6 Answer(s)
-
0
Hello,
You can replace nav-items by following the instructions listed in the docs
Instead of
import { eThemeBasicComponents } from '@abp/ng.theme.basic';use the following the enum
import { eThemeLeptonComponents } from @volo/abp.ng.theme.lepton;and use
eThemeLeptonComponents.NavItemsto replace the nav items. -
0
Hello,
You can replace nav-items by following the instructions listed in the docs
Instead of
import { eThemeBasicComponents } from '@abp/ng.theme.basic';use the following the enum
import { eThemeLeptonComponents } from @volo/abp.ng.theme.lepton;and use
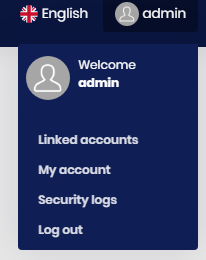
eThemeLeptonComponents.NavItemsto replace the nav items.I have tried this but when click admin it doesn't show anything



-
0
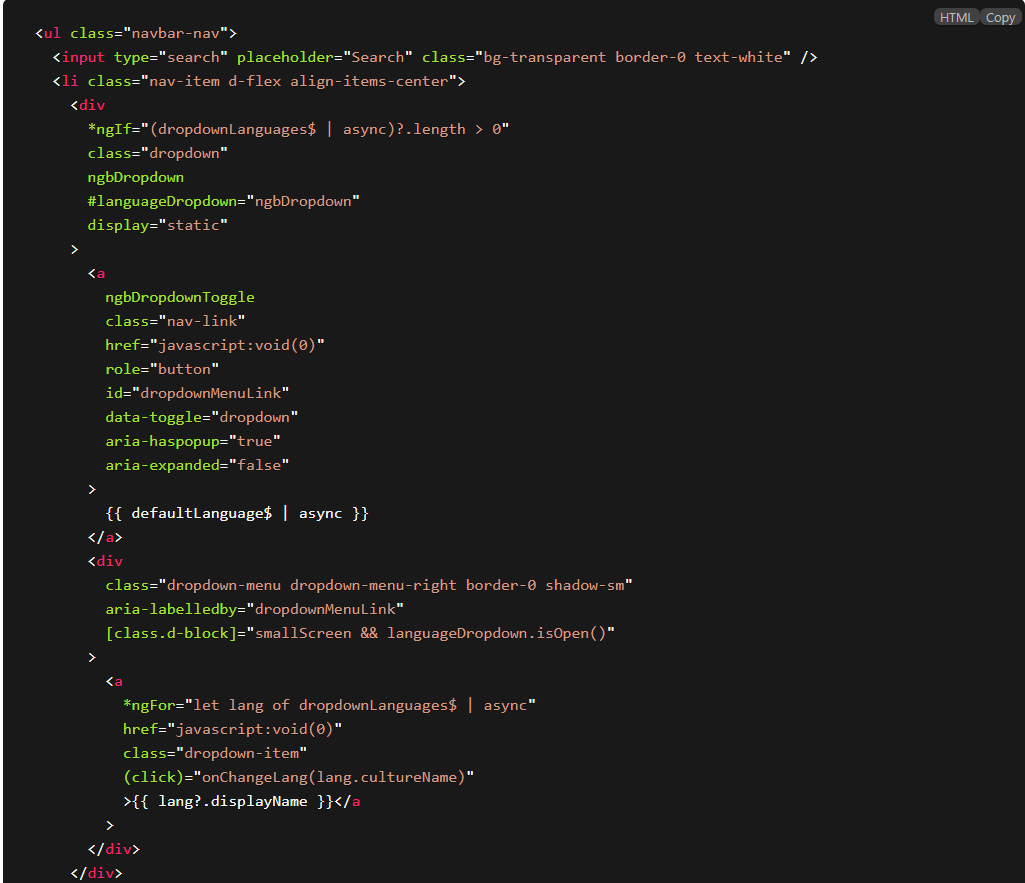
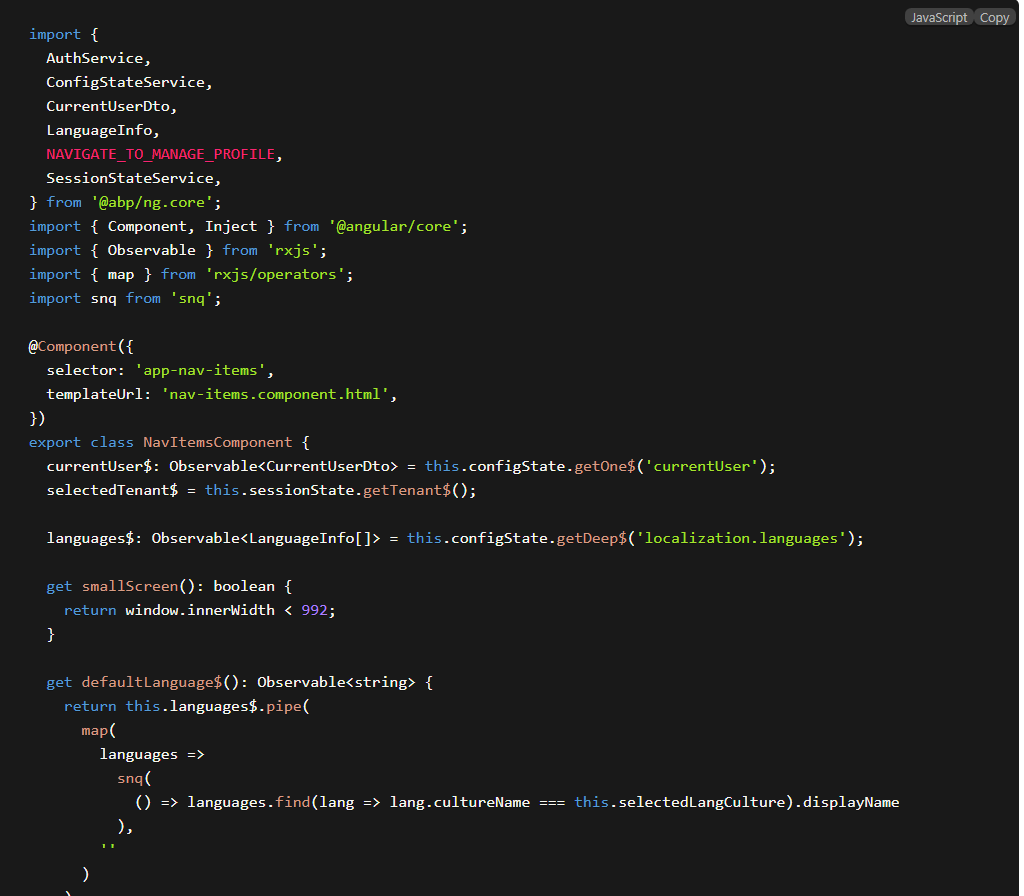
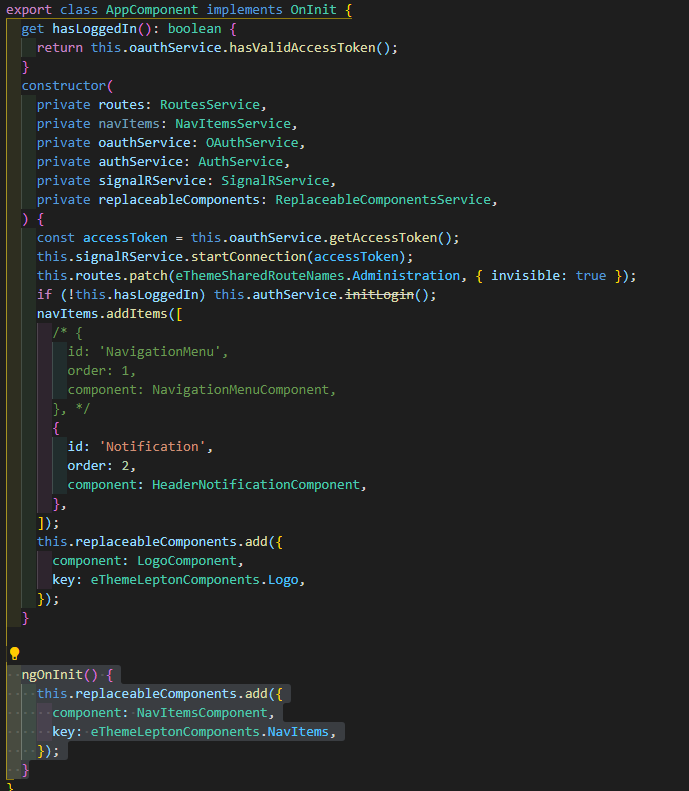
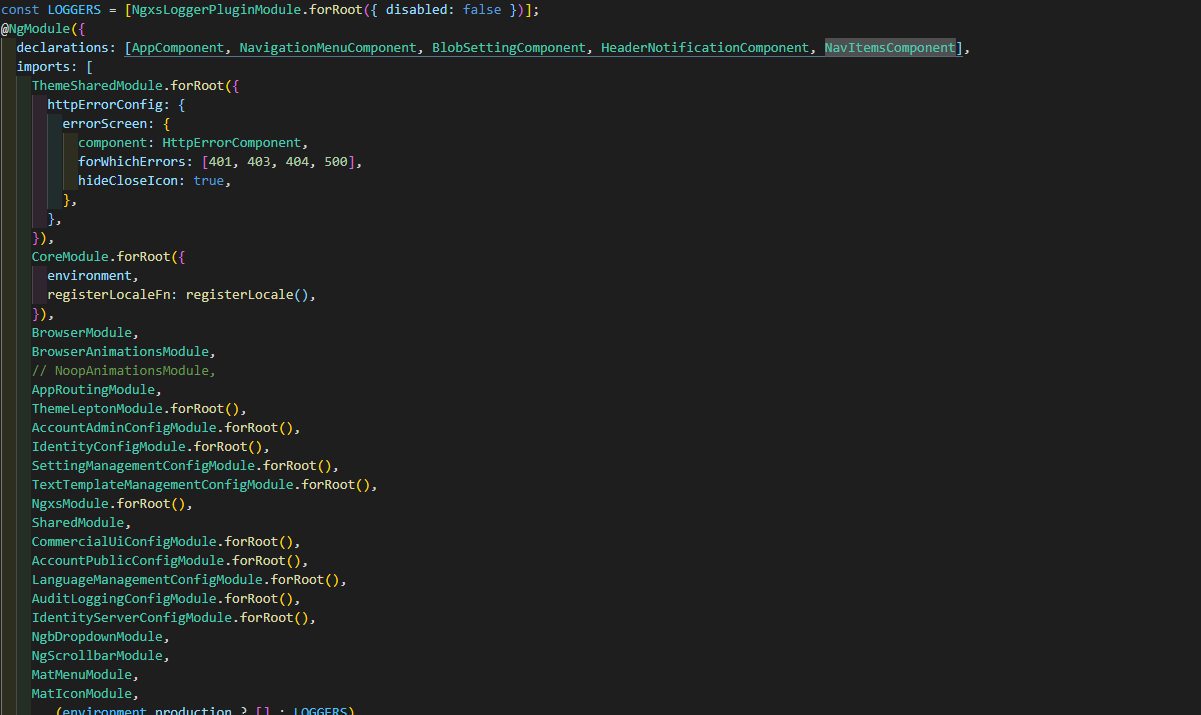
Could you share the code of
NavItemsComponent? Bothhtmlandtsfiles. -
0
-
0
It seems that
ngbDropdownMenudirective is missing from<div class="dropdown-menu">. If you add it, it should open. -
0
thanks bunyamin! It's worked