- ABP Framework version: v6.X
- UI type: Angular
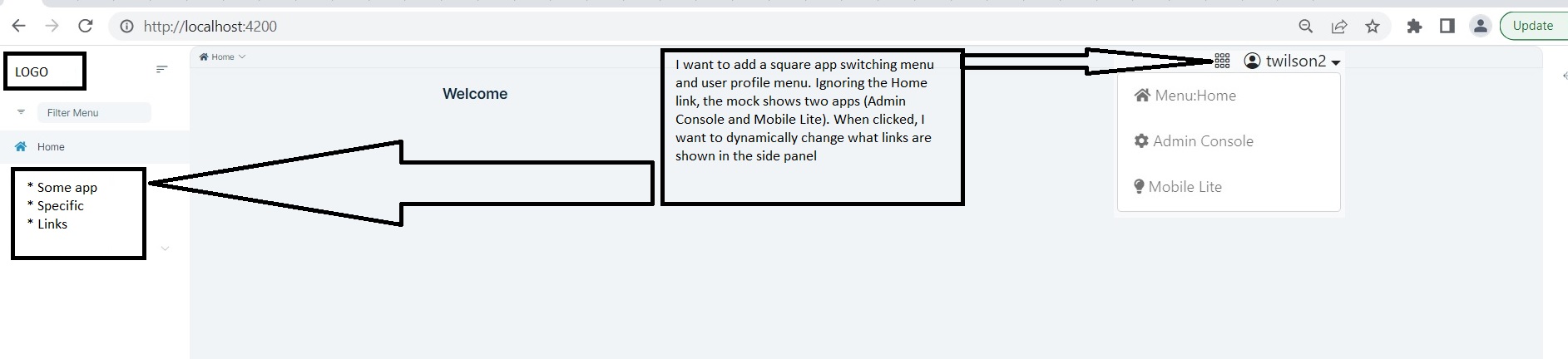
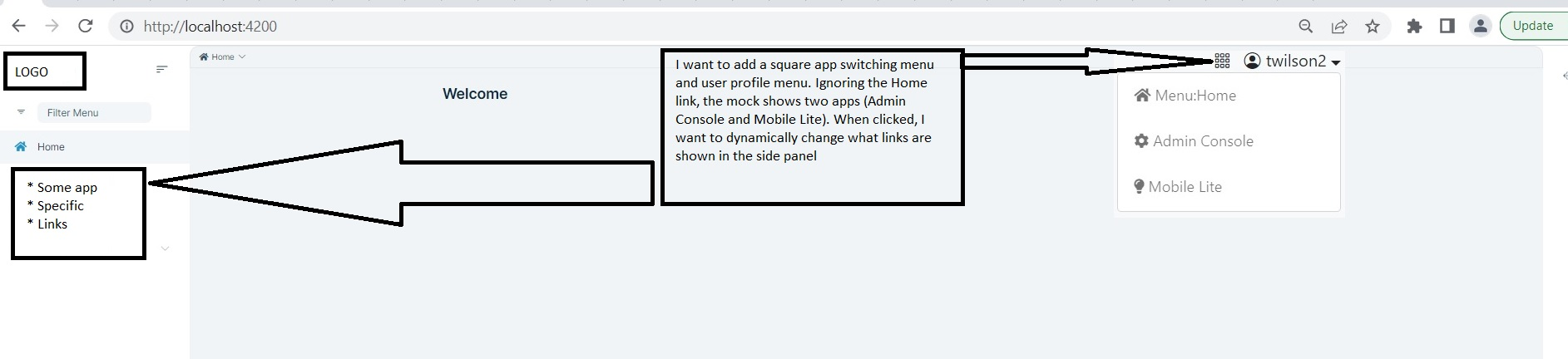
I am using ABP angular --app-pro template with the LeptonX theme on a trial account. I am creating a demo for my organization to show the value of ABP and hoping to get approval for an enterprise license. The intention is that users will be able to switch between multiple apps. I would like to be able to place a menu button and user profile in the top region of the screen. Users will be able to click the square menu button and pick a different app that will load app specific routes in the left menu. I have attached a simple mockup to illustrate what I am talking about.
