- ABP Framework version: v8.3.0
- UI Type:Blazor WebApp
- Database System: EF Core - PostgreSQL
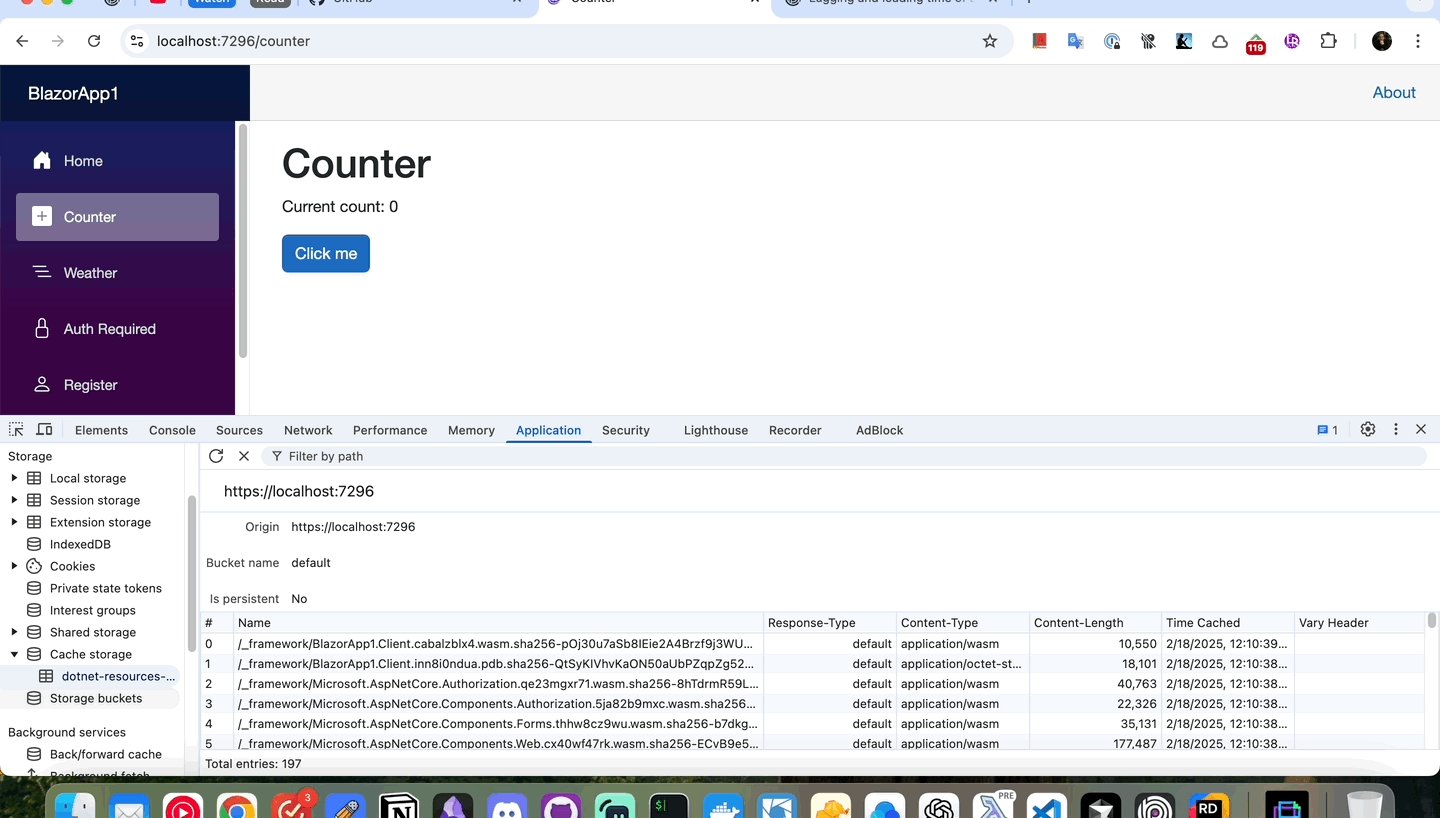
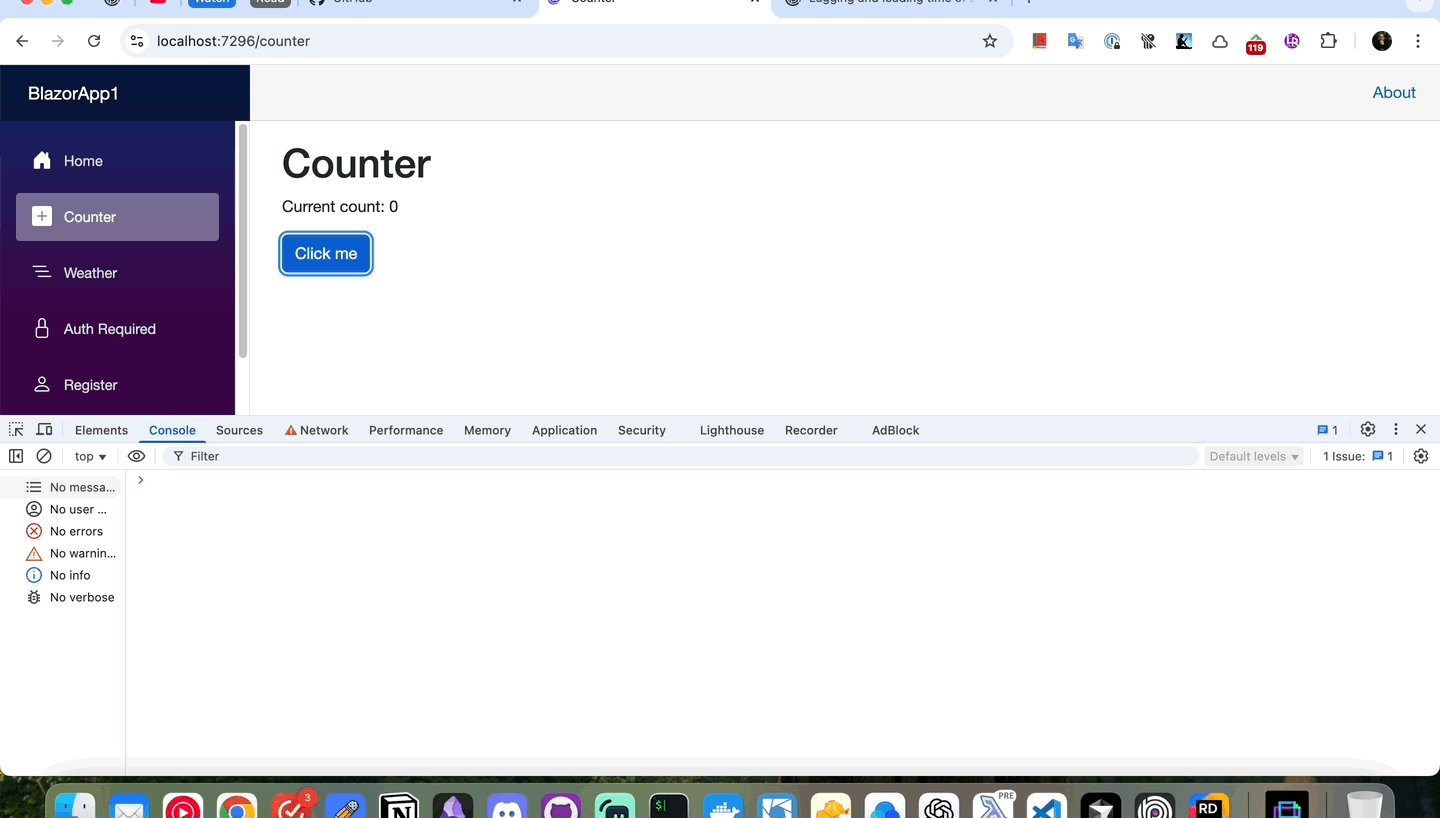
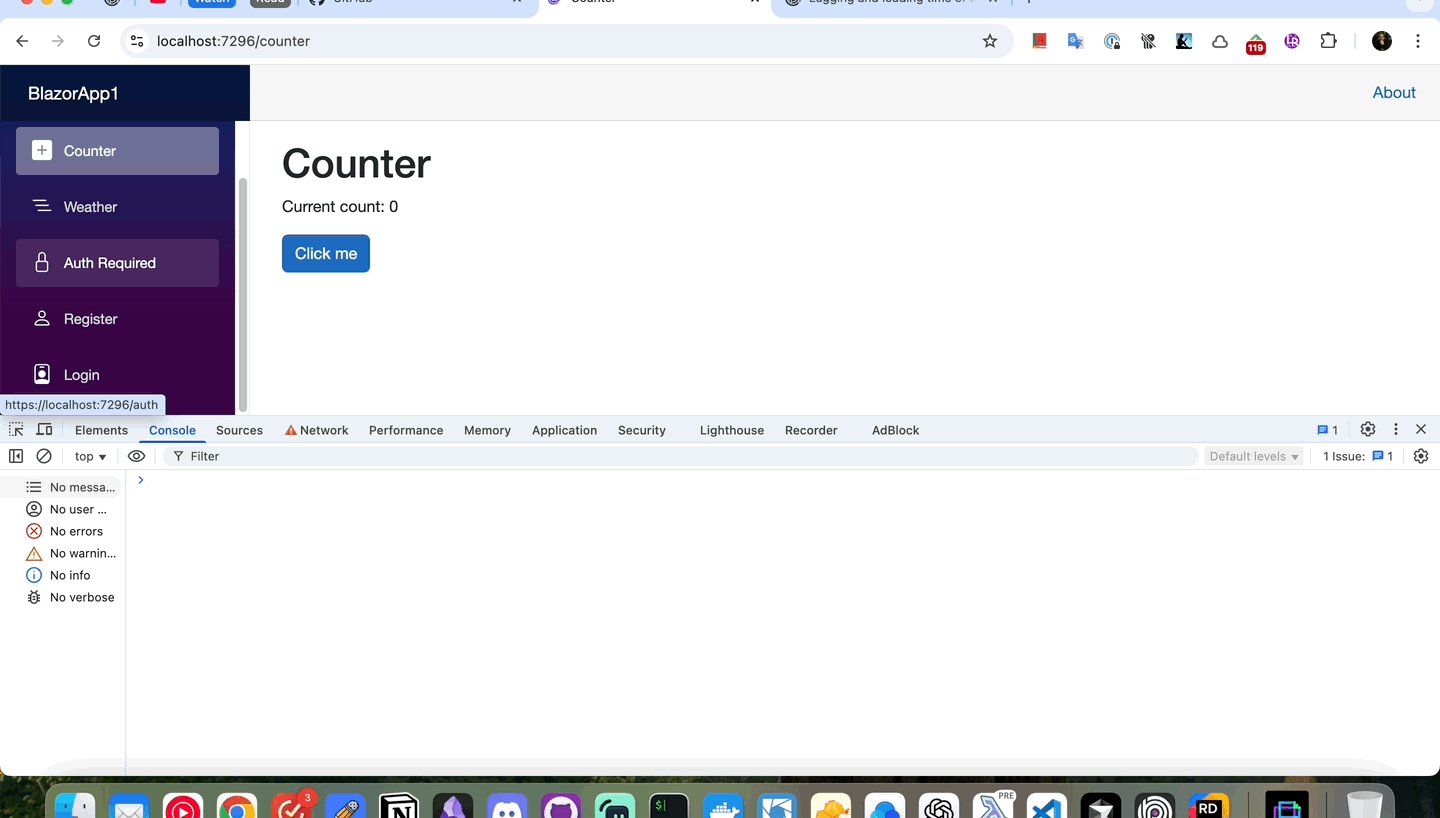
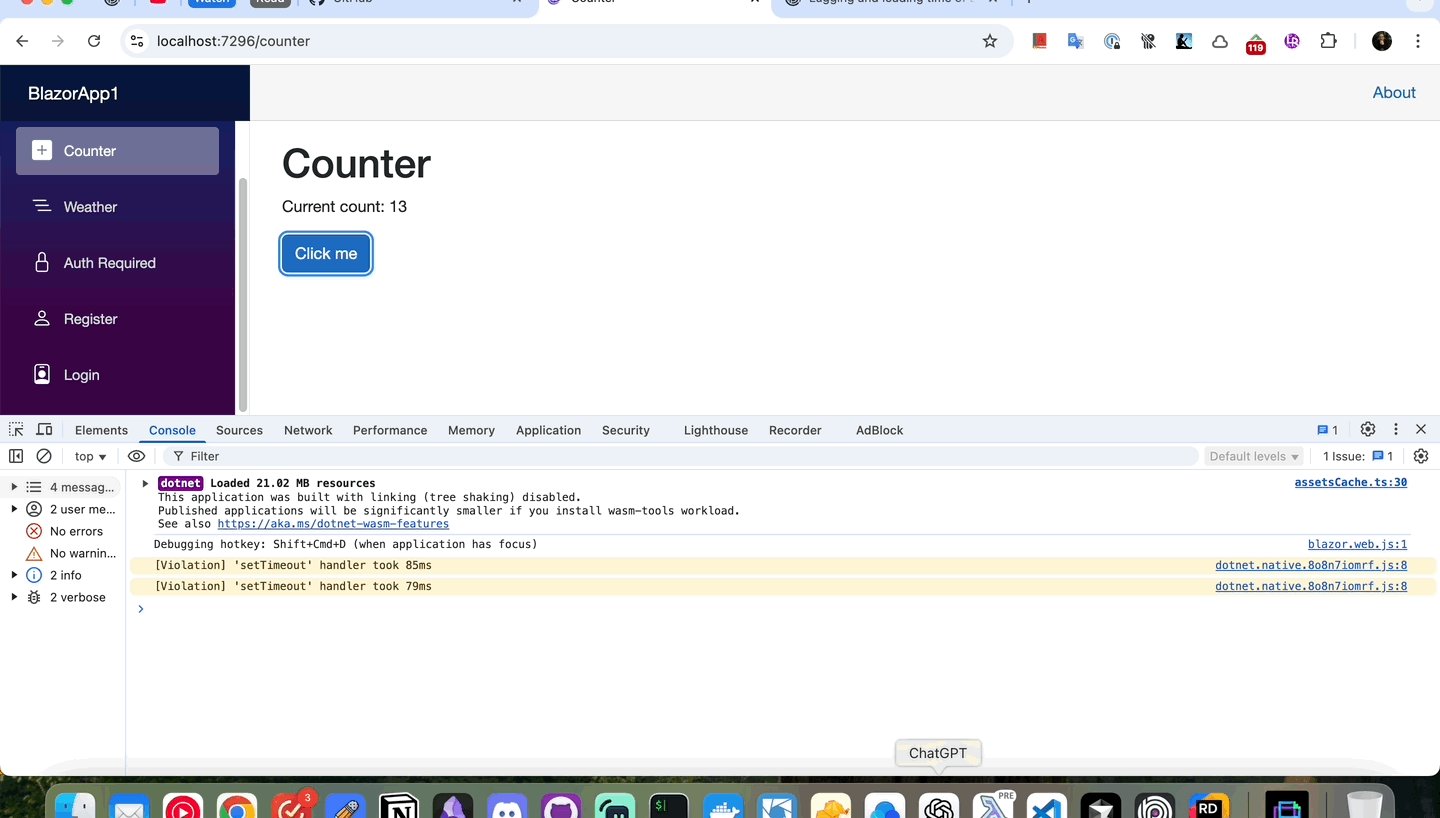
- Steps to reproduce the issue: My application is using Blazor WebApp with InteractiveAuto option for rendering and loading I'm having problem when loading application at the first time or everytime refresh the application. The time for loading application is quite long more than 20s. When clicking the refresh I can see the full left side menu but didn't see the application logo and the application was blocked I cannot click on any menu. After waiting for a few seconds the application refresh and I can see the logo but the menu is empty and continue waiting until the menu was loaded fully. So