- ABP Framework version: v7.0.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello, I am trying to use Dev extreme scheduler in my angular app. I am using commercial module with leptonx theme but behavior is the same for leptonx lite.
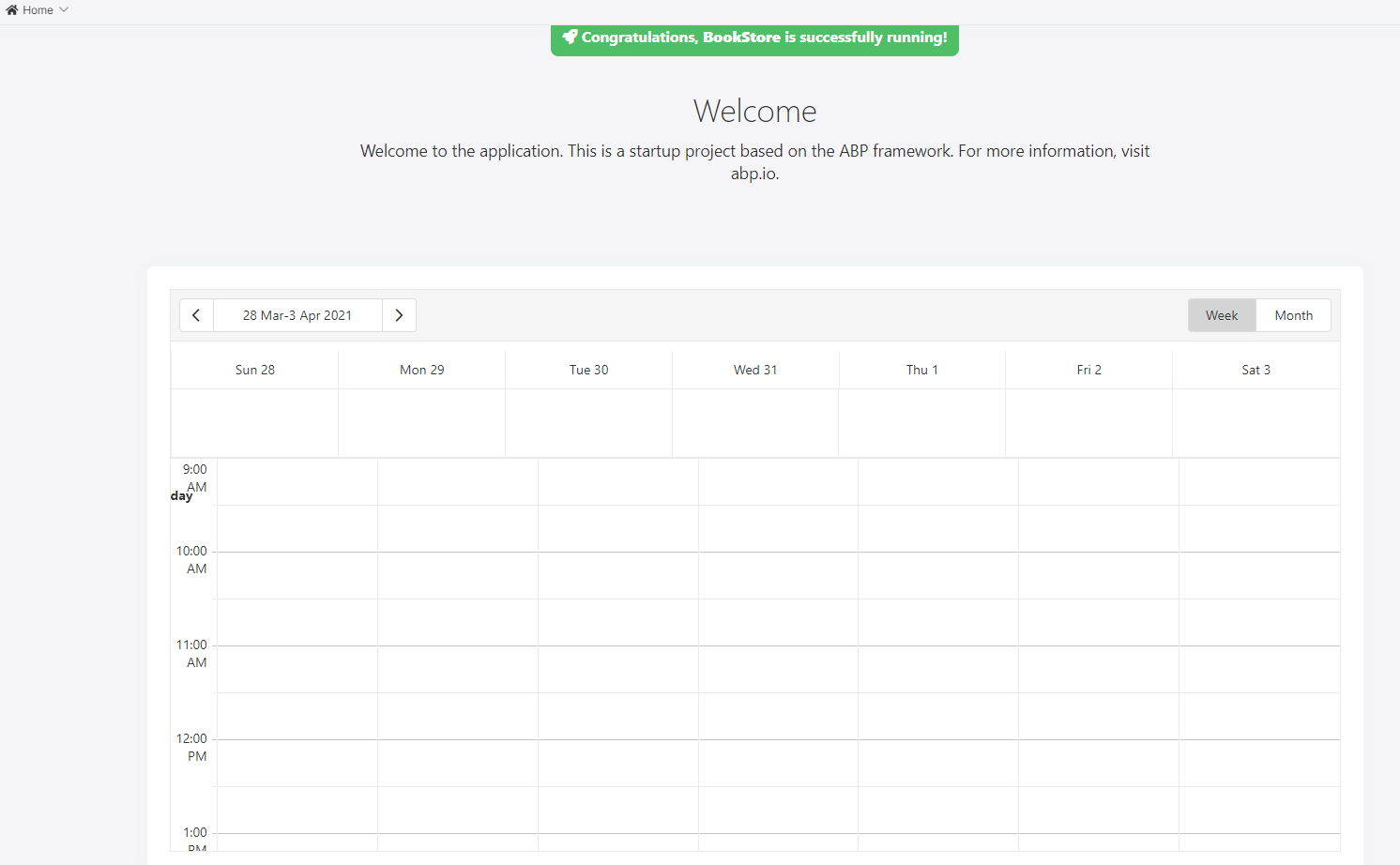
When DxScheduler is rendered initially, it becomes unresponsive and styles are broken inside of it. here is the picture of how it looks.

