Hello I was wondering if these features are planned for the commercial version, as they were present in Zero:
Create accounts w/o password (this will email an invite link for the user to create and set their password) Trigger a password change (prompts the user to change password upon login) Reset user's password (sends email to user with a change password link)
Thanks, Rodrigo
Hello
Following the examples from IdentityConfig I have created 2 modules: StockTypesConfig: contains the service that will add a new menu item and a new child to that menu item StockTypes: has the components and routes
StockTypesConfigModule is loaded on app.module with the other ConfigModules, it is virtually identical to IdentityConfigModule:
StockTypesConfigModule:
import { NgModule, APP_INITIALIZER } from '@angular/core';
import { noop } from '@abp/ng.core';
import { StockTypesConfigService } from './stock-types-config.service';
@NgModule({
providers: [{provide: APP_INITIALIZER, deps:[StockTypesConfigService], useFactory: noop, multi: true}],
})
export class StockTypesConfigModule { }
StockTypesConfigService:
import { Injectable } from '@angular/core';
import { addAbpRoutes, eLayoutType } from '@abp/ng.core';
@Injectable({
providedIn: 'root'
})
export class StockTypesConfigService {
constructor() {
addAbpRoutes([
{
name: 'Inventory',
path: '',
order: 1,
wrapper: true
},
{
name: 'Stock Types',
path: 'inventory/stock-types',
order: 2,
parentName: 'Inventory',
layout: eLayoutType.application
},
])
}
}
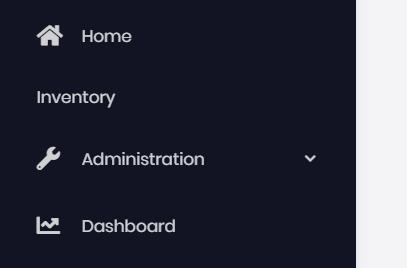
this method does seem to create the children the same way the administration menu seems to handle it in identity-config.service.ts also the url seems to be incorrect: http://localhost:4200/inventory/stock-types/undefined

Any ideas what else I could be missing to achieve the parent/child menu structure?