The concept is similar to switching google apps. i.e. https://www.google.com/travel/
How might I go about this using the leptonx theme? I am guessing that I would need to extend the application layout in a similar way as discussed here? Wouldn't I need the layout template? My understanding is that this is not available yet for leptonx, and being on a trial account, I don't yet have access to those templates anyway (correct?). Is this doable for my demo? It is the whole point of writing this front end, so it would be great if I could find a way of pulling this off for demo day (Oct 26th).
Your time and expertise is greatly appreciated.
Thanks!
tw.
12 Answer(s)
-
0
-
0
Hi mahmut,
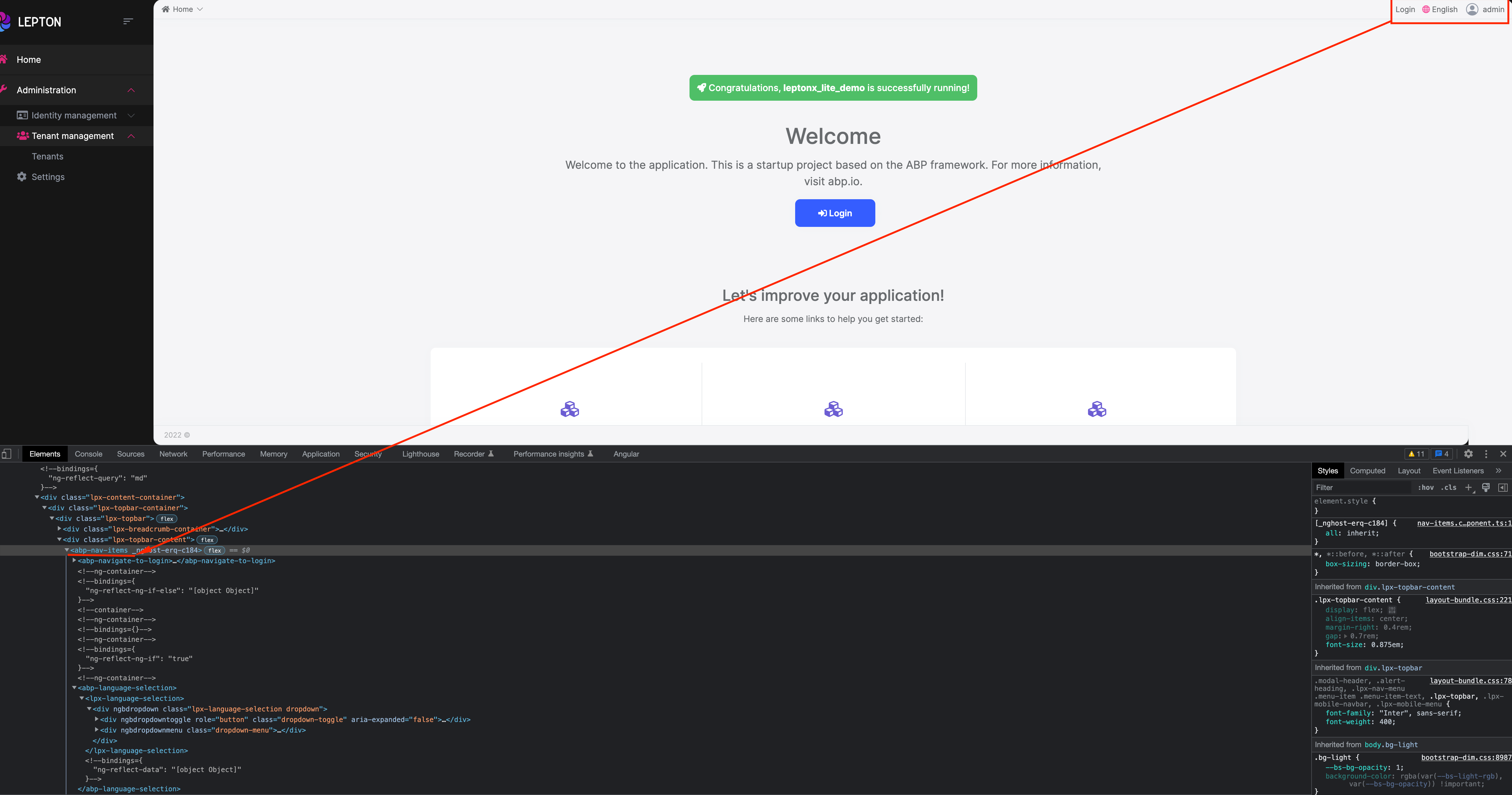
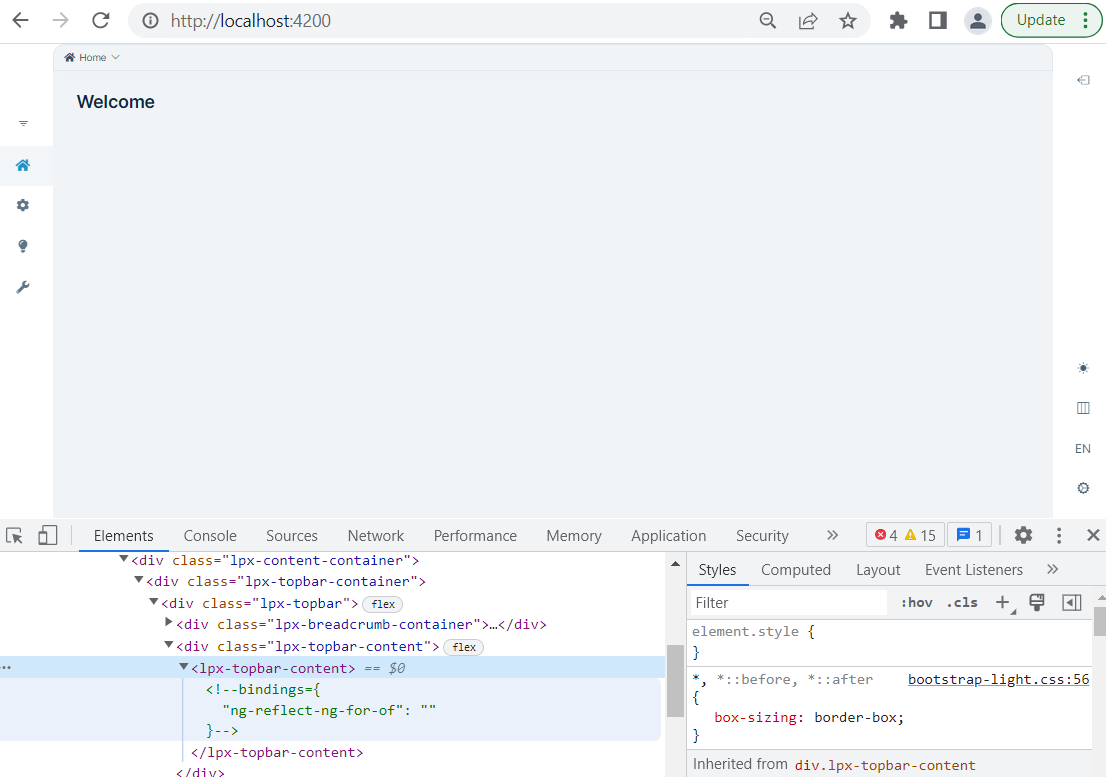
