Hi,
In the screenshot it seems you're using old microservice template. In the new template most of the problems are resolved. Can you try creating a new Microservice Template by using ABP Studio and check how it works. You may slowly migrate to the new pattern
Object Extensions: https://abp.io/docs/latest/framework/fundamentals/object-extensions Module Entity Extensions: https://abp.io/docs/latest/framework/architecture/modularity/extending/module-entity-extensions
They're not template or UI framework specific, whenever you configure them, they'll be available to use. You can start using them by API endpoints. The problem why they don't affect angular seems different topic. I assigned this issue our @angular team and they'll help you in this incident.
I found this feature that provides you a way to add new fields to existing module forms: https://abp.io/docs/latest/framework/ui/angular/dynamic-form-extensions Normally you don't have to do it manually but you may use it as a workaround until solution.
Hi,
You can use gRPC in your newly created custom services by following this article: https://abp.io/docs/commercial/8.1/startup-templates/microservice/using-grpc
But the pre-built ABP modules are using HTTP calls and distributed events to access each other, and Administrator service has to access multiple database to build all the application configuration properly. It's really tough to change it right now. We also discussed a lot of different cases and still most optimized way was this one.
I understand your concerns right now, especially if you use multi-repo and host your services in different repositories, this dependencies may become a bigger case to solve. You may push .Shared and .Contracts package to a private nuget server and consume them in a distributed repository case or use submodues of git, but each case will have different cons.
As a short answer, currently is not possible to fully decouple ABP's built-in services, but you can still build your services without coupling
Sorry for the late reply, I was trying to check case,
Yes openiddict.pfx is ignored on Git by default and if you clone your project from zero to publish or use a pipleine that file will not be included. You need to manually copy it.
I'm not sure if that file has an expiration date, but nice to hear that re-generating fixes the problem. Also always make sure the PassPhrase is always correct in the published server-side
Hi Gökalp, It seems you're correct, you already found a previous incident and it's the expected working flow the external logic provider, so you can ignore it for now
Hi,
Can you check the running backend application logs and provide us? We need to get logs to understand what was going on in that case. If you're running your application on your local machine on localhost, you can directly check Logs/ folder in your YourProjectName.HttpApi.Host project folder
Hi,
We have 2 different level extension system.
ExtraProperties property of the entity and data is carried over ExtraProperties in the DTO.If you used only one of them, can you try extending your object with 2 options at the same time?
Entity extensions should directly affect to angular UI and can be shown in the pre-built module pages without changing anything
Hi,
You can easily pick entities from modules while building one-to-many relation like this:
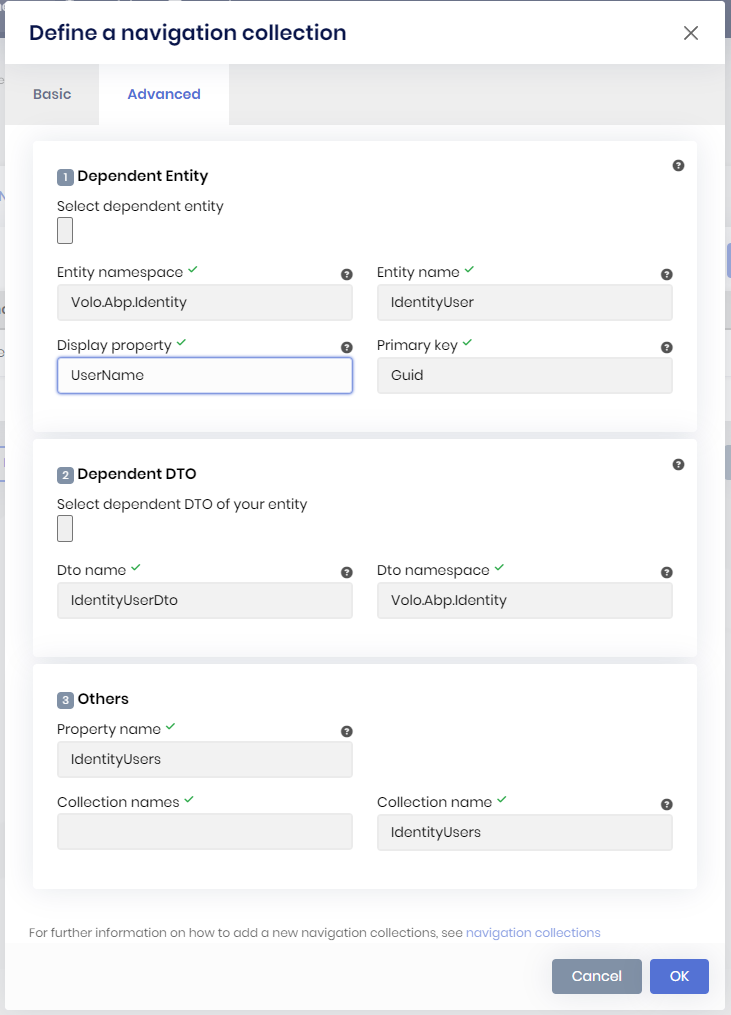
But while building many-to-many relations, there is no option for it. You'll go to Advanced tab and fill fields manually.
Let's say you want to build a relation for IdentityUser located at here: https://github.com/abpframework/abp/blob/dev/modules/identity/src/Volo.Abp.Identity.Domain/Volo/Abp/Identity/IdentityUser.cs
Fill Entity namespace and Entity name fields manually like below:

If entities from modules cannot be loaded to that dropdown you can always use Advanced tab and fill information manually.
There might be some reasons that prevents reading entities from modules such as compilation errors or project doesn't have bin & obj folders. Make sure you build your project once, and make sure your project doesn't have any compilation error.
Hi,
We're investigating the case right now, Our ABP Suite team will respond as soon as possible to this issue
Can you try to access current user by API that is provided by ABP: https://abp.io/docs/latest/framework/ui/angular/current-user
currentUser object has id field on it
const currentUser = this.config.getOne("currentUser");
console.log(currentUser.id);

