Hi,
Did you follow migration guide properly?
https://abp.io/docs/latest/release-info/migration-guides/abp-9-0
Hi,
Angular team will help yo on this topic soon.
I have tried the same in my macbook. And it works over there. What can be wrong for my windows pc? Do you have any idea?
But here is my thoughts on that:
It might be a problem related to your nodejs, yarn or npm version. ABP uses yarn v1.22 not the latest version
 https://abp.io/docs/latest/get-started/pre-requirements#node-js-and-yarn
https://abp.io/docs/latest/get-started/pre-requirements#node-js-and-yarn
Can you confirm that? Is the installed yarn versions different on 2 computers?
Yes, CLI or ABP Studio can update your packages at once, but at that point you have to make sure all the migration guides will be applied at the same time.
could you please guide me step-by-step on how to perform the upgrade?
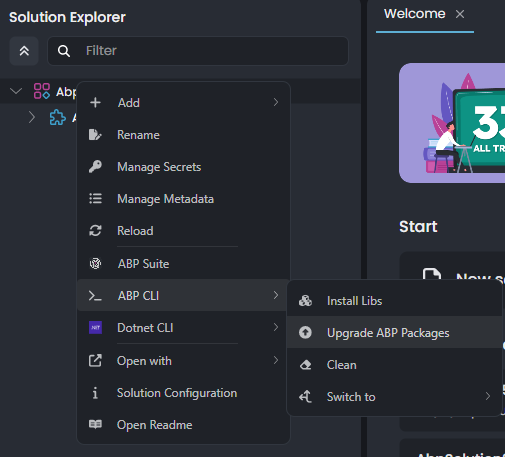
You can use ABP Studio to update your packages:

Or you can just use CLI to update the packages by executing the following command:
abp update
Then make sure you apply all the breaking-changes by following migration guides below:
some of them might not related to your solution configuration (ui-framework, db-provider etc.), you need to check if something to apply for your template
Is the migration of IDS to OpenIddict mandatory?
It's not mandatory, IdentityServer4 will continue to work but it it out of support right now. If you wish to get updates for AuthenticationServer, you can migrate IdentityServer5 (commercial version) or migrate to openiddict. It's not required to run your application, your application stil can work with IdentityServer v4 for now
Hi,
Our angular team will help you on this question soon
Can you try the exactly same command with abp-old instead abp. Do you get the exactly same error?
abp-old generate-proxy -t ng -m doohlink -u https://localhost:44389
The problem occurs while executing SimpleStateCheckerManager.IsEnabled call but I can't be sure the real reason for the. Surely it's a connection issue between your app and the database but there is no specific reason.
System.Threading.Tasks.TaskCanceledException was thrown on your case. There might be a timeout during this request. We should check if it's timeout or not.
Can you try setting a manual timeout in your DbContext?
// constructor
public YourAppDbContext(DbContextOptions<YourAppDbContext> options) : base(options)
{
Database.SetCommandTimeout(TimeSpan.FromSeconds(60)); // Or more
}
TaskCanceledException can be thrown in different ways, we can determine the exact reason by eliminating options
Do you have multiple gateways configured in your application?
Hi,
The only log that I can found in your logs is An error occurred using the connection to database 'sqldb-myapp' on server 'sql-myserver.database.windows.net'.
Is your SqlServer version, or nuget package sqlserver version changed? Is there any chance, latest EntityFrameworkCore prover don't support your database version?
Also there can be different errors too.
Do you still use IdentityServer or migrated to OpenIdDict?
And you mentioned your solution is tiered. Do this logs belong to HttpApi.Host project?
Hi,
Where did you installed the ABP Studio? We have different signing certificate right know on the Microsoft Store. Can you try the same operations after installing from Microsoft Store?
By the way, if possible can you share ABP Studio logs right after this warning? Which operation causes this detection?
Your support ticket is refunded
Unit tests are configured to execute all the migrations and data seeds initially by default.
Do you have required migrations for your custom tables in the project?
Even you don't use EF query, you can still add your custom tables to the DbContext and create migrations to apply database scheme to the database. This is the easiest way to create tables in the test environment.
Otherwise, you can customize your test module and add custom sceheme migration logic in the OnApplicationInitialization method.

