We have the same issue over here, build machine no longer is able to restore from ABP Commercial NuGet
@alper this is taken from a fresh install, no changes have been done outside of changing the environment.prod.ts to a real url
default values from the template
export const environment = {
....snip
apis: {
default: {
url: 'https://localhost:44382',
rootNamespace: 'ProjectName',
},
},
} as Config.Environment
environment.prod.ts
export const environment = {
production: true,
...snip...
apis: {
default: {
url: 'https://xxxx.com/api',
rootNamespace: 'ProjectName',
},
},
} as Config.Environment;
Abp Suite 3.3.1, Angular App:
It seems that the XSRF token is not being passed to the server, angular is deliberately not intercepting the call because it starts with http or https:
Everything works fine on localhost but once deployed we get the aspnet core errors: The required antiforgery header value "RequestVerificationToken" is not present.
Changing the environment.ts urls to just '//localhost' wont work sadly
Hello I was wondering if these features are planned for the commercial version, as they were present in Zero:
Create accounts w/o password (this will email an invite link for the user to create and set their password) Trigger a password change (prompts the user to change password upon login) Reset user's password (sends email to user with a change password link)
Thanks, Rodrigo
Volo Packages from the Commercial NuGet field depend on Volo.* packages that are >= 2.7.0 which don't exist yet
full search results:
50 results - 30 files
volo.abp.aspnetcore.mvc.ui.theme.commercial\2.6.1\volo.abp.aspnetcore.mvc.ui.theme.commercial.nuspec:
15: <dependency id="Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.commercial.core\2.6.1\volo.abp.commercial.core.nuspec:
15: <dependency id="Volo.Abp.Core" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.identity.pro.application\2.6.1\volo.abp.identity.pro.application.nuspec:
15: <dependency id="Volo.Abp.AutoMapper" version="2.7.0" exclude="Build,Analyzers" />
16: <dependency id="Volo.Abp.Identity.Domain" version="2.7.0" exclude="Build,Analyzers" />
17: <dependency id="Volo.Abp.PermissionManagement.Application" version="2.7.0" exclude="Build,Analyzers" />
18: <dependency id="Volo.Abp.SettingManagement.Domain" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.identity.pro.application.contracts\2.6.1\volo.abp.identity.pro.application.contracts.nuspec:
15: <dependency id="Volo.Abp.Authorization" version="2.7.0" exclude="Build,Analyzers" />
16: <dependency id="Volo.Abp.Ddd.Application" version="2.7.0" exclude="Build,Analyzers" />
17: <dependency id="Volo.Abp.Identity.Domain.Shared" version="2.7.0" exclude="Build,Analyzers" />
18: <dependency id="Volo.Abp.PermissionManagement.Application.Contracts" version="2.7.0" exclude="Build,Analyzers" />
19: <dependency id="Volo.Abp.Users.Abstractions" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.identity.pro.httpapi\2.6.1\volo.abp.identity.pro.httpapi.nuspec:
15: <dependency id="Volo.Abp.AspNetCore.Mvc" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.identity.pro.httpapi.client\2.6.1\volo.abp.identity.pro.httpapi.client.nuspec:
15: <dependency id="Volo.Abp.Http.Client" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.identityserver.application\2.6.1\volo.abp.identityserver.application.nuspec:
15: <dependency id="Volo.Abp.IdentityServer.Domain" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.identityserver.application.contracts\2.6.1\volo.abp.identityserver.application.contracts.nuspec:
15: <dependency id="Volo.Abp.Ddd.Application" version="2.7.0" exclude="Build,Analyzers" />
16: <dependency id="Volo.Abp.IdentityServer.Domain.Shared" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.identityserver.httpapi\2.6.1\volo.abp.identityserver.httpapi.nuspec:
15: <dependency id="Volo.Abp.AspNetCore.Mvc" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.identityserver.httpapi.client\2.6.1\volo.abp.identityserver.httpapi.client.nuspec:
15: <dependency id="Volo.Abp.Http.Client" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.languagemanagement.application\2.6.1\volo.abp.languagemanagement.application.nuspec:
15: <dependency id="Volo.Abp.AutoMapper" version="2.7.0" exclude="Build,Analyzers" />
16: <dependency id="Volo.Abp.SettingManagement.Domain" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.languagemanagement.application.contracts\2.6.1\volo.abp.languagemanagement.application.contracts.nuspec:
15: <dependency id="Volo.Abp.Ddd.Application" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.languagemanagement.domain\2.6.1\volo.abp.languagemanagement.domain.nuspec:
15: <dependency id="Volo.Abp.AutoMapper" version="2.7.0" exclude="Build,Analyzers" />
16: <dependency id="Volo.Abp.Caching" version="2.7.0" exclude="Build,Analyzers" />
17: <dependency id="Volo.Abp.Ddd.Domain" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.languagemanagement.domain.shared\2.6.1\volo.abp.languagemanagement.domain.shared.nuspec:
15: <dependency id="Volo.Abp.Localization" version="2.7.0" exclude="Build,Analyzers" />
16: <dependency id="Volo.Abp.Validation" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.languagemanagement.entityframeworkcore\2.6.1\volo.abp.languagemanagement.entityframeworkcore.nuspec:
15: <dependency id="Volo.Abp.EntityFrameworkCore" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.languagemanagement.httpapi\2.6.1\volo.abp.languagemanagement.httpapi.nuspec:
15: <dependency id="Volo.Abp.AspNetCore.Mvc" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.languagemanagement.httpapi.client\2.6.1\volo.abp.languagemanagement.httpapi.client.nuspec:
15: <dependency id="Volo.Abp.Http.Client" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.leptontheme.management.application\2.6.1\volo.abp.leptontheme.management.application.nuspec:
15: <dependency id="Volo.Abp.AutoMapper" version="2.7.0" exclude="Build,Analyzers" />
16: <dependency id="Volo.Abp.SettingManagement.Domain" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.leptontheme.management.application.contracts\2.6.1\volo.abp.leptontheme.management.application.contracts.nuspec:
15: <dependency id="Volo.Abp.Ddd.Application" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.leptontheme.management.domain\2.6.1\volo.abp.leptontheme.management.domain.nuspec:
15: <dependency id="Volo.Abp.Ddd.Domain" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.leptontheme.management.domain.shared\2.6.1\volo.abp.leptontheme.management.domain.shared.nuspec:
15: <dependency id="Volo.Abp.Localization" version="2.7.0" exclude="Build,Analyzers" />
16: <dependency id="Volo.Abp.Validation" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.leptontheme.management.httpapi\2.6.1\volo.abp.leptontheme.management.httpapi.nuspec:
15: <dependency id="Volo.Abp.AspNetCore.Mvc" version="2.7.0" exclude="Build,Analyzers" />
volo.abp.leptontheme.management.httpapi.client\2.6.1\volo.abp.leptontheme.management.httpapi.client.nuspec:
15: <dependency id="Volo.Abp.Http.Client" version="2.7.0" exclude="Build,Analyzers" />
volo.saas.domain\2.6.1\volo.saas.domain.nuspec:
15: <dependency id="Volo.Abp.AutoMapper" version="2.7.0" exclude="Build,Analyzers" />
16: <dependency id="Volo.Abp.Data" version="2.7.0" exclude="Build,Analyzers" />
17: <dependency id="Volo.Abp.Ddd.Domain" version="2.7.0" exclude="Build,Analyzers" />
18: <dependency id="Volo.Abp.MultiTenancy" version="2.7.0" exclude="Build,Analyzers" />
19: <dependency id="Volo.Abp.FeatureManagement.Domain" version="2.7.0" exclude="Build,Analyzers" />
volo.saas.domain.shared\2.6.1\volo.saas.domain.shared.nuspec:
15: <dependency id="Volo.Abp.Localization" version="2.7.0" exclude="Build,Analyzers" />
16: <dependency id="Volo.Abp.Validation" version="2.7.0" exclude="Build,Analyzers" />
volo.saas.entityframeworkcore\2.6.1\volo.saas.entityframeworkcore.nuspec:
15: <dependency id="Volo.Abp.EntityFrameworkCore" version="2.7.0" exclude="Build,Analyzers" />
volo.saas.host.application\2.6.1\volo.saas.host.application.nuspec:
15: <dependency id="Volo.Abp.AutoMapper" version="2.7.0" exclude="Build,Analyzers" />
volo.saas.host.application.contracts\2.6.1\volo.saas.host.application.contracts.nuspec:
15: <dependency id="Volo.Abp.Ddd.Application" version="2.7.0" exclude="Build,Analyzers" />
volo.saas.host.httpapi\2.6.1\volo.saas.host.httpapi.nuspec:
15: <dependency id="Volo.Abp.AspNetCore.Mvc" version="2.7.0" exclude="Build,Analyzers" />
16: <dependency id="Volo.Abp.FeatureManagement.HttpApi" version="2.7.0" exclude="Build,Analyzers" />
volo.saas.host.httpapi.client\2.6.1\volo.saas.host.httpapi.client.nuspec:
15: <dependency id="Volo.Abp.Http.Client" version="2.7.0" exclude="Build,Analyzers" />
Thank you, will update my sources when the packages receive the bugfix.
