Hi
I have the problem that loading up my Blazor WASM back end is super slow (20-50 sec). I thought that it might be because there is an issue trimming some abp.io dll´s but that is just to get rid of unused dll´s and not the compression I was looking for.
When logging into my app it takes around 40-50 seconds if its done for the first time but maybe half that the second time when dll´s are cached.
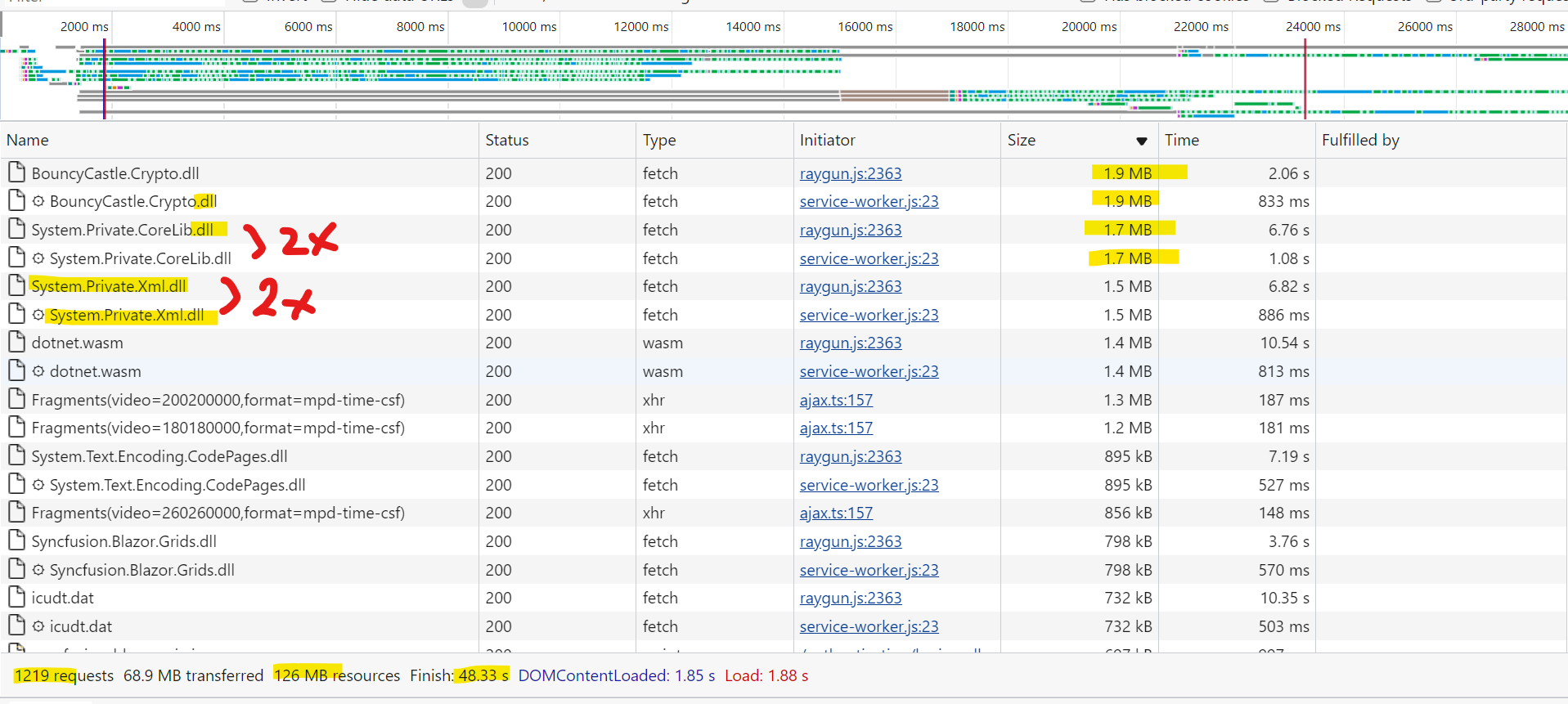
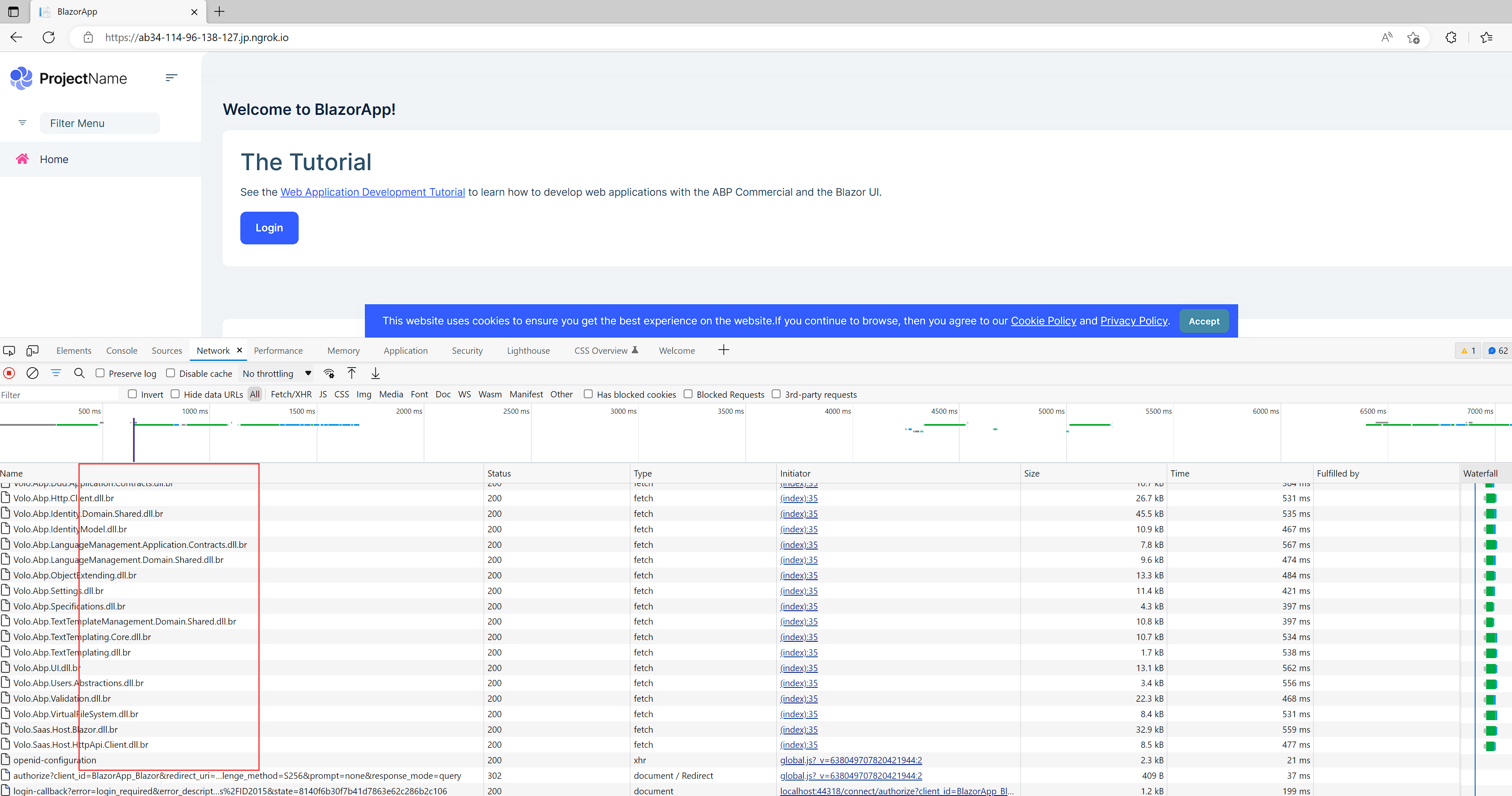
It also seems to be fetching the dll´s 2x for some reason.
