Check the docs before asking a question: https://abp.io/docs/latest Check the samples to see the basic tasks: https://abp.io/docs/latest/samples The exact solution to your question may have been answered before, and please first use the search on the homepage. Provide us with the following info:
Hi Team,
My openiddict.pfx got expired, I generated the new openiddict.pfx with same passPhrase and deployed the build. After deployment, it's not allowing to login
Here are the logs
2025-01-09 03:19:06.656 +00:00 [INF] Request finished HTTP/1.1 GET https://demo.mot-r.dev/api/abp/application-localization?cultureName=en&onlyDynamics=false - 200 null application/json; charset=utf-8 299.7302ms 2025-01-09 03:19:06.685 +00:00 [INF] Request starting HTTP/1.1 GET https://demo.mot-r.dev/.well-known/openid-configuration - null null 2025-01-09 03:19:06.685 +00:00 [INF] CORS policy execution successful. 2025-01-09 03:19:06.686 +00:00 [INF] The request URI matched a server endpoint: "Configuration". 2025-01-09 03:19:06.686 +00:00 [INF] The configuration request was successfully extracted: {}. 2025-01-09 03:19:06.686 +00:00 [INF] The configuration request was successfully validated. 2025-01-09 03:19:06.703 +00:00 [INF] The response was successfully returned as a JSON document: { "issuer": "https://demo.mot-r.dev/", "authorization_endpoint": "https://demo.mot-r.dev/connect/authorize", "token_endpoint": "https://demo.mot-r.dev/connect/token", "introspection_endpoint": "https://demo.mot-r.dev/connect/introspect", "end_session_endpoint": "https://demo.mot-r.dev/connect/logout", "revocation_endpoint": "https://demo.mot-r.dev/connect/revocat", "userinfo_endpoint": "https://demo.mot-r.dev/connect/userinfo", "device_authorization_endpoint": "https://demo.mot-r.dev/device", "jwks_uri": "https://demo.mot-r.dev/.well-known/jwks", "grant_types_supported": [ "authorization_code", "implicit", "password", "client_credentials", "refresh_token", "urn:ietf:params:oauth:grant-type:device_code", "LinkLogin", "Impersonation" ], "response_types_supported": [ "code", "code id_token", "code id_token token", "code token", "id_token", "id_token token", "token", "none" ], "response_modes_supported": [ "form_post", "fragment", "query" ], "scopes_supported": [ "openid", "offline_access", "email", "profile", "phone", "roles", "address", "motr" ], "claims_supported": [ "aud", "exp", "iat", "iss", "sub" ], "id_token_signing_alg_values_supported": [ "RS256" ], "code_challenge_methods_supported": [ "plain", "S256" ], "subject_types_supported": [ "public" ], "token_endpoint_auth_methods_supported": [ "client_secret_post", "private_key_jwt", "client_secret_basic" ], "introspection_endpoint_auth_methods_supported": [ "client_secret_post", "private_key_jwt", "client_secret_basic" ], "revocation_endpoint_auth_methods_supported": [ "client_secret_post", "private_key_jwt", "client_secret_basic" ], "device_authorization_endpoint_auth_methods_supported": [ "client_secret_post", "private_key_jwt", "client_secret_basic" ], "claims_parameter_supported": false, "request_parameter_supported": false, "request_uri_parameter_supported": false, "authorization_response_iss_parameter_supported": true }. 