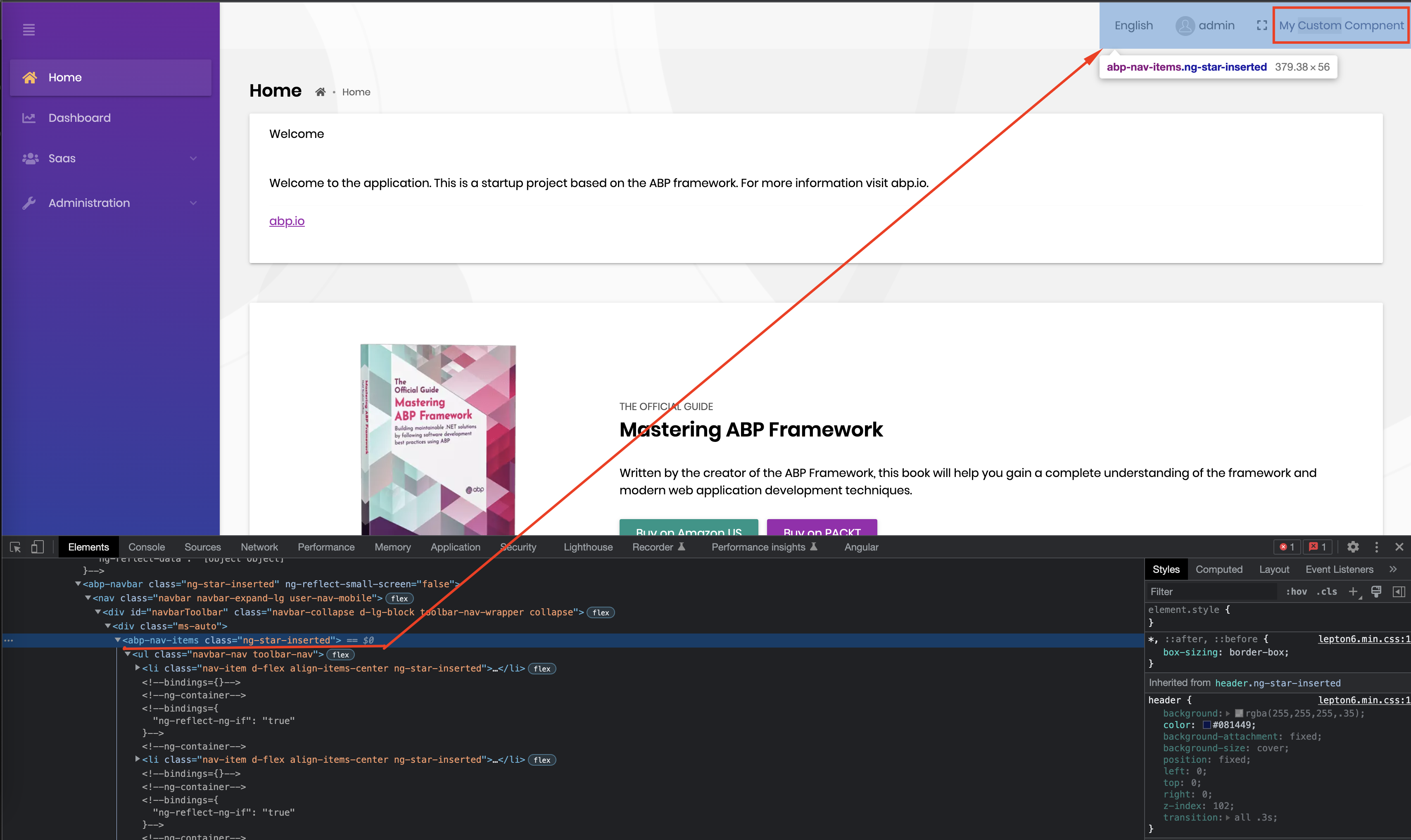
My lpx-toolbar-content is empty. I will try the replaceable component option, but I suspect won't work since abp-navbar-items is not being rendered in the toolbar in the first place. i.e. there is nothing being rendered to be replaced. See attached. I have "@volosoft/abp.ng.theme.lepton-x": "^1.0.0-rc.5" installed at the moment.
