It seems some files are locked or cannot be accessed. Can you make sure ABP suite or ABP Studio isn't running while trying to open it with abp suite command.
(Windows only) Here what I can suggest if you're not sure which process is working.
taskkill /im dotnet* -f
And then try to execute abp suite command
Is your solution is micro-service template?
You got this log on which database you trying to connect? Which service/application shows this log?
Hi,
AuditLogging.SettingManagement feature is defined in Volo.Abp.AuditLogging.Application.Contracts package. Does your application have reference to that package and also [DependsOf(typeof(AbpAuditLoggingApplicationContractsModule))] attribute over the module class?
If your architecture tiered, some dependnecies might be missing, you can check and add this package and attribute if not exist
Feel free to re-open or create another issue whenever you face an issue while implementing it
It's a strange case. We could reproduce the same problem. It doesn't affect for a while or page-refresh is required to see the it.
I'm creating an internal issue for this and out team will try to figure it out and provide a solution in the framework
Hi,
Our team is working on this topic, we've sent for a report to anti-virus softwares to indicate a false-positive situation but the process isn't completed yet. It seems this is a behavioral situation and not related to a specific code or DLL file. If we have more information about what is the specific action, we might improve that case, but for now we're awaiting response primarily from kaspersky. We do not face ant problems with other anti-virus softwares than kaspersky for now.
Hi @cheelam1220
It's hard to understand the exact problem but based on the information available, the issue described involves a token expiration error. The log indicates a SecurityTokenExpiredException, meaning the token's lifetime validation has failed because it is expired.
Ensure Proper Token Lifetime:
TokenLifetime in your application settings or wherever the token expiration policy is defined. Extend the token validity duration if necessary.Handle Refresh Tokens:
Synchronization of Server Clocks:
Check for Long-Running Requests:
Diagnostics:
If these steps don't resolve the issue, more details about the token generation and validation process might be necessary to troubleshoot further.
Hi,
In Entity Framework doesn't define any kind of bulk operations and it uses AddRangeAsync() method. If the database provider and EF adapter package supports, it updates database once but it's not guaranteed. It depends on your provider and provider package.
https://github.com/abpframework/abp/blob/7fb232b7b73d0031e1c40c5a2385a6373c4c2729/framework/src/Volo.Abp.EntityFrameworkCore/Volo/Abp/Domain/Repositories/EntityFrameworkCore/EfCoreRepository.cs#L139-L150
You can provide a method for bulk operations by implementing IEfCoreBulkOperationProvider on your own and use such libraries like [EntityFramework-Plus(https://github.com/zzzprojects/EntityFramework-Plus) inside this provider implementation:
[Dependency(ReplaceServices = true)]
[ExposeServices(typeof(IEfCoreBulkOperationProvider))]
public class MyProjectNameBulkOperationProvider : IEfCoreBulkOperationProvider, ITransientDependency
{
public async Task DeleteManyAsync<TDbContext, TEntity>(IEfCoreRepository<TEntity> repository, IEnumerable<TEntity> entities, bool autoSave, CancellationToken cancellationToken)
where TDbContext : IEfCoreDbContext where TEntity : class, IEntity
{
// Your custom bulk delete logic here...
}
public async Task InsertManyAsync<TDbContext, TEntity>(IEfCoreRepository<TEntity> repository, IEnumerable<TEntity> entities, bool autoSave, CancellationToken cancellationToken)
where TDbContext : IEfCoreDbContext where TEntity : class, IEntity
{
// Your custom bulk insert logic here...
}
public async Task UpdateManyAsync<TDbContext, TEntity>(IEfCoreRepository<TEntity> repository, IEnumerable<TEntity> entities, bool autoSave, CancellationToken cancellationToken)
where TDbContext : IEfCoreDbContext where TEntity : class, IEntity
{
// Your custom bulk update logic here...