the totally process when loading the application is quite long, how I can resolve this issue to optimize for loading and how I can catch the event to show the loading progress so that use can know the system is still loading. I have tried to create a new Blazor WebApp by using ABP Studio with the latest version (9.0) have faced the same problem, just the lagging time is shorter because this is new solution so there are no added forms as my application. Please check the recorded video for more information: https://drive.google.com/file/d/1_-dLK7zN3cqf5i88f2qU56SHmM_W_iP6/view?usp=drive_link.
thanks, Dharma
26 Answer(s)
-
0
Hello,
To better understand your question, does the template you are using have a Tiered architecture? I created a non-tiered Blazor Web App project and tried to reproduce the problem, but I had almost no wait time. Below you can see a GIF about this experience.
How can I reproduce the problem through the startup template, what are the steps you have followed for this?
To better understand the problem, I would like to leave some information about Blazor Web App:
A Blazor Web App UI consists of two main projects: Blazor and Blazor.Client:
Blazor: This is actually a Blazor Server project. When the application is first opened in a browser, it runs on the server and renders the initial UI. Communication between the client and the server happens through SignalR, ensuring that UI elements like menus appear without noticeable delay.
Blazor.Client: This functions as a Blazor WebAssembly (WASM) project. After the initial page load, the application begins downloading the .NET runtime into the browser. This process may take some time depending on the internet speed. However, since the UI has already been rendered by the Blazor Server, the user does not experience significant delays. Once the WebAssembly runtime is fully loaded, it seamlessly takes over execution from the Blazor Server, allowing the app to function as a client-side WebAssembly application.
Let us examine your problem in this direction:
When clicking the refresh I can see the full left side menu but didn't see the application logo and the application was blocked I cannot click on any menu.
In this case, if you put Logo only in the Client project's assets, it is very normal that you cannot see it when the page is first loaded. Also, as you can see in the gif I provided, I was not able to reproduce the issue of not being able to click somewhere, I think this problem may be caused by your interactivity selection of components or page. But as I said, I am not sure.