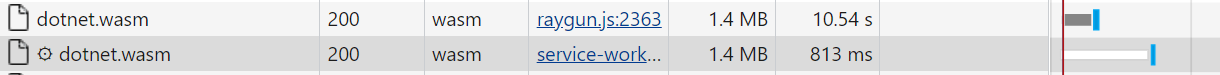
If you look at Steves Sanderson's example you can for example see that he has dotnet.wasm.br file that is 358kb but mine is 1.4 Mb and seems to be served 2x

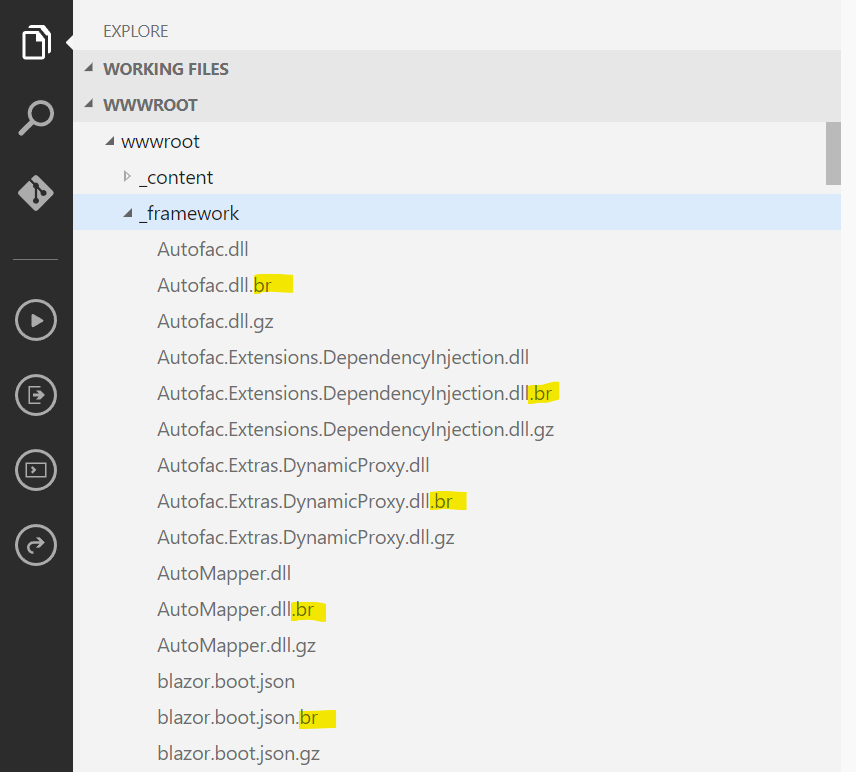
So I thought that abp wasn´t compressing anything but it is creating the .br files but not serving them it seems.

So after looking at compression we saw this documentation where it says
When hosting a Blazor WebAssembly standalone app, additional work might be required to ensure that statically-compressed files are served
So you need to add <script src="_framework/blazor.webassembly.js" autostart="false"></script> to wwwroot/index.html and add the brotli script module code.
<script type="module">
import { BrotliDecode } from './decode.min.js';
Blazor.start({
loadBootResource: function (type, name, defaultUri, integrity) {
if (type !== 'dotnetjs' && location.hostname !== 'localhost') {
return (async function () {
const response = await fetch(defaultUri + '.br', { cache: 'no-cache' });
if (!response.ok) {
throw new Error(response.statusText);
}
const originalResponseBuffer = await response.arrayBuffer();
const originalResponseArray = new Int8Array(originalResponseBuffer);
const decompressedResponseArray = BrotliDecode(originalResponseArray);
const contentType = type ===
'dotnetwasm' ? 'application/wasm' : 'application/octet-stream';
return new Response(decompressedResponseArray,
{ headers: { 'content-type': contentType } });
})();
}
}
});
</script>
But how do you do that?