}
}
Hi,
As the beste practise, we only enable swagger in debug mode by default. But if you need to an authentication, you can go with Basic Authentication and it's something like that:
public class BasicAuthenticationMiddleware
{
private readonly RequestDelegate _next;
public BasicAuthenticationMiddleware(RequestDelegate next)
{
_next = next;
}
public async Task InvokeAsync(HttpContext context)
{
// Check if the request path matches /swagger
if (context.Request.Path.StartsWithSegments("/swagger"))
{
if (!context.Request.Headers.ContainsKey("Authorization"))
{
context.Response.Headers["WWW-Authenticate"] = "Basic";
context.Response.StatusCode = StatusCodes.Status401Unauthorized;
return;
}
var authHeader = context.Request.Headers["Authorization"].ToString();
if (authHeader.StartsWith("Basic ", StringComparison.OrdinalIgnoreCase))
{
var encodedCredentials = authHeader.Substring("Basic ".Length).Trim();
var decodedCredentials = Encoding.UTF8.GetString(Convert.FromBase64String(encodedCredentials));
var parts = decodedCredentials.Split(':', 2);
if (parts.Length == 2 && ValidateCredentials(parts[0], parts[1]))
{
await _next(context); // Proceed to the next middleware
return;
}
}
context.Response.StatusCode = StatusCodes.Status401Unauthorized; // Unauthorized
return;
}
// Continue with the pipeline for other requests
await _next(context);
}
private bool ValidateCredentials(string username, string password)
{
// Replace with your logic to validate credentials
return username == "admin" && password == "password";
}
}
app.UseMiddleware<BasicAuthenticationMiddleware>();
Hi @portx-dev
ABP Framework does not have built-in React support and we're not expert on react at the moment.
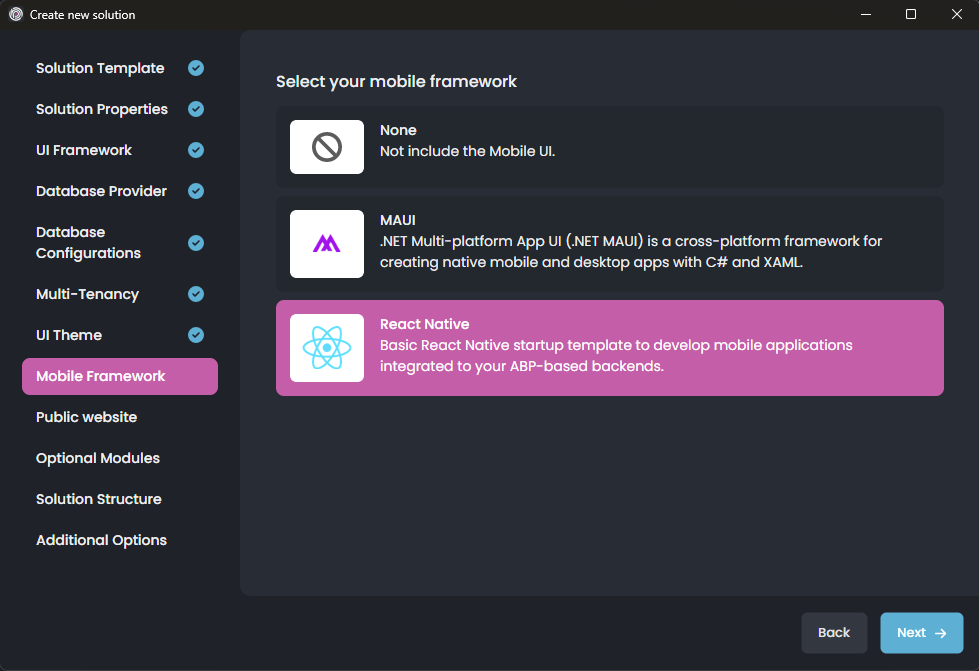
But, we have React Native support in our templates, you can find it as Mobile UI option while creating a new solution:

Whenever you choose it, your solution will have a react native project and everything is written in this tempalte and not using npm packages. You can easily review and see how an ABP backend can be connected to a javascript application. That may help you to integrate react application I think

