- ABP Framework version: v5.1.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
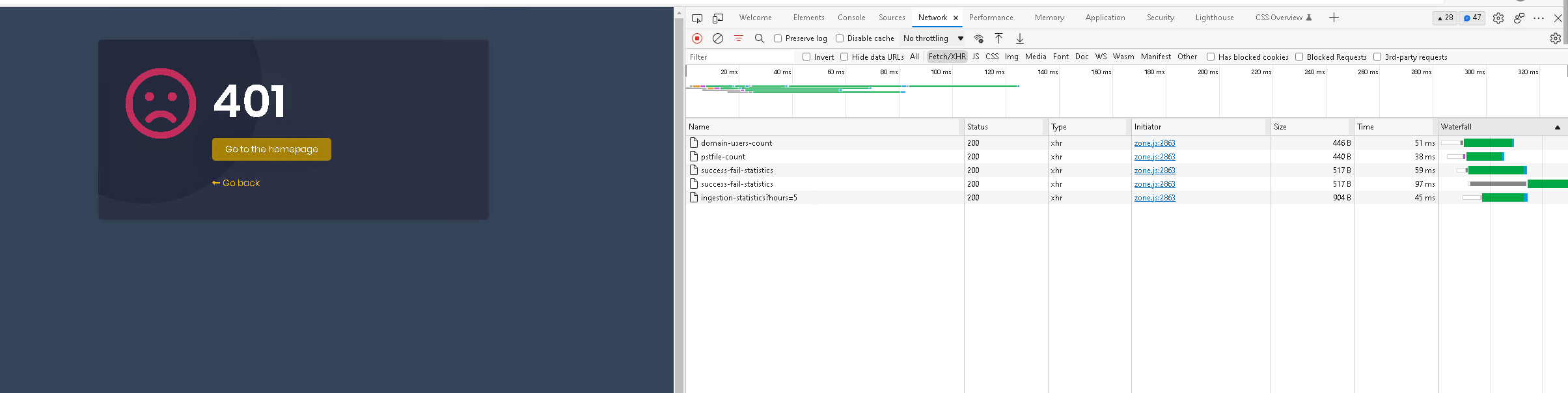
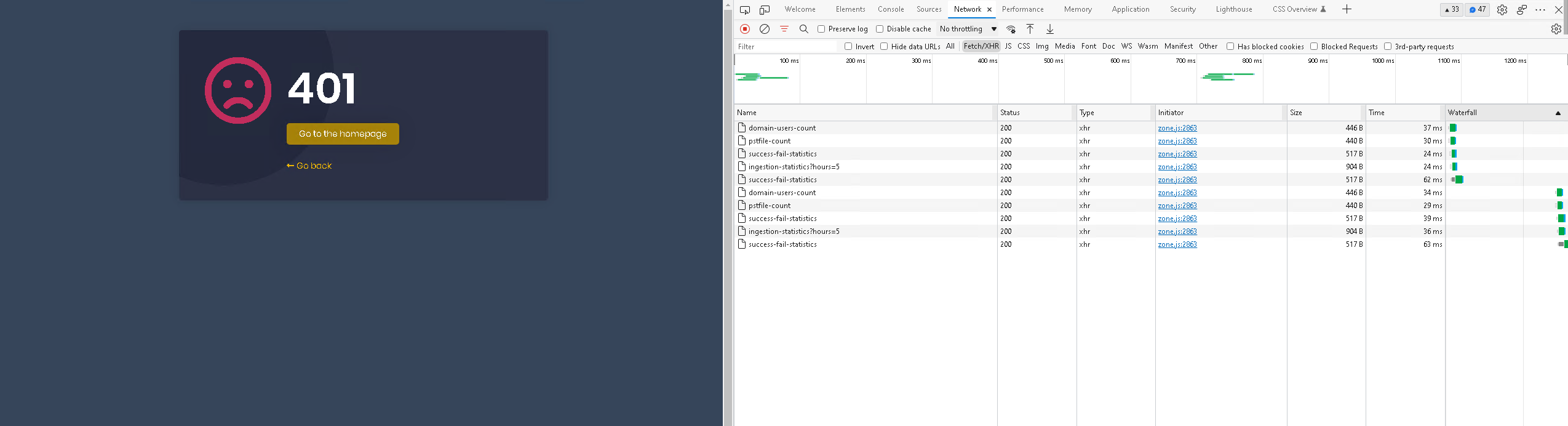
- Steps to reproduce the issue: Simply reach the error 401 template and try the buttons
Recreating Ticket!
During its usual behavior on Error 403, 404, 500 HttpErrorComponent - Go To Homepage button redirects the user to the root Directory( in my case the user is then redirected to the Dashboard). However in the error 401 cases the button attempts to redirect back to the same /dashboard instead of the root directory, however since at this point the user has lost authentication , it simply calls the dashboard http requests and does nothing on the screen. Is there anyway I can manage this on my end since the HttpErrorComponent is part of the abp framework and I can not manually change its contents.
1 Answer(s)
-
0
You can change/override directly HttpErrorComponent.
ThemeSharedModule.forRoot({ httpErrorConfig: { errorScreen: { component: HttpErrorComponent, forWhichErrors: [401, 403, 404, 500], hideCloseIcon: true, }, }, }),in app.module.ts If you write your component instance and declare your component in app.module.ts, Abp produces the component; when an error appears. The problem will be fixed in 5.3.
Actually, "GoBack" button doesn't have any 'redirect' function. It just disposes itself from the page (like a modal). So, if there is a page in the router, The HttpErrorComponent removes itself; then, only the user shows the previous page. But If a user clicks the go back and there is no page, the page shows empty. So, yes, it is a problem, and it will be solved.