- ABP Framework version: v7.1.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
create a new commercial abp solution
Blazor, EF Core, PostgresDb (but should not matter), Public Site with CmsKit
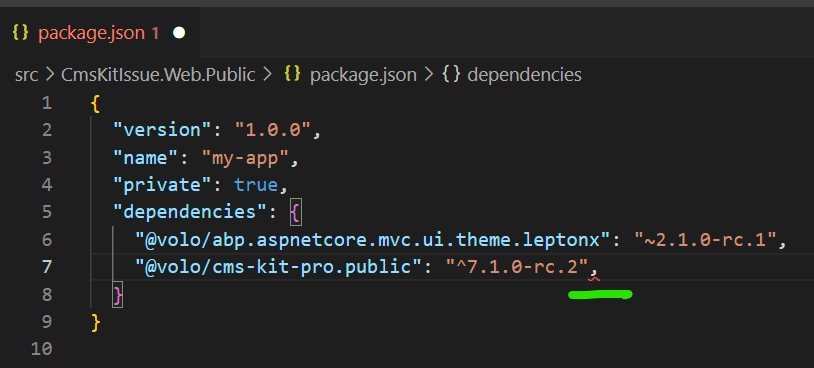
Issue 1 - package.json on new projects
error An unexpected error occurred: "C:\\Repos\\jf\\cmskit-repro\\src\\CmsKitIssue.Web.Public\\package.json: Unexpected token } in JSON at position 196".
This is due to the comma. needed to remove that and run abp install-libs again

After that, run migrations and all that stuff. If you now try to start the blazor app
Issue 2 - flag-icon-css not getting copied
you get an error because flag-icon-css is missing in wwwroot/libs. Funny thing is: the folder exists in node_modules. I just copied that one over and now it works - but that should get fixed.
Issue 3 - CmsKit - cannot upload images
Before we start, apply workaround from https://support.abp.io/QA/Questions/4884
By adding a MyDynamicWidgetMarkdown.razor file somewhere in the blazor project with following content:
@using Blazorise.Markdown
@using Volo.Abp.DependencyInjection
@using Volo.CmsKit.Pro.Admin.Blazor.Pages.CmsKit
@inherits Volo.CmsKit.Pro.Admin.Blazor.Pages.CmsKit.DynamicWidgetMarkdown
@attribute [ExposeServices(typeof(DynamicWidgetMarkdown))]
@attribute [Dependency(ReplaceServices = true)]
