Hi,
I can see that you have "@abp/ng.theme.shared": "~5.1.3", - the latest version would be 7.2.2 according to this here.
May it be that you upgraded from Angular 13 to 15?
Please try running abp update --npm -v 7.2.2 in your solution directory to ensure that all npm packages have the latest version available. There may be more packages which do not have the latest version - which may lead to the issue you experience.
Apart from that, maybe this StackOverflow Issue may be relevant to you.
If that does not help, I would need to look at the source code. Can you please try and inform me about the result?
Kind regards Jack
Hey,
I tried to reproduce the issue with the latest version of abp (7.2.2 as of today) and I could not reproduce the issue.
I implemented it as described here: https://github.com/nebula2/abp-qa-5139Can you please check if the issue occurs using the latest version?
kind regards
JackHi,
The Abp version is 4.1.0 I created a new solution, and make the request 10 times, 8 requests are abandoned. Two requests are executed.
Thanks, Domina
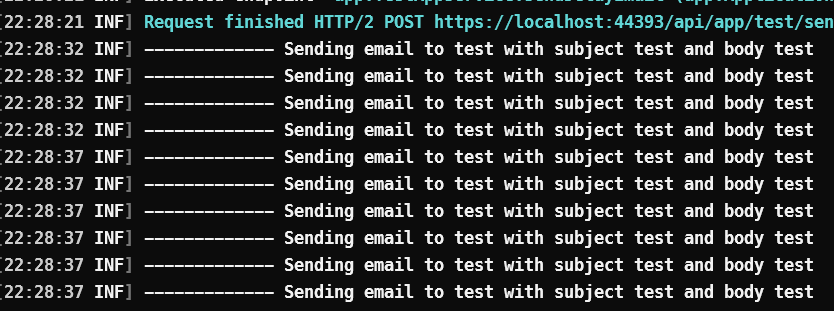
Sadly, version 4.1.0 is outdated (it was released January 2021. There have been some changes and it seems like the issue you are describing got fixed in the meantime. Using version 7.2.2 - I changed the delay to 15 seconds in order to reproduce faster and made 10 requests. They all went through:

