- ABP Framework version: v6.0.0-rc.3
- UI type: Angular
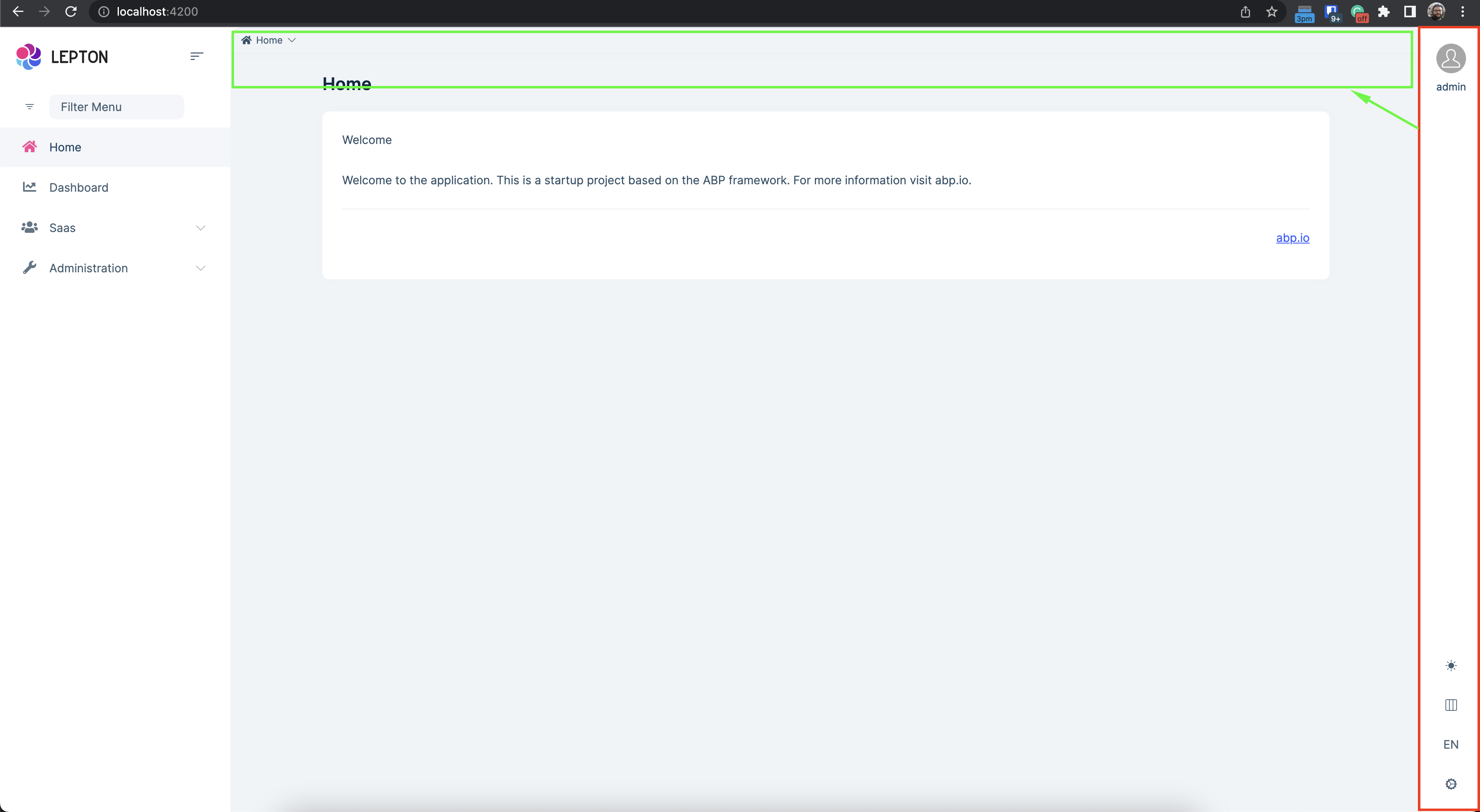
For LeptonX Theme for Angular UI, is it possible to have the main header toolbar at the top while keeping the main menu in the left sidebar (to mimic the old Lepton Theme layout)? I'm expecting this configuration to be straight forward as users upgrading from Lepton to LeptonX theme should be able to keep the same desktop layout for navigation.
The LeptonX documentation for Angular UI does not have any details on this configuration and I currently cannot get the source code with abp get-source Volo.Abp.LeptonXTheme.Pro due to the following error:
Error occured while getting the latest version from https://abp.io/api/download/module/get-version/ : Remote server returns '403-Forbidden'. Message: volosoft/lepton repository has no release yet!
2 Answer(s)
-
0
let's check, Your goal is 'how to convert the right menu to the top menu on leptonX like lepton' Am I right? We are not supported this feature for a now. New multiple layout types are planned for the lepton x in the future. Your suggestion may implement in the future.
LeptonX is a new template. It is not just color schema. The Lepton-X has its own approach for a design-decisions. If you want to make customization. You should make and use your own layout component and replace the component with the replaceable component.
https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement
-
0
Thank you for the information. I'll go with your suggestion for now.