- ABP Framework version: v5 commercial
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
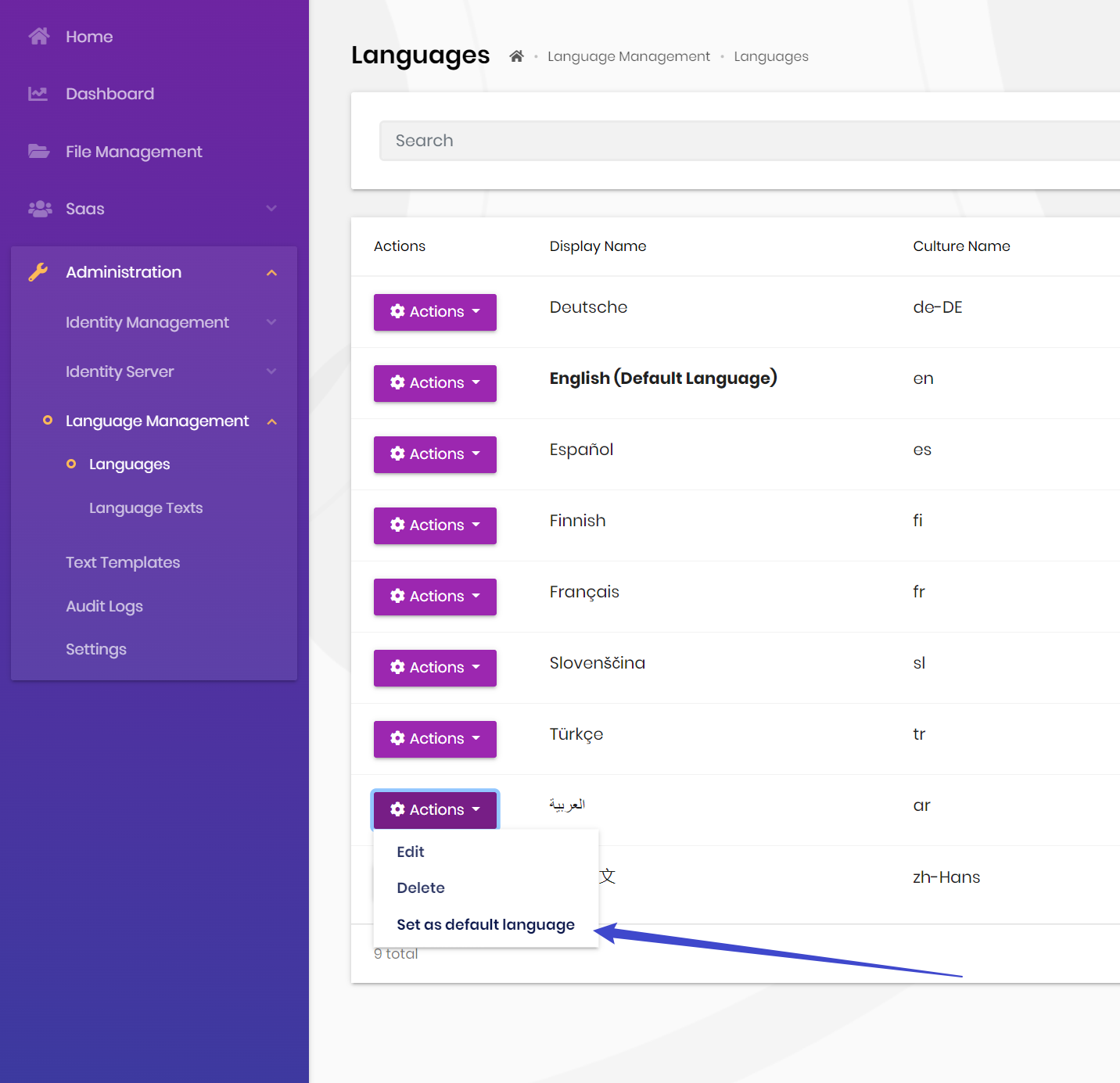
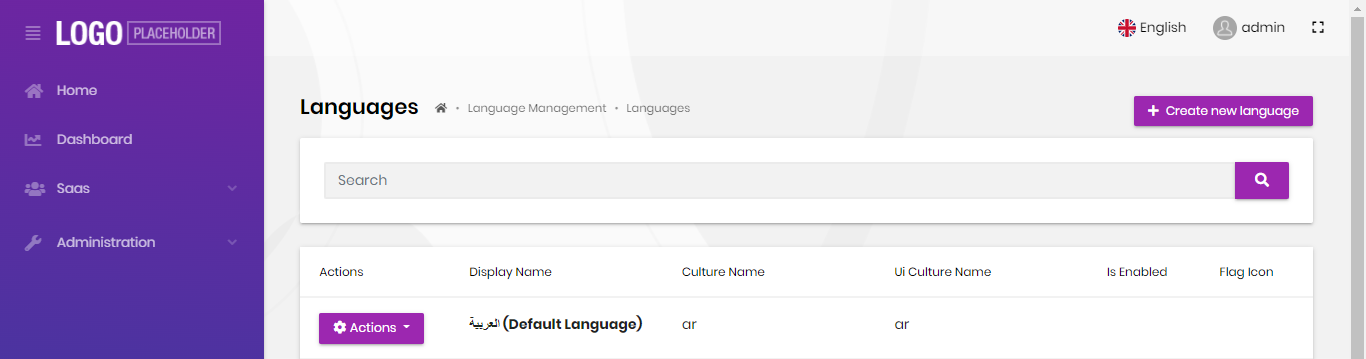
How to set the default culture "ar" in (API, Identity Server, Angular) with default layout (RTL) and I support multi-languages like "en" with layout (LTR)?
8 Answer(s)
-
0
-
0