2025-01-09 03:19:06.703 +00:00 [INF] Request finished HTTP/1.1 GET https://demo.mot-r.dev/.well-known/openid-configuration - 200 2261 application/json;charset=UTF-8 17.7906ms 2025-01-09 03:19:06.723 +00:00 [INF] Request starting HTTP/1.1 GET https://demo.mot-r.dev/.well-known/jwks - null null 2025-01-09 03:19:06.723 +00:00 [INF] CORS policy execution successful. 2025-01-09 03:19:06.724 +00:00 [INF] The request URI matched a server endpoint: "Cryptography". 2025-01-09 03:19:06.724 +00:00 [INF] The cryptography request was successfully extracted: {}. 2025-01-09 03:19:06.724 +00:00 [INF] The cryptography request was successfully validated. 2025-01-09 03:19:06.724 +00:00 [INF] The response was successfully returned as a JSON document: { "keys": [ { "kid": "1446BF18E6FA370F2648E9B22982568C23F0DC7A", "use": "sig", "kty": "RSA", "alg": "RS256", "e": "AQAB", "n": "wUOUPHEKnTQwlVyXC2MfoVr4zBsm9cd0L7dqPjhOJgFKLX5SHMcDFFJLcjJldSQgq7WN6ZMZqw_EQjdJ9qPj7nm8fJpxhqj5oeaOK246FqjOPNnAYCRFxjASQ0y_zhwEKadmv3PYFP5khdU6JC4JSopP07CmML5DoY8nn1YdujrxdM-Fq4LujIQYg2PeDaMABprdTMDHcrJnzMrVtpsyN58vyLBg1tTJimyJDAxbwp8RxENb0JJDYztmv3BdpEBU9TvBZX3v9Zc0z0BvE6T4iD-tbMI3KdW1-KvB15BkJRdTSnIS83qWcPQLk-HXUtx_HV8XDC55wFXzv3Lg0VpPaQ", "x5t": "FEa_GOb6Nw8mSOmyKYJWjCPw3Ho", "x5c": [ "MIIC+DCCAeCgAwIBAgIQahSbpMdiSYxFlgKMiyTQUjANBgkqhkiG9w0BAQsFADAPMQ0wCwYDVQQDDARtb3RyMB4XDTI1MDEwODIzNDcwNloXDTI2MDEwOTAwMDcwNlowDzENMAsGA1UEAwwEbW90cjCCASIwDQYJKoZIhvcNAQEBBQADggEPADCCAQoCggEBAMFDlDxxCp00MJVclwtjH6Fa+MwbJvXHdC+3aj44TiYBSi1+UhzHAxRSS3IyZXUkIKu1jemTGasPxEI3Sfaj4+55vHyacYao+aHmjituOhaozjzZwGAkRcYwEkNMv84cBCmnZr9z2BT+ZIXVOiQuCUqKT9OwpjC+Q6GPJ59WHbo68XTPhauC7oyEGINj3g2jAAaa3UzAx3KyZ8zK1babMjefL8iwYNbUyYpsiQwMW8KfEcRDW9CSQ2M7Zr9wXaRAVPU7wWV97/WXNM9AbxOk+Ig/rWzCNynVtfirwdeQZCUXU0pyEvN6lnD0C5Ph11Lcfx1fFwwuecBV879y4NFaT2kCAwEAAaNQME4wDgYDVR0PAQH/BAQDAgWgMB0GA1UdJQQWMBQGCCsGAQUFBwMCBggrBgEFBQcDATAdBgNVHQ4EFgQUeMjFjEuzsBHJFgpU8RgTALxdRSUwDQYJKoZIhvcNAQELBQADggEBAHafFrb6T+Vpd4e7VzymHs1N0wHSpJHe0Bf1LsVg6oOQPEM9N2vUL3byi6nSjxs88+SybDRFpkesCru/VzowyeI35mPiLe7mE38LuyBZcM74bfHAgdlcBx7w2d7nS7IP23lmMDCrsdQyrVYUt2BGbTmEIOBIWwwr1t3PmwP8LS+86fPZiFkN+PyKvsFL8OQtG12oBFp+fcApg5Fyob3rrFDcaomc7BrZTHANxdjqUynqrGix7MrkFO6Ye29EEL8xGzhOjinJoe7zE/kNwYBq4jyvKqFYvA5QP0hV+cTgMgzK/jE9HOZ1tYoQmnYJDhA46WvgXIfuEJKeuD8QI5QPGJc=" ] } ] }. 2025-01-09 03:19:06.725 +00:00 [INF] Request finished HTTP/1.1 GET https://demo.mot-r.dev/.well-known/jwks - 200 1639 application/json;charset=UTF-8 1.5726ms 2025-01-09 03:19:06.746 +00:00 [INF] Request starting HTTP/1.1 POST https://demo.mot-r.dev/connect/token - application/x-www-form-urlencoded 214 2025-01-09 03:19:06.746 +00:00 [INF] CORS policy execution successful. 