Hello, this issue is in the frontend side, the current configuration for oAuthConfig is responseType: 'code',
I have noticed that when the URL contains a query parameter with the word code it is automatically cleared, for example, if I have the variable test_code =1234 this is replaced by test_= Event if I have something like testcode=1234 the result is test=, I am not currently able to add a query parameter with the name that I would like to due to this issue
Hello, I have my own **AuthService **because of many reasons, however I have noticed that when I am not logged-in and try to access to a URL like localhost:4200/home?test=1234 the URL is encoded and then when the login is completed the encoded URL rises an error since the ? Is being encoded and never decoded
I took a look at ABP auth-utils.ts file and I see  which is an issue for angular because it is not properly handling query parameters
which is an issue for angular because it is not properly handling query parameters
Do you have an idea of what I can do here?
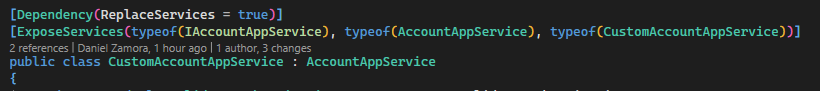
Hello, I have followed the information provided here to override a service/controller https://abp.io/docs/8.2/framework/architecture/modularity/extending/customizing-application-modules-overriding-services
After overriding AccountService, when I run proxy to create services (in the frontend), I receive the error Module '"../../volo/abp/identity/models"' has no exported member 'IdentityUserDto'.
I have tried to replace the service like that

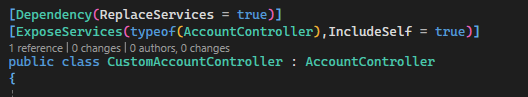
I also tried redefining the controller
 However, if I include a new method in the controller, this is not recognized by the proxy, am I missing something?
However, if I include a new method in the controller, this is not recognized by the proxy, am I missing something?
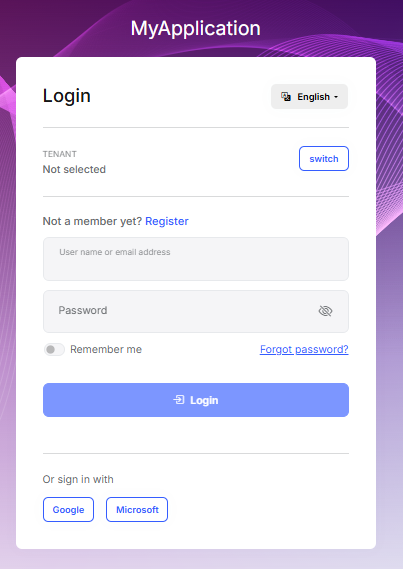
I am trying to implement a specific login process, where the user is going to be able to login either user and password, Microsoft or Google.
I need to keep the login form in the login frontend side since I customized a lot of that component, so I can not use authentication response type code
For social login what is happening is that I can only redirect to abp login page in the backend, there the user can click the social account it prefers, but this is not my goal 
My specific requirement is to keep frontend login, in the login I will have two social buttons, when one of those is click the app should redirect to the login specified,
Is there a way to hide abp login and somehow in the url specify which social provider needs to be redirected to? If so, could you provide me the guidance to achieve it please
I tested the steps provided here https://abp.io/package-detail/Volo.Abp.Account.Pro.Public.Web.OpenIddict but none of them are working I have noticed that if I click the button See on nuget, I am redirected to a nuget package that is not working https://www.nuget.org/packages/Volo.Abp.Account.Pro.Public.Web.OpenIddict/
According to the console message, this is the code that is failing inside abp-ng.theme.shared.mjs file

Do you have any idea about what is happening?
Hello, in my application I need to create users, after the user is created I need to force them to change their password, I decided to start using that feature from abpio
 as you can see in the image, I set the password as 1q2w3E* for the new user, and it will be forced to reset its password,
The issue comes out when I try to log in with the user,
as you can see in the image, I set the password as 1q2w3E* for the new user, and it will be forced to reset its password,
The issue comes out when I try to log in with the user,
In the login form I can write whatever password I want, if the username is correct then the login form redirects to password change form (in my opinion this is wrong, the user should not be able to move forward if it is not writing the right password)
Once the change password form is fulfilled, I see another issue, and it is that there is a missing refresh