Hey,
I did the following to reproduce your setup:
Starting from C:\repos I created the folder abp. Inside of that, I cloned the abp framework https://github.com/abpframework/abp.git
After that, I downloaded the source code of every commercial project in the original abp folder with a seperate sub folder for each module.
This lead to the following structure:
C:\repos\abp
--| abp (with abp framework code)
--| account
--| audit-logging
--| gdpr
--| identity-pro
--| language-management
--| openiddict
--| saas
--| text-template-management
--| and so on
after that, I created a folder for this case: --| support/5140 and then I executed the following command
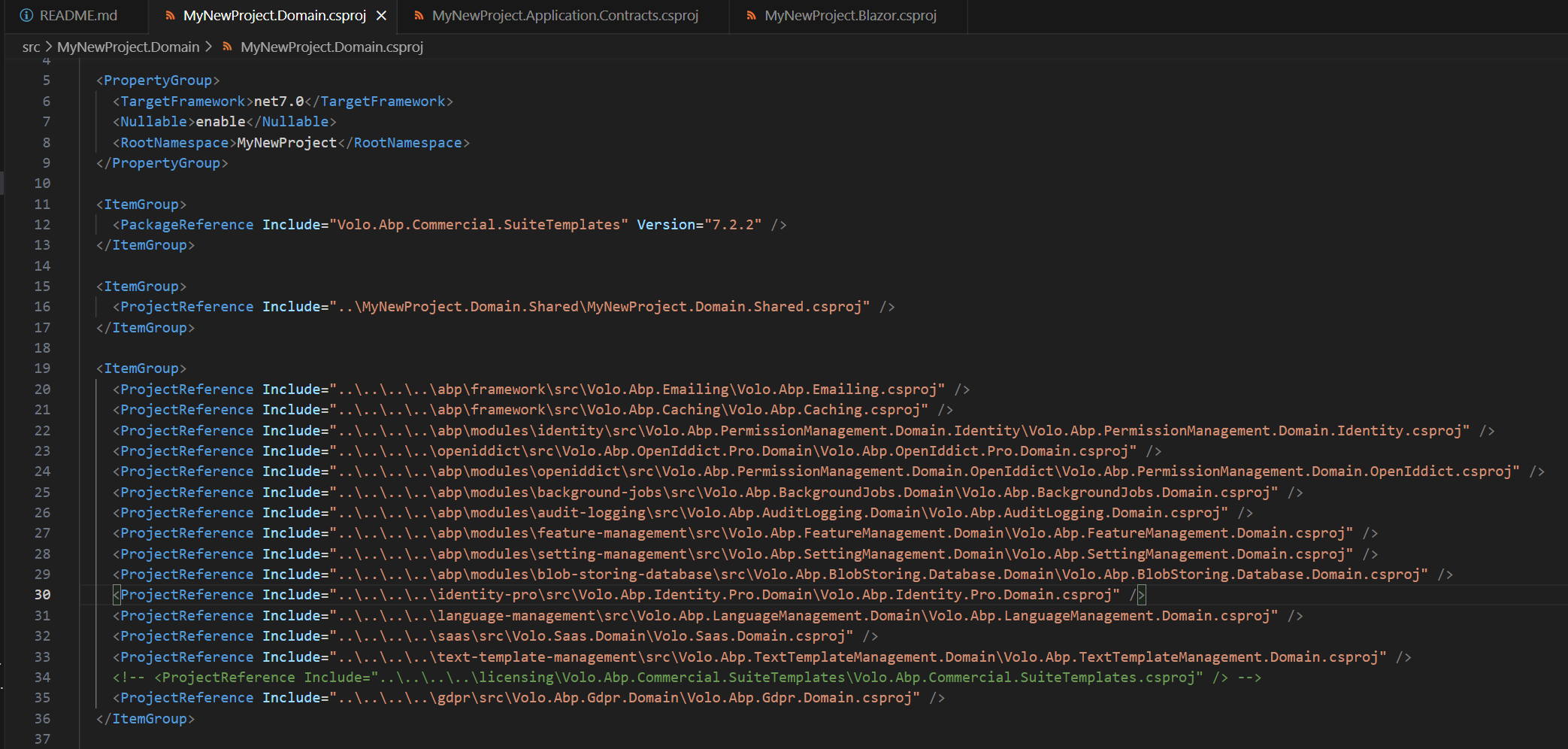
abp new MyNewProject --template app-pro --ui blazor-server --database-provider ef -dbms SQLite --local-framework-ref --abp-path ..\..\..\..\ --version 7.2.2
(I did not use all the parameters you added to save some time - but the things I omitted should not matter)
I then executed dotnet build and had some issues, too.
 I had to replace Volo.Abp.Commercial.SuiteTemplates with a nuget package as you described.
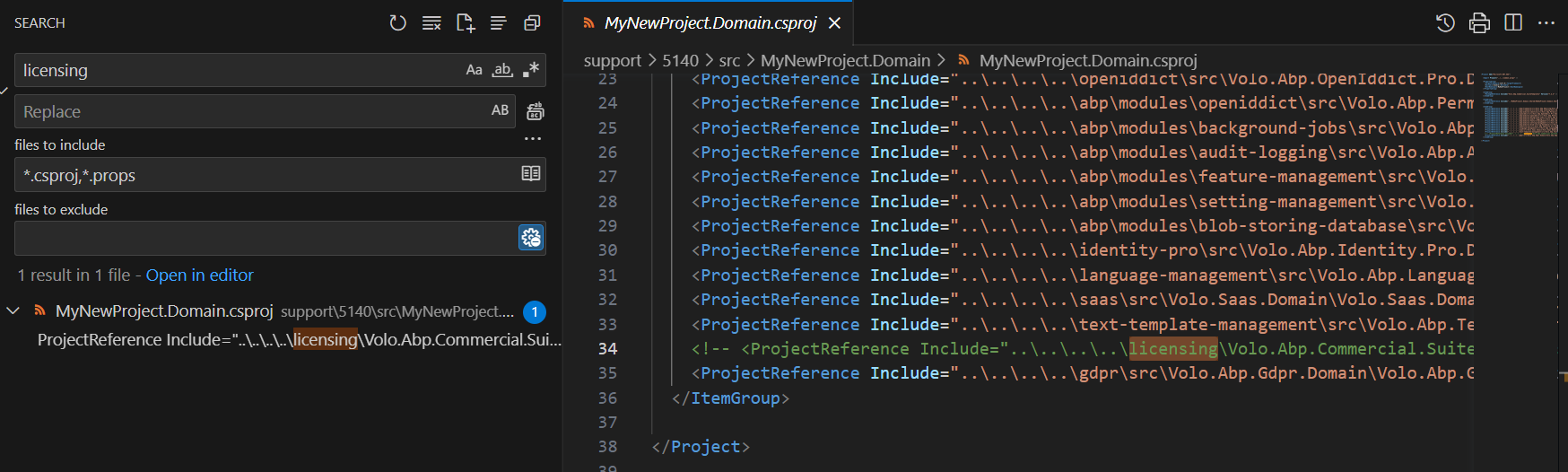
It was however the only place where I could find a reference to licensing.