-
0
@volosoft/abp.ng.theme.lepton-x"
Version should be 1.0.0
@volosoft/abp.ng.theme.lepton-x": "^1.0.0"Could you update and try again, please? It will fix. -
0
I seem to be having some difficulty updating abp
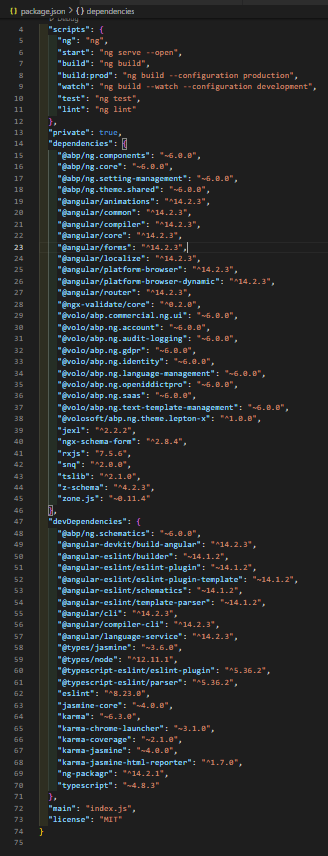
[05:27:45 INF] ABP CLI (https://abp.io) [05:27:50 INF] Package: "Volo.Abp.ObjectExtending-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Identity.Domain.Shared-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.EntityFrameworkCore.SqlServer-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Emailing-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Account.HttpApi.Client-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Account.Application-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Autofac-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Account.HttpApi-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Account.Application.Contracts-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.BackgroundJobs.Domain.Shared-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.PermissionManagement.EntityFrameworkCore-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Identity.Domain-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Identity.HttpApi.Client-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Identity.Application-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Identity.HttpApi-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Identity.Application.Contracts-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.AuditLogging.Domain.Shared-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.TenantManagement.Domain.Shared-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.AspNetCore.MultiTenancy-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.PermissionManagement.Domain.Identity-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.PermissionManagement.HttpApi.Client-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.PermissionManagement.Application-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.PermissionManagement.HttpApi-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.PermissionManagement.Application.Contracts-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.TenantManagement.Application.Contracts-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.FeatureManagement.Domain.Shared-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Autofac-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.BackgroundJobs.Domain-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.TenantManagement.HttpApi.Client-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.TenantManagement.Application-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.TenantManagement.HttpApi-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.SettingManagement.EntityFrameworkCore-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.FeatureManagement.Application.Contracts-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.SettingManagement.Application.Contracts-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.AspNetCore.Serilog-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.AuditLogging.Domain-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.FeatureManagement.HttpApi.Client-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.FeatureManagement.Application-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.FeatureManagement.HttpApi-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.SettingManagement.HttpApi-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.PermissionManagement.Domain.Shared-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Swashbuckle-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.EntityFrameworkCore.Sqlite-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.SettingManagement.HttpApi.Client-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.SettingManagement.Application-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Identity.EntityFrameworkCore-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Http.Client.IdentityModel-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.SettingManagement.Domain.Shared-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Account.Web.OpenIddict-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.TestBase-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Autofac-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.BackgroundJobs.EntityFrameworkCore-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Autofac-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.OpenIddict.Domain.Shared-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.FeatureManagement.Domain-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.Authorization-v6.0.0" is up to date. [05:27:50 ERR] Cannot update Volo.