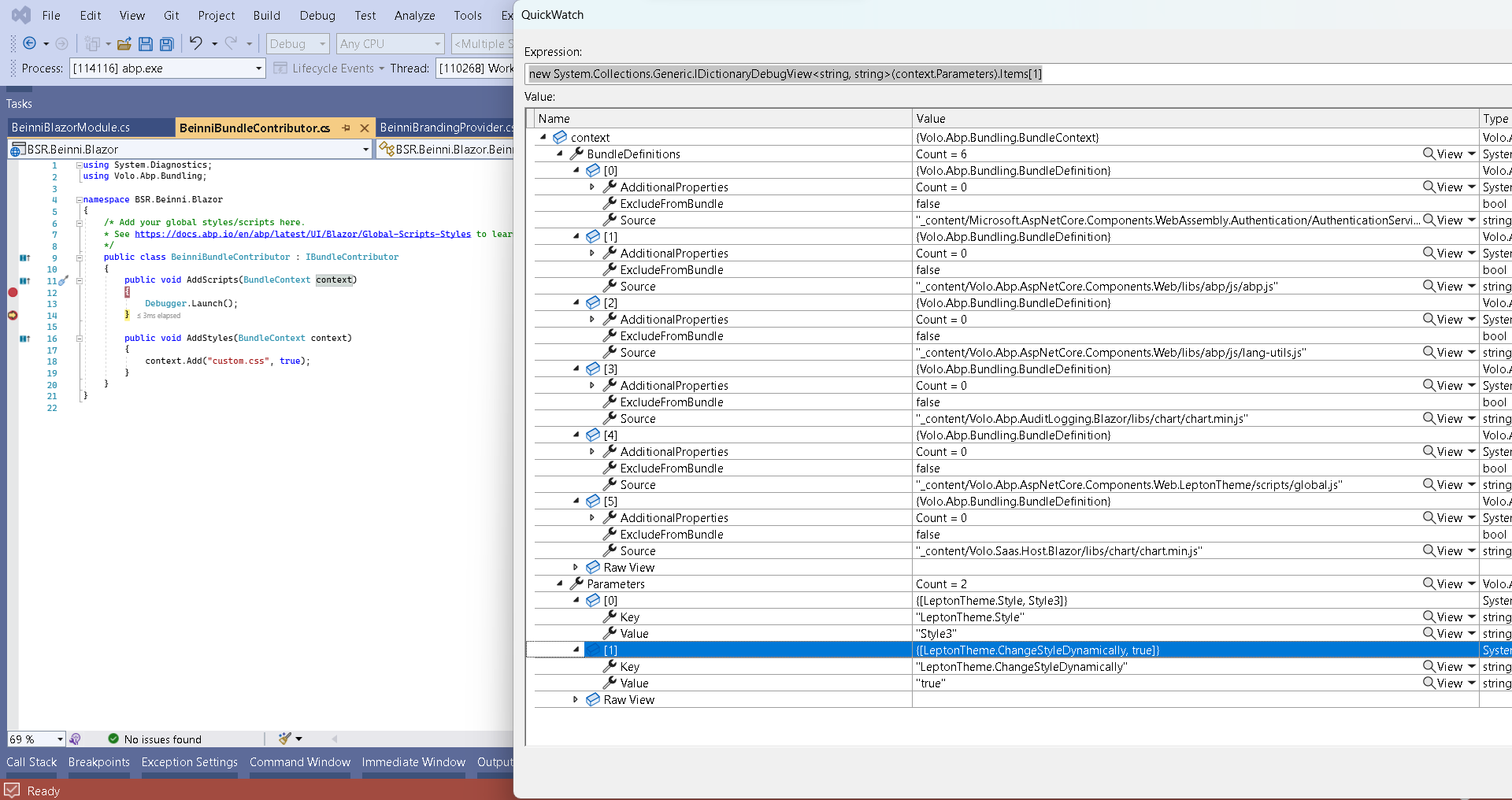
If I try to add the code I get all kinds of errors because you are already adding it here in the BundlingService.cs. The brotli script isn´t run except having autostart="false"
So how can I get the brotli compression served to my browser?
- ABP Framework version: v5.3.3.
- UI type: Blazor WASM
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
12 Answer(s)
-
0
HI,
You can refer this: https://github.com/abpframework/abp/issues/12549#issuecomment-1125547055
-
0
-
0
Hi,
I have answered you, please check it
-
0
https://github.com/abpframework/abp/pull/13772#issuecomment-1321023913
Seems this is not a problem with ABP.
-
0
I asked this question at aspnetcore. Please add more details to it if you feel I´m missing something so we can get the proper help from them to fix this.
-
0
Did you see the answer Liangshiwei? https://github.com/abpframework/abp/pull/13772
If I add the .br statement to the web .config file for my abp.io project I just get the error you can see in my answer https://github.com/abpframework/abp/pull/13772#issuecomment-1324630884.
Can you get this to work on your side? I´m VERY apprehensious to get this into next 6.0 patch if there is any change needed on your side.
-
0
-
0
@Sturla
What's your email, I will share the project with you.