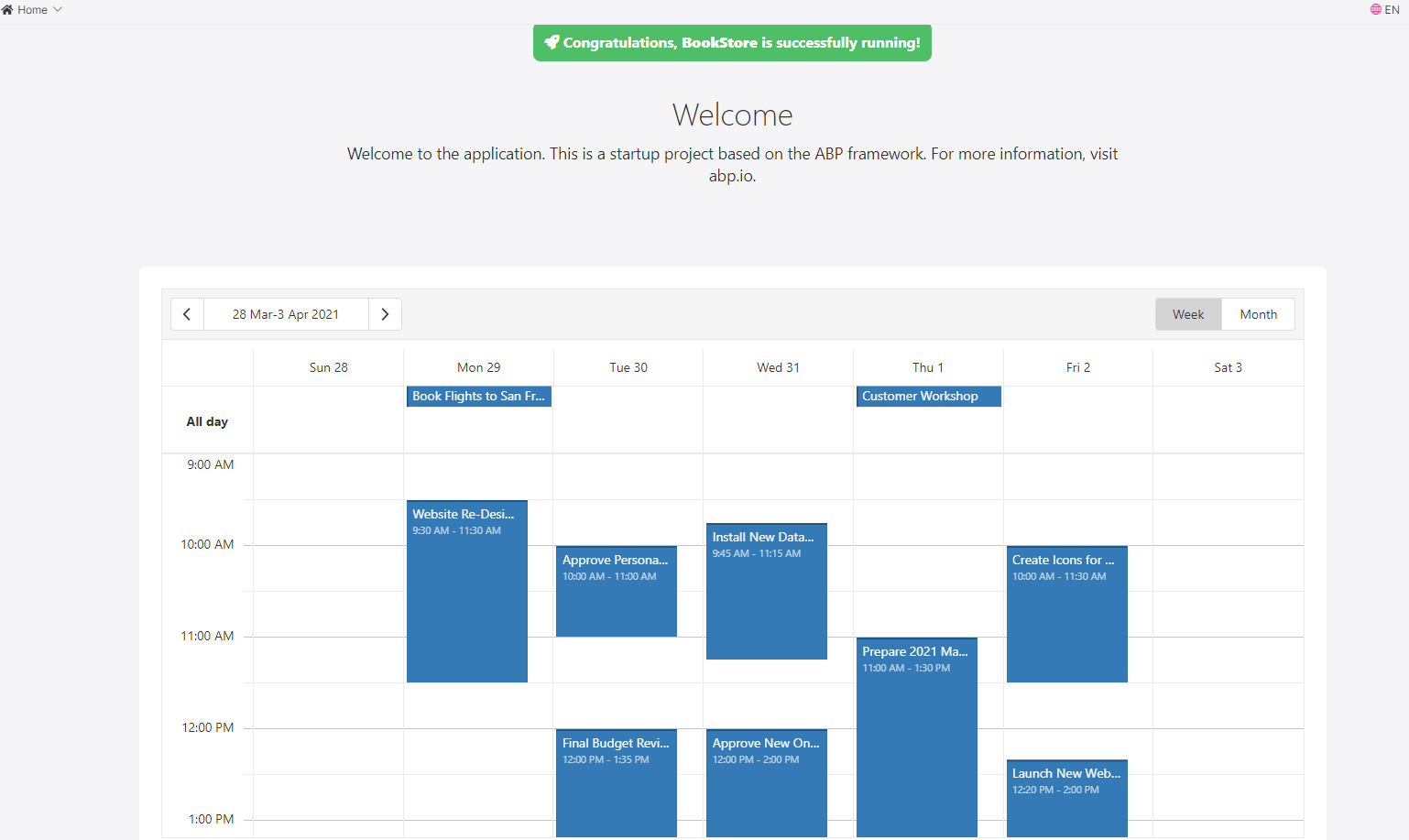
normally it should look like this.

if you do window resize, click a button or if you load another page first and then switch to the page where scheduler is implemented then it renders the component again and it works fine. But when you refresh the page that the scheduler is included it breaks again. Probably some style is conflicting with devx styles.
To reproduce the issue you can follow these steps.
- Create new app from scratch, abp new Acme.BookStore -t app -u angular -m none --separate-auth-server --database-provider ef -csf
- On angular project, just follow the guidelines of devx getting started (https://js.devexpress.com/Documentation/Guide/Angular_Components/Getting_Started/Add_DevExtreme_to_an_Angular_CLI_Application/) which is.