@* WORKAROUND FOR ISSUE https://support.abp.io/QA/Questions/4884*@
<Markdown @Value="@Value"
ValueChanged="@OnValueChanged"
ImageUploadChanged="@OnImageUploadChangedAsync"
ImageUploadEnded="@OnImageUploadEndedAsync"
AutoDownloadFontAwesome="false"
CustomButtonClicked="@OnCustomButtonClicked"
@ref="@MarkdownRef">
<Toolbar>
@{
foreach (var markdownToolbarButton in MarkdownToolbarButtons)
{
<MarkdownToolbarButton Action="@markdownToolbarButton" />
}
<MarkdownToolbarButton Separator Name="W" Icon="@("none")" Title="Add Widget" Text="W"></MarkdownToolbarButton>
}
</Toolbar>
</Markdown>
<Modal @ref="@AddWidgetModalRef" Closing="@ClosingAddWidgetModal" RenderMode="ModalRenderMode.LazyReload">
<ModalContent Size="ModalSize.Large" Centered="true">
<Form>
<ModalHeader>
<ModalTitle>@L["AddWidget"]</ModalTitle>
<CloseButton Clicked="CloseAddWidgetModalAsync" />
</ModalHeader>
<ModalBody>
@if (Widgets.Any())
{
<Field>
<FieldLabel>@L["Widget"]</FieldLabel>
<FieldBody>
<Select @bind-SelectedValue="@ViewModel.Widget">
<SelectItem></SelectItem>
@foreach (var item in Widgets)
{
<SelectItem Value="@item.Key">@item.Value</SelectItem>
}
</Select>
</FieldBody>
</Field>
foreach (var item in ViewModel.Details)
{
if (item.EditorComponentName is not null)
{
if (ViewModel.Widget == item.Name)
{
<div id="editor-@item.Name">
