I would like to convert a wordpress theme that builds on top of some Post types: Page, Post, Archive, Nav-Menu-Item, Revision etc. I would like to see how Cms-Kit is extensible and use that approach or try to change/enhance it in the best possible way to allow easy upgrades (without my code becoming unusable) and to get some advice on where and how to extend Cms-Kit to allow new upgrades to that module.
Wordpress has the concept of Post Types (see below). It seems that Post Type 'post' corresponds to Page in Cms-Kit and 'page' to Blog
https://docs.abp.io/en/abp/5.2/Modules/Cms-Kit/Pages https://docs.abp.io/en/abp/5.2/Modules/Cms-Kit/Blogging
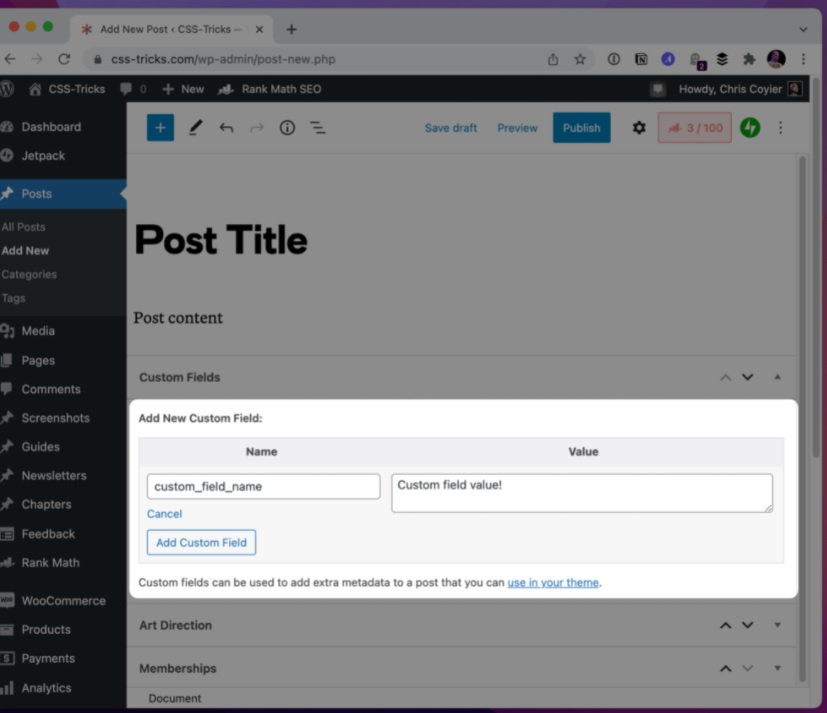
Wordpress allows creating Custom Post Types like 'Book' that can "inherit" from one of these default post types let's say 'post' So I can get a list of Books based on some Category association with 'Book' custom type. So posts can be listed in a template. To add custom properties to 'Book' Wordpress uses the concept of Custom Fields that can hold Book related properties like AuthorName, PublishYear etc. Also a taxonomy can be created with is like hierarchical category list and a taxonomy can be associated with the Book custom type. In that way we can categorize Books by some of Taxonomy terms.
So how to specialize some of the Page and Blog entities to add extra fields and how to provide additional categorization via various Taxonomies (with their terms) Is there a way to extend Cms-Kit to render those additional fields and additional categorizations we introduced (it is like a hierarchical Category listing where we can have Category.ParentId pointing to the Parent Category.
I would like to have capability to have multiple custom layouts for Customer facing site for each Page or Post and specialization of these (like Books, Authors, Teachers etc) so I can display one Book content in 2 columns with one side section or in 3 columns without a side. What would be the best way to manage such layouts and to design them and invoke at run time if a particula Book selects a particular layout and not a default one.
Can I use something like this:
Configure<CmsKitCommentOptions<>(options =>
{
options.EntityTypes.Add(new BookEntityTypeDefinition(nameof(BlogPost)));
});
options.FileSets.AddEmbedded<EventHubDomainModule>();
});
Configure<CmsKitCommentOptions>(options =>
{
options.EntityTypes.Add(new BookEntityTypeDefinition(nameof(BlogPost)));
});`
Thanks Rad
There are many different types of content in WordPress. These content types are normally described as Post Types, which may be a little confusing since it refers to all different types of content in WordPress. For example, a post is a specific Post Type, and so is a page.
