ABP Framework version: v7.4
UI Type: Angular
Database System: EF Core (SQL Server)
Tiered (for MVC) or Auth Server Separated (for Angular): yes
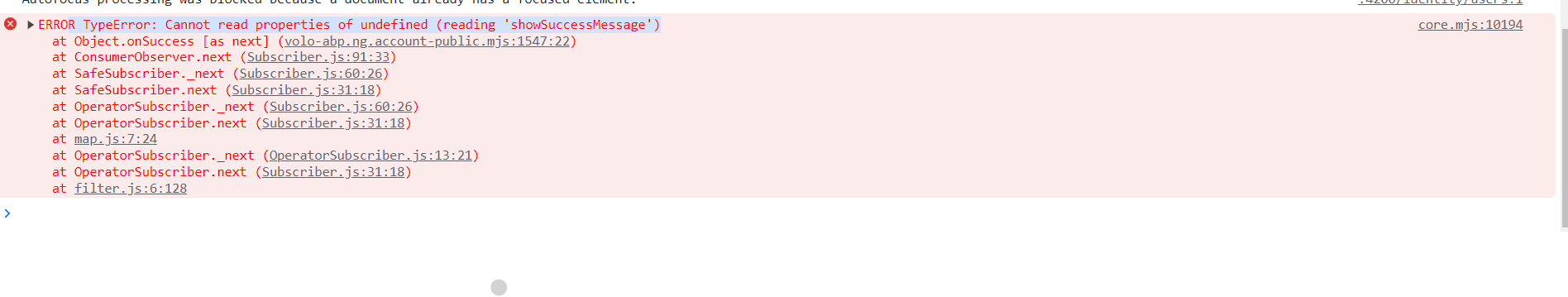
