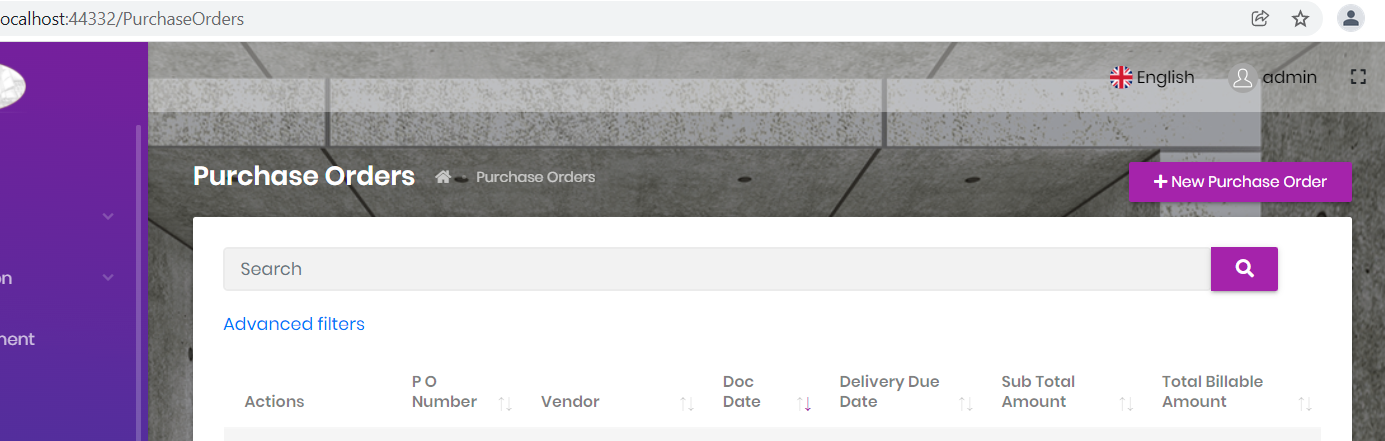
we didn't use pop up modal.we have requirements of displaying success msg and redirect to index page when submitting form successfully.since we r not using pop up modal ,couldn't use javascript to display abp.msg.success.
OnPost(.CS)
public async Task <IActionResult> OnPostAsync() {
var files = Documents;
var purchaseOrder = PurchaseOrder;
purchaseOrder.StatusName = _settings.StatusSetting.Open;
//Validate
var validateResult = purchaseOrder.Validate();
if (!validateResult.IsSuccess) {
throw new UserFriendlyException("Model is not valid");
}
foreach(var fileExtension in files) {
if (!fileExtension.ContentType.Contains("pdf") && !fileExtension.ContentType.Contains("doc") && !fileExtension.ContentType.Contains("docx") && !fileExtension.ContentType.Contains("msword")) {
throw new UserFriendlyException("File is not in valid format");
}
}
var result = await _purchaseOrdersAppService.CreateAsync(PurchaseOrder);
if (files != null && files.Count() > 0) {
foreach(var file in files) {
var documentsPath = _blobStorage.UplodPurchaseOrderFile(file, result.Id).Result;
var documentInput = new DocumentCreateDto {
FileName = file.FileName,
FilePath = documentsPath,
FileSize = (int) file.Length,
FileType = file.ContentType,
RecordId = result.Id,
TypeName = _settings.DocTypeSetting.PurchaseOrder
};
await _documentAppService.CreateAsync(documentInput);
}
}
return Redirect("/PurchaseOrders");
}
13 Answer(s)
-
0
Hi @Shoba24,
Do you want to display the success message in the current page or redirected page?
-
0
Hi yekalkan,
Whatever ok.I just want to notify user that form saved successfully
-
0
Does
/PurchaseOrdersinclude a javascript file? You can useabp.message.successthere maybe. -
0
How can we use abp.message.success for page? we know that for popup modal ,we can use like this
createModal.onResult(function () { abp.message.success('Payment Term have been successfully saved!'); }
-
0
You need to simple type
abp.message.success('Payment Term have been successfully saved!');in your javascript file and it will be shown after the page is loaded. -
0
in which js file? create or edit or index?
If its index.js , success msg showing immediately while clicking purchase order (Even without going to new create page).
I dont understand what u're trying to say?
-
0
I'm mentioning the page that current page redirects. (
/PurchaseOrders) -
0
-
0
I see. Then you can place
abp.message.successin index page and show when user returns from NewPurchase page. (You can use QueryString to trigger the success message). -
0
can u please explain me in detail?
-
0
Hi @yekalkan,
I tried as u said.It works fine but i'm facing some issue.
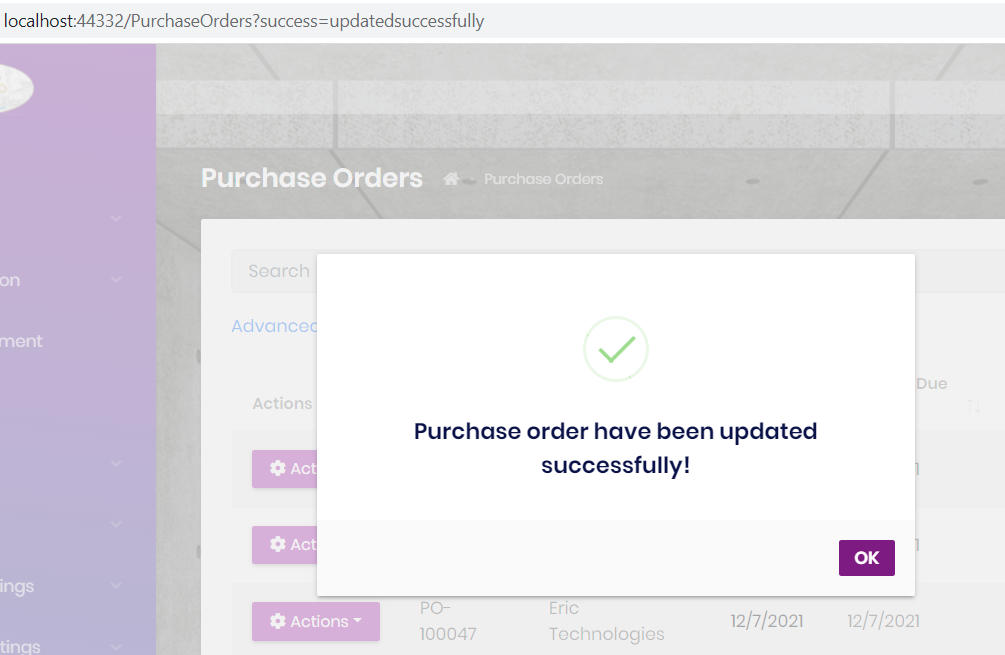
I updated one purchase order and it returns to index page with querystring.
And again ,i click edit button to update purchase order.It goes edit screen.From that edit screen,if i click back button to come to index page ,that success msg got triggered bcz of query string.
How to solve this issue?
-
0
Hi,
Any solution?
-
0
Hi,
The problem you encounter is unrelated to our product.