I had to replace Volo.Abp.Commercial.SuiteTemplates with a nuget package as you described.
It was however the only place where I could find a reference to licensing.
 The search was made from C:\Repos\abp
The search was made from C:\Repos\abp
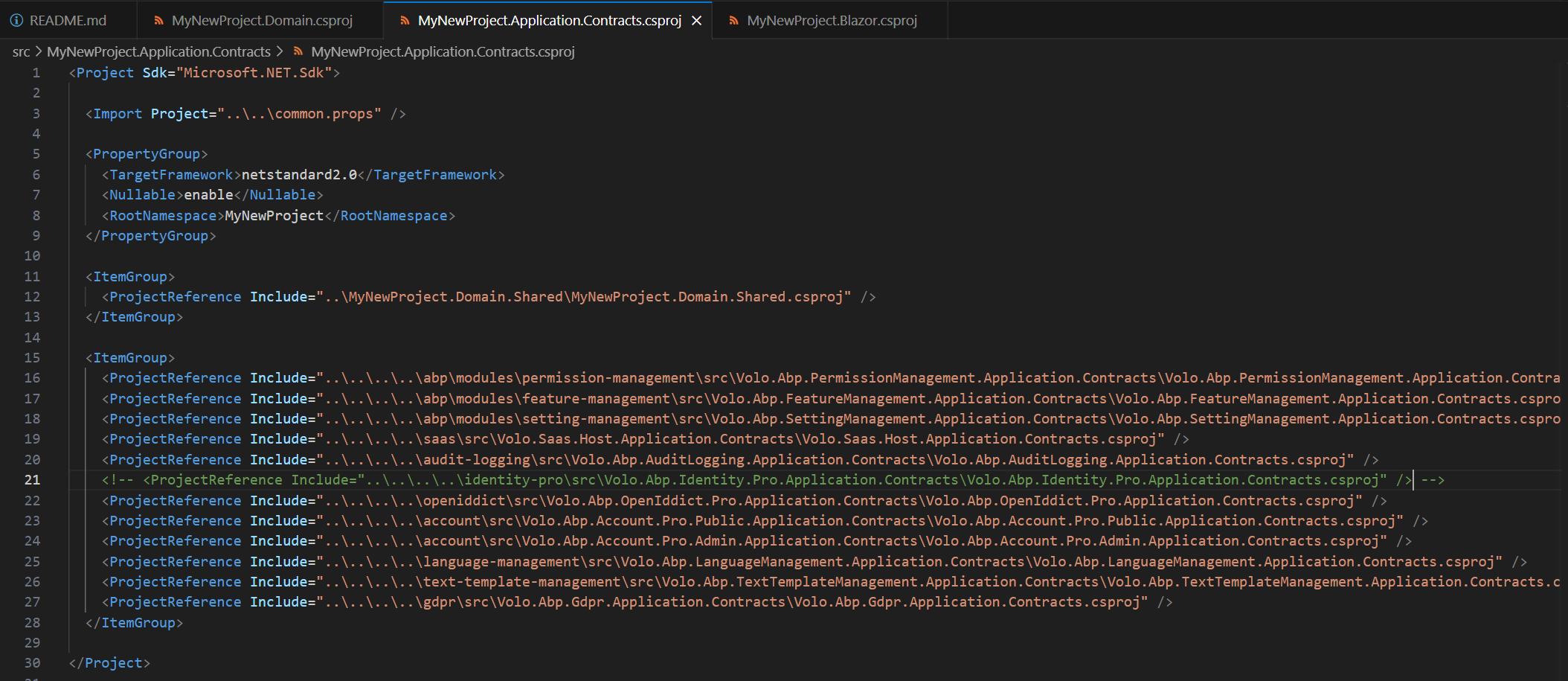
 I had to comment out identity pro because it was already added by another project referencing it
I had to comment out identity pro because it was already added by another project referencing it
After that, the build went through. Please let me know If I followed your description correctly. I will discuss this internally with the team to find possible solutions for that or to adjust the documentation and come back to you with the result.
Can you please elaborate on this one?
Since the 'upgrade' command has not worked well for us in the past
In addition to that you said that you add your code directly on top of abp code (inside the same assembly) - and that your current process is as follows:
Did I get that right? If yes, please consider either
abp upgrade againkind regards Jack
Hey,
I tried to reproduce the issue with the latest version of abp (7.2.2 as of today) and I could not reproduce the issue. I implemented it as described here: https://github.com/nebula2/abp-qa-5139
Can you please check if the issue occurs using the latest version?
kind regards Jack
Hello, the issues seem to come from issues with database migrations.
