Thank you for fixing this.
Could you please refund the ticket? Thanks.
1. Create an entity in the Abp Suite
2. Add property of type Enum
3. Select enum from **another namespace** (sometimes necessary if you want to use an enum for different entities)
4. Select **Nullable**
5. Generate entity and compile solution
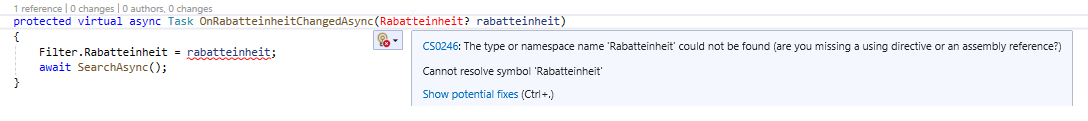
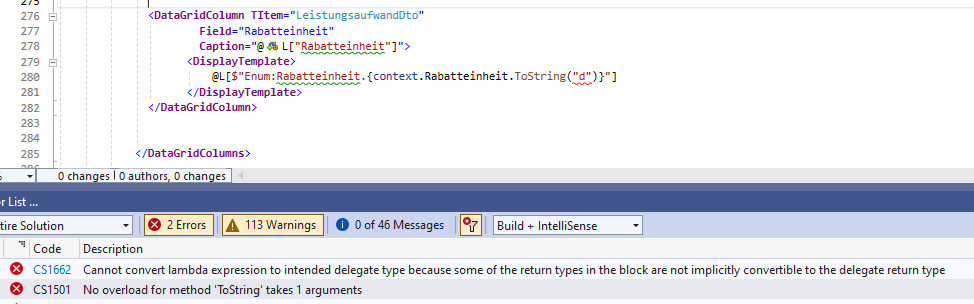
The using for the namespace "MyProject.Enums" is missing in the razor file:

Because the enum is optional, it must be checked for null:

Thanks for fixing it :-)
Adrian
That works, thank you!
I still have 7.4.2 and 2.4.3.
@liangshiwei: I think your change is not yet correct. You wrote the following:
options.MobileMenuSelector = items => items.Where(x => x.MenuItem.Name == "MyProjectName.Home" || x.MenuItem.Name == "MyProjectName.Dashboard");
However, it would be correct to use the constants and not strings.
options.MobileMenuSelector = items => items.Where(x => x.MenuItem.Name == MyProjectName.Home || x.MenuItem.Name == MyProjectName.Dashboard);
@liangshiwei: Perhaps this has already been fixed in your version.
We have found the solution. The problem was really with the proxy. A proxy was configured system-wide, but the IIS ignored it and sent the request directly to Microsoft. The response then contained the certificate of the honeypot server and not that of Microsoft, resulting in the RemoteCertificateNameMismatch.
Unfortunately, it was not enough to define the proxy in IIS web.config. We had to create a wpad.dat file (for Web Proxy Auto-Discovery). Then the IIS selected the correct route.
Would be nice if you could refund me the question.
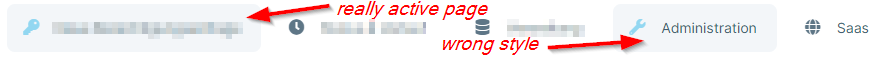
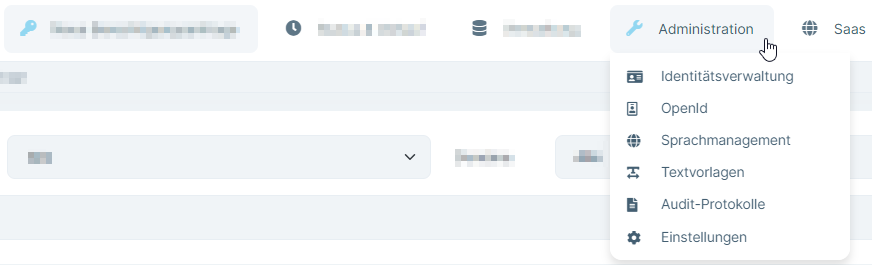
The problem still exists in ABP 7.4.2 and LeptonX 2.4.3
In my case and I think I also speak for @DEKUKDEV it is like this:




Please let us know if you were at least able to reproduce the problem. At least 6 people are waiting for a solution, the problem was reported 2 months ago and it doesn't seem like you are doing anything about it (and otherwise you could at least keep us up to date and communicate a bit more about it).
and we'll release new patch versions for LeptonX for 2.4
I think you didn't mean 2.4, but 2.5?
I have now installed 2.4.2 and can confirm that the points you mentioned have been fixed. The others are still open.