* packages! An error occurred while updating the package "Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonXLite". Error: '1.0.0-rc.*' is not a valid version string. (Parameter 'value') [05:27:50 INF] Package: "Volo.Abp.AuditLogging.EntityFrameworkCore-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.SettingManagement.Domain-v6.0.0" is up to date. [05:27:50 ERR] '1.0.0-rc.*' is not a valid version string. (Parameter 'value') System.ArgumentException: '1.0.0-rc.*' is not a valid version string. (Parameter 'value') at NuGet.Versioning.SemanticVersion.Parse(String value) at Volo.Abp.Cli.ProjectModification.VoloNugetPackagesVersionUpdater.UpdateVoloPackagesAsync(String content, Boolean includeNightlyPreviews, Boolean includeReleaseCandidates, Boolean switchToStable, SemanticVersion latestNugetVersion, SemanticVersion latestNugetReleaseCandidateVersion, String latestMyGetVersion, String specifiedVersion) in D:\ci\Jenkins\workspace\abp-framework-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectModification\VoloNugetPackagesVersionUpdater.cs:line 184 [05:27:50 INF] Package: "Volo.Abp.TenantManagement.EntityFrameworkCore-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.OpenIddict.Domain-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.FeatureManagement.EntityFrameworkCore-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.PermissionManagement.Domain.OpenIddict-v6.0.0" is up to date. [05:27:50 INF] Package: "Volo.Abp.OpenIddict.EntityFrameworkCore-v6.0.0" is up to date. [05:27:50 INF] Volo packages are updated in my.web solution. [05:27:50 INF] Checking installed npm global packages... [05:28:02 INF] Updated @abp/ng.theme.lepton-x to ~1.0.0 in \package.json. [05:28:31 INF] Running Yarn on C:\Development\my.web\ yarn install v1.22.19 warning package-lock.json found. Your project contains lock files generated by tools other than Yarn. It is advised not to mix package managers in order to avoid resolution inconsistencies caused by unsynchronized lock files. To clear this warning, remove package-lock.json. [1/4] Resolving packages... warning @volosoft/abp.ng.theme.lepton-x > @volosoft/ngx-lepton-x > ngx-perfect-scrollbar@10.1.1: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info. [2/4] Fetching packages... info There appears to be trouble with your network connection. Retrying... error https://registry.yarnpkg.com/ng-zorro-antd/-/ng-zorro-antd-14.1.1.tgz: Extracting tar content of undefined failed, the file appears to be corrupt: "EBUSY: resource busy or locked, open 'C:\\Users\\twilson2\\AppData\\Local\\Yarn\\Cache\\v6\\npm-ng-zorro-antd-14.1.1-d4990447dff63837ee3aecd450b891620ab51b5c-integrity\\node_modules\\ng-zorro-antd\\schematics\\demo\\tabs-icon\\schema.json'" info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.I tried to output the version of lepton-x
web@0.0.0 C:\Development\my.web `-- (empty) PS C:\Development\my.web>Since I attempted to update, I can no-longer build the app:
- Generating browser application bundles (phase: setup)...An unhandled exception occurred: ENOENT: no such file or directory, lstat 'C:\Development\my.web\node_modules\@swimlane' See "C:\Users\twilson2\AppData\Local\Temp\ng-wRs8Zh\angular-errors.log" for further details. PS C:\Development\my.web>Any thoughts?
-
0
I am installing @swimlane to see if that resolves the issue.
-
0
After that update, I can no longer build the app. The build log is quite large. Here is the head of the build log that was outputed after running ng build > ng-build.log
node.exe : - Generating browser application bundles (phase: setup)... At C:\Program Files\nodejs\ng.ps1:12 char:3 + & "$basedir/node$exe" "$basedir/node_modules/@angular/cli/bin/ng.j ... + ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ + CategoryInfo : NotSpecified: (- Generating br...hase: setup)...:String) [], RemoteException + FullyQualifiedErrorId : NativeCommandError √ Browser application bundle generation complete. √ Browser application bundle generation complete. Warning: C:\Development\my.web\node_modules\ngx-schema-form\fesm2015\ngx-schema-form.mjs depends on 'jexl'. CommonJS or AMD dependencies can cause optimization bailouts. For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies Warning: C:\Development\my.web\node_modules\ngx-schema-form\fesm2015\ngx-schema-form.mjs depends on 'z-schema'. CommonJS or AMD dependencies can cause optimization bailouts. For more info see: https://angular.io/guide/build#configuring-commonjs-dependencies ./node_modules/@abp/ng.components/fesm2015/abp-ng.components-page.mjs - Error: Module build failed (from ./node_modules/@angular-devkit/build-angular/src/babel/webpack-loader.js): TypeError: Cannot create property 'message' on string 'C:\Development\my.web\node_modules\@abp\ng.components\fesm2015\abp-ng.components-page.mjs: This application depends upon a library published using Angular version 14.2.1, which requires Angular version 14.0.0 or newer to work correctly. Consider upgrading your application to use a more recent version of Angular. 