Internally, all of the Post Types are stored in the same place — in the wp_posts database table — but are differentiated by a database column called post_type.
In addition to the default Post Types, you can also create Custom Post Types.
The Template files page briefly mentioned that different Post Types are displayed by different Template files. As the whole purpose of a Template file is to display content a certain way, the Post Types purpose is to categorize what type of content you are dealing with. Generally speaking, certain Post Types are tied to certain template files.
Default Post Types
There are several default Post Types readily available to users or internally used by the WordPress installation. The most common are:
Post (Post Type: ‘post’)Page (Post Type: ‘page’)Attachment (Post Type: ‘attachment’)Revision (Post Type: ‘revision’)Navigation menu (Post Type: ‘nav_menu_item’)Block templates (Post Type: ‘wp_template’)Template parts (Post Type: ‘wp_template_part’)
The Post Types above can be modified and removed by a plugin or theme, but it’s not recommended that you remove built-in functionality for a widely-distributed theme or plugin.
It’s out of the scope of this handbook to explain other post types in detail. However, it is important to note that you will interact with and build the functionality of navigation menus and that will be detailed later in this handbook.
Top ↑
Post Posts are used in blogs. They are:
displayed in reverse sequential order by time, with the newest post first have a date and time stamp may have the default taxonomies of categories and tags applied are used for creating feeds
The template files that display the Post post type are:
single and single-post category and all its iterations tag and all its iterations taxonomy and all its iterations archive and all its iterations author and all its iterations date and all its iterations search home index
4 Answer(s)
-
0
Hi @Radoslav
As an answer to your questiıon, you can use
ExtraPropertiesto attach custom data and fields to your entityYou can see usages of it from here: https://docs.abp.io/en/abp/5.1/Object-Extensions#object-extensions
As a comment on your rest of explanation, WordPress is a different solution, and designing something like that it's not a good solution, you just can't call everything a post and define types with a column. If an entity's behavior changes according to a column, that means they're already different types. I think wordpress does this because it provides creating everything at runtime. But ABP Framework provides a maintainable, proper DDD solution. In wordpress you have to maintain your database but in CMS Kit you have to maintain your source code and it works with any database that is supported by Entity Framework and Mongo Driver. By the way, they're not substitutions of each other. Both of them provide different proposals. CMS Kit offers to you adding CMS features to your AspNetCore application and it's a library. But Wordpress offers you an entire standalone CMS application. They're different.
-
0
@enisn,
Are you saying that once I add custom Properties in ExtraProperties I will automatically see these below other fiels in Blog Post edit screen?

I cannot possibly use ExtraProperties as I don't want to depend on existing entity: BlogPost and define very complex .AddOrUpdateProperty<Type> property definitions in Domain.Shared.MyAppModuleExtensionConfigurator.cs and add valitions and other UI related concerns. I want to use normal Entity Classes and properties and do add relations between entities.
I would probly want to compose some entities like: Book, RentalProprty, Event from a BlogPost entity at the top and add specific view component for Book, RentalProperty and Event below it.