- add devx packages. yarn add devextreme@22.2 devextreme-angular@22.2
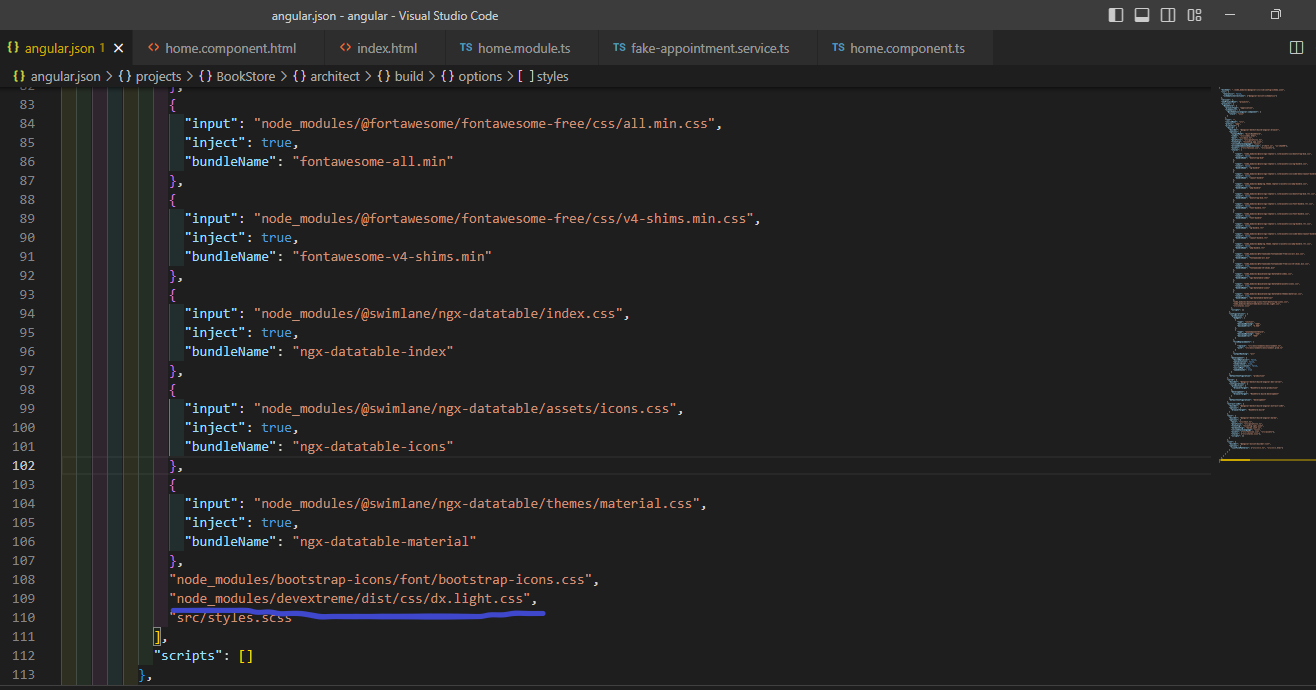
- then add devx style to angular.json

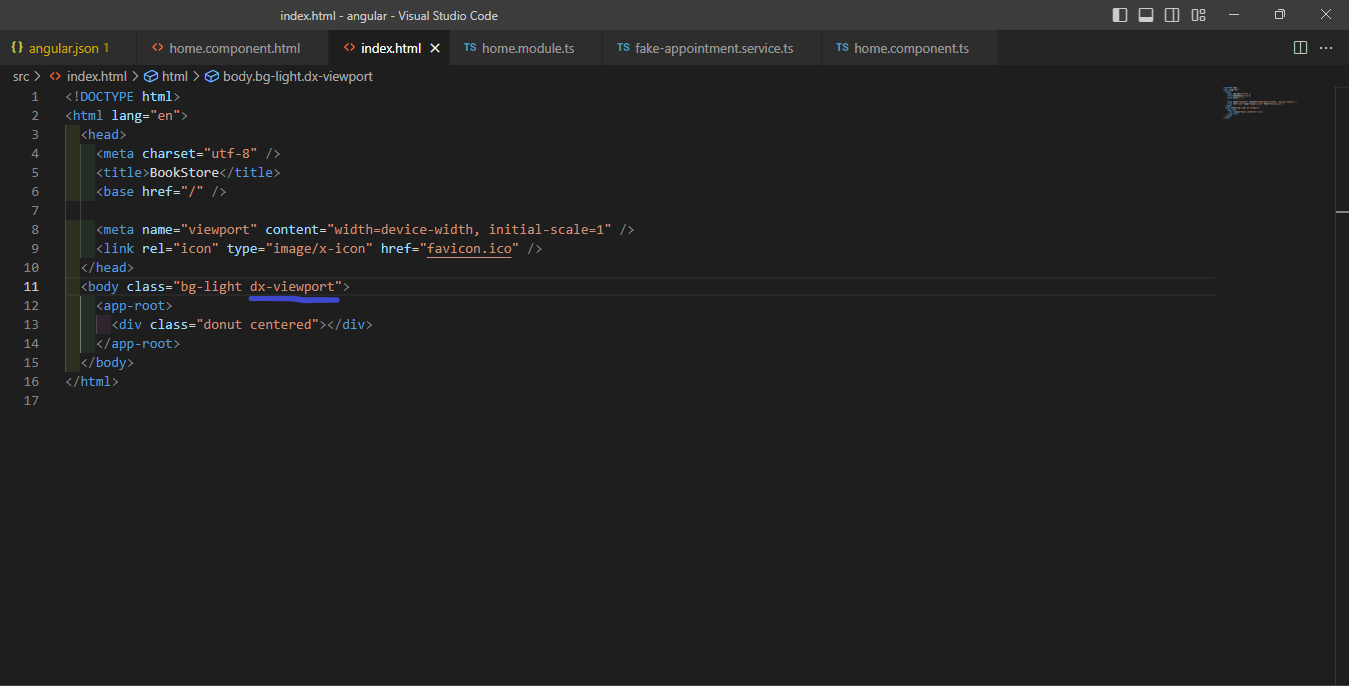