-
0
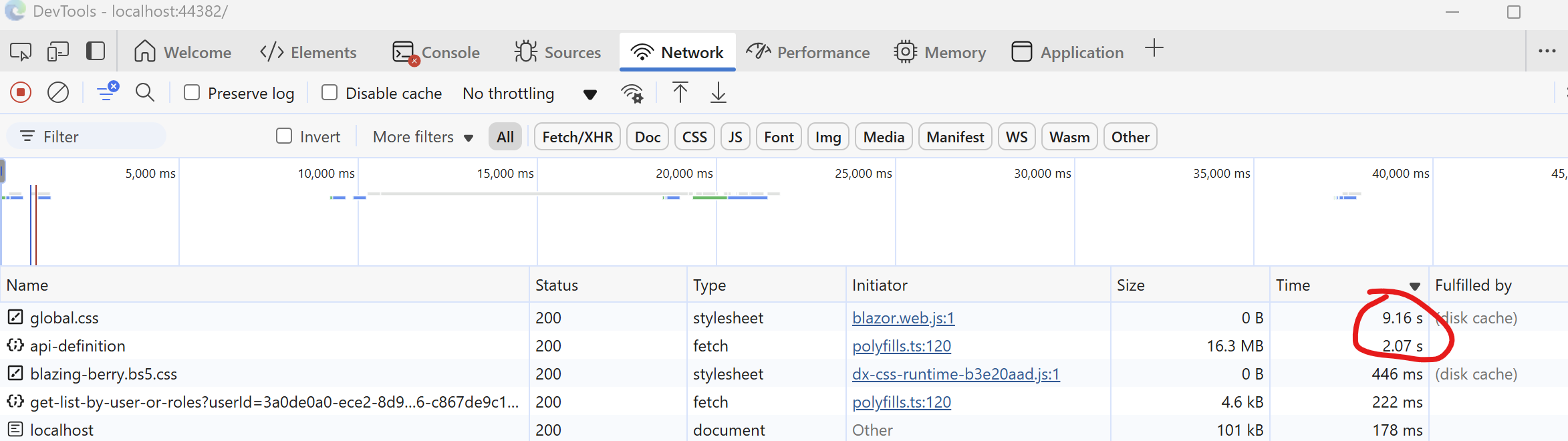
Hi berkansasmaz, My application structure as bellow: Main Application (non-tiered Blazor Web App Template) - Module 1 (Module Template) - Module 2 (Module Template) - Module 3 (Module Template) -... In Main Application I integrated modules packages that we have developed dependently and build into nuget packages. When running module stand alone we have no issue of loading as i mentioned. This issue just happened on Main Applicaiton. Is there any specific configuration we need to do for this kind of our application model? I checked on browser's debug and found it take quite long for load css and api definition. Can we optimize for these loadings?
 thanks
Dharma
thanks
Dharma -
0
Hi, I found my problem happen when I used the browser that didn't clear cache, if I clear browser's cache or change to a new installed browser it loaded faster and just have a little bit delay around 1-2 seconds. If I do not clear cache it will take more than 20s for loading with the issue as I mentioned. Thanks, Dharma
-
0
Hello,
Thank you for the detailed information. Interesting problem. Can you create a Blazor Web App project from scratch and add these modules there? If the problem occurs again, we can make sure that the problem is not in the Host project, so we can plug and unplug the modules and try again.
Also, are there any places in your host application or modules where you interfere with the cookie?
-
0
I will tried as you recommended. My modules and main application use as ABP standard. btw, you can check the record I tried to use browser in private mode as a fresh browser so you can see it load quite faster: https://drive.google.com/file/d/1ioXi4Nf9WfGHfQBfSsA2saIOTVDq1Ki1/view?usp=drive_link thanks.
-
0
I have tried the standard blazor web app with no adding any modules and faced the same problem if i tried to refresh and open several times to have caches on the browser. When refresh it will be put in blocked status for a few seconds, please check the link of record: https://drive.google.com/file/d/13pgLu3nUB_1VOPFE7eqMR1a7g5guC19y/view?usp=drive_link thanks Dharma
-
0
I am waiting to hear from you, you can write here at any time.
-
0
Are there any update or solution for my issue?
-
0
I have reviewed all the information you have sent and at this point we are sure that the problem is not caused by the modules. So we can only focus on the Host application, Blazor WebApp. As far as I understand from the last screen recording you sent, you can't do anything until the Web Assembly side is loaded and you encounter a lot of freezes. Can you create a solution with Blazor Web App UI from scratch in ABP Studio to find the source of the problem? Then we can proceed by comparing Blazor and Blazor.Client projects of this solution with your project. Because the problem does not appear in the startup template. I suspect that somehow the interactivity setting is wrong in the layouts etc. But we should compare the UI projects to be sure.