On the same vein, if I have this scenario:
Main application Module
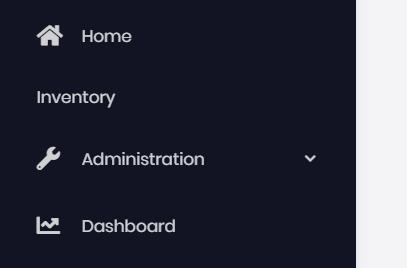
and the menu structure is somewhat like this: Main menu -CategoryA --SubModuleA --SubModuleB
From a submodule perspective I should be defining the 'CategoryA' menu in all modules as they do not depend on each other, but sadly this creates duplicate CategoryA menu listings, would it be possible to 'patch' the menu structure rather than adding a clone? Taken from identity-config.service.ts if I remove this module, all other modules depending on the administration menu structure will fail, as they are not defining it.
import {ABP, AuthGuard, PermissionGuard} from '@abp/ng.core';
import {NgModule} from '@angular/core';
import {RouterModule, Routes} from '@angular/router';
import {ApplicationLayoutComponent} from "@volo/abp.ng.theme.lepton";
const routes: Routes = [
{
path: '',
loadChildren: () => import('./home/home.module').then(m => m.HomeModule),
data: {
routes: {
name: '::Menu:Home',
iconClass: 'fa fa-home'
} as ABP.Route
}
},
{
path: 'inventory',
loadChildren: () => import('./inventory/inventory.module').then(m => m.InventoryModule)
},
{
path: 'identity',
loadChildren: () => import('@volo/abp.ng.identity').then(m => m.IdentityModule)
},
{
path: 'account',
loadChildren: () => import('@volo/abp.ng.account').then(m => m.AccountModule)
},
// the rest of @volo modules: @volo/abp.ng.language-management @volo/abp.ng.saas
// @volo/abp.ng.audit-logging @volo/abp.ng.identity-server
{
path: 'setting-management',
loadChildren: () => import('@abp/ng.setting-management').then(m => m.SettingManagementModule)
},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule {
}
and Inventory Loads Stock Types:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{ path: '', redirectTo: 'stock-types' },
{ path: 'stock-types', loadChildren: () => import('./stock-types/stock-types.module').then(m => m.StockTypesModule) }];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class InventoryRoutingModule { }
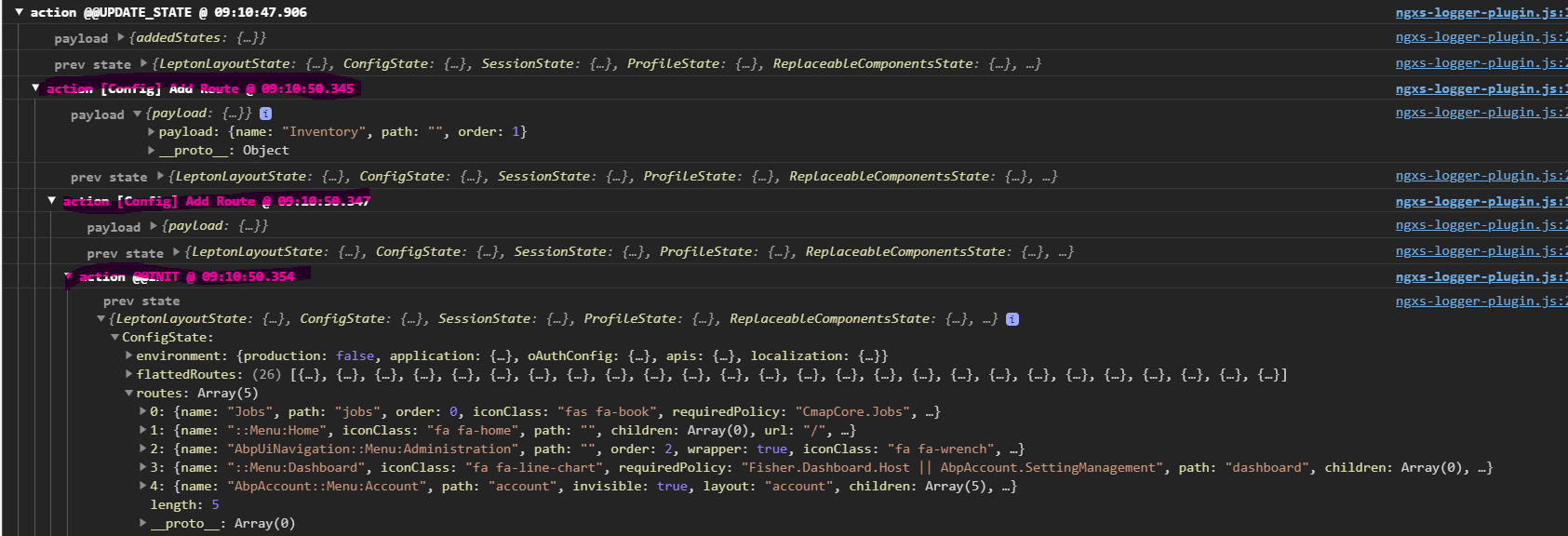
I started playing around and found that there is a ConfigStateService.dispatchAddRoute Method so i changed my StockTypeModuleConfigModule to do this instead:
import { Injectable } from '@angular/core';
import { addAbpRoutes, eLayoutType, AddRoute } from '@abp/ng.core';
import { ConfigStateService } from '@abp/ng.core';
@Injectable({
providedIn: 'root'
})
export class StockTypesConfigService {
