Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v5.3.3
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
We had created a product microservice before everything was working fine there, but few days back we have updated the product service with new .net framwork 6.0 and with new updated version of abp framework 5.3.3 We updated our Microservice solution to newest packages and ABP version, also create all manager classes into Domain Layer also implement the client proxy. and try to run, it seems to work fine with few screens.
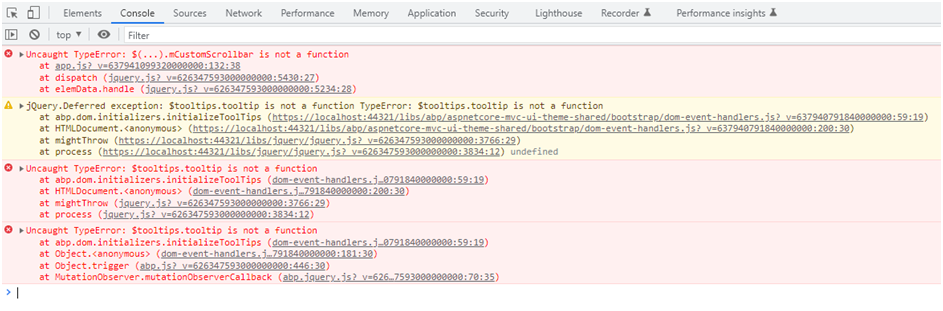
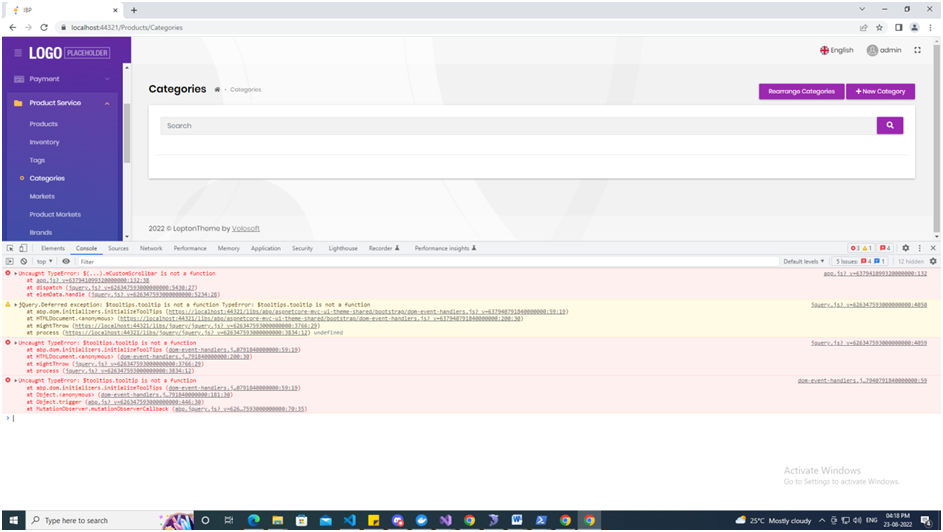
So point is all the screens where we are not using any jquery then it is working fine but with files in which we have included jquery file for implementing some functions those are not working. Example is category listing screen, here we got an error in our console , as we are using following jqueries for rearranging/sorting the records.
<br> Script : which we have included in the category list screen
<script src="https://code.jquery.com/jquery-3.5.1.js"> </script> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/themes/smoothness/jquery-ui.css" /> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/jquery-ui.min.js"></script>
<br> <br> Function :which we have implemented in index.js file
1. 2. $(function () { $("#FiltersTable").sortable({ items: 'tr', cursor: 'pointer', axis: 'y', dropOnEmpty: false, start: function (e, ui) { ui.item.addClass("selected"); }, stop: function (e, ui) { var variant = []; ui.item.removeClass("selected"); $(this).find("tr").each(function (index) { if (index > 0) { // $(this).find("td").eq(2).html(index); variant.push($(this).find("td").eq(6).text().trim()) } }); filterService.filterSequenceChange(variant); console.log(variant) } }); });
So my concern is why we are not able to run screens in which we have included jquery functions and files? Also pls suggest what we need to do in order to run these screens with required jquery functions.
2 Answer(s)
-
0
I have fixed my cose
-
0
I have fixed my code ..