ABP Framework version: 3.1 (latest)
UI type: Angular
Tiered (MVC) or Identity Server Seperated (Angular): No
I am looking for tutorials or instructions on customizing the Angular Lepton themes. Questions:
- How do I download the current angular theme source code (not the minified NPM package)? I assume using abp get-source <module-name> but I don't know the module name.
- Is there any tutorial on replacing or customizing the theme files?
- How would I eliminate Style1-6 and replace it with two styles, light and dark?
- Where does the UI get the information about which styles are available?
7 Answer(s)
-
1
hi
try the following command to download Lepton Theme with Angular source included.
abp get-source Volo.LeptonThemeSee these docs for Angular customization:
-
0
These instructions do not appear to be what I am looking for. I am licensed for the ABP Commerical Business (which includes the source code of all themes).
When I follow the instructions you provided, I do not seem to get the source code for the themes, just the built files.
For example: If I wanted to change the default font for each one of the 6 themes. I would need to change the source and then build (and minify) the new CSS files. I ran this command from the CLI:
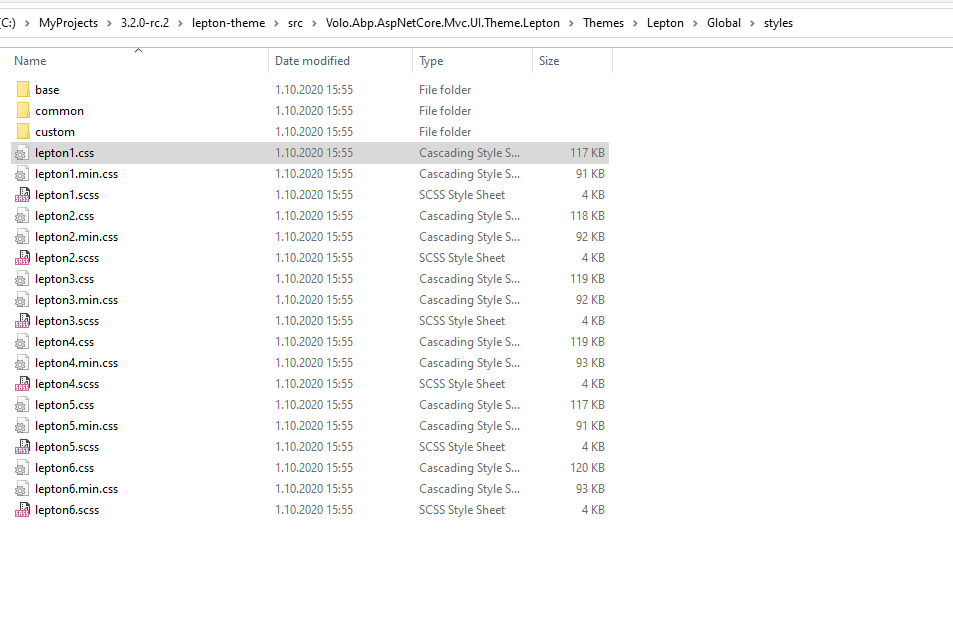
abp get-source Volo.LeptonThemeI cannot find source files anywhere in the files output. The only thing I can find is a folder in the output which contains the 6 theme files already minified. I am looking for the source code for these files.
\angular\theme-lepton\dist\global\styles\ - leption1.min.css - leption2.min.css - leption3.min.css - leption4.min.css - leption5.min.css - leption6.min.css -
1
-
0
Okay. I do see those files there now. However, the Volo.Abp.LeptonTheme.Demo project is not building in 3.2.1. It references a project that was not part of the source code download ...
<PackageReference Include="Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared.Demo" Version="3.2.1" />This project was not present in any of the source that I can find.
-
0
hi Chris, I reproduced the issue
Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared.Demoproject is missing on NuGet. We'll add this in v3.3.0 See the commit for that https://github.com/abpframework/abp/commit/0242db8d076e889513f95a293d48857a9a120fd6Not to block you now, I'm sending the related DLL https://drive.google.com/file/d/1i8MvNX2kVAeeOIgPwAsQ5vTLy1_Udszb/view?usp=sharing
-
0
This is worth fixing (it took me quite a while to figure out).
The CLI requires you to login using your ABP customer credentials so it can see what license level you have and integrates your license code into the generated source code (sometimes) ...
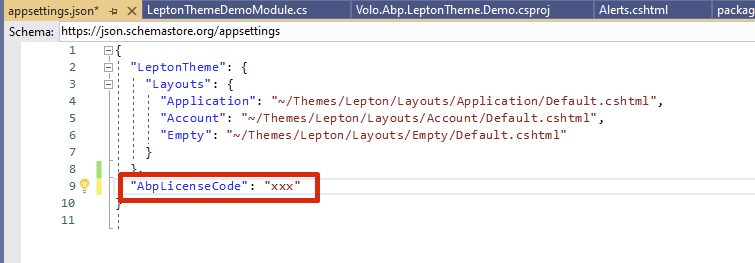
- The CLI command abp new creates a project with your license key referenced in appsettings.json.
- However, the CLI command abp get-source does not put your license key in appsettings.json.
This is not obvious when running Volo.Abp.LeptonTheme.Demo in IIS Express. It took a lot of searching around to finally find log messages that said "License code not found! Ensure that your appsettings.json has "AbpLicenseCode" key with your license code."
-
0