70 | } 71 | PagePartDirective.ɵfac = i0.ɵɵngDeclareFactory({ minVersion: "12.0.0", version: "14.2.1", ngImport: i0, type: PagePartDirective, deps: [{ token: i0.TemplateRef }, { token: i0.ViewContainerRef }, { token: PAGE_RENDER_STRATEGY, optional: true }, { token: i0.Injector }], target: i0.ɵɵFactoryTarget.Directive }); > 72 | PagePartDirective.ɵdir = i0.ɵɵngDeclareDirective({ minVersion: "14.0.0", version: "14.2.1", type: PagePartDirective, selector: "[abpPagePart]", inputs: { context: ["abpPagePartContext", "context"], abpPagePart: "abpPagePart" }, usesOnChanges: true, ngImport: i0 }); | ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ 73 | i0.ɵɵngDeclareClassMetadata({ minVersion: "12.0.0", version: "14.2.1", ngImport: i0, type: PagePartDirective, decorators: [{ 74 | type: Directive, 75 | args: [{ selector: '[abpPagePart]' }]' at run (C:\Development\my.web\node_modules\@babel\core\lib\transformation\index.js:39:15) at run.next (<anonymous>) at Function.transform (C:\Development\my.web\node_modules\@babel\core\lib\transform.js:25:41) at transform.next (<anonymous>) at step (C:\Development\my.web\node_modules\gensync\index.js:261:32) at C:\Development\my.web\node_modules\gensync\index.js:273:13 at async.call.result.err.err (C:\Development\my.web\node_modules\gensync\index.js:223:11) at C:\Development\my.web\node_modules\gensync\index.js:189:28 at C:\Development\my.web\node_modules\@babel\core\lib\gensync-utils\async.js:74:7 at C:\Development\my.web\node_modules\gensync\index.js:113:33 ./node_modules/@abp/ng.core/fesm2015/abp-ng.core.mjs - Error: Module build failed (from ./node_modules/@angular-devkit/build-angular/src/babel/webpack-loader.js): TypeError: Cannot create property 'message' on string 'C:\Development\my.web\node_modules\@abp\ng.core\fesm2015\abp-ng.core.mjs: This application depends upon a library published using Angular version 14.2.1, which requires Angular version 14.0.0 or newer to work correctly. Consider upgrading your application to use a more recent version of Angular. 58 | } 59 | AbstractNgModelComponent.ɵfac = i0.ɵɵngDeclareFactory({ minVersion: "12.0.0", version: "14.2.1", ngImport: i0, type: AbstractNgModelComponent, deps: [{ token: i0.Injector }], target: i0.ɵɵFactoryTarget.Component }); > 60 | AbstractNgModelComponent.ɵcmp = i0.ɵɵngDeclareComponent({ minVersion: "14.0.0", version: "14.2.1", type: AbstractNgModelComponent, selector: "ng-component", inputs: { disabled: "disabled", readonly: "readonly", valueFn: "valueFn", valueLimitFn: "valueLimitFn", value: "value" }, ngImport: i0, template: '', isInline: true }); | ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ 61 | i0.ɵɵngDeclareClassMetadata({ minVersion: "12.0.0", version: "14.2.1", ngImport: i0, type: AbstractNgModelComponent, decorators: [{ 62 | type: Component, 63 | args: [{ template: '' }]' at run (C:\Development\my.web\node_modules\@babel\core\lib\transformation\index.js:39:15) at run.next (<anonymous>) at Function.transform (C:\Development\my.web\node_modules\@babel\core\lib\transform.js:25:41) at transform.next (<anonymous>) at step (C:\Development\my.web\node_modules\gensync\index.js:261:32) at C:\Development\my.web\node_modules\gensync\index.js:273:13 at async.call.result.err.err (C:\Development\my.web\node_modules\gensync\index.js:223:11) at C:\Development\my.web\node_modules\gensync\index.js:189:28 at C:\Development\my.web\node_modules\@babel\core\lib\gensync-utils\async.js:74:7 at C:\Development\my.web\node_modules\gensync\index.js:113:33 ./node_modules/@abp/ng.setting-management/fesm2015/abp-ng.setting-management-config.mjs - Error: Module build failed (from ./node_modules/@angular-devkit/build-angular/src/babel/webpack-loader.js): TypeError: Cannot create property 'message' on string 'C:\Development\my.web\node_modules\@abp\ng.setting-management\fesm2015\abp-ng.setting-management-config.mjs: This application depends upon a library published using Angular version 14.2.1, which requires Angular version 14.0.0 or newer to work correctly. Consider upgrading your application to use a more recent version of Angular. 108 | } 109 | EmailSettingGroupComponent.ɵfac = i0.ɵɵngDeclareFactory({ minVersion: "12.0.0", version: "14.2.1", ngImport: i0, type: EmailSettingGroupComponent, deps: [{ token: EmailSettingsService }, { token: i2.UntypedFormBuilder }, { token: i3.ToasterService }], target: i0.ɵɵFactoryTarget.Component }); -
0
Could you share your package.json and custom changes (related to abp) with us?