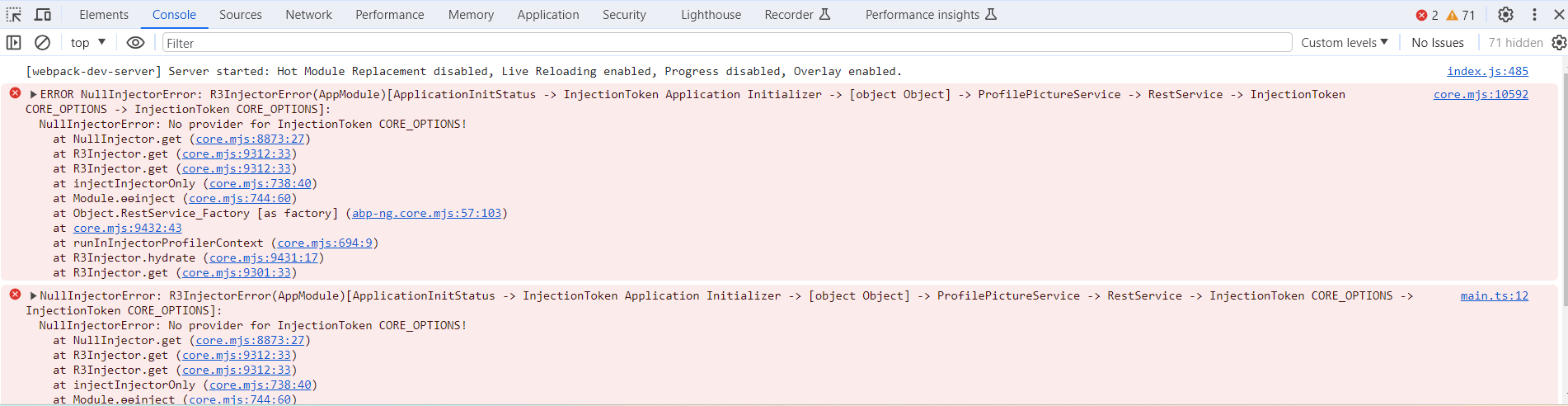
Exception message and full stack trace:
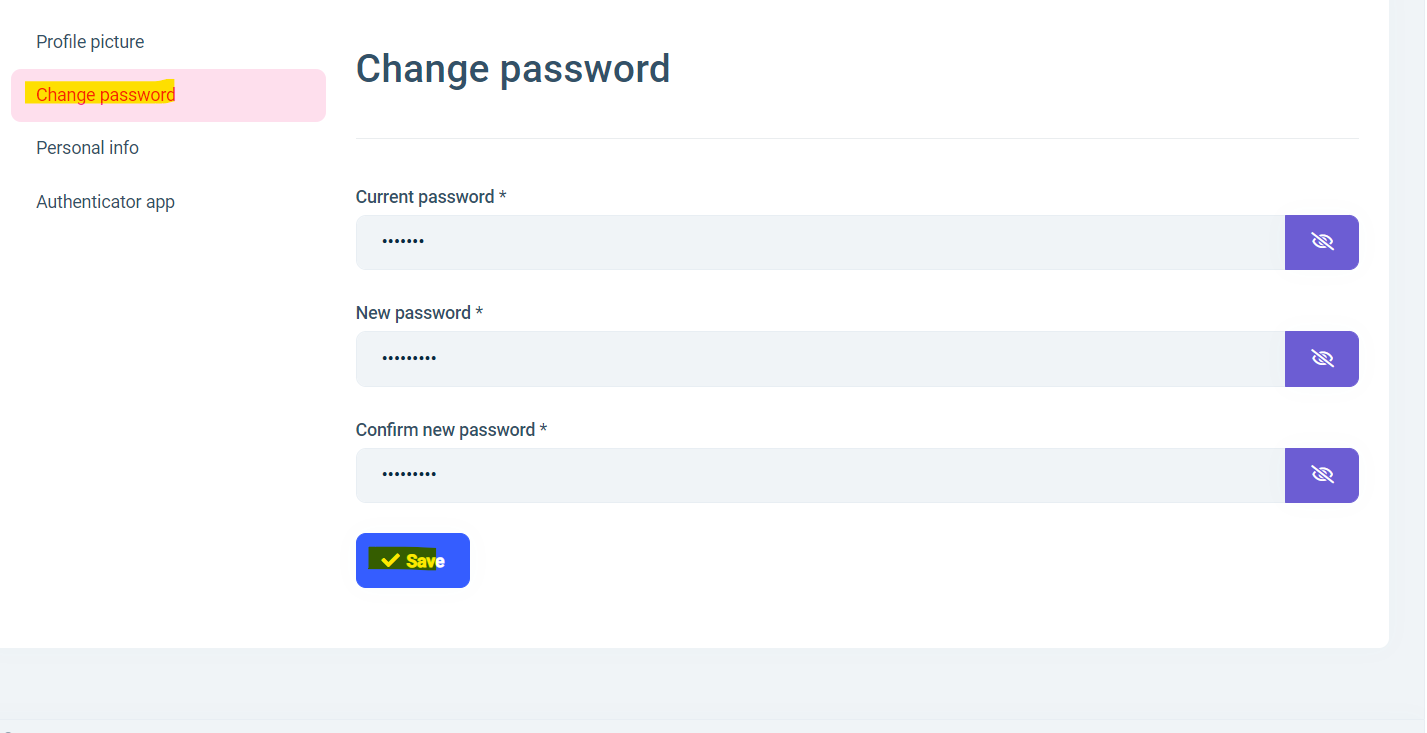
Steps to reproduce the issue: Hi,
I tried to change password from My Account menu. It's not working.
