⚡ Update ABP CLI and ABP Suite
dotnet tool update -g Volo.Abp.Cli --prerelease
abp suite update --preview
📗 Blog post
- https://blog.abp.io/abp/announcing-abp-8-0-release-candidate
📘 Commercial release logs
- https://docs.abp.io/en/commercial/8.0/release-notes
- https://commercial.abp.io/releases/
🔼 Migration guides
- https://docs.abp.io/en/abp/8.0/Migration-Guides/Abp-8_0
- https://docs.abp.io/en/commercial/8.0/migration-guides/v8_0
✏️ Feel free to report any bugs, issues, and problems.
97 Answer(s)
-
0
-
0
There is no DataSeedContributor for Detail Entities.
-
0
I would like to see it in the ABP Suite.
- Nullable strings option
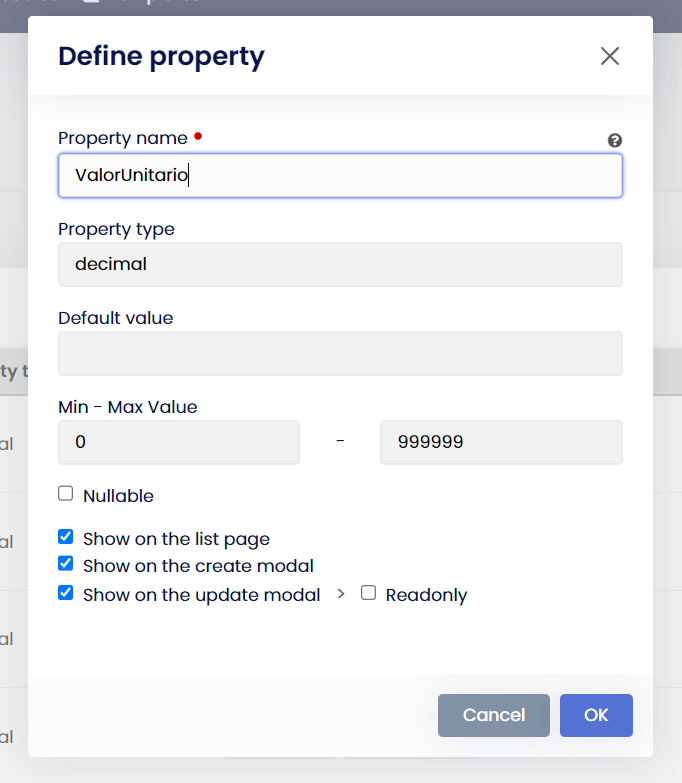
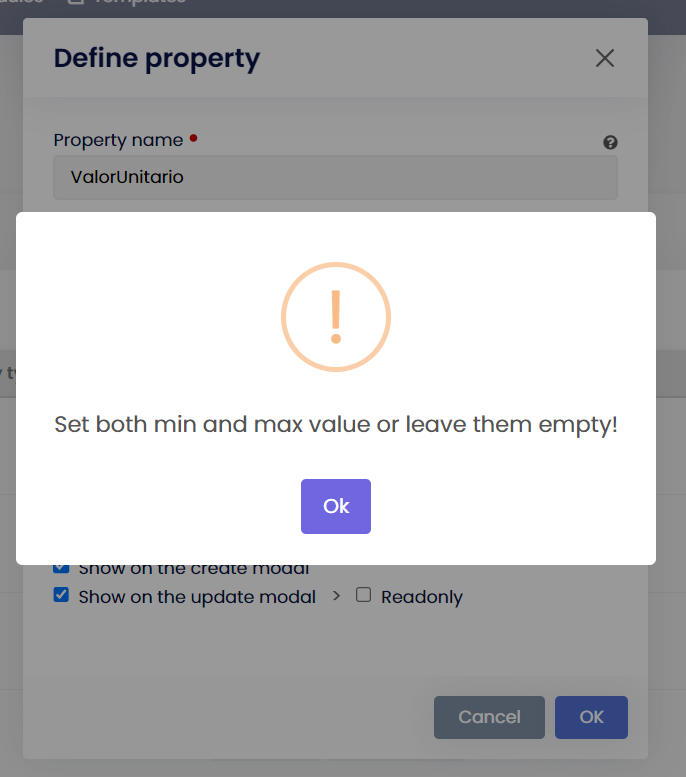
- Decimal range and precision
- DateRange option in ABP Suite
- Add Spanish (Mexico) and Spanish (Peru) in the localization (In Spanish, we have different decimal validations between Spain (es) and South America (es-MX or es-PE)
- Ability to add nested details
-
0
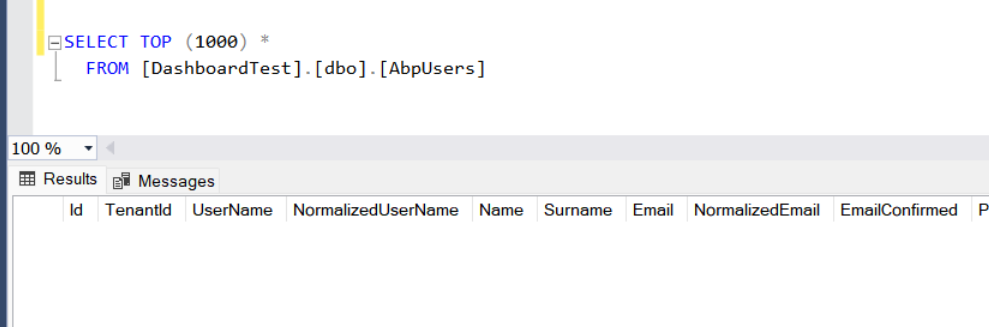
Generated a brand new single layer MVC application, ran the DB seeder through suite, and no admin account has been generated.
Tried running the DB Migrations manually, no admin account present.
Makes setting things up rather difficult!
In fact, it looks like nothing has seeded at all (no admin roles, or anything)
Edit: Looks like if you press "no" to the initial seeding, it won't seed. You then need to add a new CRUD for it to seed the data inside.
Makes me concerned as to how it'll seed the data when it's deployed to a live DB - as it doesn't have a DBMigrator shipped with it. I would have expected it to do it out of the box on launch.
-
0
The new version of ABP Suite 8.0.2 is not adding integer or float validations for properties, It's not adding the [Range] attribute
-
0
I just had problems with the suite when I tried a master-child relationship and then wanted to undo it. The procedure can be described as follows:
Create a master-entity named Company (->
Company.json) -> generate the classesCreate a child-entity named Employee, select Company as master (->