2025-01-09 03:19:06.747 +00:00 [INF] The request URI matched a server endpoint: "Token". 2025-01-09 03:19:06.747 +00:00 [INF] The token request was successfully extracted: { "grant_type": "authorization_code", "code": "[redacted]", "redirect_uri": "https://demo.mot-r.app", "code_verifier": "ekJYbUlrVE00T0FPbi1aalR4eHBySVR3NHlOX1dJeUNHU1VNckVDYzN3ZjZm", "client_id": "motr_App" }. 2025-01-09 03:19:06.763 +00:00 [INF] The response was successfully returned as a JSON document: { "error": "invalid_grant", "error_description": "The specified token is invalid.", "error_uri": "https://documentation.openiddict.com/errors/ID2004" }. 2025-01-09 03:19:06.764 +00:00 [INF] Request finished HTTP/1.1 POST https://demo.mot-r.dev/connect/token - 400 161 application/json;charset=UTF-8 17.5966ms
Check the docs before asking a question: https://abp.io/docs/latest Check the samples to see the basic tasks: https://abp.io/docs/latest/samples The exact solution to your question may have been answered before, and please first use the search on the homepage. Provide us with the following info:
Hi Team,
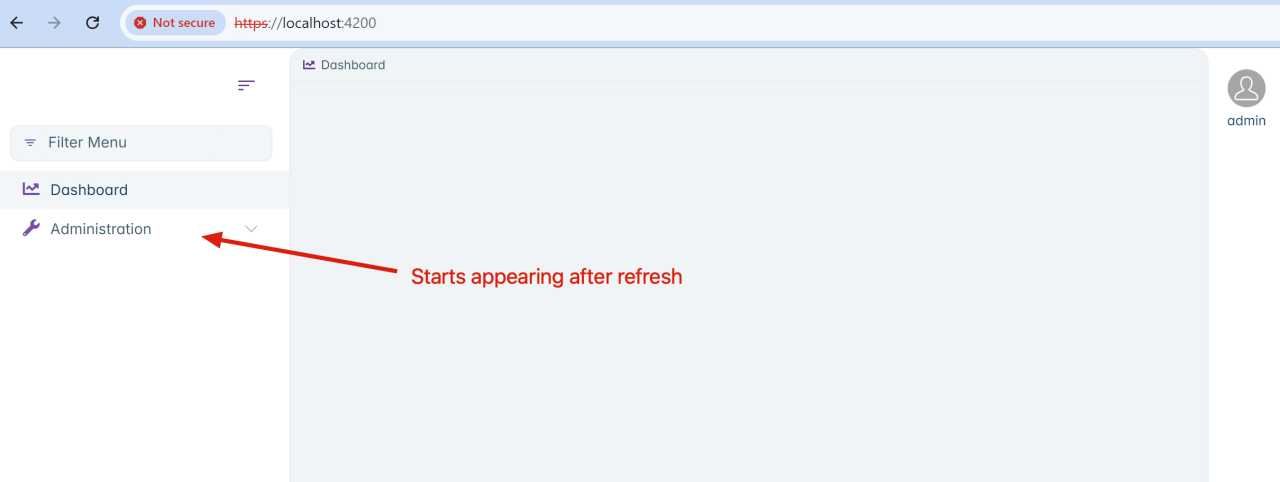
5.Notice the user is logged in and the same is shown on Top right corner, But the Left menu is only showing 1 item 6.Refresh the Page 7.After refresh the additional menu start appearing
 Why this is happening? am I doing anything wrong?
Why this is happening? am I doing anything wrong?
Thanks
Hi Team,
I open the angular app, For login, it redirects me to the Host/API project for authentication, and I enter the credentials for auth and It redirects me back to angular. When the angular app opened for the first time, I saw the blank page and nothing else, and when I pressed the refresh only then it loads the angular project.
In Short, After authentication, I need to refresh the page of the angular app to load it correctly. Can you please help me what I'm missing in this?
Here is the env. config.
export const environment = {
production: false,
application: {
baseUrl,
name: 'myProj',
},
oAuthConfig: {
issuer: 'https://{0}.myProj.com:44368/',
redirectUri: baseUrl,
clientId: 'myProj_App',
responseType: 'code',
scope: 'offline_access myProj',
requireHttps: true,
},
apis: {
default: {
url: 'https://myProj.com:44368',
rootNamespace: 'myProj',
},
},
} as Environment;
Can you
Hi Team, I want to add an additional option on top off General Settings, Please review the screenshot. Please let me know how can I achieve this without overriding the whole UI of eThemeLeptonXComponents.Settings
I found this article but its overriding the whole UI which I don't want to https://docs.abp.io/en/commercial/latest/themes/lepton-x/angular ///... this.replaceableComponents.add({ component: YourNewGeneralSettingsComponent, key: eThemeLeptonXComponents.Settings, }); ///...
