10 Answer(s)
-
0
See Entity Action doc.
-
0
-
0
is it Angular?
-
0
i'm using angular
-
0
-
0
-
0
Hi,
Before we begin, I would like point out that the
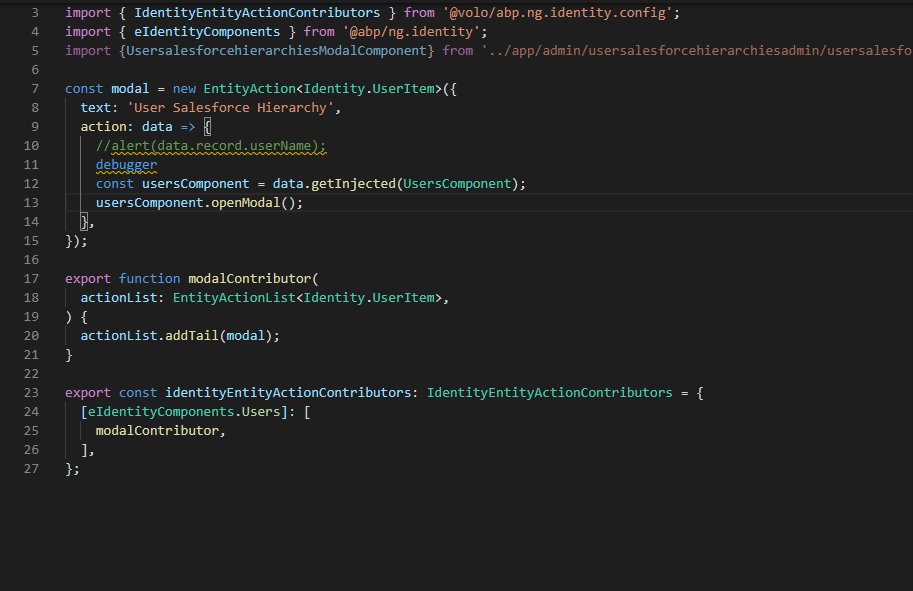
openModalmethod ofUsersComponentis only for the user form, so we cannot do what you want using that particular method. There are two ways to do it: A quick one and an elaborate one.The Quick Solution
- Place the new modal (for Salesforce) inside
AppComponenttemplate. - Add the following inside your
AppComponentclass:
isModalOpen: boolean; openModal() { this.isModalOpen = true; }- Change the entity action contributor to this:
const modal = new EntityAction<Identity.UserItem>({ text: 'User Salesforce Hierarchy', action: data => { const component = data.getInjected(AppComponent); component.openModal(); }, });That should work. However, there is a longer but lazy-loading solution, and we are going to use NGXS for it.
The Elaborate Solution
- Create a folder called
identity-extendedinside your app folder. - Create a file called
identity-popups.store.tsin it. - Insert the following code in the new file:
import { Action, Selector, State, StateContext } from '@ngxs/store'; export class ShowUserSalesforceModal { static readonly type = '[IdentityPopups] ShowModal'; constructor(public readonly payload: boolean) {} } @State<IdentityPopupsStateModel>({ name: 'IdentityPopups', defaults: { showUserSalesforceModal: false, }, }) export class IdentityPopupsState { @Selector() static isUserSalesforceModalVisible(state: IdentityPopupsStateModel) { return state.showUserSalesforceModal; } @Action(ShowUserSalesforceModal) toggleModal( context: StateContext<IdentityPopupsStateModel>, { payload }: ShowUserSalesforceModal, ) { context.patchState({ showUserSalesforceModal: payload }); } } interface IdentityPopupsStateModel { showUserSalesforceModal: boolean; }- Create a file called
identity-extended.module.tsin the same folder. - Insert the following code in the new file:
import { CoreModule } from '@abp/ng.core'; import { ThemeSharedModule } from '@abp/ng.theme.shared'; import { Component, NgModule } from '@angular/core'; import { RouterModule } from '@angular/router'; import { NgxsModule, Select, Store } from '@ngxs/store'; import { Observable } from 'rxjs'; import { IdentityPopupsState, ShowUserSalesforceModal } from './identity-popups.store'; @Component({ template: ` <router-outlet></router-outlet> <router-outlet name="popup"></router-outlet> `, }) export class IdentityOutletComponent {} @Component({ template: ` <abp-modal [visible]="isUserSalesforceModalVisible$ | async" (disappear)="onModalDisappear()"> <!-- INSERT YOUR MODAL CONTENT HERE (starting from line 2) --> </abp-modal> `, }) export class IdentityPopupsComponent { @Select(IdentityPopupsState.isUserSalesforceModalVisible) isUserSalesforceModalVisible$: Observable<boolean>; constructor(private store: Store) {} onModalDisappear() { this.store.dispatch(new ShowUserSalesforceModal(false)); } } @NgModule({ declarations: [IdentityPopupsComponent, IdentityOutletComponent], imports: [ CoreModule, ThemeSharedModule, NgxsModule.forFeature([IdentityPopupsState]), RouterModule.forChild([ { path: '', component: IdentityOutletComponent, children: [ { path: '', outlet: 'popup', component: IdentityPopupsComponent, }, { path: '', loadChildren: () => import('@volo/abp.ng.identity').then(m => m.IdentityModule), }, ], }, ]), ], }) export class IdentityExtendedModule {}- Change the
identitypath in yourAppRoutingModuleto this:
{ path: 'identity', loadChildren: () => import('./identity-extended/identity-extended.module').then(m => m.IdentityExtendedModule), },- Change the entity action contributor to this:
const modal = new EntityAction<Identity.UserItem>({ text: 'User Salesforce Hierarchy', action: data => { const store = data.getInjected(Store); store.dispatch(new ShowUserSalesforceModal(true)); }, });It should now be working well with lazy-loading.
P.S. You may split the files as you wish. I have described them as one file just to make it quicker to explain.
- Place the new modal (for Salesforce) inside
-
0
that's perfect! Thank you so much
-
0
-
0
Hi edelivery,
This is a completely different topic, so please open a new ticket next time.
As of v3, lazy loading of built-in Angular modules have changed. Please refer to the migration guide for details.
Have a nice week.