<form data-check-form-on-close="false">
<DynamicComponent Type="Options.Value.FindParameterComponentType(item.EditorComponentName)"></DynamicComponent>
</form>
</div>
}
}
}
}
else
{
<p>@L["PleaseConfigureWidgets"].Value</p>
}
</ModalBody>
<ModalFooter>
@if (Widgets.Any())
{
<Button Color="Color.Primary" Clicked="AddWidgetAsync">@L["Add"]</Button>
}
</ModalFooter>
</Form>
</ModalContent>
</Modal>
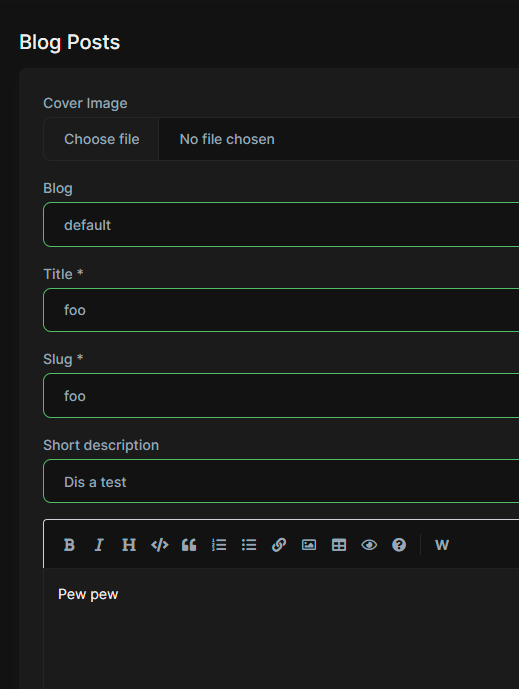
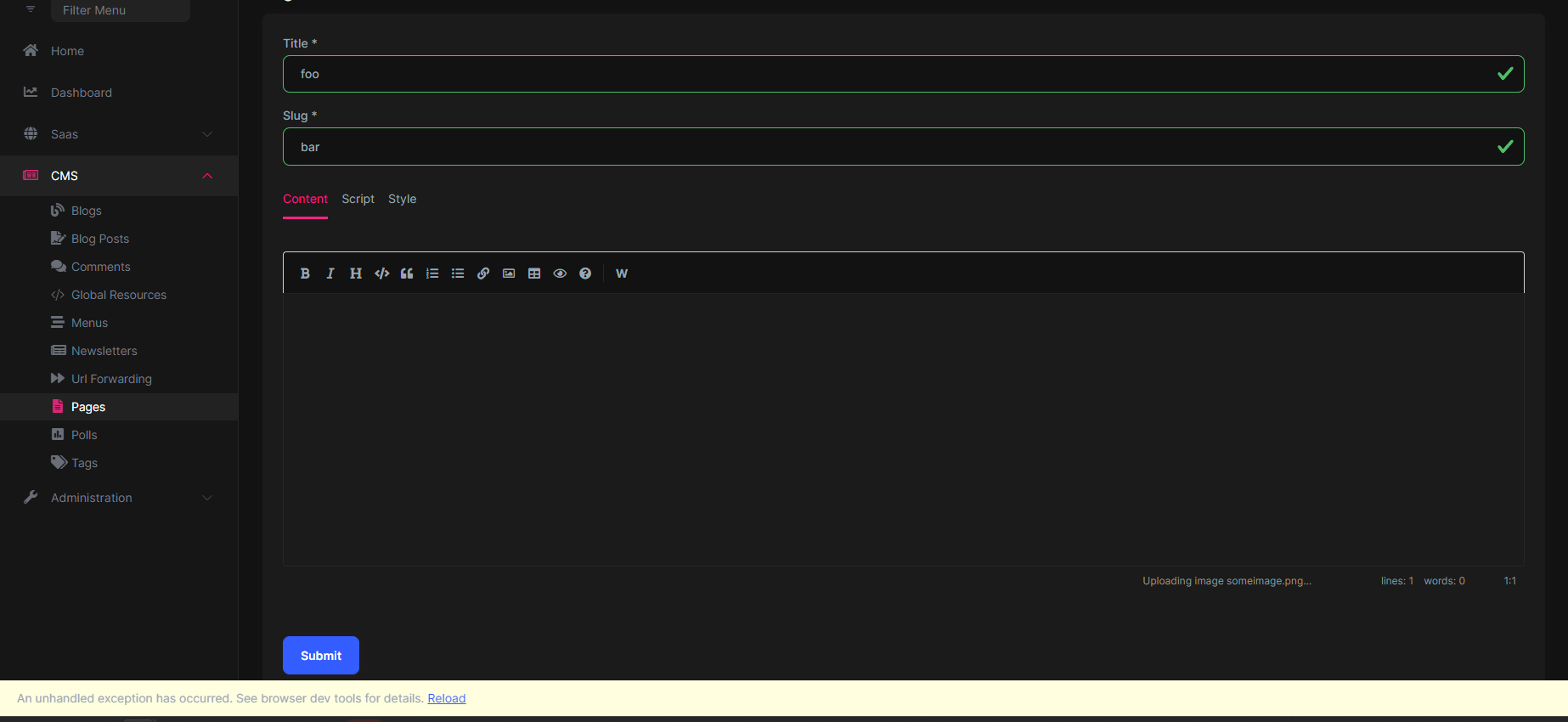
From within your started blazor app, go to CMS->Pages and create a new page
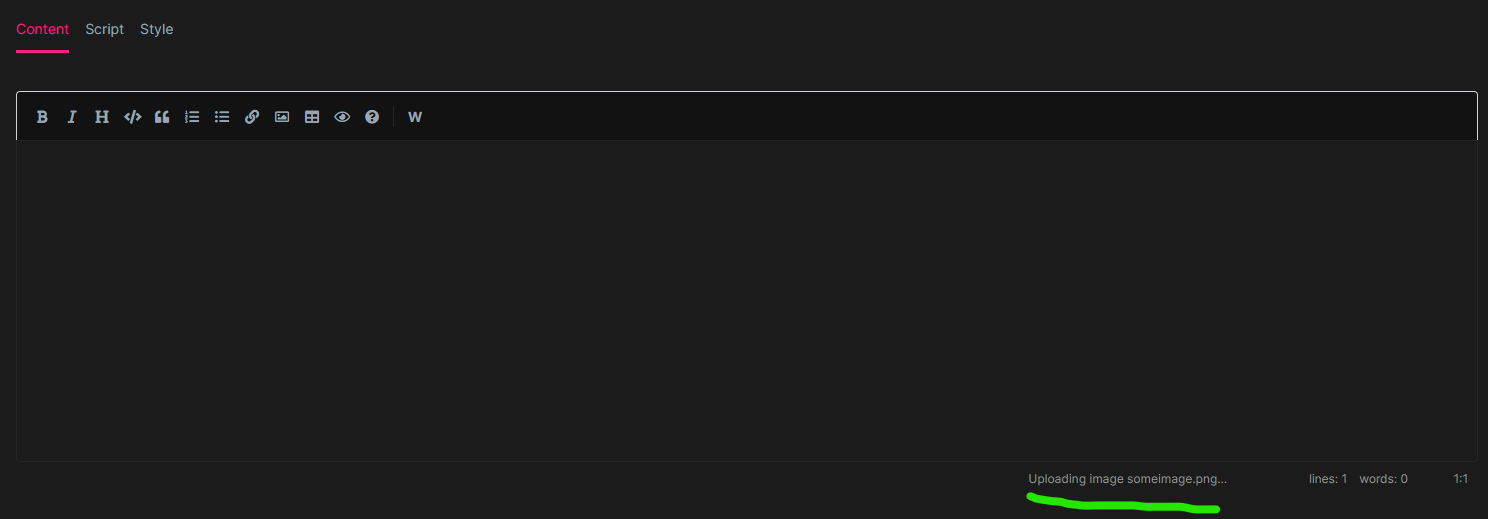
Now upload an image

 You now see that something is uploading stuff
You now see that something is uploading stuff

That's about it. Nothing will happen. You can wait some time to experience fancy timeouts

[13:25:21 ERR] Unhandled exception in circuit 'qztupJFivEN9fZn8P9cfI-UIOzmzZKUIR94UO2VEM_Y'.
System.TimeoutException: Did not receive any data in the allotted time.
at System.IO.Pipelines.Pipe.GetReadResult(ReadResult& result)
at System.IO.Pipelines.Pipe.GetReadAsyncResult()
at System.IO.Pipelines.PipeReaderStream.ReadAsyncInternal(Memory`1 buffer, CancellationToken cancellationToken)
This issue also applies to creating a blog post with an image, same stuff happens. And when you try to edit a blog post to add an image after creation.