-
0
Thank you, its Sturla@ibeinni.is
-
0
1
2
3
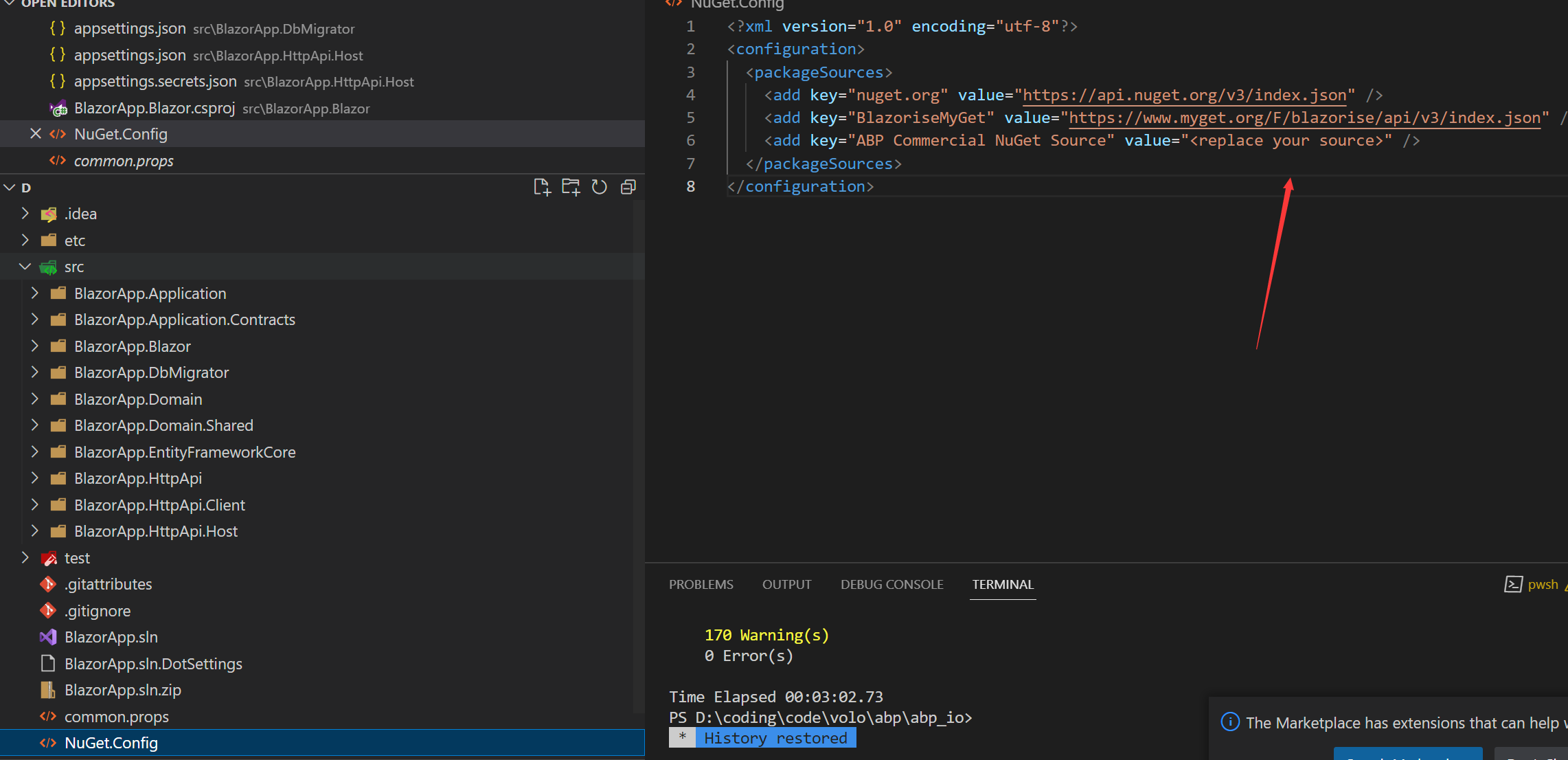
- Use
dotnet publishto publish Blazor project - Use local IIS server to create a website
- Use
ngrokto expose your localhost to the public network. - Update
DbMigrator'sandHttpApi.Host'sappsettings.json file. - Create database and run the
HttpApi.Hostproject
PS: You can find a webconfig in the root folder, please use it for IIS.
- Use