TLDR: Clean up duplicates and ensure migrations are all created and applied.
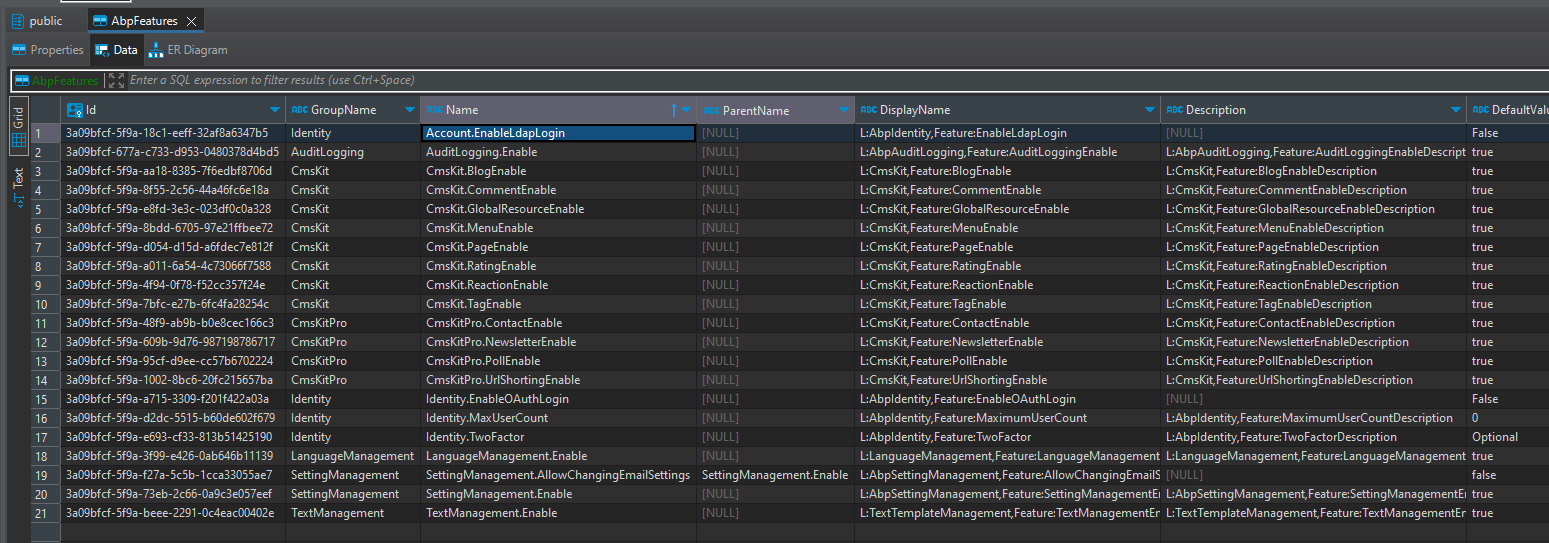
Duplicate feature name: Account.EnableLdapLogin
Please check the AbpFeatures-Table for any duplicate entries and remove duplicates

Also take a look at the AbpFeatureValues-Table and ensure that you do not delete the one that is already in use.
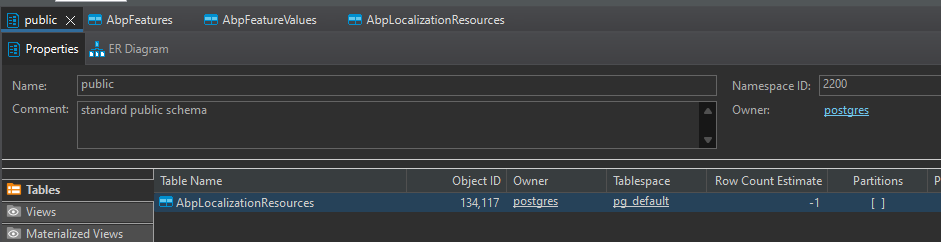
Invalid object name 'AbpLocalizationResources
This says that the table is missing. When you check your database you should see that this table not there.

Please create a new migration and check if that creates a class which adds/ manipulates tables.
If that's the case, apply it. If not, make sure that your migrations are all applied.