When the password was successfully changed, there is a redirect to localhost, the component detects that there is a session, but it does not refresh the rest of the components to show the right menu, username and so on.
This is an empty project, but I am facing the same issue with the real project I am working on
Hello, I have tried to download LeptonX Theme source code, however it has not been possible, when I run the command abp get-source Volo.Abp.LeptonXTheme or abp get-source Volo.Abp.LeptonXTheme --version 2 or abp get-source Volo.Abp.LeptonXTheme --preview I get the next error:
C:\Users\User\Documents\SAMPLES\LeptonXTheme>abp get-source Volo.Abp.LeptonXTheme --preview ABP CLI 8.2.1 Downloading source code of Volo.Abp.LeptonXTheme (Latest) Output folder: C:\Users\User\Documents\SAMPLES\LeptonXTheme Module not found! System.Exception: Module not found! at Volo.Abp.Cli.ProjectBuilding.ModuleInfoProvider.GetAsync(String name) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectBuilding\ModuleInfoProvider.cs:line 41 at Volo.Abp.Cli.ProjectBuilding.ModuleProjectBuilder.GetModuleInfoAsync(ProjectBuildArgs args) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectBuilding\ModuleProjectBuilder.cs:line 112 at Volo.Abp.Cli.ProjectBuilding.ModuleProjectBuilder.BuildAsync(ProjectBuildArgs args) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectBuilding\ModuleProjectBuilder.cs:line 46 at Volo.Abp.Cli.Commands.Services.SourceCodeDownloadService.DownloadModuleAsync(String moduleName, String outputFolder, String version, String gitHubAbpLocalRepositoryPath, String gitHubVoloLocalRepositoryPath, AbpCommandLineOptions options) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\Commands\Services\SourceCodeDownloadService.cs:line 39 at Volo.Abp.Cli.Commands.GetSourceCommand.ExecuteAsync(CommandLineArgs commandLineArgs) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\Commands\GetSourceCommand.cs:line 59 at Volo.Abp.Cli.CliService.RunInternalAsync(CommandLineArgs commandLineArgs) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\CliService.cs:line 173 at Volo.Abp.Cli.CliService.RunAsync(String[] args) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\CliService.cs:line 80 Unhandled exception. System.Exception: Module not found! at Volo.Abp.Cli.ProjectBuilding.ModuleInfoProvider.GetAsync(String name) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectBuilding\ModuleInfoProvider.cs:line 41 at Volo.Abp.Cli.ProjectBuilding.ModuleProjectBuilder.GetModuleInfoAsync(ProjectBuildArgs args) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectBuilding\ModuleProjectBuilder.cs:line 112 at Volo.Abp.Cli.ProjectBuilding.ModuleProjectBuilder.BuildAsync(ProjectBuildArgs args) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectBuilding\ModuleProjectBuilder.cs:line 46 at Volo.Abp.Cli.Commands.Services.SourceCodeDownloadService.DownloadModuleAsync(String moduleName, String outputFolder, String version, String gitHubAbpLocalRepositoryPath, String gitHubVoloLocalRepositoryPath, AbpCommandLineOptions options) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\Commands\Services\SourceCodeDownloadService.cs:line 39 at Volo.Abp.Cli.Commands.GetSourceCommand.ExecuteAsync(CommandLineArgs commandLineArgs) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\Commands\GetSourceCommand.cs:line 59 at Volo.Abp.Cli.CliService.RunInternalAsync(CommandLineArgs commandLineArgs) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\CliService.cs:line 173 at Volo.Abp.Cli.CliService.RunAsync(String[] args) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\CliService.cs:line 80 at Volo.Abp.Cli.Program.Main(String[] args) in D:\ci\Jenkins\workspace\abp-volo-release\abp\framework\src\Volo.Abp.Cli\Volo\Abp\Cli\Program.cs:line 43 at Volo.Abp.Cli.Program.<Main>(String[] args)
I already tried logging out and logging in back in the CLI but there was no change in the result.

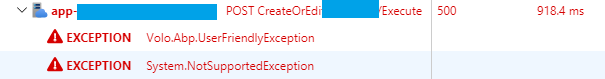
The exception System.NotSupportedException, seems to be happening in Volo.Abp.AspNetCore.Serilog.AbpSerilogMiddleware
Based on this documentation I have tried to include Newtonsoft because I though the issue was related to serialization, I added the package Volo.Abp.Json.Newtonsoft and AbpJsonNewtonsoftModule dependency on HttpApi, HttpApi.Host and Application modules, but this is not fixing the issue,
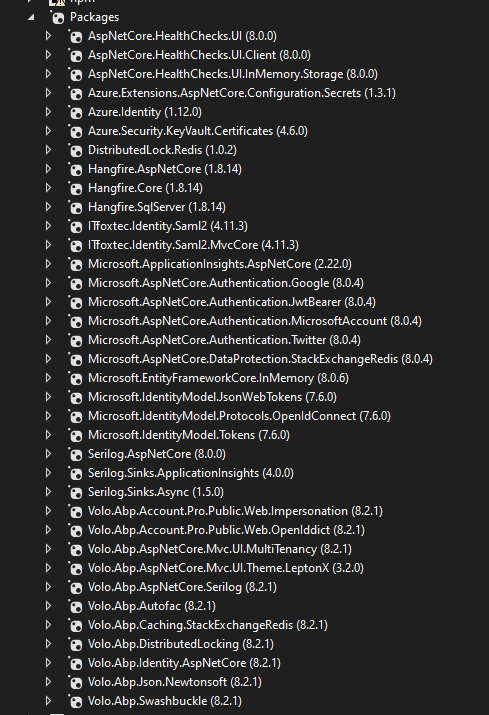
These are the packages contained in HttpApi.host