-
0
Hi, The last record is the application I created from scratch and used ABP Suite to add one more customer screen. I didn't add any custom code. Thanks Dharma
-
0
Hi,
Can you upload this sample application to drive and send the link to berkan.sasmaz@volosoft.com?
-
0
I have sent the email to you. Thanks
-
0
Hi,
I will try to review the sample application you sent tomorrow afternoon.
Thanks.
-
0
Hi,
I understand your problem and now I can reproduce it in ABP's startup template. I will create an internal issue related to the subject. In this process, you can apply the following method as a workaround solution.
Use
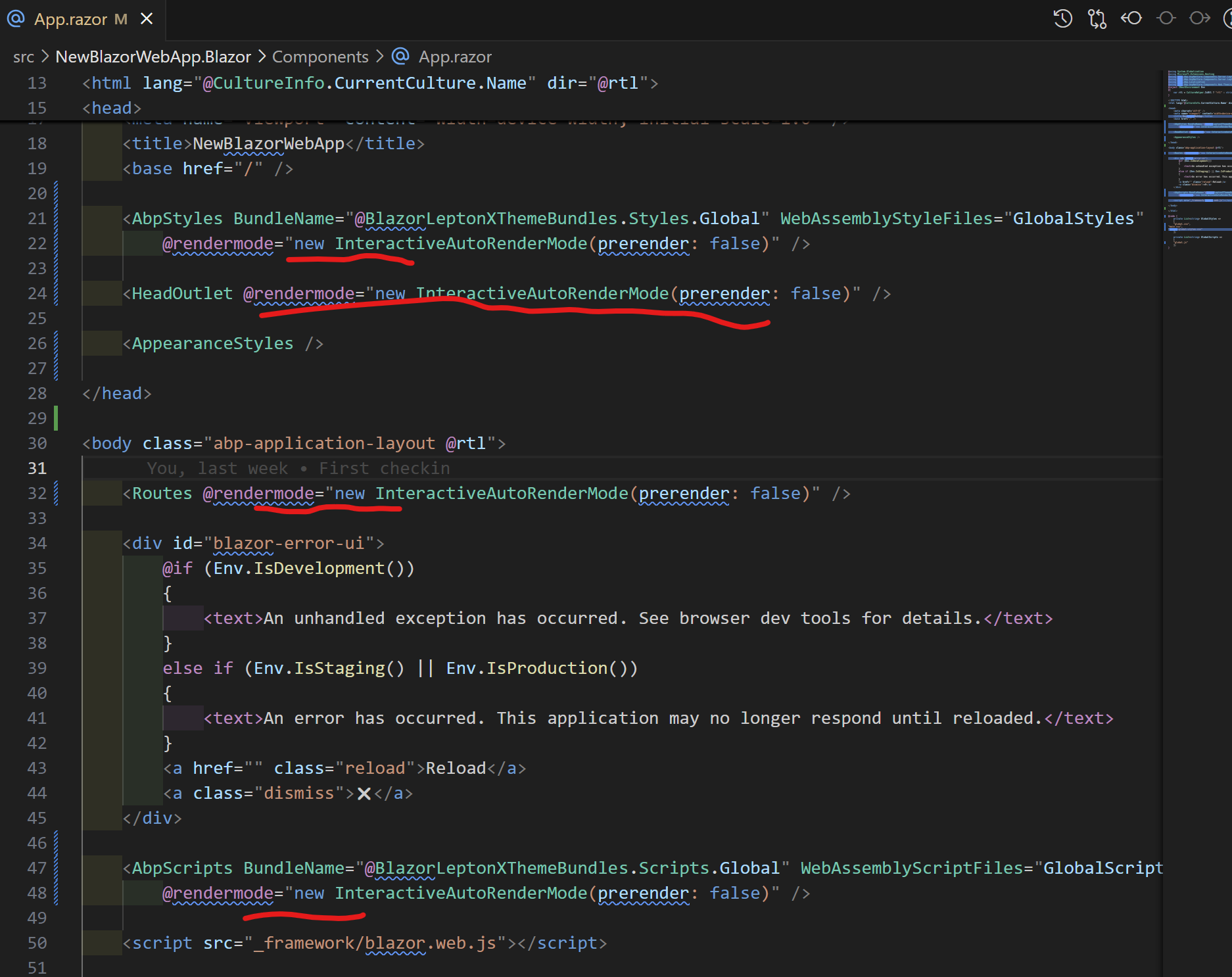
InteractiveServerinstead ofInteractiveAutoforRoutescomponent inMyApp.Blazor/Components/App.razorlike below:@using System.Globalization @using Microsoft.Extensions.Hosting @using Volo.Abp.AspNetCore.Components.Server.LeptonXTheme.Bundling @using Volo.Abp.AspNetCore.Components.Server.LeptonXTheme.Components @using Volo.Abp.Localization @using Volo.Abp.AspNetCore.Components.Web.Theming.Bundling @inject IHostEnvironment Env @{ var rtl = CultureHelper.IsRtl ? "rtl" : string.Empty; } <!DOCTYPE html> <html lang="@CultureInfo.CurrentCulture.Name" dir="@rtl"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>NewBlazorWebApp</title> <base href="/" /> <AbpStyles BundleName="@BlazorLeptonXThemeBundles.Styles.Global" WebAssemblyStyleFiles="GlobalStyles" @rendermode="InteractiveAuto" /> <HeadOutlet @rendermode="InteractiveAuto" /> <AppearanceStyles/> </head> <body class="abp-application-layout @rtl"> <Routes @rendermode="InteractiveServer" /> // this line changed <div id="blazor-error-ui"> @if (Env.IsDevelopment()) { <text>An unhandled exception has occurred. See browser dev tools for details.</text> } else if (Env.IsStaging() || Env.IsProduction()) { <text>An error has occurred. This application may no longer respond until reloaded.</text> } <a href="" class="reload">Reload</a> <a class="dismiss">🗙</a> </div> <AbpScripts BundleName="@BlazorLeptonXThemeBundles.Scripts.Global" WebAssemblyScriptFiles="GlobalScripts" @rendermode="InteractiveAuto" /> <script src="_framework/blazor.web.js"></script> </body> </html> @code{ private List<string> GlobalStyles => [ "global.css", "main.css", "blazor-global-styles.css" ]; private List<string> GlobalScripts => [ "global.js" ]; } -
