0
lizhaofeng created
- ABP Framework version: v5.3.3
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi,
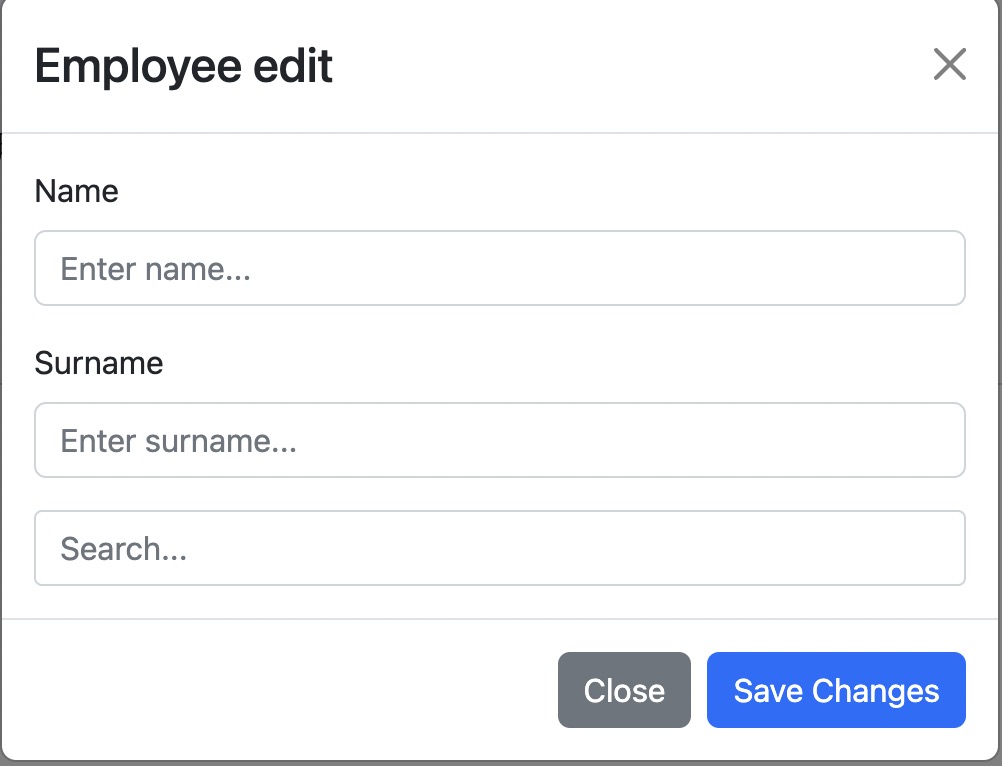
The same code that uses the Modal control in the commercial version of the Autocomplete control will show an exception, and the following is the code block
<Button Color="Color.Primary" Clicked="@ShowModal" >@L["Approval"]</Button>
<Modal @ref="modalRef">
<ModalContent Centered>
<ModalHeader>
<ModalTitle>Employee edit</ModalTitle>
<CloseButton />
</ModalHeader>
<ModalBody>
<Field>
<FieldLabel>Name</FieldLabel>
<TextEdit Placeholder="Enter name..." />
</Field>
<Field>
<FieldLabel>Surname</FieldLabel>
<TextEdit Placeholder="Enter surname..." />
</Field>
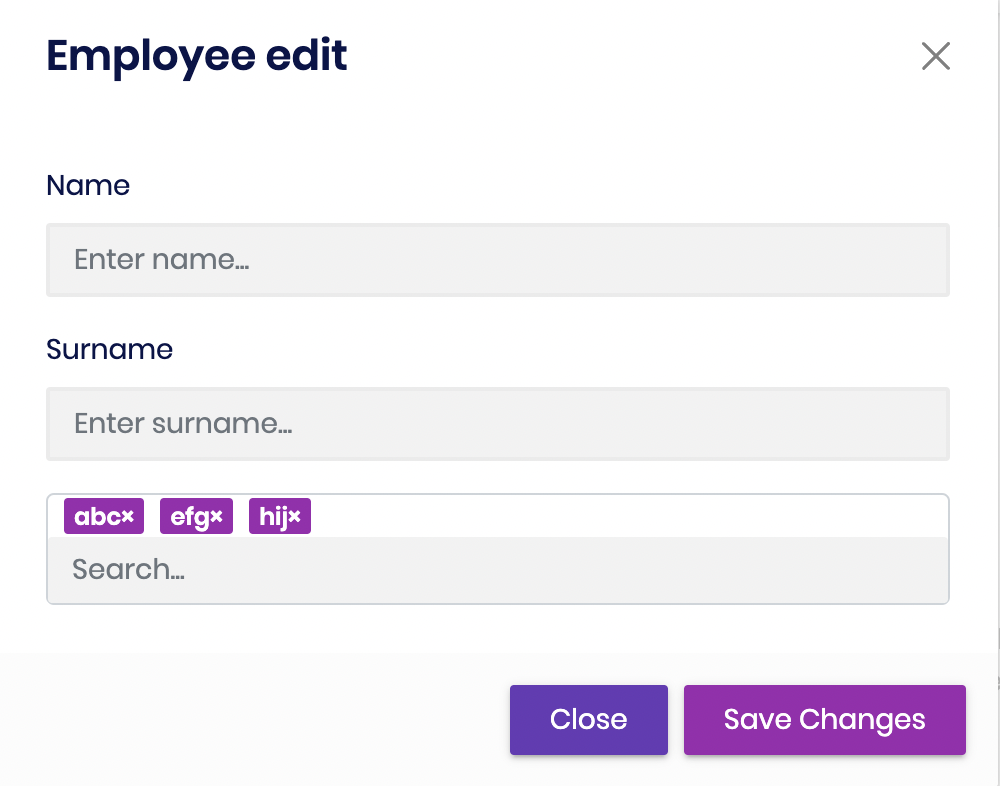
<Autocomplete TItem="Country"
TValue="string"
Data="@Countries"
TextField="@(( item ) => item.Name)"
ValueField="@(( item ) => item.NameValue)"
Placeholder="Search..."
Multiple
FreeTyping
@bind-SelectedValues="multipleSelectionData"
