Hi,
I dev Blazor WebApp with v8.2 running well on development environment but when publishing to production running on nginx/ubuntu the error happened after clicked on Login button at Login Form.
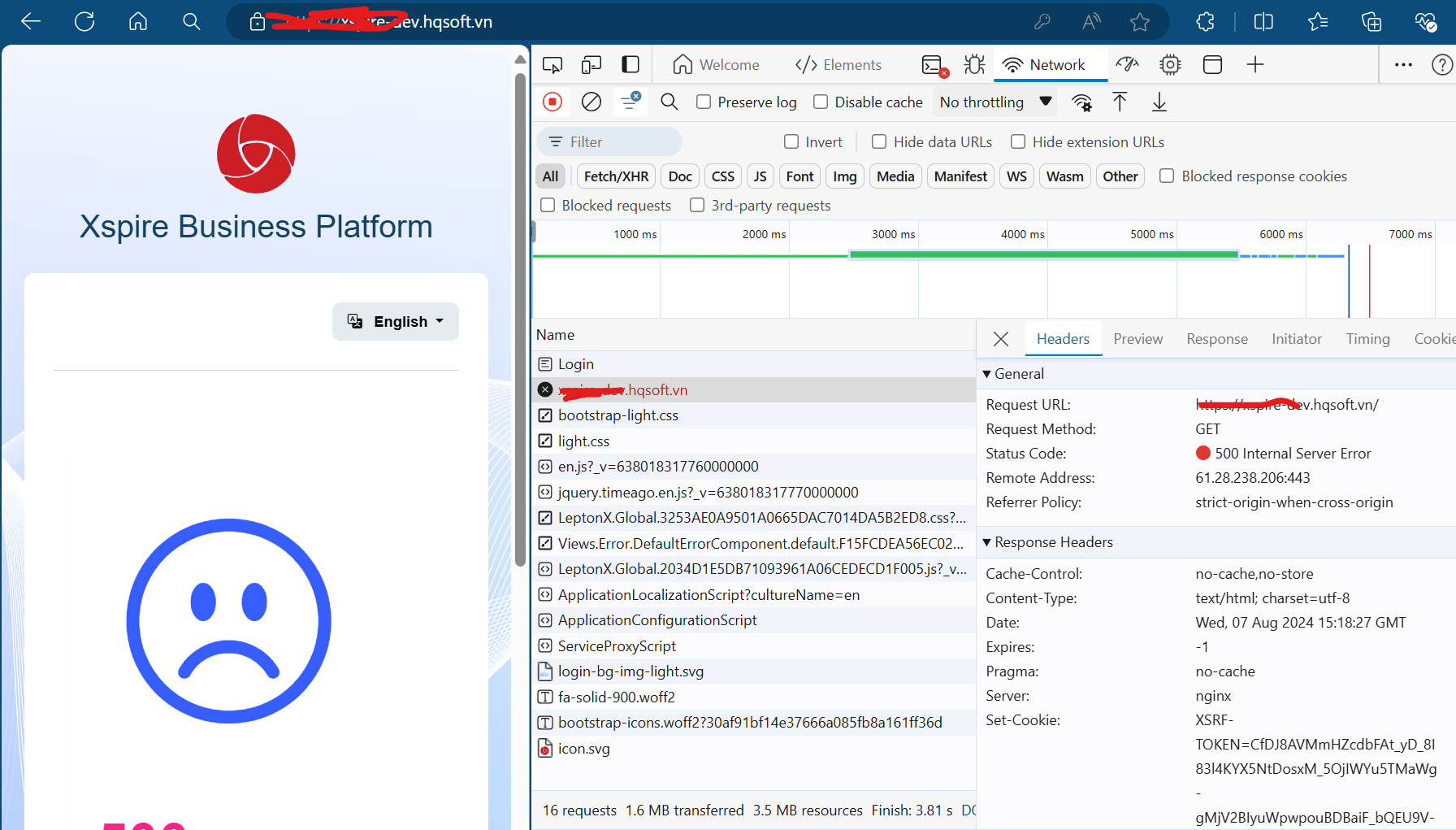
The home page still show ok, then click on Login --> Login Form show ok, too--> Enter user name and pwd, click login --> error happened:
Link of Log file: https://drive.google.com/file/d/1bjEl2FtGVu6hYSlQj26jD9QznCYKLo7g/view?usp=sharing

I have tried to re-generate module templates with latest version 8.2 and migrated my code (no changes anything) from the module using old version and now it can run well when integrating to Main Application Blazor WebApp. So I think the module template i'm using (generated from version v7) is not compatible for Blazor Web App. Thanks for your support
Hi, I tried to test with a fresh Main application and Module, it work ok, so i will review my module code. Do you have any special notes when developing blazor pages that can support for both blazor web assembly and blazor server? Thanks
I have changed access right, you can try again
Hi, I have uploaded to Google Drive and resend email to share link to you on the email. thanks,
I sent email to you. Thanks
It can work with the standard screens generated with the template, the problem just happened with my screen developed from the separated module (in module I build pages for blazor web assembly) when integrating to Main Application using new Blazor Web App template the issue happened. Thanks