Employee.json) Note: The information of the child is also written inCompany.json(which causes the problem later).So I change the type of the Employee back from Child -> Master.
Create a regular navigation property for Company and generate the classes for Employee.
Then I generate the classes for the Company again. Now I have problems because of missing methods etc.
I then realized that there were still old entries of the child in
Company.json. They were not deleted again when I switched back from Child -> Master for the Employee.Since you can't see this in the Suite UI, errors quickly occur and I then spent a lot of time trying to find the error in the templates...
-
0
With version 8.0.2 (MVC) Abp suite creates a function like below for master-child data. When I click the details button on datatable it shows an error. Because
childBindata.childB.idis null at first.function initDataGrids(data) { initChildAGrid(data) $("#ChildBs-tab-" + data.childB.id).one("click", function (e) { initChildBGrid(data); }); }But i think it should be like below
function initDataGrids(data) { initChildAGrid(data) initChildBGrid(data); }After these changes there were a datatable column width issue on selecting the non visible tab. Making below changes resolved this issue.
function initDataGrids(data) { initChildAGrid(data) initChildBGrid(data); document.querySelectorAll('a[data-bs-toggle="tab"]').forEach((el) => { el.addEventListener('shown.bs.tab', () => { DataTable.tables({ visible: true, api: true }).columns.adjust(); }); }); } -
0
When generating the Blazor DataGrid, the fact that the enums can also be defined as nullable is not taken into account. As with the DateTime, two templates would be required:
- Frontend.Blazor.Page.Partials.Modal.Field.Enum.DisplayNullable
- Frontend.Blazor.Page.Partials.Modal.Field.Enum.DisplayNonNullable
It would be ideal for your tests if you could create an entity model with all possible combinations and data types with which you could test the templates. Because with the current templates (8.0.2) I have already had to fix six of them because otherwise the solution would not compile.