@bind-SelectedTexts="multipleSelectionTexts">
</Autocomplete>
</ModalBody>
<ModalFooter>
<Button Color="Color.Secondary" Clicked="@HideModal">Close</Button>
<Button Color="Color.Primary" Clicked="@HideModal">Save Changes</Button>
</ModalFooter>
</ModalContent>
</Modal>
public class Country
{
public string Name { get; set; }
public string NameValue { get; set; }
}
private Modal modalRef;
public IEnumerable<Country> Countries;
protected override async Task OnInitializedAsync()
{
multipleSelectionData = new List<string>() { };
await base.OnInitializedAsync();
}
List<string> multipleSelectionData;
List<string> multipleSelectionTexts = new();
private async Task ShowModal()
{
await modalRef.Show();
}
private Task HideModal()
{
return modalRef.Hide();
}
6 Answer(s)
-
0
Hi,
I will check it out.
-
0
Hi,
You can add the following code to
blazor-global-styles.css.b-is-autocomplete.b-is-autocomplete-multipleselection > input.form-control { width: 100% !important; } -
0
-
0
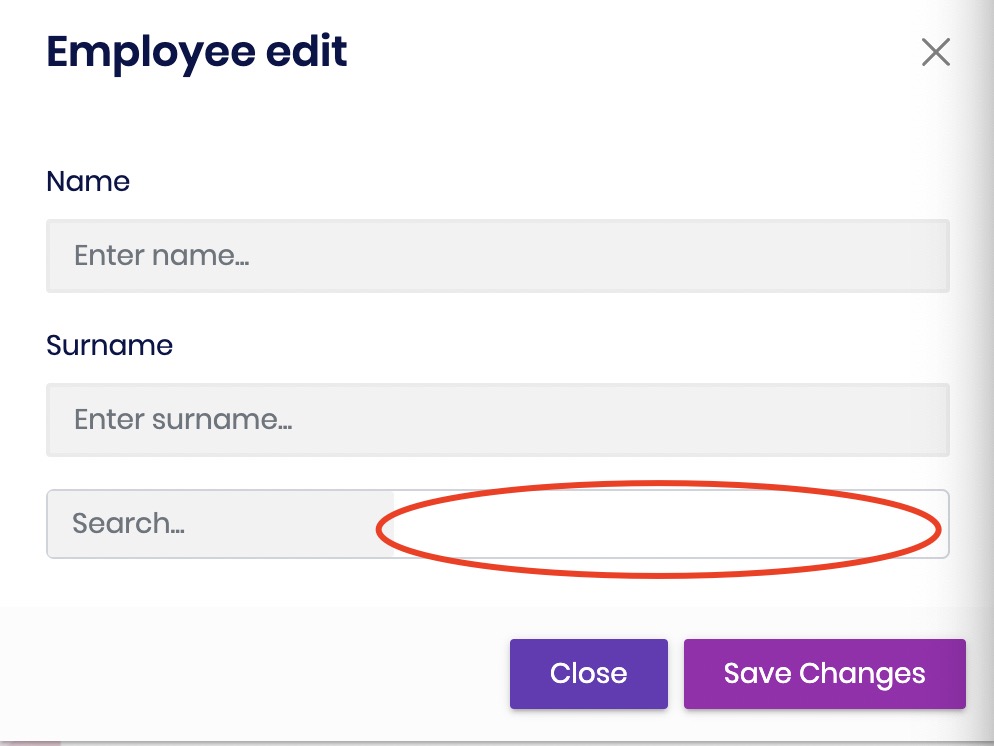
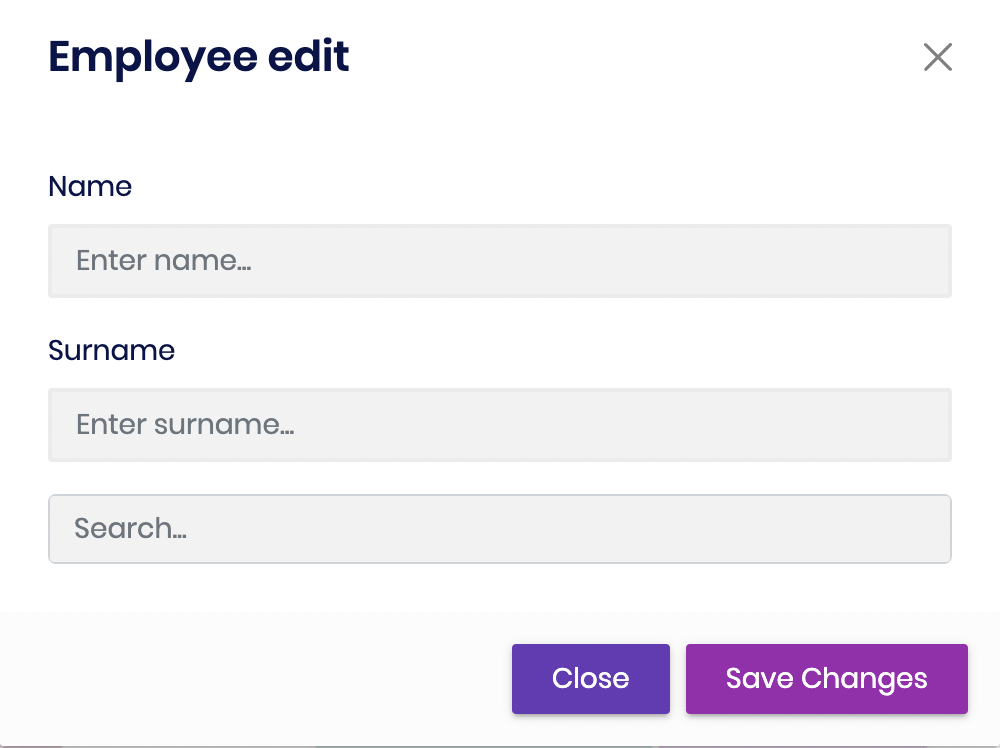
Hi,
This is a style problem, we will try fix it.
Please delete the previous code try this:
.b-is-autocomplete.b-is-autocomplete-multipleselection { background: #f2f2f2 !important; } .b-is-autocomplete.b-is-autocomplete-multipleselection > input.form-control:focus, .b-is-autocomplete.b-is-autocomplete-multipleselection > input.form-control:active{ background: #f2f2f2 !important; border: 0 !important; box-shadow: 0 0 0 0 !important; } -
0
Your ticket refunded.
-
0
Hi,
This is a style problem, we will try fix it.
Please delete the previous code try this:
.b-is-autocomplete.b-is-autocomplete-multipleselection { background: #f2f2f2 !important; } .b-is-autocomplete.b-is-autocomplete-multipleselection > input.form-control:focus, .b-is-autocomplete.b-is-autocomplete-multipleselection > input.form-control:active{ background: #f2f2f2 !important; border: 0 !important; box-shadow: 0 0 0 0 !important; }Thank you so much.