- add dx-viewport class to body.

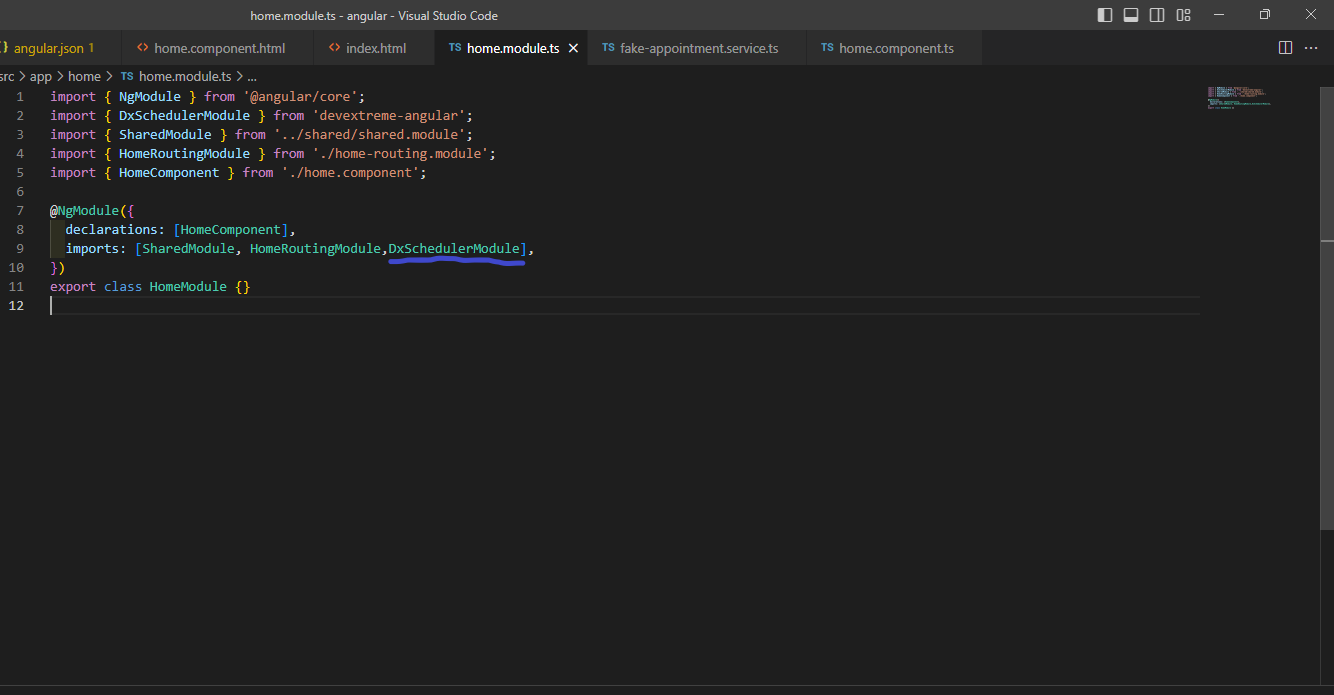
- add DxSchedulerModule to module imports in HomeModule

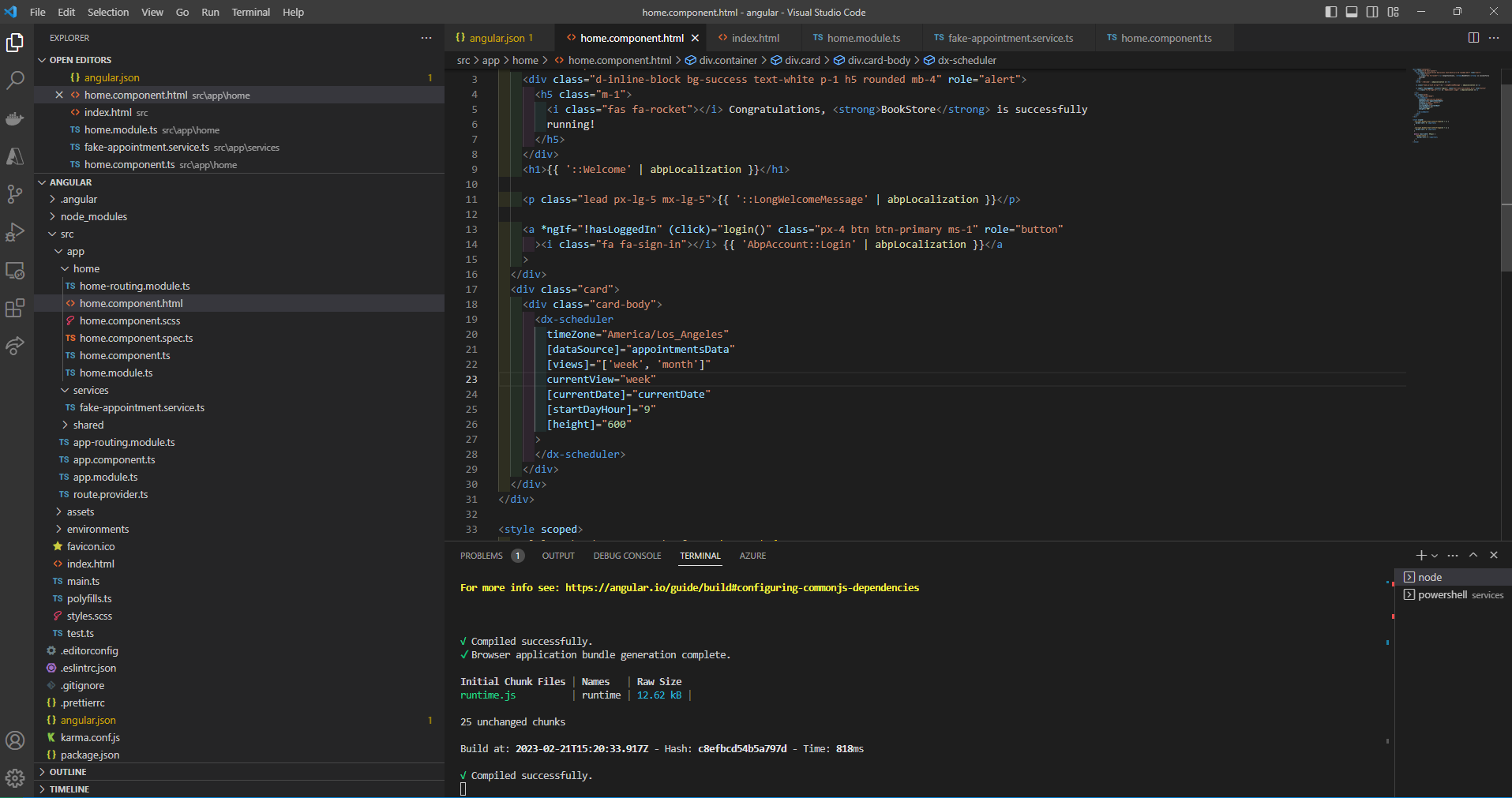
- Afterwards i have implemented this demo from devx angular demos. (https://js.devexpress.com/Demos/WidgetsGallery/Demo/Scheduler/SimpleArray/Angular/Light/)
which looks like this.