-
0
With version 8.0.2 (MVC) Abp suite creates a function like below for master-child data. When I click the details button on datatable it shows an error. Because
childBindata.childB.idis null at first.function initDataGrids(data) { initChildAGrid(data) $("#ChildBs-tab-" + data.childB.id).one("click", function (e) { initChildBGrid(data); }); }But i think it should be like below
function initDataGrids(data) { initChildAGrid(data) initChildBGrid(data); }After these changes there were a datatable column width issue on selecting the non visible tab. Making below changes resolved this issue.
function initDataGrids(data) { initChildAGrid(data) initChildBGrid(data); document.querySelectorAll('a[data-bs-toggle="tab"]').forEach((el) => { el.addEventListener('shown.bs.tab', () => { DataTable.tables({ visible: true, api: true }).columns.adjust(); }); }); }Initializing the child data grids once should be enough actually, but I'll check this one.
-
0
With version 8.0.2 (MVC) Abp suite creates a function like below for master-child data. When I click the details button on datatable it shows an error. Because
childBindata.childB.idis null at first.function initDataGrids(data) { initChildAGrid(data) $("#ChildBs-tab-" + data.childB.id).one("click", function (e) { initChildBGrid(data); }); }But i think it should be like below
function initDataGrids(data) { initChildAGrid(data) initChildBGrid(data); }After these changes there were a datatable column width issue on selecting the non visible tab. Making below changes resolved this issue.
function initDataGrids(data) { initChildAGrid(data) initChildBGrid(data); document.querySelectorAll('a[data-bs-toggle="tab"]').forEach((el) => { el.addEventListener('shown.bs.tab', () => { DataTable.tables({ visible: true, api: true }).columns.adjust(); }); }); }Initializing the child data grids once should be enough actually, but I'll check this one.
