local server.
The project was working well using localhost and https.
What's missing ?
Paulo
-
0
Hi alper,
I've compiled a list with issues the last few weeks. Some maybe already addressed, but most i'm sure are not.
Use it how you like.
NOK:
Suite: (4.0.0.rc-4)
-
Cannot read the template Volo.Abp.Commercial.SuiteTemplates.Templates.Frontend.Mvc.Page.Partials.createcshtml_LookupDropdownInput.txt
Navigation
-
No relations, FK and Indexes are created, - at all -. This is NOK !!
-
Angular Suite/crud creation is (still) not working ok. (3.3.1)
-
MVC: Lookup dash bug (filters and edit/add) "The following errors were detected during validation. The value '—' is not valid for xxxx (FK field like OrderId). this is because of: "new SelectListItem(" — ", null) (search for it)
Incomplete: (4.0.0)
-
Allow parent-child navigation in same entity. (not working. try it.) (Hierarchy tables, works fine in abp)
-
Navigation prop are incomplete (always). IE: Order|Order-line: I should see order-line-List in Order.
-
There is something wrong with memo fields. I think when it is 0 - 0 range? S.Q.L breaks in migration. It should not be a v a r c h a r (0), but v a r c h a r (M A X)
Enum issues:
-
Enum {Flags} decorator : Enum values like 0x2, 2 « 1. =˃ as a min, Calculate them, to decimal?!
-
or better: read them and allow with multiple choice (1,2,4,8,16,32,...)
-
Enum value comments give errors. (use them or ignore them please)
-
Enum values attributes give errors. (use them or ignore)
Requests, enrich your product with:
-
Allow navigation prop to be null or required.
-
Set a default Entity "Description" property (a check, like sort), so referencing entities know what to show. (ref to contact knows .Name is the default description field)
-
Calulated properties. (Add {NotMapped} to Entity property)
-
Crud: Allow remarks to class (in suite, entity etc.)
-
Crud: Allow remarks/comment to properties (in suite, properties,)
-
Allow "partial" for classes. And allow creation of default partial counterparts; second file: Order.cs =˃ generates also Order.Business.cs (partial of Order)
-
Allow "use in UI", "Show in main index table", "edit in UI" (like ABP)
-
Allow and document use of vars in templates; Why can't I use %%database-table-name%% in 'Server.Entity.Entity.txt' ??
-
Allow default vars also, like date/time, and statics for documenting.
-
Allow indexes on properties.
-
Allow UNIQUE indexes on properties. (ie The field 'name' is usique)
-


