Hi
I am using abp old version i.e 4.4.3 in my project. I am facing one issue here remember me functionality is not working for this. I have customized login page but added all code there too. This is my post and get method.
Please tell me what I am doing wrong here
public virtual async Task OnGetAsync()
{
LoginInput = new LoginInputModel();
if (!ErrorMessage.IsNullOrWhiteSpace())
{
Alerts.Danger(ErrorMessage);
}
Input = new PostInput();
Forgot = new ForgotPasswordModel();
EnableLocalLogin = await SettingProvider.IsTrueAsync(AccountSettingNames.EnableLocalLogin);
IsSelfRegistrationEnabled = await SettingProvider.IsTrueAsync(AccountSettingNames.IsSelfRegistrationEnabled);
UseCaptcha = await UseCaptchaOnLoginAsync();
if (IsExternalLoginOnly)
{
//return await ExternalLogin(vm.ExternalLoginScheme, returnUrl);
throw new NotImplementedException();
}
IsLinkLogin = await VerifyLinkTokenAsync();
}
public virtual async Task<IActionResult> OnPostAsync(string action)
{
try
{
// ValidateModel();
var blazorUrl = _configuration.GetSection("App")["RedirectAllowedUrls"];
await IdentityOptions.SetAsync();
ExternalProviders = await GetExternalProviders();
EnableLocalLogin = await SettingProvider.IsTrueAsync(AccountSettingNames.EnableLocalLogin);
IsSelfRegistrationEnabled = await SettingProvider.IsTrueAsync(AccountSettingNames.IsSelfRegistrationEnabled);
await ReplaceEmailToUsernameOfInputIfNeeds();
IsLinkLogin = await VerifyLinkTokenAsync();
var result = await SignInManager.PasswordSignInAsync(
LoginInput.UserNameOrEmailAddress,
LoginInput.Password,
LoginInput.RememberMe,
true
);
await IdentitySecurityLogManager.SaveAsync(new IdentitySecurityLogContext
{
Identity = IdentitySecurityLogIdentityConsts.Identity,
Action = result.ToIdentitySecurityLogAction(),
UserName = LoginInput.UserNameOrEmailAddress
});
if (result.RequiresTwoFactor)
{
return RedirectToPage("./SendSecurityCode", new
{
returnUrl = ReturnUrl,
returnUrlHash = ReturnUrlHash,
rememberMe = LoginInput.RememberMe,
linkUserId = LinkUserId,
linkTenantId = LinkTenantId,
linkToken = LinkToken
});
}
if (result.IsLockedOut)
{
Alerts.Warning(L["UserLockedOutMessage"]);
return Page();
}
if (result.IsNotAllowed)
{
Alerts.Warning(L["LoginIsNotAllowed"]);
return Page();
}
if (!result.Succeeded)
{
Alerts.Danger(L["InvalidUserNameOrPassword"]);
return Page();
}
//TODO: Find a way of getting user's id from the logged in user and do not query it again like that!
var user = await UserManager.FindByNameAsync(LoginInput.UserNameOrEmailAddress) ??
await UserManager.FindByEmailAsync(LoginInput.UserNameOrEmailAddress);
Debug.Assert(user != null, nameof(user) + " != null");
if (IsLinkLogin)
{
using (CurrentPrincipalAccessor.Change(await SignInManager.CreateUserPrincipalAsync(user)))
{
await IdentityLinkUserAppService.LinkAsync(new LinkUserInput
{
UserId = LinkUserId.Value,
TenantId = LinkTenantId,
Token = LinkToken
});
}
}
if (ReturnUrl == null && ReturnUrlHash == null)
{
if (result.Succeeded)
{
return RedirectSafely(blazorUrl, ReturnUrlHash);
}
}
}
catch(Exception ex)
{
Logger.LogWarning("login"+ ex.InnerException.Message);
}
return RedirectSafely(ReturnUrl, ReturnUrlHash);
}
10 Answer(s)
-
0
Please reply!
-
0
Hi,
How is it not working? can you explain it in detail?
-
0
Hi,
How is it not working? can you explain it in detail?
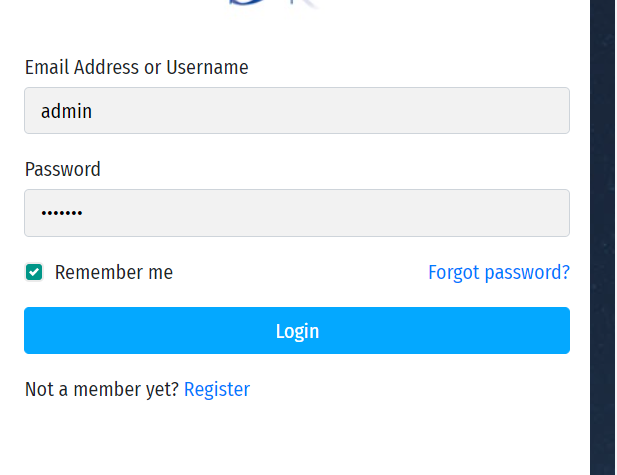
Yes. Like on login screen if we enter username, password and remember me checkbox as checked so it logged in site. Now if we logout so it will show login screen so in this time remember me checkbox or username field is empty.