I initialized them only one time already. Just wanted to show the final result of the function.
-
1
Version: 8.0.2 (MVC Leptonx) I have changed the logo like below. But if I refresh the app, first shows the default lepton logo then changes it to my logo.
[Dependency(ReplaceServices = true)] public class XBrandingProvider : DefaultBrandingProvider { public override string AppName => "X"; public override string LogoUrl => "/images/logo/logo_light.png"; public override string? LogoReverseUrl => "/images/logo/logo_dark.png"; } -
0
-
1
Version: 8.0.2 (MVC Leptonx) I have changed the logo like below. But if I refresh the app, first shows the default lepton logo then changes it to my logo.
[Dependency(ReplaceServices = true)] public class XBrandingProvider : DefaultBrandingProvider { public override string AppName => "X"; public override string LogoUrl => "/images/logo/logo_light.png"; public override string? LogoReverseUrl => "/images/logo/logo_dark.png"; }it should be working as expected after this PR https://github.com/volosoft/lepton/pull/1803.
-
0
Version 8.0.2 (Angular - EFCore)
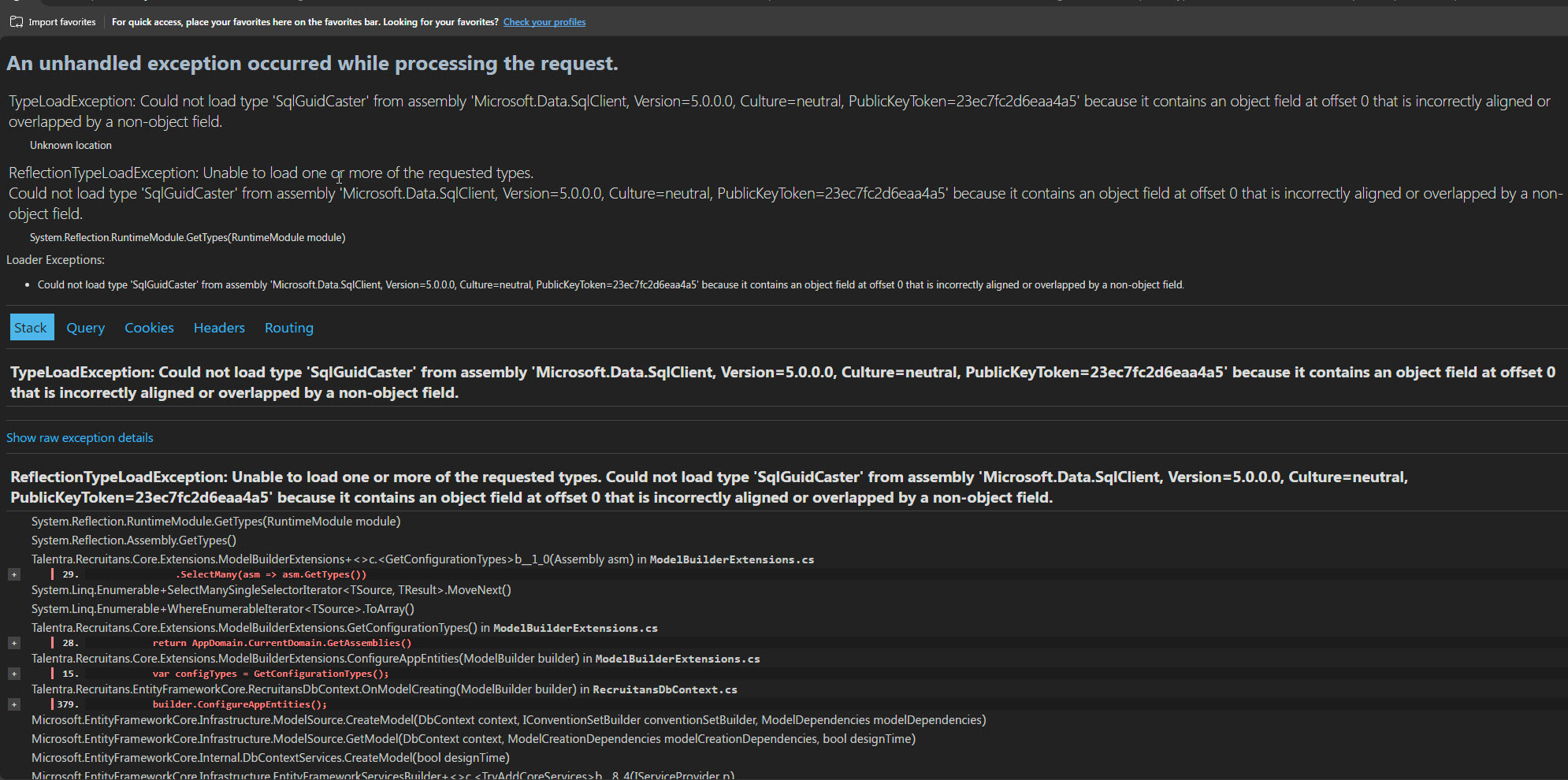
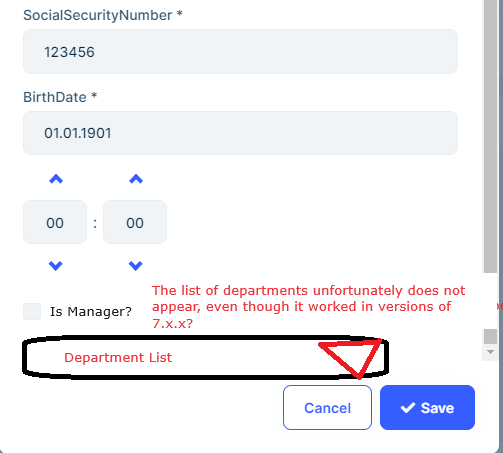
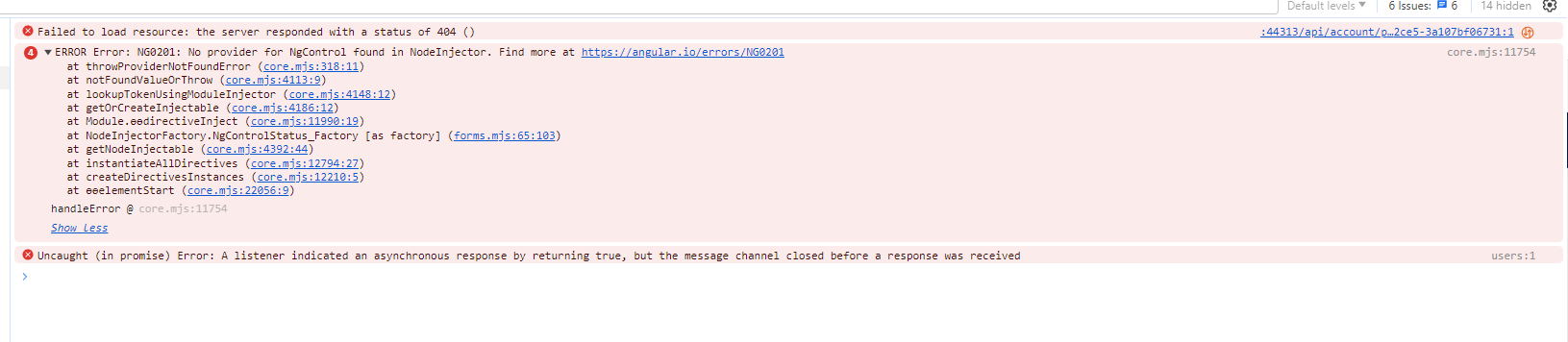
After updating to Abp 8.0.2, extra properties for Tenant and OrganizationUnit entities defined in the ModuleExtensionConfigurator file which need to be selected by lookup as described here: https://docs.abp.io/en/abp/latest/Module-Entity-Extensions#navigation-properties-foreign-keys result in the following frontend error: No provider for NgControl found in NodeInjector.