I want to use both flows i.e. responseType: 'code' and non 'code' flow. How can I achieve that ? The reason is I want to use azure login, which works with 'code' flow which redirect the app to backend for login. But I don't want the code to go each time to backend api for auth.
I want for normal login I can use angular login page and authenticate user, If user choose the login with AD only then he will be redirected to backend api for login with ad and get back and angular take the auth code to log him in
oAuthConfig: { issuer: 'https://{0}.motrv2.com:44368/', redirectUri: baseUrl, clientId: 'motr_App', responseType: 'code', scope: 'offline_access motr', requireHttps: true, },
Hi Team,
I am suing responseType: 'code' i.e. My frontend application (Angular) get authenticated from backend and get navigated back after authenticated.
In Normal flow its working fine but in I have a used case I need to use it in iFrame,
In iFrame the user see the login screen and authenticated correctly but after auth it again goes back to login not to frontend.
here are my findings in normal flow it navigated to angular ?code=xxx
but in iFrame it again go back to login
Please suggest how can i fix this.
How can I Switch between different version of ABP CLI and ABP Suite as I have Multiple Project with different version eg. 7.2.2, and 7.4.0
Recently I upgraded by ABP Suite to v7.4.0 and created a new project, Which works fine.
But when I got back to my older project and run abp suite it loads the v7.4.0 templates in abp suite which is obvious.
I downgraded the version to v7.2.2 But still the abp suite is showing v7.4.0 templates for v7.2.2 project.
Can you help me in this how to clear the template cache to get v7.2.2 thing again.
Also Is there any NVM kind of tool for switching between diff versions to work on multiple project ?
How can I allow adding sub-unit of same name in different node of organization ? Here is an example/error
Ed: Adding Orgs and Sub units in following sequence
App is working well, Login authtoken etc everything works well.
The used case is I want to use app in iframe as well For this I enabled
app.Use(async (context, next) =>
{
context.Response.Headers.Add("Content-Security-Policy", "frame-ancestors https://xyz.com");
await next();
});
iFrame is loading the login page correctly but the issue is when I click on login button it throw exception of 400 bad request. which is due to antiforgery cookie
Log
2023-09-26 16:36:47.704 +05:30 [INF] Executing endpoint '/Account/Login' 2023-09-26 16:36:47.704 +05:30 [INF] Route matched with {page = "/Account/Login", action = "", controller = "", area = ""}. Executing page /Account/Login 2023-09-26 16:36:47.704 +05:30 [INF] Skipping the execution of current filter as its not the most effective filter implementing the policy Microsoft.AspNetCore.Mvc.ViewFeatures.IAntiforgeryPolicy 2023-09-26 16:36:47.708 +05:30 [INF] Antiforgery token validation failed. The required antiforgery cookie ".AspNetCore.Antiforgery.jZ1YYv9-FIY" is not present. Microsoft.AspNetCore.Antiforgery.AntiforgeryValidationException: The required antiforgery cookie ".AspNetCore.Antiforgery.jZ1YYv9-FIY" is not present. at Microsoft.AspNetCore.Antiforgery.DefaultAntiforgery.ValidateRequestAsync(HttpContext httpContext) at Microsoft.AspNetCore.Mvc.ViewFeatures.Filters.ValidateAntiforgeryTokenAuthorizationFilter.OnAuthorizationAsync(AuthorizationFilterContext context) 2023-09-26 16:36:47.709 +05:30 [INF] Authorization failed for the request at filter 'Microsoft.AspNetCore.Mvc.ViewFeatures.Filters.AutoValidateAntiforgeryTokenAuthorizationFilter'. 2023-09-26 16:36:47.715 +05:30 [INF] Executing StatusCodeResult, setting HTTP status code 400 2023-09-26 16:36:47.715 +05:30 [INF] Executed page /Account/Login in 10.3035ms 2023-09-26 16:36:47.715 +05:30 [INF] Executed endpoint '/Account/Login'
How can I fix this in iFrame?
Hi Team, I have integrated the AzureOpenId auth login.
