I fixed the tabbing issue by overriding the LeptonX/Components/TopMenu/MainMenu/_MenuItem.cshtml and adding the href="javascript:'" in the top-level menu item:
<a href="javascript:;" class="lpx-menu-item-link lpx-menu-item @(Model.IsActive ? "selected" : "")">
X
@if (!Model.MenuItem.Icon.IsNullOrEmpty())
{
<span class="lpx-menu-item-icon"><i class="lpx-icon @Model.MenuItem.Icon" aria-hidden="true"></i></span>
}
<span class="lpx-menu-item-text hidden-in-hover-trigger">@Model.MenuItem.DisplayName</span>
</a>
The menu still needs to dropdown on enter though.
We need to support accessibility on the public website.
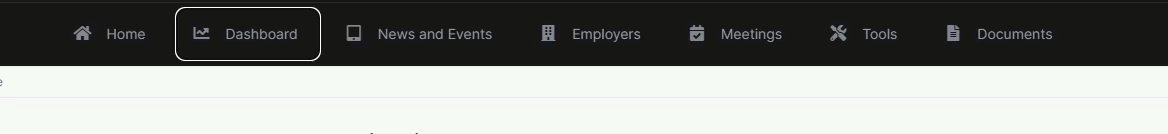
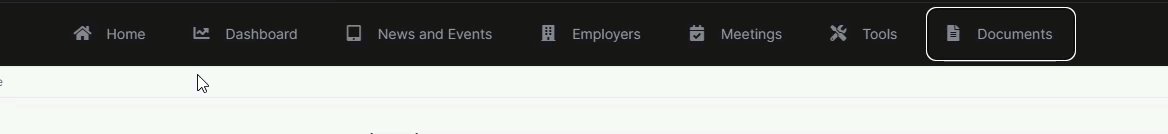
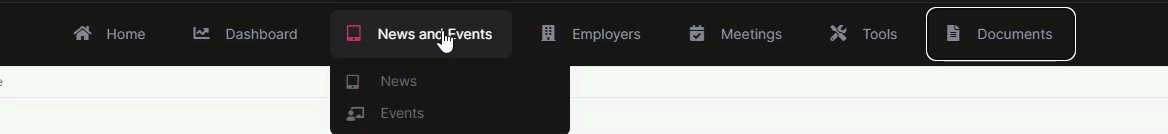
When tabbing through the menu items, the main menu items with children are skipped over and cannot be accessed by the keyboard.
The behaviour should:
This issue was partially addressed in the Lepton theme here but doesn't work with the Lepton-X theme: https://support.abp.io/QA/Questions/3314/Adding-support-to-sub-menus-on-the-main-menu-for-keyboard-accessibility
In this example, the News and Event and Tools have sub-menus:

Are you able to provide a fix that I can apply in the meantime?
I'm trying to use the module for a current project with 6.0.1
Shared a link by email:
Thanks
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
Hi
When I access a form link that requires login to complete, I get an unauthorized exception.
I am logged into the application as admin when I access the link but its still unauthorized.
The GetQuestionAsync method in the FormAppService [AllowAnonymous] and throws an exception if login is required and the user is not authenticated.
Admin has all Forms permissions - I don't believe permission needs to be granted to complete the forms, just on the admin side.
I spun up a new solution with abp suite and still get the issue.
Thanks
Browser console:
ApplicationConfigurationScript:3 Uncaught ReferenceError: $ is not defined at ApplicationConfigurationScript:3:1 at ApplicationConfigurationScript:2947:3 (anonymous) @ ApplicationConfigurationScript:3 (anonymous) @ ApplicationConfigurationScript:2947 ServiceProxyScript:12 Uncaught ReferenceError: abp is not defined at ServiceProxyScript:12:5 at ServiceProxyScript:38:5 at ServiceProxyScript:62:3 (anonymous) @ ServiceProxyScript:12 (anonymous) @ ServiceProxyScript:38 (anonymous) @ ServiceProxyScript:62 abp.js?_v=638087250027990000:44 WARN: abp.js?_v=638087250027990000:44 Could not find localization source: Forms
Web Log [22:28:31 ERR] ---------- RemoteServiceErrorInfo ---------- { "code": "Unauthorized", "message": "Unauthorized", "details": null, "data": null, "validationErrors": null }
[22:28:31 ERR] Unauthorized
Volo.Abp.Http.Client.AbpRemoteCallException: Unauthorized
at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.ThrowExceptionForResponseAsync(HttpResponseMessage response) at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.RequestAsync(ClientProxyRequestContext requestContext)
at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.RequestAsync[T](ClientProxyRequestContext requestContext) at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.RequestAsync[T](String methodName, ClientProxyRequestTypeValue arguments)
at Volo.Forms.Forms.ClientProxies.FormClientProxy.GetQuestionsAsync(Guid id, GetQuestionListDto input)
at lambda_method1952(Closure , Object )
at Microsoft.AspNetCore.Mvc.Infrastructure.ActionMethodExecutor.AwaitableObjectResultExecutor.Execute(IActionResultTypeMapper mapper, ObjectMethodExecutor executor, Object controller, Object[] arguments)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.g__Awaited|12_0(ControllerActionInvoker invoker, ValueTask`1 actionResultValueTask)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.g__Awaited|10_0(ControllerActionInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Rethrow(ActionExecutedContextSealed context)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Next(State& next, Scope& scope, Object& state, Boolean& isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.g__Awaited|13_0(ControllerActionInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.g__Awaited|26_0(ResourceInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
HTTP API Log
[22:19:57 INF] Route matched with {area = "form", controller = "Form", action = "GetQuestions", page = ""}. Executing controller action with signature System.Threading.Tasks.Task1[System.Collections.Generic.List1[Volo.Forms.Questions.QuestionDto]] GetQuestionsAsync(System.Guid, Volo.Forms.Questions.GetQuestionListDto) on controller Volo.Forms.Forms.FormController (Volo.Forms.HttpApi).
