Hi guys,
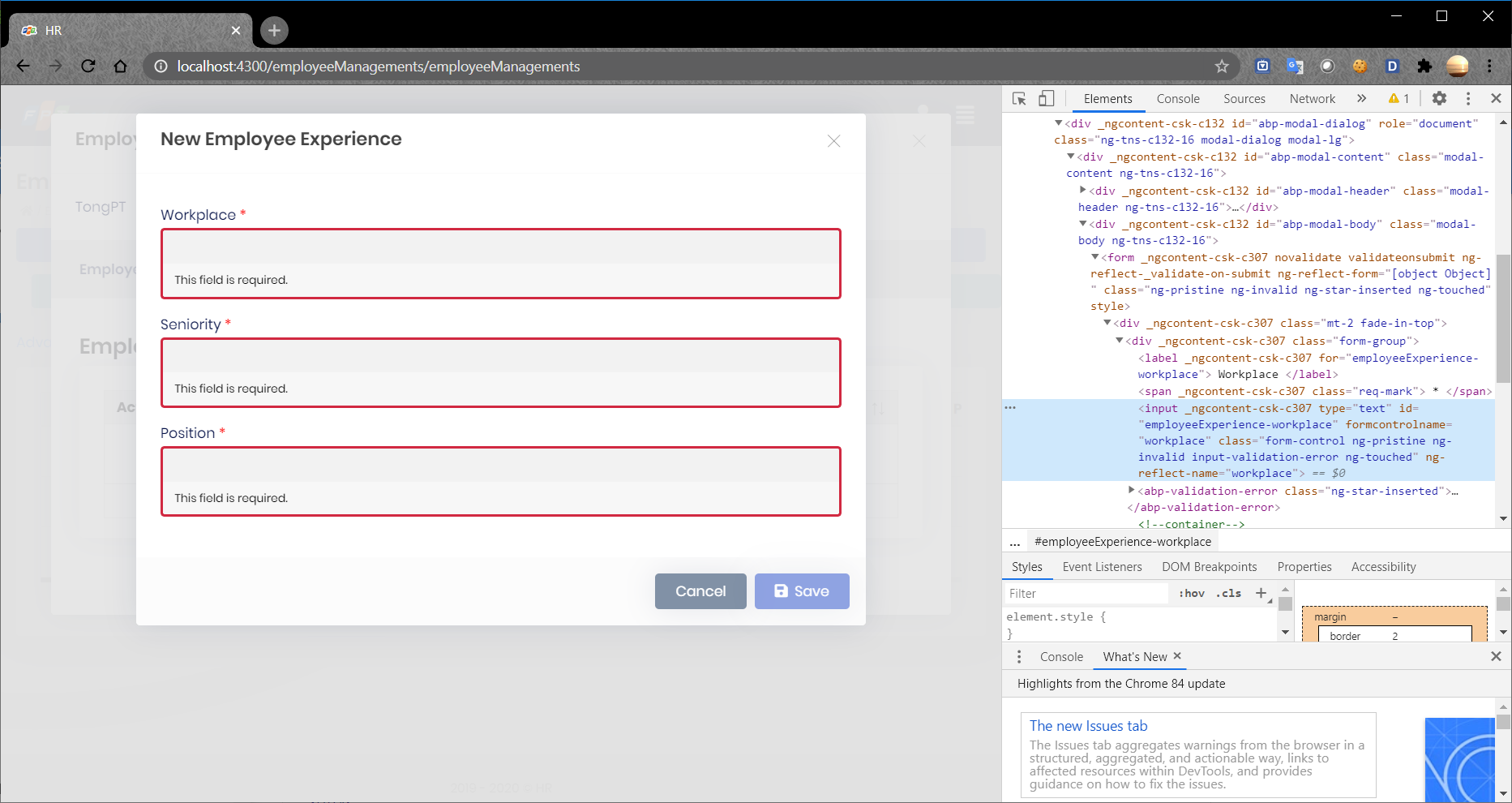
I tried to handle the input validation message. I want to prevent the validator from displaying errors before the user has a chance to edit the form. But when I tried to display a abp-modal popup above a abp-modal popup else, It always show the red required message as the attached image.
