- ABP Framework version: v3.0.5
- UI type: MVC
- Tiered (MVC) or Identity Server Seperated (Angular): no
- Exception message and stack trace:
AbpException: Could not find the bundle file '/libs/uppy/uppy.min.css' from IWebContentFileProvider Volo.Abp.AspNetCore.Mvc.UI.Bundling.TagHelpers.AbpTagHelperResourceService.ProcessAsync(ViewContext viewContext, TagHelperContext context, TagHelperOutput output, List bundleItems, string bundleName)
Volo.Abp.AspNetCore.Mvc.UI.Bundling.TagHelpers.AbpTagHelperResourceService.ProcessAsync(ViewContext viewContext, TagHelperContext context, TagHelperOutput output, List bundleItems, string bundleName)
Volo.Abp.AspNetCore.Mvc.UI.Bundling.TagHelpers.AbpBundleTagHelperService<TTagHelper, TService>.ProcessAsync(TagHelperContext context, TagHelperOutput output) Microsoft.AspNetCore.Razor.Runtime.TagHelpers.TagHelperRunner.g__Awaited|0_0(Task task, TagHelperExecutionContext executionContext, int i, int count)
AspNetCore.Pages_FileManagement_Index.b__37_0()
Microsoft.AspNetCore.Mvc.Razor.RazorPage.RenderSectionAsyncCore(string sectionName, bool required) AspNetCore.Themes_Lepton_Layouts_Application_Default+<>c__DisplayClass28_0+<b__0>d.MoveNext() ...
Steps to reproduce the issue: <br>
- creating a new project using abp suite
- build solution in VS
- install FileManagement module in abp.suite
- build, run migration and run solution
- after start go to Menu->Administration->FileManagement
- issue occured
8 Answer(s)
-
0
Hi,
Make sure your
package.jsonfile contains"@volo/file-management": "^3.0.5". Then try use the cmd runyarnandgulpcommand in.webproject folder -
0
Hi thanks for a response,
- I think when I used abp.suite and I selected 'File Management' module on Modules page, expecting that this action will add all necessary for my project. even registration npm packages. Otherwise It doen't make sense to install only Nuget package for File management module when you are expecting user manual interaction. - I think from that point of view it is bug
- Also I don't get meaning Modules page in abp.suite in case that I don't know which moduies were already included in my project - correct me - but it is quite confusing when im using suite generator which created a new project using project template with already installed modules but i need to dig them from documentation/project which one there were included
-
0
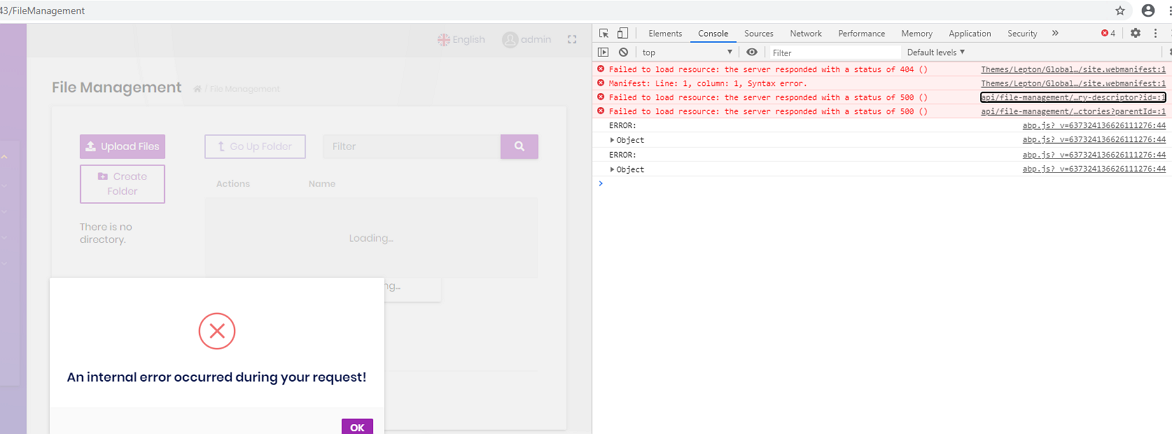
Hi, I implemented as you suggested, UI of File Management has been displayed, but nothing was working on fronend and there was js errors loged in browsers console. Did I missed anything? I read whole documentation to this, no other setting I found
Is here anybody for who this module is working? I expected that this simple module should be pretty straight forward to test your framework,
Could you pls. navigate me to right direction? could you pls. prepare sample for this module? It will be really helpull even for another commercial modules which aren't included in startup template and we can avoid situation that something is necessary to execute manually or set diferently
thanks
-
1
Hi,
Yes, you are right. abp suite usually installs and configures all for you, but sometimes network or other reasons, it not works fine. You need do it manually.
Can you share more logs? Thanks.
-
0
Hi could you navigate me how to get logs ? - did you mean logs from abp suite or another specific detailed logs related to error?
As I said I added missing files manually, UI displayed content but when I clicked on any action on component errors are occured. Im not able to validate source code.
It will be really nice for these commercial modules (specially when you didn't activate them in some default template) to prepare separated samples specially when there can be specific issues and specific step. That save time on both sides.Otherwise I don't think any additional value why I bough commercial licence when I need to re-write whole existing module (FileManagement in that case)
Let me know
-
0
HI,
Here is the documentation for the file management module, may be it can help you.
-
0
Hallo,
I know where the documentation is located (even your link doesn't working). I have read it few times. there is no information about issues I got.
This support doesn't solve my problem! Are you sure that link above solve situation in FIleManagement module? there are no sections about 'errors', etc.
Where I could see a functional example using this module ?
-
0
I solved using this module by myself.
Correct instructions should be in your documentation:
- if you want to use FileManagement you MUST install Blob Storing per documentation
- if you are using VS2019 you can install npm modules by right clicking on package.json file and choose 'Restore Packages'
Core of problem was that Blob Storing system has not been activated for solution.