[22:19:57 WRN] ---------- RemoteServiceErrorInfo ----------
{
"code": null,
"message": "An internal error occurred during your request!",
"details": null,
"data": {},
"validationErrors": null
}
[22:19:57 WRN] Exception of type 'Volo.Abp.Authorization.AbpAuthorizationException' was thrown.
Volo.Abp.Authorization.AbpAuthorizationException: Exception of type 'Volo.Abp.Authorization.AbpAuthorizationException' was thrown.
at Volo.Forms.Forms.FormAppService.GetQuestionsAsync(Guid id, GetQuestionListDto input)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync() at Volo.Abp.Authorization.AuthorizationInterceptor.InterceptAsync(IAbpMethodInvocation invocation) at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed) at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo) at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync()
at Volo.Abp.GlobalFeatures.GlobalFeatureInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync() at Volo.Abp.Auditing.AuditingInterceptor.ProceedByLoggingAsync(IAbpMethodInvocation invocation, IAuditingHelper auditingHelper, IAuditLogScope auditLogScope) at Volo.Abp.Auditing.AuditingInterceptor.InterceptAsync(IAbpMethodInvocation invocation) at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed) at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo) at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync()
at Volo.Abp.Features.FeatureInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed)
at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo)
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync() at Volo.Abp.Validation.ValidationInterceptor.InterceptAsync(IAbpMethodInvocation invocation) at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed) at Castle.DynamicProxy.AsyncInterceptorBase.ProceedAsynchronous[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo) at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.ProceedAsync()
at Volo.Abp.Uow.UnitOfWorkInterceptor.InterceptAsync(IAbpMethodInvocation invocation)
at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.InterceptAsync[TResult](IInvocation invocation, IInvocationProceedInfo proceedInfo, Func3 proceed)
at lambda_method2612(Closure , Object )
at Microsoft.AspNetCore.Mvc.Infrastructure.ActionMethodExecutor.AwaitableObjectResultExecutor.Execute(IActionResultTypeMapper mapper, ObjectMethodExecutor executor, Object controller, Object[] arguments)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.g__Awaited|12_0(ControllerActionInvoker invoker, ValueTask`1 actionResultValueTask)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.g__Awaited|10_0(ControllerActionInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Rethrow(ActionExecutedContextSealed context)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.Next(State& next, Scope& scope, Object& state, Boolean& isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.g__Awaited|13_0(ControllerActionInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.g__Awaited|26_0(ResourceInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
[22:19:57 WRN] Code:
2022-09-09 15:02:55.907 +00:00 [ERR] Invalid non-ASCII or control character in header: 0x00E9 System.InvalidOperationException: Invalid non-ASCII or control character in header: 0x00E9
Hi
We are also experiencing this issue: https://support.abp.io/QA/Questions/3563/File-Management-file-download-exception
Our solution was to encode the file name before adding the header:
var fileName = Encoding.ASCII.GetString(Encoding.ASCII.GetBytes(fileDescriptor.Name));
However, this will result in a difference in the name of the original uploaded file and the downloaded file name.
Do you have a workaround solution that you can share that addresses this, as per #3563?
Thanks
Closed with solution here: https://support.abp.io/QA/Questions/3579/Possible-to-connect-using-two-different-database-management-systems-in-single-solution
Thank you so much!
It was trivial in the end and seems obvious now I see the solution.
The migrations weren't an issue for me in my production solution but thank you for updating those too and the docker setup.
I have deleted the commercial github repo and created a new open source repo. https://github.com/jtasko/MultipleDbContextDemo
This is based on the community post you shared and that I have already reviewed.
I removed the MongoDb project and added a new MySql EF Core Project (MultipleDbContextDemo.MySql.EntityFrameworkCore). This project has DBContext for the MySql database.
I updated the solution to contain two entities; TestSqlServerEntity and TestMySqlEntity.
I added connection strings for the MySql Db Context.
I created migrations for each EFCore project and updated the databases. Each database has the appropriate tables.
I have the same issue with this solution and cannot connect to both the MySql and SQL Server databases. The order of the DependsOn results in the application using either the Sql Server or MySql connections. One or the other, but not both.
There could very well be something trivial that I have missed but I really, honestly, could use some help here.
Thanks
Hi
I have completed some additional testing in a simpler solution and have the same issues.
I have the same issues where either MySql drivers are used or Sql Server drivers are used depending on the order of the DependsOn references.
I have uploaded the code to github: ** removed **
It's a very simple example and it demonstrates the same issues I am having with my more complex application.
Appreciate your assistance with this!
Thanks