0
Hi again,
After talking to my teammate, we realized that this is not a problem. This is how Blazor Web App works: dotnet/aspnetcore#52154 You can reproduce the same problem using a simple ASP.NET Blazor Web App Template. See GIF below:
-
0
Thanks for your information. How can we resolve for this problem? Can we don't show the menu at the beginning and implement a loading or progress bar to let user know to wait until the WebAssembly loaded completely then will load the menu?
-
0
Hi,
Changing the router's render mode to interactive server fixes it, but don't you want to do that?
<Routes @rendermode="InteractiveServer" /> // this line changed -
0
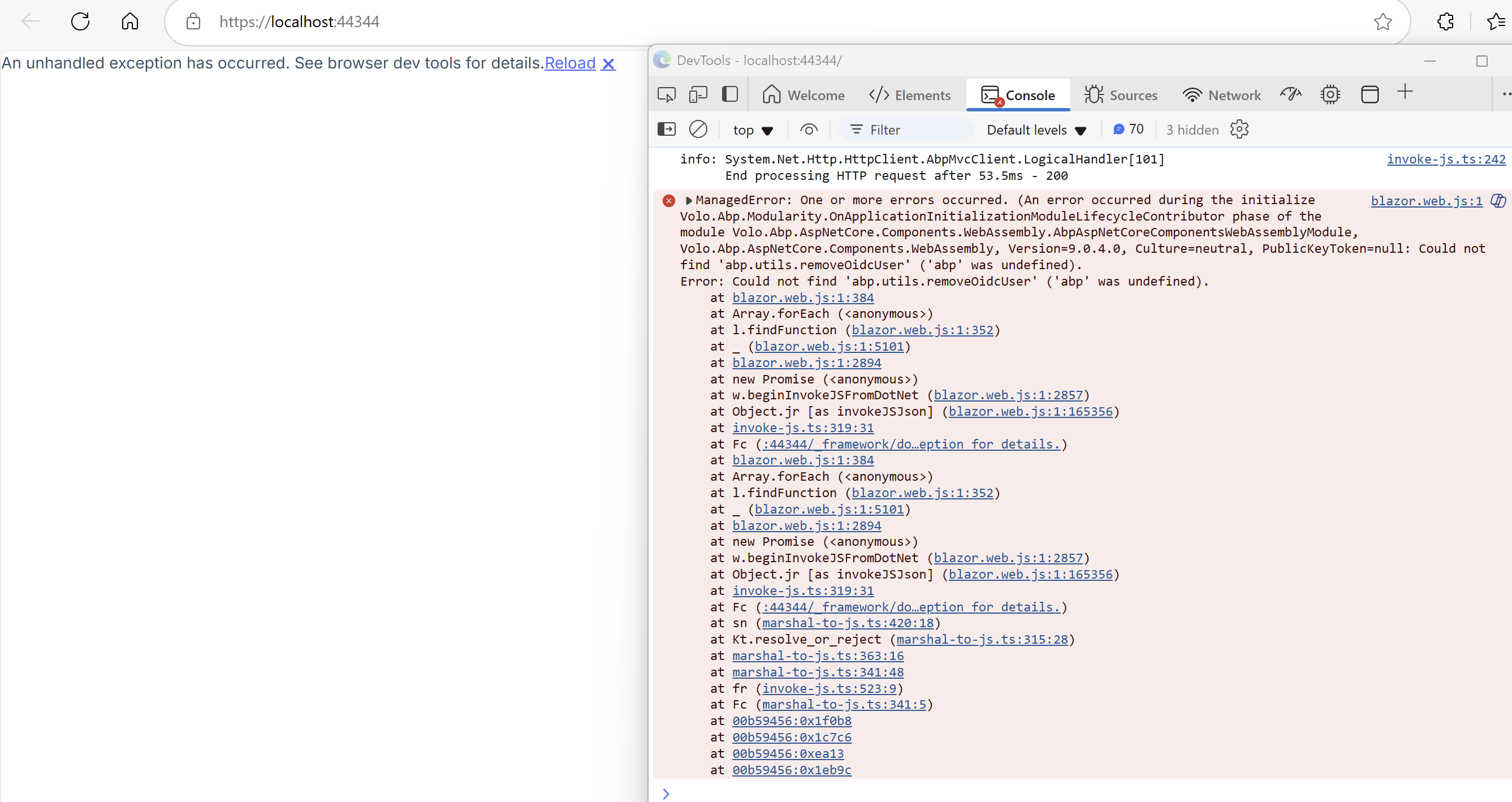
Hi, I have changed as you advised and can fix the problem of loading menu but when open forms of the integrated modules it shown rendering error. Thanks, Dharma
-
0
I have changed as you advised and can fix the problem of loading menu but when open forms of the integrated modules it shown rendering error.
Oh, I see, yes, this render mode can cause such an error. Maybe we can make all components in
App.RazorInteractiveAutoand pass the prerender parameter false like below. But then the user will not see anything until the Web Assembly side is loaded. This does not look good in terms of UX. However, there is nothing we can do in this case because Blazor UI works like this in itself. This is really annoying and I hope the .NET team will improve the working logic of Blazor.<ExampleComponent @rendermode="new InteractiveAutoRenderMode(prerender: false)" /> -
0
-
0
Opps! This suggestion worked for me at first, but it didn't work when I tried it again. Probably because I got a build on the last try, so I could see the problem. I apologize for the suggestion that didn't work.
As for your problem, I honestly can't find any other method. This is how Blazor Web App works and there is nothing to do about it. If you want it to render completely on the client side, you can use the Blazor Web Assembly template directly, but the first render time can take a long time. I know this situation is very annoying, but as I said, the problem is not caused by us, Blazor Web App works like this in itself.