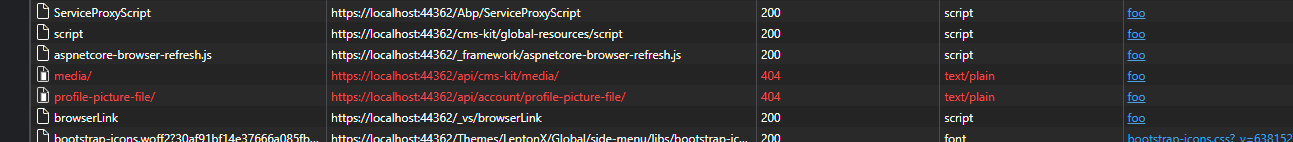
Issue 4 - CmsKit getting images Funny things also happen when you create a blog post without an image and view it on your public site:
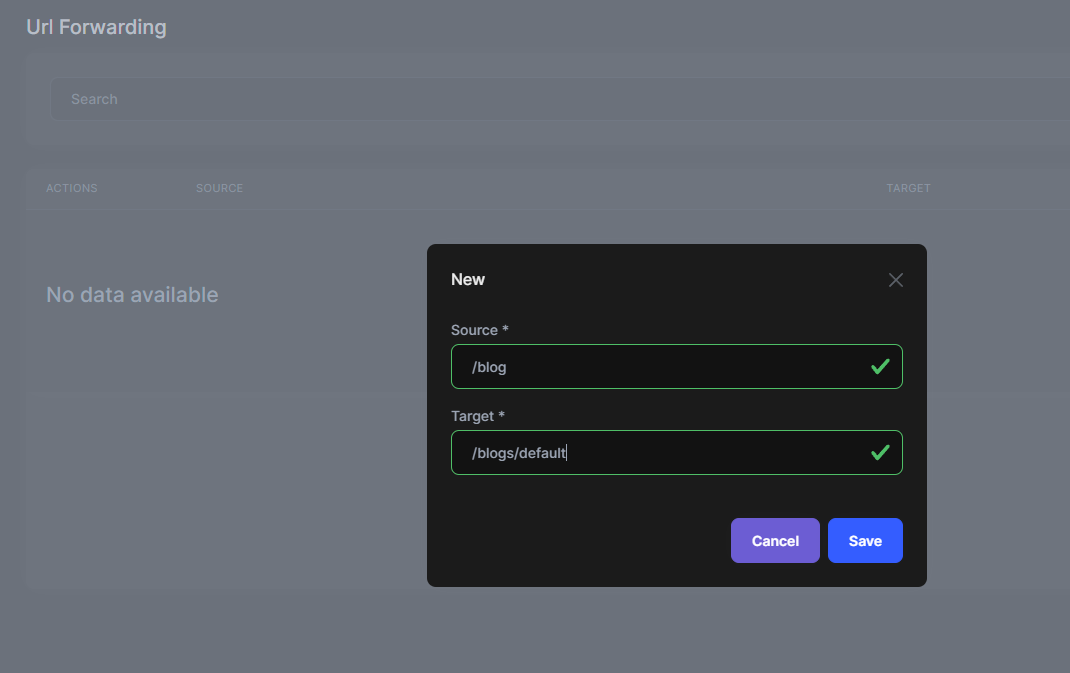
EDIT: Issue 5 is due to misconfiguration ~~Issue 5 - Url forwarding in a tiered app And the last one - url forwarding:
this seems to be only an issue when you have a tiered solution. Non-tiered works Add this:
Then go to your public site /blog. you should get redirected to /blogs/default - but that somehow does not work.~~
4 Answer(s)
-
0
Hi,
Sorry for the bad experience, we will fix those problems, and your ticket refunded.
About the Issue 3 - CmsKit - cannot upload images
It's not related to ABP, you can see: https://support.abp.io/QA/Questions/4474/Upload-file-Did-not-receive-any-data-in-the-allotted-time
-
0
Issue 2
https://github.com/abpframework/abp/pull/15664
-
0
Hi,
Sorry for the bad experience, we will fix those problems, and your ticket refunded.
About the Issue 3 - CmsKit - cannot upload images
It's not related to ABP, you can see: https://support.abp.io/QA/Questions/4474/Upload-file-Did-not-receive-any-data-in-the-allotted-time
Hi liangshiwei, thank you very much. Sorry for not finding the answer to Issue 3 myself - suggested fix works like a charm.
Issue 1 is left but not important for me at the moment.
Regarding issue 5 - I could not reproduce it locally so I thought it was a misconfiguration of my prod server. Now I am not sure anymore. Need to wait for https://support.abp.io/QA/Questions/4894/Public-site-MVC-error-handling-does-not-work-when-CmsKit-is-enabled
From my perspective we can close this issue. If 4894 is fixed and the forwarding thing still persists, I'll make that reproducable and open another ticket.
-
0
ok