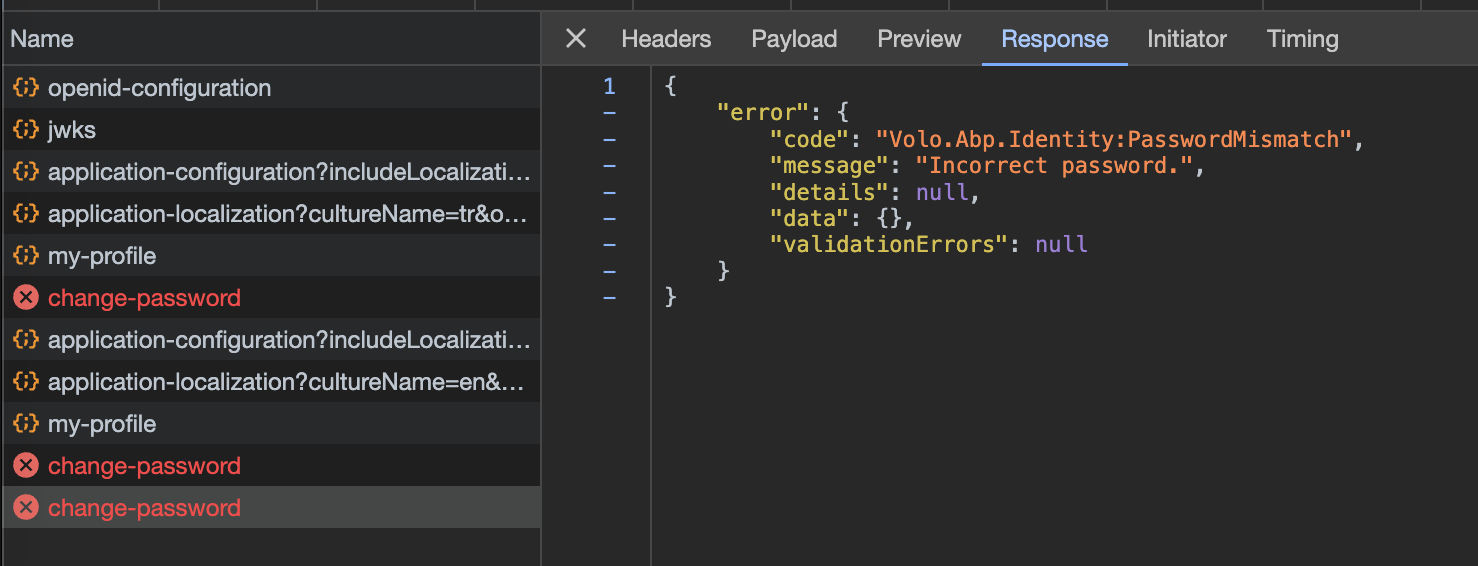
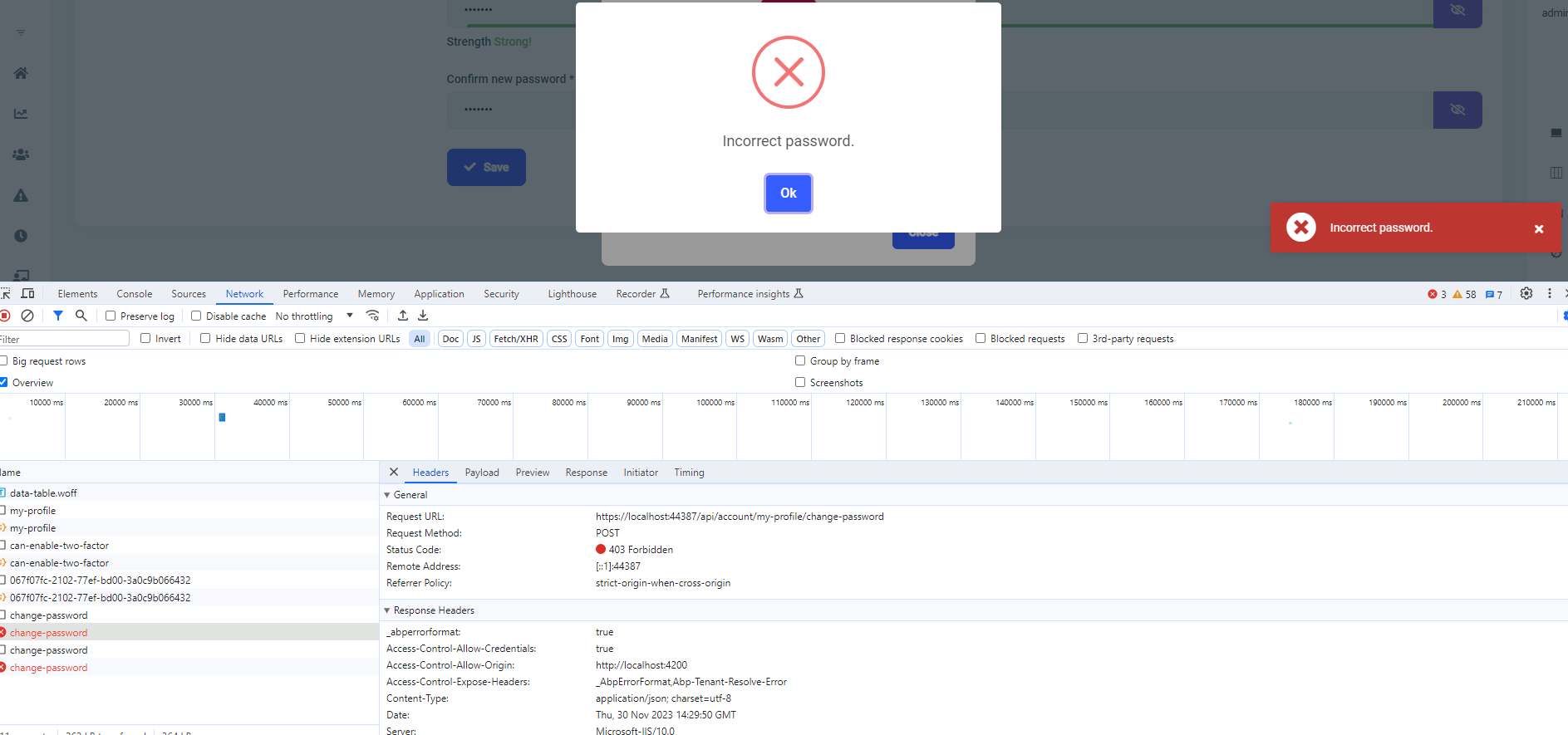
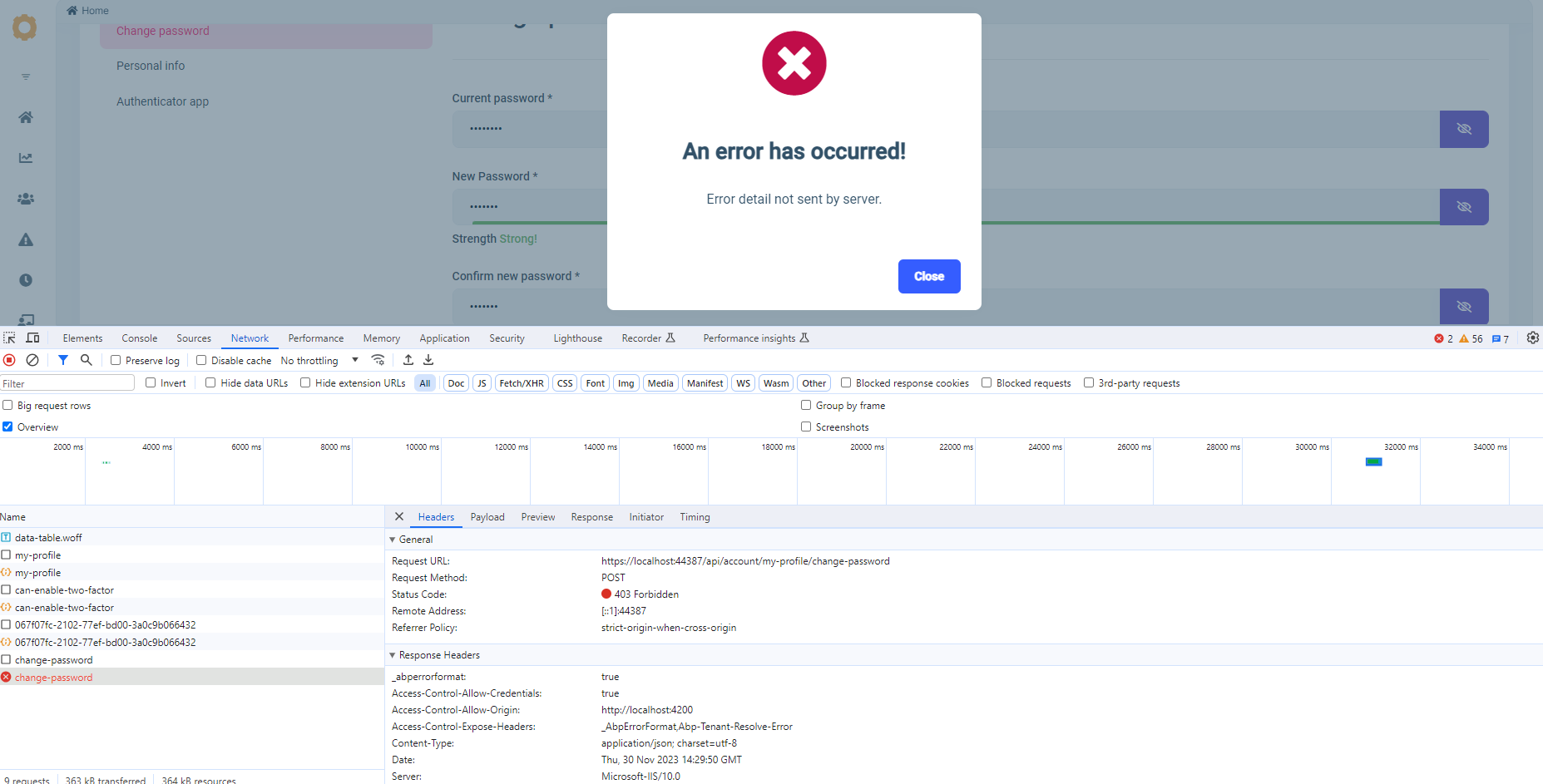
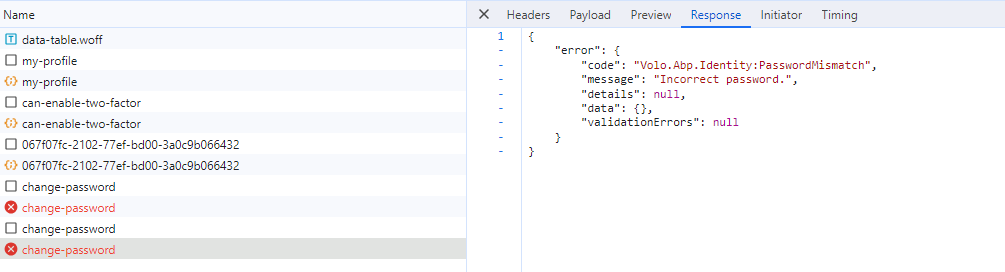
I get the error below error
It looks like, it is taking a context of observable instead of component and that's why we are getting different object in this. And service is not available.
Can you guys please fix this issue?
Thanks
18 Answer(s)