-
0
Version: 8.0.2 (MVC) I have create a method named "CreateOrUpdateAsync" in XAppService.Extended.cs. But when I look at swagger it shows "/api/app/x/or-update/{id}"
AppService:
public class XAppService : XAppServiceBase, IXAppService { //<suite-custom-code-autogenerated> ... //</suite-custom-code-autogenerated> [Authorize] public virtual async Task<XDto> CreateOrUpdateAsync(Guid? id, XCreateDto input) { ... } }Interface:
public partial interface IXAppService { Task<XDto> CreateOrUpdateAsync(Guid? id, XCreateDto input); }Swagger:
/api/app/x/or-update/{id}Should be:
/api/app/x/create-or-update/{id} -
0
There is a bug in LeptonX
In Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX\Themes\LeptonX\Components\SideMenu\MainMenu\Default.cshtml
LeptonX is not adding the custom ID that you can set when you create a Group in the ApplicationMenu
@foreach (var group in Model.Menu.Groups) { var menuItems = Model.Items.Where(x=> x.MenuItem.GroupName == group.Name).ToList(); if (menuItems.Any()) { //HERE IT'S MISSING THE ELEMENT ID YOU CAN SET WHEN YOU CREATE A GROUP IN THE MENU <li class="group-menu-item hidden-in-hover-trigger"> @group.Name </li> @foreach (var menuItem in menuItems) { menuItem.IsInRoot = true; <li class="outer-menu-item"> @await Html.PartialAsync("~/Themes/LeptonX/Components/SideMenu/MainMenu/_MenuItem.cshtml", menuItem) </li> } } } -
0
Thanks rafael.gonzales
I will check this.
-
0
Hello!!! It's me again. I found 2 bugs related to datepickers.
One of them, is related to ABP Framework and I created an issue here https://github.com/abpframework/abp/issues/18985
The other one is related to ABP Commercial. If you see the Loom video, you can see that I create an entity with a date value on day 17 but when I try to edit, It will display on day 16 in the date picker. https://www.loom.com/share/77c5c42318af4ff8b16f16e8729a7a66?sid=4c20182b-6621-4e39-9dd0-1f721967b51c
I was able to fix it by modifying the generated index.js in this line
(new Date(date)).toLocaleDateString(abp.localization.currentCulture.name);with this
(new Date(date)).toLocaleDateString(abp.localization.currentCulture.name, {timeZone: 'UTC'});This seems to happen in my timezone (GMT-5).
-
0
-
0
-
0
Hello!!! It's me again. I found 2 bugs related to datepickers.
One of them, is related to ABP Framework and I created an issue here https://github.com/abpframework/abp/issues/18985
The other one is related to ABP Commercial.
If you see the Loom video, you can see that I create an entity with a date value on day 17 but when I try to edit, It will display on day 16 in the date picker. https://www.loom.com/share/77c5c42318af4ff8b16f16e8729a7a66?sid=4c20182b-6621-4e39-9dd0-1f721967b51cI was able to fix it by modifying the generated index.js in this line
(new Date(date)).toLocaleDateString(abp.localization.currentCulture.name);with this
(new Date(date)).toLocaleDateString(abp.localization.currentCulture.name, {timeZone: 'UTC'});This seems to happen in my timezone (GMT-5).