constructor(private config: ConfigStateService) {
this.config.dispatchAddRoute(
{
name: 'Inventory',
path: '',
order: 1
}
)
this.config.dispatchAddRoute(
{
name: 'Stock Types',
path: 'inventory/stock-types',
order: 2,
parentName: 'Inventory',
layout: eLayoutType.application
}
)
}
}
which leads to the route being added before init

so I changed the menu to be patched after the first tick: stock-types-config.service.ts
import { Injectable } from '@angular/core';
import { addAbpRoutes, eLayoutType, AddRoute } from '@abp/ng.core';
import { ConfigStateService } from '@abp/ng.core';
@Injectable({
providedIn: 'root'
})
export class StockTypesConfigService {
constructor(private config: ConfigStateService) {
setTimeout(() => this.addRoutes());
}
addRoutes():void{
this.config.dispatchAddRoute(
{
name: 'Inventory',
path: '',
order: 1
}
)
this.config.dispatchAddRoute(
{
name: 'Stock Types',
path: 'inventory/stock-types',
order: 2,
parentName: 'Inventory',
layout: eLayoutType.application
}
)
}
}
but i would love to know the 'proper' way to define routes from sub-modules
Hello
Following the examples from IdentityConfig I have created 2 modules: StockTypesConfig: contains the service that will add a new menu item and a new child to that menu item StockTypes: has the components and routes
StockTypesConfigModule is loaded on app.module with the other ConfigModules, it is virtually identical to IdentityConfigModule:
StockTypesConfigModule:
import { NgModule, APP_INITIALIZER } from '@angular/core';
import { noop } from '@abp/ng.core';
import { StockTypesConfigService } from './stock-types-config.service';
@NgModule({
providers: [{provide: APP_INITIALIZER, deps:[StockTypesConfigService], useFactory: noop, multi: true}],
})
export class StockTypesConfigModule { }
StockTypesConfigService:
import { Injectable } from '@angular/core';
import { addAbpRoutes, eLayoutType } from '@abp/ng.core';
@Injectable({
providedIn: 'root'
})
export class StockTypesConfigService {
constructor() {
addAbpRoutes([
{
name: 'Inventory',
path: '',
order: 1,
wrapper: true
},
{
name: 'Stock Types',
path: 'inventory/stock-types',
order: 2,
parentName: 'Inventory',
layout: eLayoutType.application
},
])
}
}
this method does seem to create the children the same way the administration menu seems to handle it in identity-config.service.ts also the url seems to be incorrect: http://localhost:4200/inventory/stock-types/undefined

Any ideas what else I could be missing to achieve the parent/child menu structure?