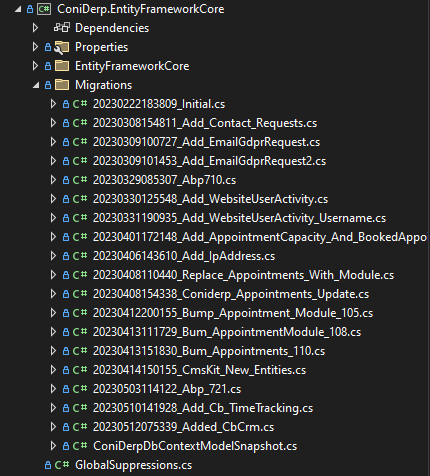
To do that, check your EntityFrameworkCore-Project and open the migrations folder

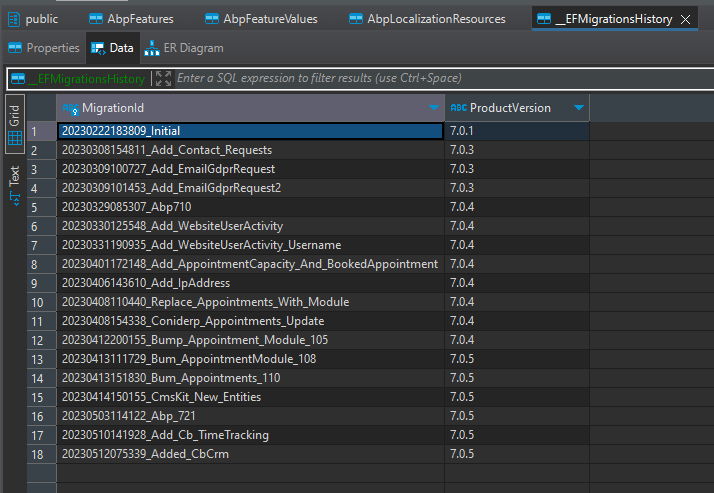
after that, open your databases __EFMigrationsHistory-Table

If they do not match, run DbMigrator
Hope this helps.
Kind regards Jack
Hey,
In line 52 it says:
1>D:\Teams\project\aspnet-core\modules\Volo.Account.Pro\src\Volo.Abp.Account.Pro.Installer\Volo.Abp.Account.Pro.Installer.csproj : error NU1102: Unable to find package Volo.Abp.Studio.ModuleInstaller with version (>= 7.2.2)
Please take a look at your csproj files and search for
Volo.Abp.Studio.ModuleInstaller
The latest version of that package is 5.3.5 as you can see here. https://www.nuget.org/packages/Volo.Abp.Studio.ModuleInstaller/ So simply change 7.2.2 to 5.3.5
It may well be that the other projects fail to build because of that error. Can you please make described changes and check again?
Hi,
let me rephrase just to ensure that I understood your issue.
You can archieve that by implementing your own IBlobFilePathCalculator as described here:
https://docs.abp.io/en/abp/latest/Blob-Storing-File-System#file-path-calculation
An example would look as follows:
using System.IO;
using Volo.Abp.BlobStoring;
using Volo.Abp.BlobStoring.FileSystem;
using Volo.Abp.Settings;
namespace app;
public class MyBlobFilePathCalculator : IBlobFilePathCalculator
{
private readonly ISettingProvider _settingProvider;
public MyBlobFilePathCalculator(ISettingProvider settingProvider)
{
_settingProvider = settingProvider;
}
public string Calculate(BlobProviderArgs args)
{
string basePath = _settingProvider.GetOrNullAsync("MySetting").Result;
return Path.Combine(basePath, args.ContainerName, args.BlobName);
}
}
Hi,
You can change the title of your page by configuring a branding provider like described here:
https://docs.abp.io/en/abp/latest/UI/AspNetCore/Branding
The title will be set from what you define as AppName
For your blazor server application, you may check the _Host.cshtml file and replace the string inside <title></title>
Please let me know if that works for you or if you have any additional questions in that matter :)
Thank you liangshiwei and sorry for the late response.
I ended up with something like this:
@model Microsoft.AspNetCore.Diagnostics.ExceptionHandlerFeature
@{
Layout = "_Layout";
ViewData["Title"] = "Error";
}
<div class="container">
<h1>Oops! Something went wrong.</h1>
<p>We're sorry, but an error has occurred. Please try again later.</p>
@if (Model?.Error != null)
{
<p>@Model.Error.Message</p>
}
<p>If you continue to experience problems, please contact <a href="mailto:support@example.com">support@example.com</a>.</p>
</div>
I was kind of irritated that I needed to provide a page because I assumed that the LeptonXErrorViewComponent would still handle that.