-
0
mahmut,
I created a new project from scratch and updated the lepton-x theme to version ^1.0.0. I am no longer seeing build errors. However; as you can see, lpx-toolbar-content is still empty. i.e. I am still not seeing the abp-nav-items.
I am wondering if the reason I am not seeing the abp-nav-items is because I am using the side panel layout? I want the side panel layout and I want to place an app switching menu in the top bar. Is this possible?
-
0
mahmut,
I created a new project from scratch and updated the lepton-x theme to version ^1.0.0. I am no longer seeing build errors. However; as you can see, lpx-toolbar-content is still empty. i.e. I am still not seeing the abp-nav-items.
I am wondering if the reason I am not seeing the abp-nav-items is because I am using the side panel layout? I want the side panel layout and I want to place an app switching menu in the top bar. Is this possible?
because lpx-toolbar-content is not navbar component. It has its own service file. If you want to add items, you should use TopbarContentService. I think you want to use your "Topbar" style . LeptonX works only in side menu, for a now. But TopBarLayout is almost ready. It will be released with the next leptonxX version. Then you will change your SideMenuLayout to TopMenuLayout.
-
0
Hi mahmut,
I was able to get an extension on my demo day. It is now next week.
because lpx-toolbar-content is not navbar component. It has its own service file. If you want to add items, you should use TopbarContentService
I will give this a try. Thank you.
I think you want to use your "Topbar" style . LeptonX works only in side menu, for a now. But TopBarLayout is almost ready. It will be released with the next leptonxX version. Then you will change your SideMenuLayout to TopMenuLayout.
I really want both side bar and top bar as depicted in the mockup from my original post.
That is because I want the ability to switch apps on the top bar and have the navigation dynamically change in the side menu based on which app is selected. I am hoping that I will be able to achieve this by using the TopbarContentService as you suggested.
Thank you kindly for your time mahmut.
-
0
mahmut.
Where would I find documentation on TopbarContentService? I grepped through nod_modules and was unable to find a reference to this in the modules I currently have installed. See my packages.json above. I also tried searching online for documentation on that service, but was unable to find anything.
-
0
Hi mahmut,
I was able to get an extension on my demo day. It is now next week.
because lpx-toolbar-content is not navbar component. It has its own service file. If you want to add items, you should use TopbarContentService
I will give this a try. Thank you.
I think you want to use your "Topbar" style . LeptonX works only in side menu, for a now. But TopBarLayout is almost ready. It will be released with the next leptonxX version. Then you will change your SideMenuLayout to TopMenuLayout.
I really want both side bar and top bar as depicted in the mockup from my original post.
That is because I want the ability to switch apps on the top bar and have the navigation dynamically change in the side menu based on which app is selected. I am hoping that I will be able to achieve this by using the TopbarContentService as you suggested.
Thank you kindly for your time mahmut.
I thought your theme was LeptonX (not lepton) sorry .I got it your theme Lepton. That theme uses NavItemsService service. That has documentation. https://docs.abp.io/en/abp/latest/UI/Angular/Modifying-the-Menu
If you want to Add new item (component) on AbpNavbar, you can do it. Here the example code

export class AppComponent { constructor(private navbarService:NavItemsService) { const navbarItem:NavItem = { id: 'MyApp.NavbarItem', html:' My Custom Compnent ', visible:() => true, } this.navbarService.addItems([navbarItem]); } }