-
0
yes I have produced the issue. I have opened bug task. I have refunded your credit
-
0
Hi Mahmut
Is there any workaround for this issue as we are also facing it?
Thanks
Phil
-
0
-
0
-
0
-
0
It is working now here is what was done: 1- update CLI to v7.4.2
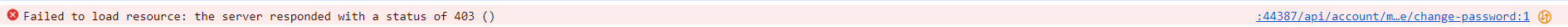
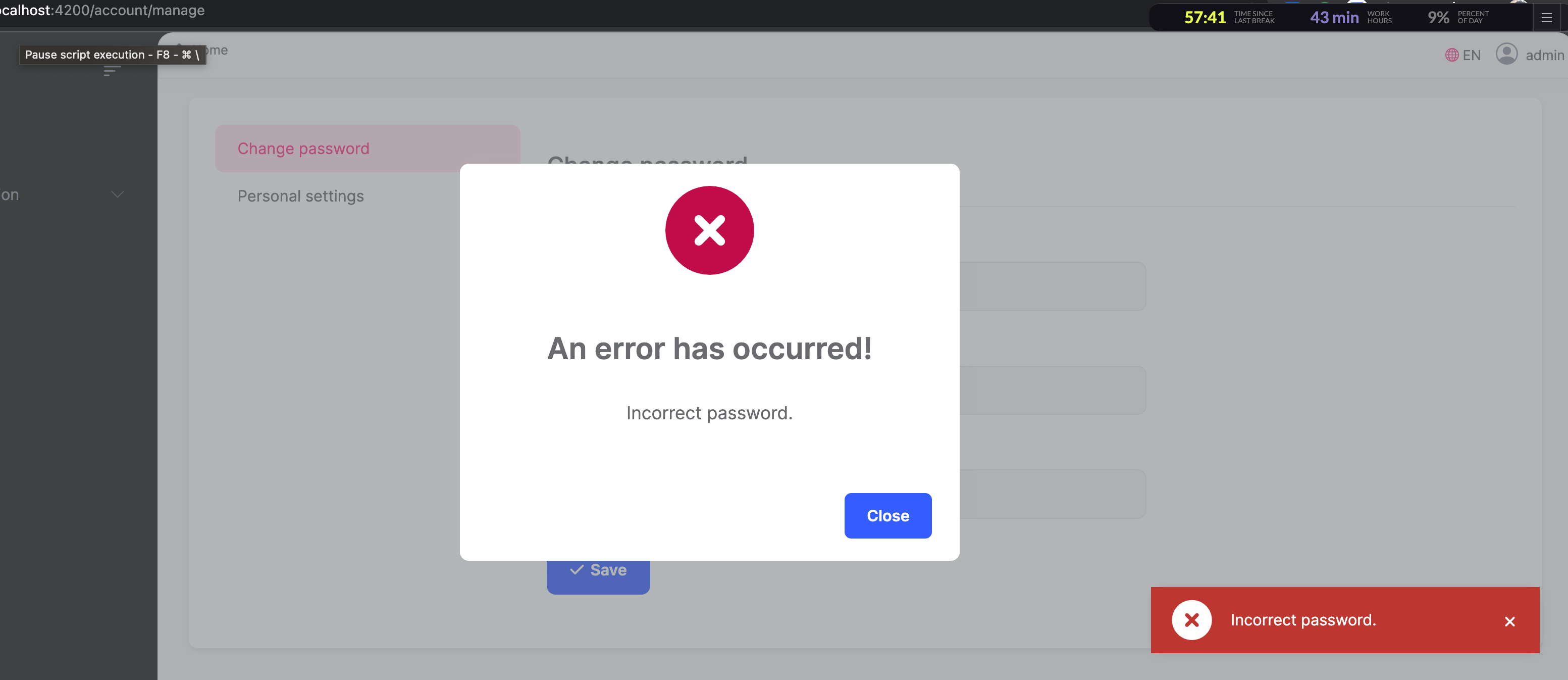