-
0
Hi,
The Remember me means keep your login status instead of your username.
-
0
Hi,
The Remember me means keep your login status instead of your username.
Ok so in that case if we checked remember me so what should come like it should come as checked or not?
-
0
According to the design of Identity cookie authentication, if you do not check Remember me, the cookie life is session. If the browser is closed or it thinks that the session has ended, your cookies will become invalid.
-
0
According to the design of Identity cookie authentication, if you do not check Remember me, the cookie life is session. If the browser is closed or it thinks that the session has ended, your cookies will become invalid.
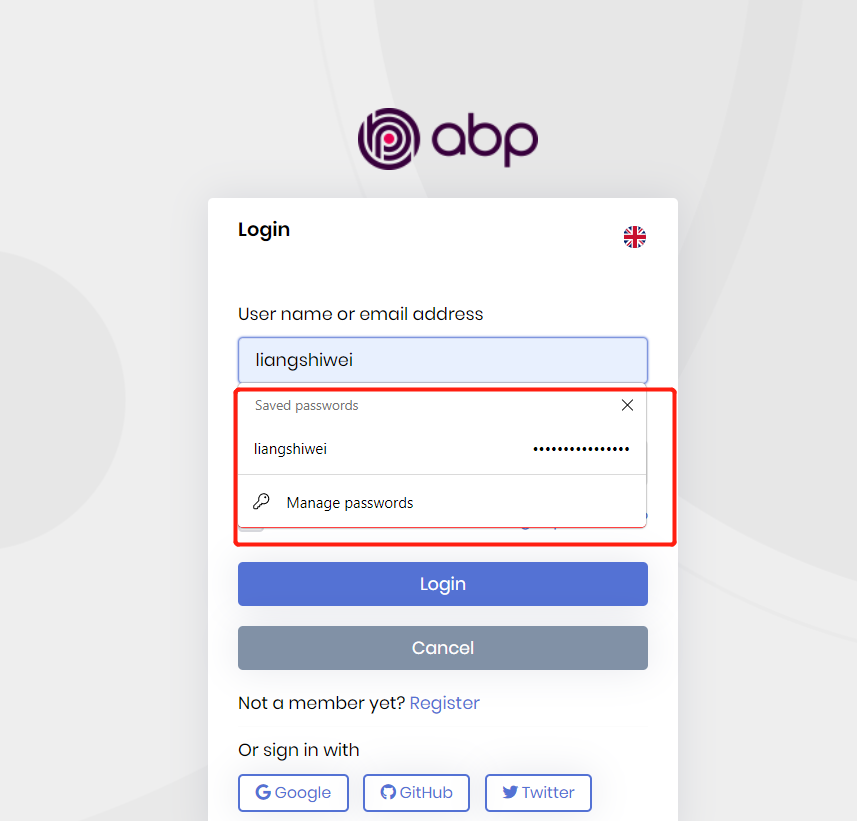
But I want to know what is the purpose of REMEMBER MEfunctionality in this case. In normal case if we checked remember me so after logout username, remember me as come selected right...Or when we click on password field so it shows autosaved password as well.
If this functionality is not added in this framework then how we can add this feature pls guide.
-
0
REMEMBER ME means keeping your login status even if the browser is closed.
In normal case if we checked remember me so after logout username, remember me as come selected right...Or when we click on password field so it shows autosaved password as well.
This is the Browser's functionality, Like Edge or Chrome. they provide a save password feature.
If this functionality is not added in this framework then how we can add this feature pls guide.
You misunderstood what “REMEMBER ME” word means. you need to implement it yourself.
-
0
REMEMBER ME means keeping your login status even if the browser is closed.
In normal case if we checked remember me so after logout username, remember me as come selected right...Or when we click on password field so it shows autosaved password as well.
This is the Browser's functionality, Like Edge or Chrome. they provide a save password feature.
If this functionality is not added in this framework then how we can add this feature pls guide.
You misunderstood what “REMEMBER ME” word means. you need to implement it yourself.
Okay...so Is there any way to implement this?
-
0
Hi,
Browsers already have this feature, I don't know why need to implement it again.
Anyway, just a suggestion: you can use the mac address as user identification, if the user login with remember me, you can store it in the database, the next time the user logs in, if the mac address matches, then automatically filled username, and password.