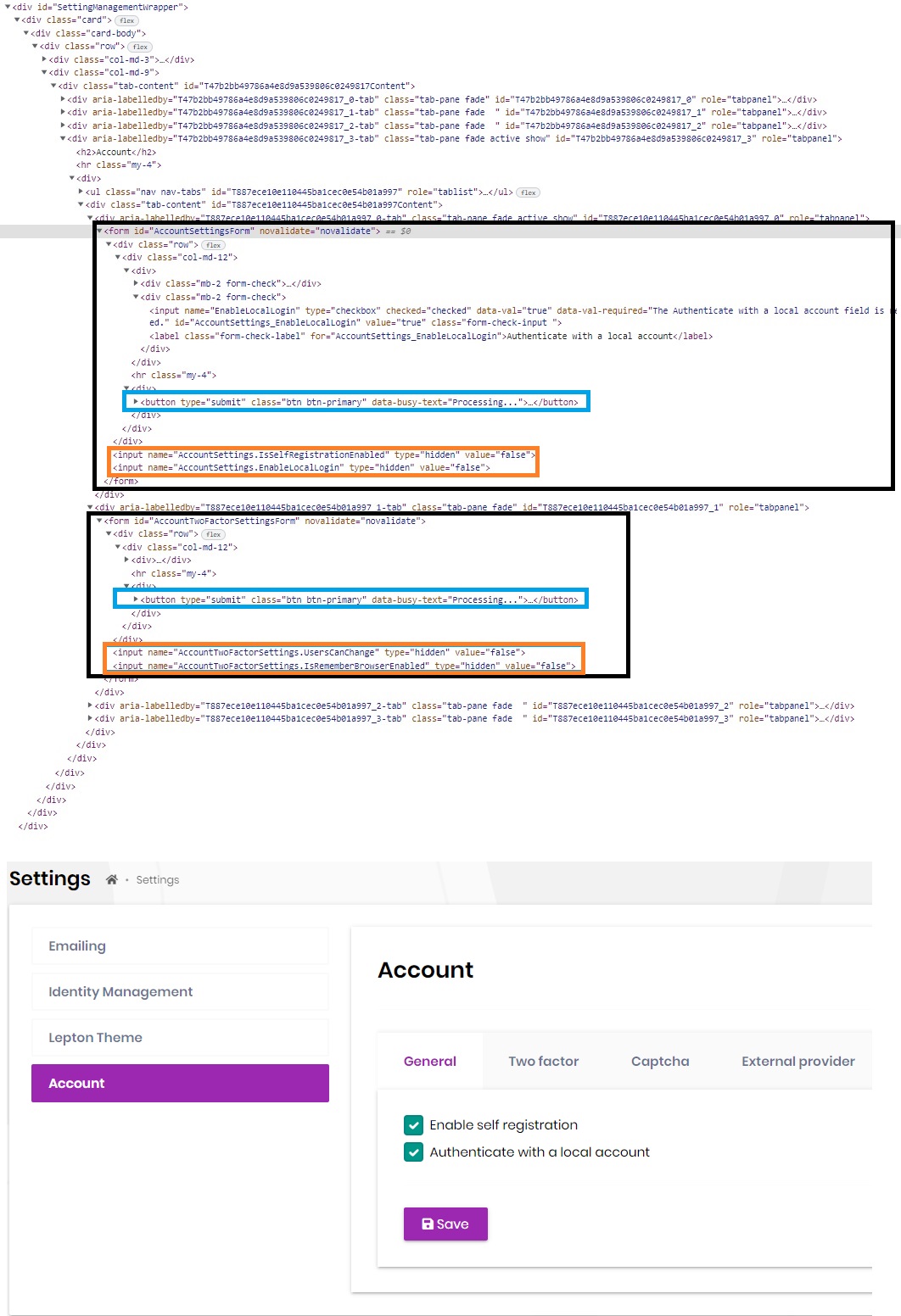
I would want to compose pages like these 2: /Account/Manage /SettingManagement
Basically to replicate dynamic nature of how \Account\Manage.cshtml is assembled from 4-5 view components in a loop:
@await Component.InvokeAsync(group.ComponentType, new { parameter = group.Parameter }) group.ComponentType here is AccountProfilePictureManagementGroupViewComponent, AccountProfilePersonalInfoManagementGroupViewComponent, etc. public class AccountProfileManagementPageContributor : IProfileManagementPageContributor { public async Task ConfigureAsync(ProfileManagementPageCreationContext context) { var l = context.ServiceProvider.GetRequiredService<IStringLocalizer<AccountResource>>(); context.Groups.Add( new ProfileManagementPageGroup( "Volo-Abp-Account-Picture", l["ProfileTab:Picture"], typeof(AccountProfilePictureManagementGroupViewComponent) ) ); context.Groups.Add( new ProfileManagementPageGroup( "Volo-Abp-Account-PersonalInfo", l["ProfileTab:PersonalInfo"], typeof(AccountProfilePersonalInfoManagementGroupViewComponent) ) );AccountProfilePictureManagementGroupViewComponent : AbpViewComponent AccountProfilePersonalInfoManagementGroupViewComponent : AbpViewComponentI would need to create a custom BlogPost page enabling some ViewComponent injections at run time depending on what is needed for a particular Book or other Entities.