abp cli update2-abp updatein the project root folder 3- in the project root folder runabp install-libs(could be useless as in the next step I delete all packages) 4- In angular, delete node_modules, and all lock files package and yarn. (This is very important step) 5- run npm installIt's working. However, if you enter a wrong password, it shows wrong password followed by Server error 403
-
0
we reopened this ticket. you can write the recent status of this problem
-
0
you can close this ticket if it's closed for you.
-
0
you can close this ticket if it's closed for you.
Thanks Alper and team, the initial issue is resolved. However, It's still showing server error when the current password is wrong, so the solution needs to address that. In any case, I will ask Vipul to close this ticket.
-
0
hi
HTTP return 403
Can you share the logs.txt?
liming.ma@volosoft.com
-
0
hi
HTTP return 403
Can you share the logs.txt?
liming.ma@volosoft.com
sent
-
0
ok
-
0
I will check it asap
-
0
hi
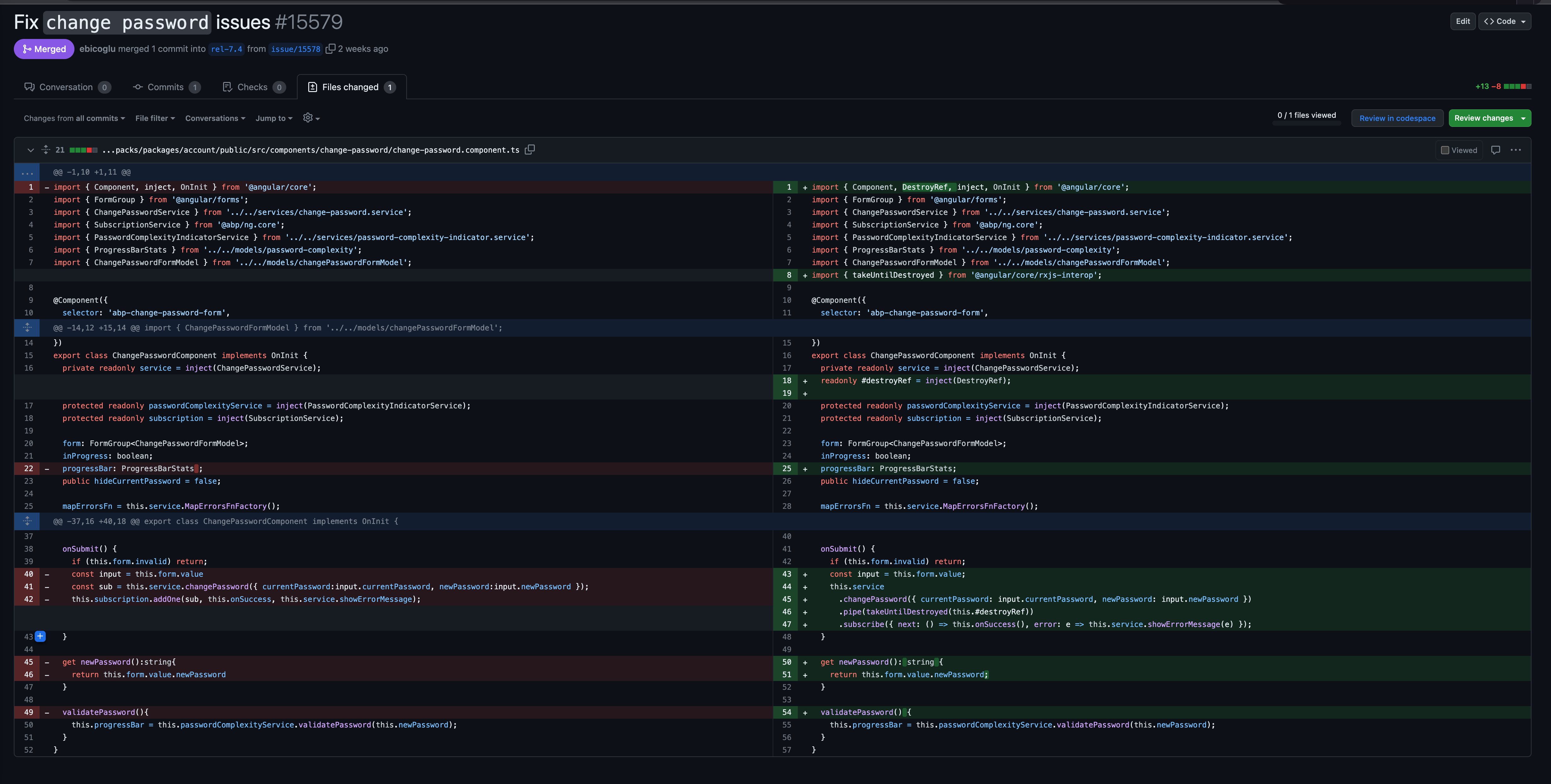
Can you share your
change-password.component.tscode? -
0
-
0
-
0
-
0
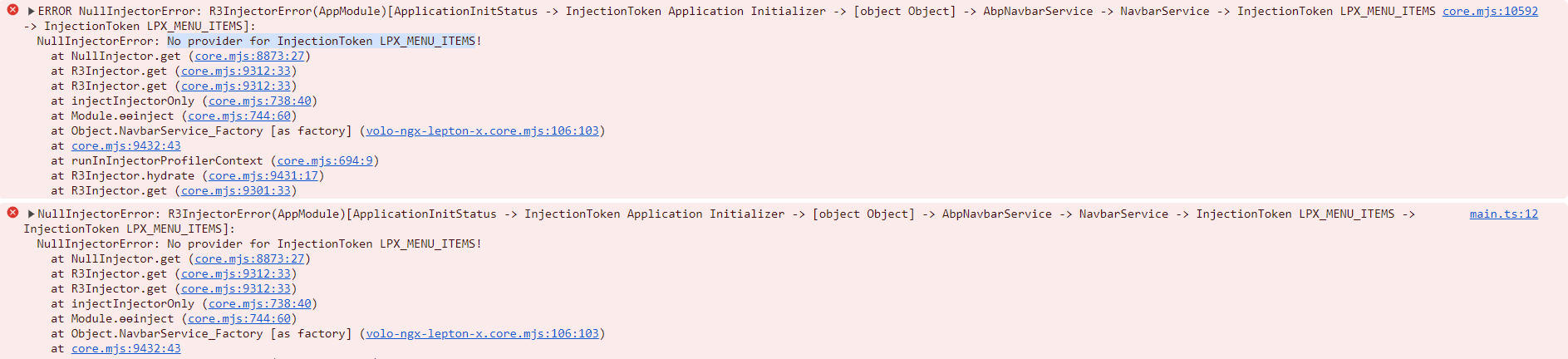
hi
If I click on ok for the swal popup I get this
Can you share a simple project to show this?
liming.ma@volosoft.com