hi berkansasmaz
1.ABP Studio Version. 0.6.5
2.Extension Version (you can find this information from the Extensions button in the Tools section under the File Menu).
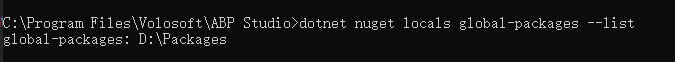
 3.Screenshot of the contents of the volo.abp.studio.extensions.standardsolutiontemplates folder in the resulting path when you run the dotnet nuget locals global-packages --list command.
3.Screenshot of the contents of the volo.abp.studio.extensions.standardsolutiontemplates folder in the resulting path when you run the dotnet nuget locals global-packages --list command.

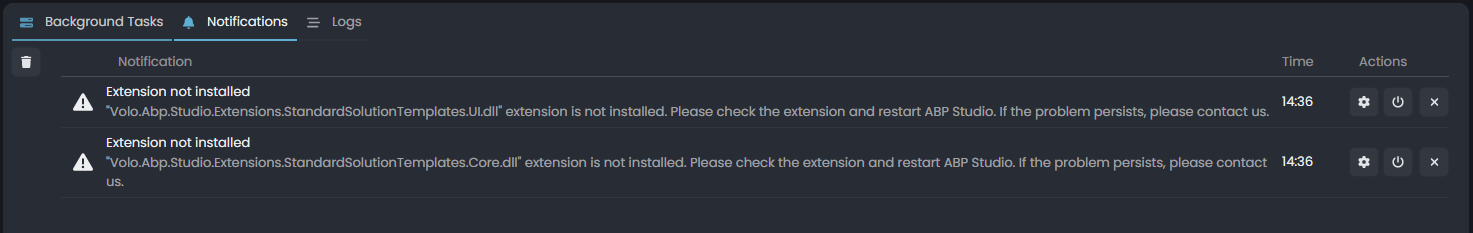
3.When you open the application, do you see any warning that the extension could not be loaded or installed?
yes

4.Does the problem persist after logout from ABP Studio and log in again? yes
5.Operating system Win10 x64
Thanks maliming
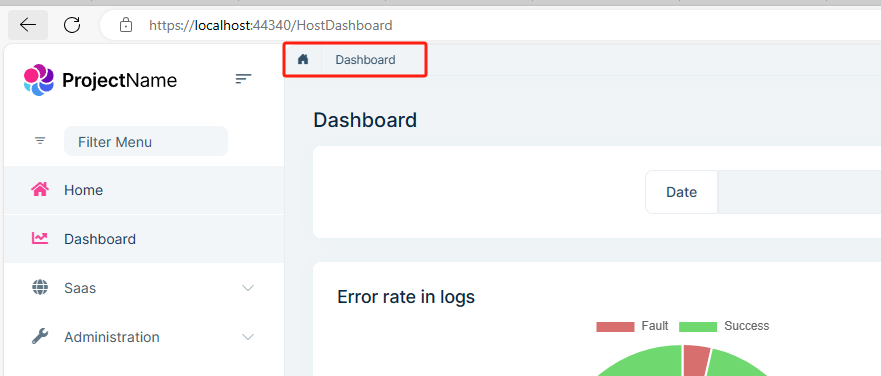
1.Create a Blazor Server project using the Lepton-X theme。 2.Run the project
If you refresh the page, the PageHeader will display correctly.

hi
The issue is resolved when using https.
Thanks。