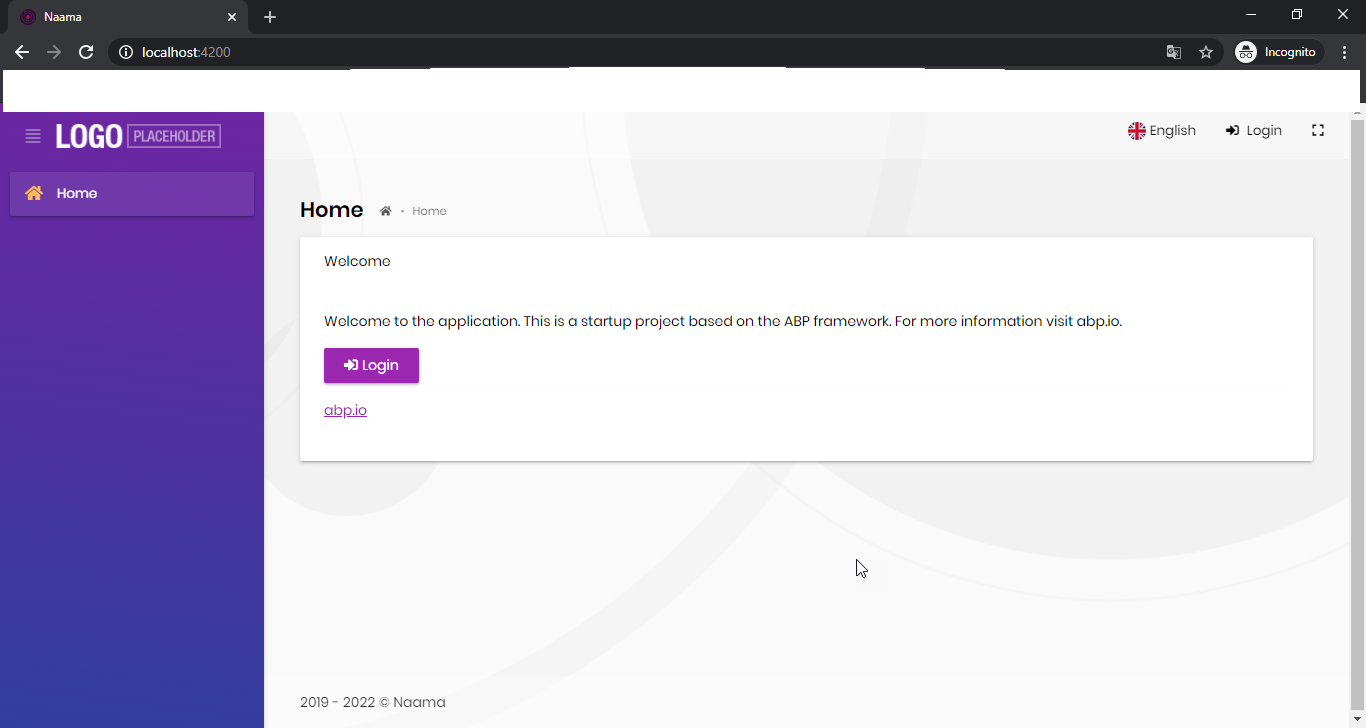
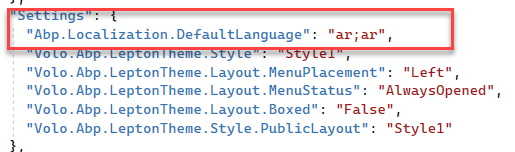
I Make a new application, without any update, and I run to the application and change setting as the above section, but still not working. I open chrome new incognito windows
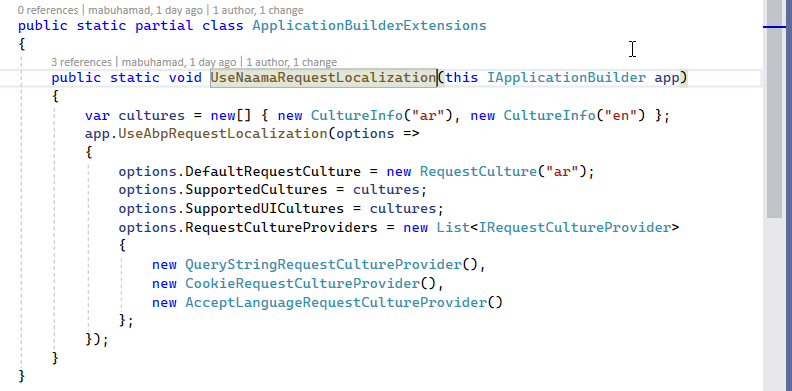
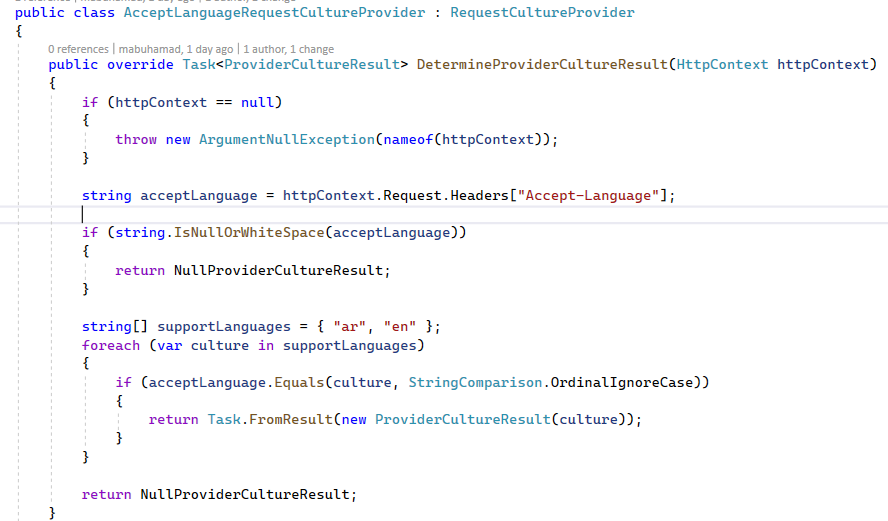
I think not working because "AcceptLanguageHeaderRequestCultureProvider" I made some changes to override "AcceptLanguageHeaderRequestCultureProvider", The API and Identity Server worked fine in the first load, but angular UI has not worked fine
after refreshing with f5 only, everything ok
-
0
Kindly any update
-
0
Hello,
This seems to be a bug. I've created an issue to fix this. It'll be fixed in the next patch release.