Firefox problem: https://github.com/abpframework/abp/pull/18998 I couldn't reproduce your other problem. Can you share a sample project for this? My e-mail address is salih.ozkara@volosoft.com
-
0
Version 8.0.2 (Angular - EFCore)
After updating to Abp 8.0.2, extra properties for Tenant and OrganizationUnit entities defined in the ModuleExtensionConfigurator file which need to be selected by lookup as described here: https://docs.abp.io/en/abp/latest/Module-Entity-Extensions#navigation-properties-foreign-keys result in the following frontend error: No provider for NgControl found in NodeInjector.
 The error also occurs in a fresh minimal project.
Hi @EngincanV,
Is there a fix or workaround for this issue?
The error also occurs in a fresh minimal project.
Hi @EngincanV,
Is there a fix or workaround for this issue? -
0
salih.ozkara@volosoft.com
Sure, I will send you my demo project but one hint. Change you're region to South America (for example Peru) and set your timezone too to GMT-5.
-
0
salih.ozkara@volosoft.com
Sure, I will send you my demo project but one hint. Change you're region to South America (for example Peru) and set your timezone too to GMT-5.
If you sent your demo project, it did not reach me. Can you send it again via e-mail?
-
0
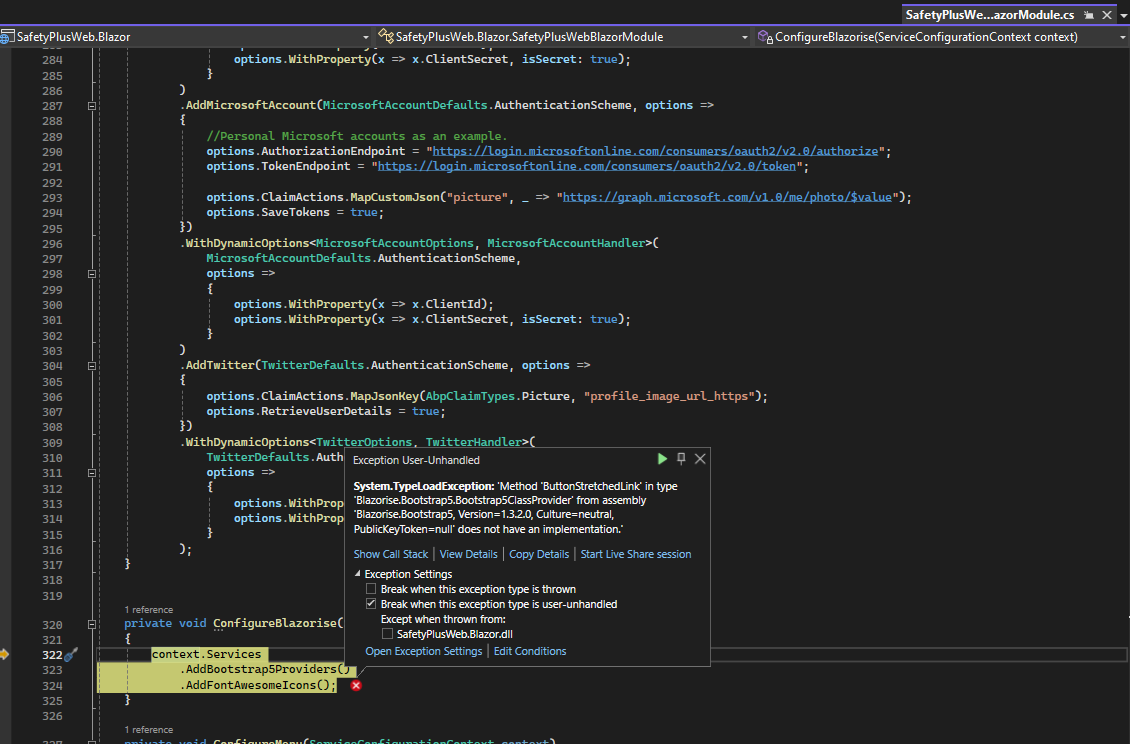
After upgrading from 8.0.2 to 8.0.3 with Blazor Server project we get this error on startup.
System.TypeLoadException: 'Method 'ButtonStretchedLink' in type 'Blazorise.Bootstrap5.Bootstrap5ClassProvider' from assembly 'Blazorise.Bootstrap5, Version=1.3.2.0, Culture=neutral, PublicKeyToken=null' does not have an implementation.'