I refer to https://angular.io/guide/form-validation. It recommended as below:
To prevent the validator from displaying errors before the user has a chance to edit the form, you should check for either the dirty or touched states in a control. When the user changes the value in the watched field, the control is marked as "dirty". When the user blurs the form control element, the control is marked as "touched".
Q1. But abp-modal seems not add check yet for either the dirty or touched states in a control. Could you guys how to prevent it?
Q2: How to change the text of the red required message of abp in order to show message based on each specific pattern.
Eg: input field workspace added Validator pattern: ^[A-Za-z0-9]*$. The message should be displayed as below:
The workplace only accepts alphabets, not special characters.
instead of Invalid pattern. Please review your input.
Q3: How to translate abp validation message for localization languages, such as vietnamese?
Eg:
en: This field is required.
-->vi: Trường này là bắt buộc.
en: Invalid pattern. Please review your input.
--> vi: Không hợp lệ. Vui lòng nhập lại
- ABP Framework version: v2.9.0
- UI type: Angular 9
- Identity Server Seperated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:
component.html
<abp-modal [(visible)]="isModalVisible" [busy]="modalBusy" (disappear)="form = null">
<ng-template #abpHeader>
<h3>{{ (selected?.id ? 'AbpUi::Edit' : 'HR::NewEmployeeExperience') | abpLocalization }}</h3>
</ng-template>
<ng-template #abpBody>
<form [formGroup]="form" validateOnSubmit>
<div class="mt-2 fade-in-top">
<div class="form-group">
<label for="employeeExperience-workplace">
{{ 'HR::Workplace' | abpLocalization }}
</label>
<span class="req-mark"> * </span>
<input
type="text"
id="employeeExperience-workplace"
class="form-control"
formControlName="workplace"
/>
</div>
<div class="form-group">
<label for="employeeExperience-seniority">
{{ 'HR::Seniority' | abpLocalization }}
</label>
<span class="req-mark"> * </span>
<input
type="number"
id="employeeExperience-seniority"
class="form-control"
formControlName="seniority"
/>
</div>
<div class="form-group">
<label for="employeeExperience-position">
{{ 'HR::Position' | abpLocalization }}
</label>
<span class="req-mark"> * </span>
<input
type="text"
id="employeeExperience-position"
class="form-control"
formControlName="position"
/>
</div>
</div>
</form>
</ng-template>
<ng-template #abpFooter>
<button type="button" class="btn btn-secondary" #abpClose>
{{ 'AbpUi::Cancel' | abpLocalization }}
</button>
<abp-button iconClass="fa fa-save" (click)="save()" [disabled]="form?.invalid">
{{ 'AbpUi::Save' | abpLocalization }}
</abp-button>
</ng-template>
</abp-modal>
component.ts
buildForm() {
this.form = this.fb.group({
employeeCode: [this.employeeCode || '', [Validators.required, Validators.pattern('')]],
workplace: [this.selected.workplace || '', [Validators.required, Validators.pattern('^[A-Za-z0-9]*$')]],
seniority: [
this.selected.seniority || '',
[Validators.required, Validators.pattern('^[0-9]*$')],
],
position: [this.selected.position || '', [Validators.required, Validators.pattern('')]],
});
}
1 Answer(s)
-
0
Hi @drpdev2
1- Can you share code example with us? I can't reproduce it.
I found a bug in ThemeLeptonModule. We'll fix it. You can override the validation messages in v3.0.5. I created an issue about this. See the issue and please read the description.
The v2.9 to v3.0 Angular UI Migration Guide may help you for upgrading the v3.x The @ngx-validate/core package code example also may help you to learn how it is working.
Thanks for reporting. We refunded your one question credit.