-
0
I want to workaround until the ABP team fix this issue
-
0
For a temporary solution, you can follow these steps:
- Create a service next to the
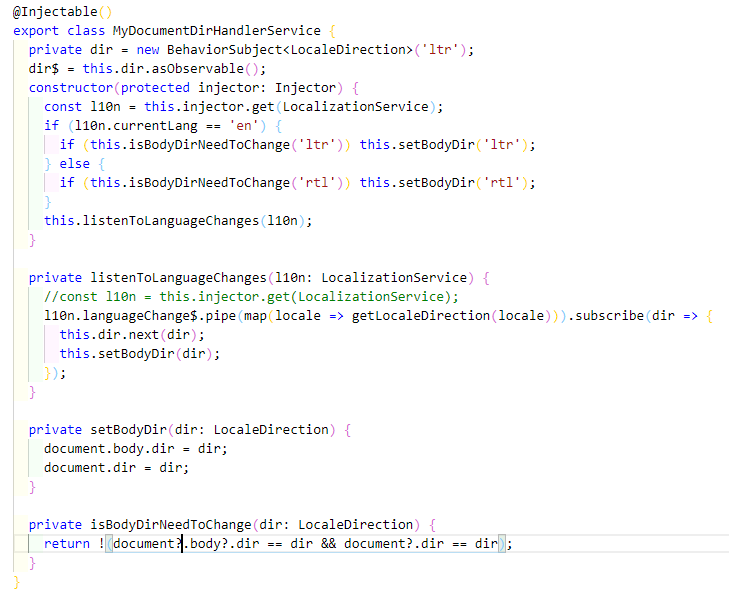
app.module.ts. Let's call itmy-document-dir.handler.ts - Copy and paste the code below.
- Then, you need to replace the existing service with yours. To do that, import it in the
providersarray ofapp.module.ts
import { getLocaleDirection, LocalizationService } from '@abp/ng.core'; import { LocaleDirection } from '@abp/ng.theme.shared'; import { Injectable, Injector } from '@angular/core'; import { BehaviorSubject } from 'rxjs'; import { map } from 'rxjs/operators'; @Injectable() export class MyDocumentDirHandlerService { private dir = new BehaviorSubject<LocaleDirection>('ltr'); dir$ = this.dir.asObservable(); constructor(protected injector: Injector) { this.listenToLanguageChanges(); } private listenToLanguageChanges() { const l10n = this.injector.get(LocalizationService); l10n.currentLang$.pipe(map(locale => getLocaleDirection(locale))).subscribe(dir => { this.dir.next(dir); this.setBodyDir(dir); }); } private setBodyDir(dir: LocaleDirection) { document.body.dir = dir; document.dir = dir; } }// ... import { DocumentDirHandlerService, ThemeSharedModule } from '@abp/ng.theme.shared'; import { MyDocumentDirHandlerService } from './my-document-dir.handler'; @NgModule({ // ... imports: [ ... ], providers: [ // ... { provide: DocumentDirHandlerService, useClass: MyDocumentDirHandlerService }, ], bootstrap: [AppComponent], }) export class AppModule {} - Create a service next to the
-
0
-
0
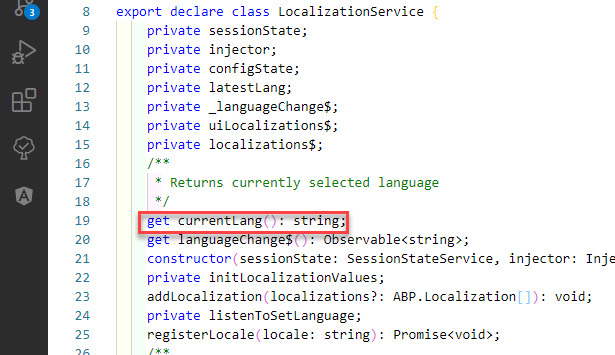
Yeah, sorry I just added
currentLang$and it doesn't exist in your code. You need a stream of the "currentLang" because when the user switches betweenaranden, the direction should be updated. Here is how you can do it with the existing APIs:What you need is
SessionStateService::getLanguage$()method.import { getLocaleDirection, SessionStateService } from '@abp/ng.core'; import { LocaleDirection } from '@abp/ng.theme.shared'; import { Injectable, Injector } from '@angular/core'; import { BehaviorSubject } from 'rxjs'; import { map } from 'rxjs/operators'; @Injectable() export class MyDocumentDirHandlerService { private dir = new BehaviorSubject<LocaleDirection>('ltr'); dir$ = this.dir.asObservable(); constructor(protected injector: Injector) { this.listenToLanguageChanges(); } private listenToLanguageChanges() { const sessionState = this.injector.get(SessionStateService); sessionState.getLanguage$().pipe(map(locale => getLocaleDirection(locale))).subscribe(dir => { this.dir.next(dir); this.setBodyDir(dir); }); } private setBodyDir(dir: LocaleDirection) { document.body.dir = dir; document.dir = dir; } }