 here is the home.component.ts
here is the home.component.ts
import { AuthService } from '@abp/ng.core';
import { Component } from '@angular/core';
import { FakeAppointmentService } from '../services/fake-appointment.service';
import { Appointment } from '../services/fake-appointment.service';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss'],
})
export class HomeComponent {
appointmentsData: Appointment[] = [];
currentDate: Date = new Date(2021, 2, 28);
get hasLoggedIn(): boolean {
return this.authService.isAuthenticated;
}
constructor(private authService: AuthService, private fakeService: FakeAppointmentService) {
this.appointmentsData = fakeService.getAppointments();
}
login() {
this.authService.navigateToLogin();
}
}
and here is the fake-appointment.service.ts
import { Injectable } from '@angular/core';
export class Appointment {
text: string;
startDate: Date;
endDate: Date;
allDay?: boolean;
}
const appointments: Appointment[] = [
{
text: 'Website Re-Design Plan',
startDate: new Date('2021-03-29T16:30:00.000Z'),
endDate: new Date('2021-03-29T18:30:00.000Z'),
}, {
text: 'Book Flights to San Fran for Sales Trip',
startDate: new Date('2021-03-29T19:00:00.000Z'),
endDate: new Date('2021-03-29T20:00:00.000Z'),
allDay: true,
}, {
text: 'Install New Router in Dev Room',
startDate: new Date('2021-03-29T21:30:00.000Z'),
endDate: new Date('2021-03-29T22:30:00.000Z'),
}, {
text: 'Approve Personal Computer Upgrade Plan',
startDate: new Date('2021-03-30T17:00:00.000Z'),
endDate: new Date('2021-03-30T18:00:00.000Z'),
}, {
text: 'Final Budget Review',
startDate: new Date('2021-03-30T19:00:00.000Z'),
endDate: new Date('2021-03-30T20:35:00.000Z'),
}, {
text: 'New Brochures',
startDate: new Date('2021-03-30T21:30:00.000Z'),
endDate: new Date('2021-03-30T22:45:00.000Z'),
}, {
text: 'Install New Database',
startDate: new Date('2021-03-31T16:45:00.000Z'),
endDate: new Date('2021-03-31T18:15:00.000Z'),
}, {
text: 'Approve New Online Marketing Strategy',
startDate: new Date('2021-03-31T19:00:00.000Z'),
endDate: new Date('2021-03-31T21:00:00.000Z'),
}, {
text: 'Upgrade Personal Computers',
startDate: new Date('2021-03-31T22:15:00.000Z'),
endDate: new Date('2021-03-31T23:30:00.000Z'),
}, {
text: 'Customer Workshop',
startDate: new Date('2021-04-01T18:00:00.000Z'),
endDate: new Date('2021-04-01T19:00:00.000Z'),
allDay: true,
}, {
text: 'Prepare 2021 Marketing Plan',
startDate: new Date('2021-04-01T18:00:00.000Z'),
endDate: new Date('2021-04-01T20:30:00.000Z'),
}, {
text: 'Brochure Design Review',
startDate: new Date('2021-04-01T21:00:00.000Z'),
endDate: new Date('2021-04-01T22:30:00.000Z'),
}, {
text: 'Create Icons for Website',
startDate: new Date('2021-04-02T17:00:00.000Z'),
endDate: new Date('2021-04-02T18:30:00.000Z'),
}, {
text: 'Upgrade Server Hardware',
startDate: new Date('2021-04-02T21:30:00.000Z'),
endDate: new Date('2021-04-02T23:00:00.000Z'),
}, {
text: 'Submit New Website Design',
startDate: new Date('2021-04-02T23:30:00.000Z'),
endDate: new Date('2021-04-03T01:00:00.000Z'),
}, {
text: 'Launch New Website',
startDate: new Date('2021-04-02T19:20:00.000Z'),
endDate: new Date('2021-04-02T21:00:00.000Z'),
},
];
@Injectable({
providedIn: 'root'
})
export class FakeAppointmentService {
constructor() { }
getAppointments(): Appointment[] {
return appointments;
}
}
by the way when i do the same steps with new angular app from angular cli, it works perfectly so probably sth is wrong when the leptonx theme is initializing. maybe some styles are overriding. Hope this was clear. Thank you for the assistance.
3 Answer(s)
-
0
Hello
We fixed the problem. The fix will be available in the next version of Lepton x 2.0
-
0
Thank you for the information. Do you have any information about the release date? Also can i learn if it is a major update or is it possible to fix it in my project without updating lepton version.
-
0
Thank you for the information. Do you have any information about the release date? Also can i learn if it is a major update or is it possible to fix it in my project without updating lepton version.
Probably we have already released. Did you check ?

























