-
1
As for your problem, I honestly can't find any other method. This is how Blazor Web App works and there is nothing to do about it. If you want it to render completely on the client side, you can use the Blazor Web Assembly template directly, but the first render time can take a long time. I know this situation is very annoying, but as I said, the problem is not caused by us, Blazor Web App works like this in itself
Could Volosoft check if better loading is possible? https://learn.microsoft.com/en-us/aspnet/core/blazor/webassembly-lazy-load-assemblies
https://www.telerik.com/blogs/blazor-basics-lazy-load-assemblies-boost-performance-blazor-webassembly
-
0
Yes, I think Lazy Loading can help me in this case and I think it is helpful to other people too. I tried to apply on ABP Blazor Web App still cannot work. I'm confuse of applying this on Blazor or Blazor Client project. Is there any sample of applying lazy loading on ABP framework? Thanks Dharma
-
0
App.razor files are part of the UI Theme. Each time implements it according to their requirements. You can create a new App.razor in your project and use it.
But ABP Framework and Modules can't support Lazy Loading since they register their services into the dependency injection container and UI Components are resolved from ServiceProvider before rendering. So, that logic makes all of them replaceable from outside of the original assembly.
You can see this issue: https://github.com/abpframework/abp/issues/5543
But Blazorise supports it by default and you don't need to do any configuration. It loads required js and dll files when you use a component.
There is a useful article about it: https://community.abp.io/posts/prerendering-blazor-wasm-application-with-abp-6.x-2v8590g3
-
0
Thanks for your provided information. Another alternative option I think can support for this problem by adding a loading bar during waiting for all blazor web assemblies loaded completely. Can we add a loading like that? Thanks