This issue is only happening on Azure (release environment), locally it is working with no issue at all Both environment are working with net8,
I would appreciate if you can help me with this issue, thanks!
ABP Framework version: v8.2.1
UI Type: Angular
Database System: EF Core (SQL Server)
Tiered (for MVC) or Auth Server Separated (for Angular): no
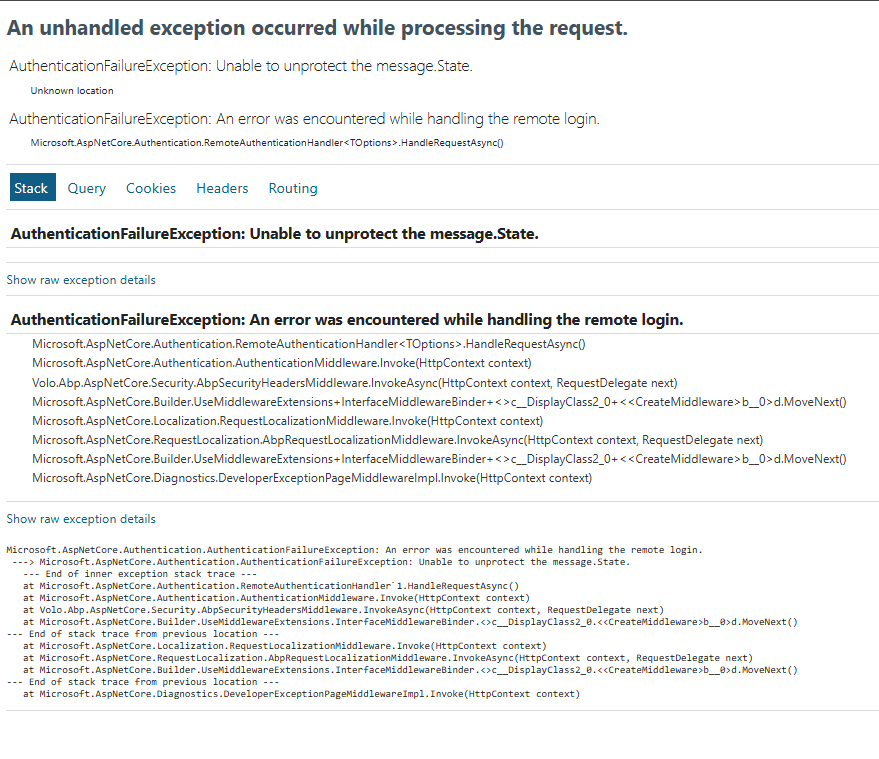
Exception message and full stack trace: Microsoft.AspNetCore.Authentication.AuthenticationFailureException: An error was encountered while handling the remote login. ---> Microsoft.AspNetCore.Authentication.AuthenticationFailureException: Unable to unprotect the message.State. --- End of inner exception stack trace ---
Steps to reproduce the issue:
Hello, I've followed this article How to Setup Azure Active Directory and Integrate ABP Angular Application
in order to integrate Azure AD as IDP in my application, after successfully login with my Microsoft account I got the error

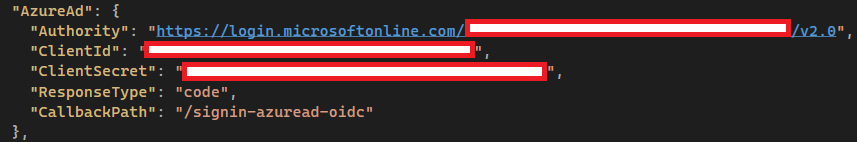
I haven't been able to figure out what is the reason of the error, this is the configuration that I have in appsettings

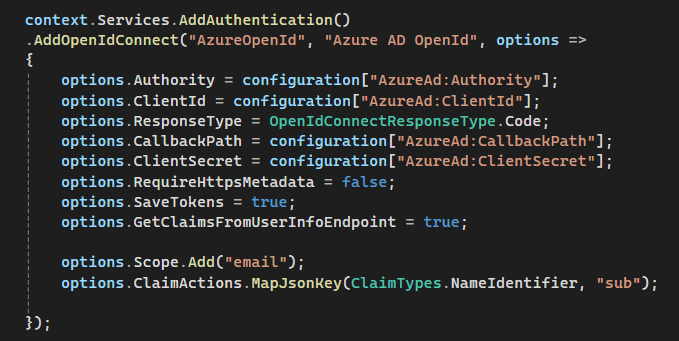
This is the code in the method ConfigureAuthentication in ApiHostModule file

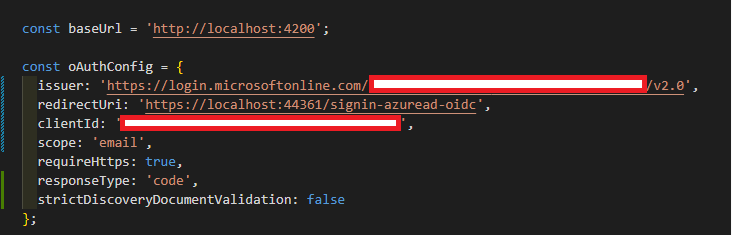
This is what I have in the frontend side

Azure has been configured as well
Do you have an idea of what is going on? I am not sure if this is related to ABP configuration, Thanks for your time!

