0
epieters created
2 Answer(s)
-
0
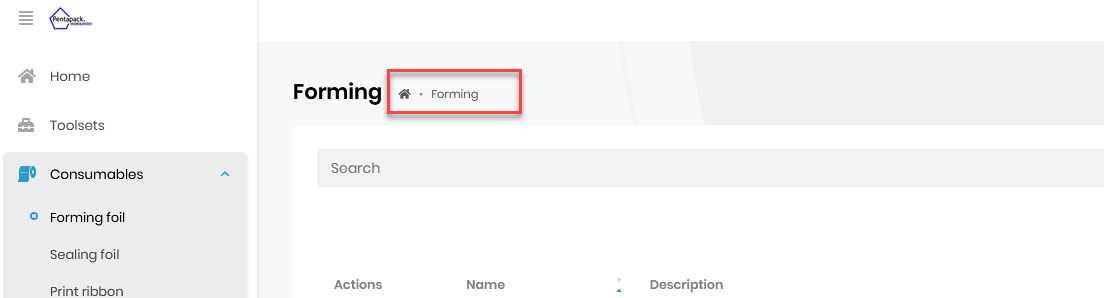
Hi, you can define the page layout as follows in your page(*.cshtml):
@{ PageLayout.Content.Title = L["Forming"].Value; PageLayout.Content.BreadCrumb.Add(L["Forming"].Value, url: "/my-url"); PageLayout.Content.MenuItemName = MyMenuNames.Consumables; }When you add a breadcrumb you can also specify it's URL.
-
0
Yep. Thanks.