Using following config in HostModule Registration
.AddOpenIdConnect("AzureOpenId", "Azure AD OpenId", options => { options.Authority = "https://login.microsoftonline.com/" + configuration["AzureAd:TenantId"] + "/v2.0/"; options.ClientId = configuration["AzureAd:ClientId"]; options.ResponseType = OpenIdConnectResponseType.CodeIdToken; options.CallbackPath = configuration["AzureAd:CallbackPath"]; options.ClientSecret = configuration["AzureAd:ClientSecret"]; options.RequireHttpsMetadata = false; options.SaveTokens = true; options.GetClaimsFromUserInfoEndpoint = true; options.Scope.Add("email"); options.ClaimActions.MapJsonKey(ClaimTypes.NameIdentifier, "sub"); options.TokenValidationParameters.ValidateIssuer = false; })
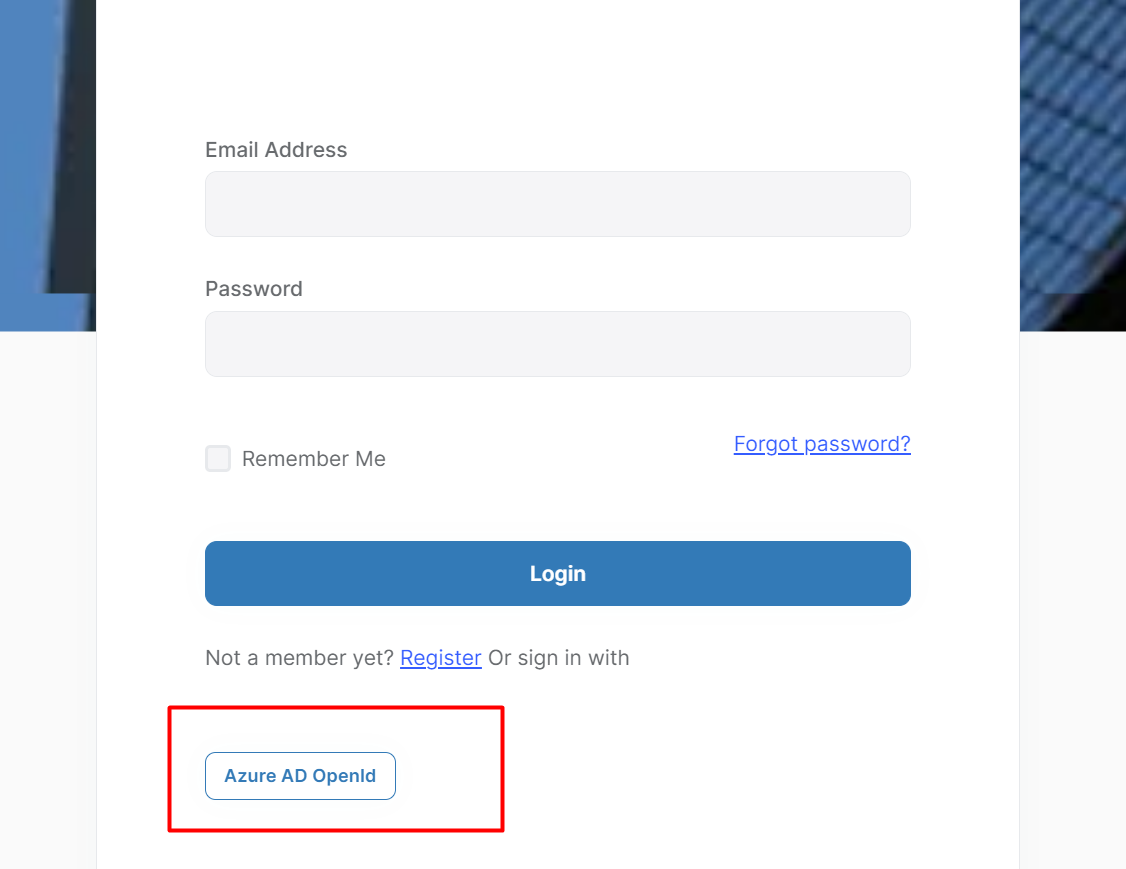
Firstly the "Azure AD OpenId" login button is appearing in backend controller, not in Angular UI.

So I proceed with Backend Api Login page and click on Ad Login, User get signed in correctly and token are validated as well everything looks good. But I want this to be redirected back to angular UI and user should be logged in.
Please help me in configuring the angular in such a way that I can use AD token in angular login.
If I try to use environment config as, responseType: 'code', it always throwing
error:invalid_request error_description:The specified 'redirect_uri' is not valid for this client application. error_uri:https://documentation.openiddict.com/errors/ID204
Thanks

