0
tomlew created
- ABP Framework version: v7.2.2
- UI type: Angular with LeptonX
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
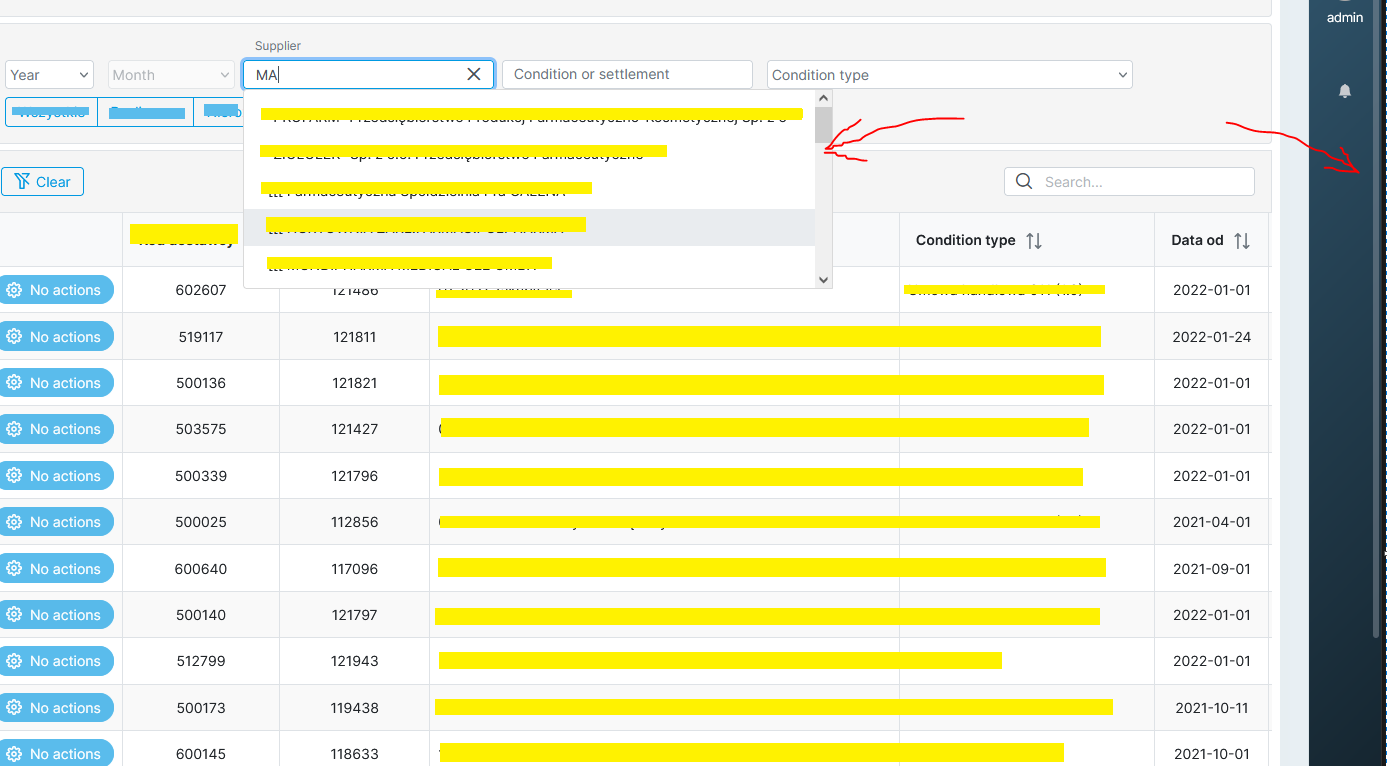
- Steps to reproduce the issue:" I’m using Primeng components like dropdown, autocomplete, etc. but scrolling in these components is intercepted by abp page (body) scrollbar which remains visible instead of being hidden/disabled. This leads to scrolling the whole page, not the dropdown list. Manipulating by CSS doesn’t work. I want to control scrolling behaviour to workaround the problem. Is it possible to disable ABP page scrollbar programmatically?
2 Answer(s)
-
0
Hi,
Can you please try this ->
onDropDownClose() { this.dropDownOpen = false; document.getElementsByClassName('lpx-scroll-container')[0]?.classList?.remove('lpx-scroll-container-height-auto') document.getElementsByTagName('html')[0]?.classList?.remove('html-ov-hid') } onDropDownClick() { setTimeout(() => { if (!this.dropDownOpen) { this.dropDownOpen = true; document.getElementsByClassName('lpx-scroll-container')[0]?.classList?.add('lpx-scroll-container-height-auto') document.getElementsByTagName('html')[0]?.classList?.add('html-ov-hid') } }, 100); } -
0
Hi again,
please add this in CSS ->
.lpx-scroll-container-height-auto{ height: auto !important; } .html-ov-hid{ overflow: hidden !important; }