-
0
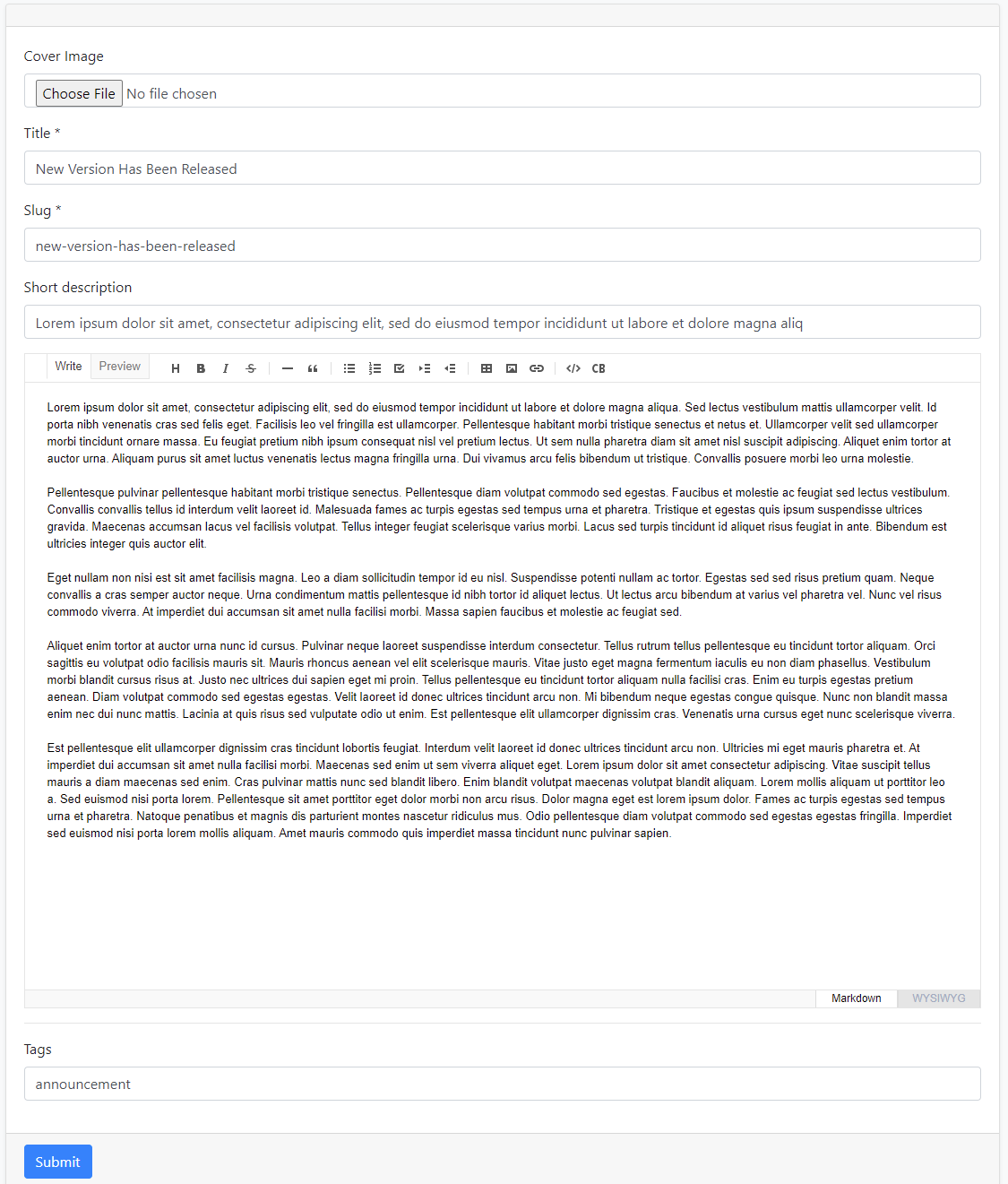
CMS Kit doesn't implement that logic by default. You can customize BlogPost Create/Update pages as your wish.
The blogging feature of CMS Kit is already open-source: https://github.com/abpframework/abp/blob/dev/modules/cms-kit/src/Volo.CmsKit.Admin.Web/Pages/CmsKit/BlogPosts/Create.cshtml
If you place that .cshtml file same path in your application, it'll be replaced. You can check Completely overriding a razor page.
-
0
I would want to have my own custom page like this: /Pages/BookPosts/Create.cshtml /Pages/PropertyPosts/Create.cshtml
There is no need to override BlogPosts/Create.cshtml because I need to have various entities that have some common rendering on top, so I can actually make a blog post as view component or view razor page and render it within each new entity