0
fernando.guilherme created
- ABP Framework version: v7.2.3
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hi,
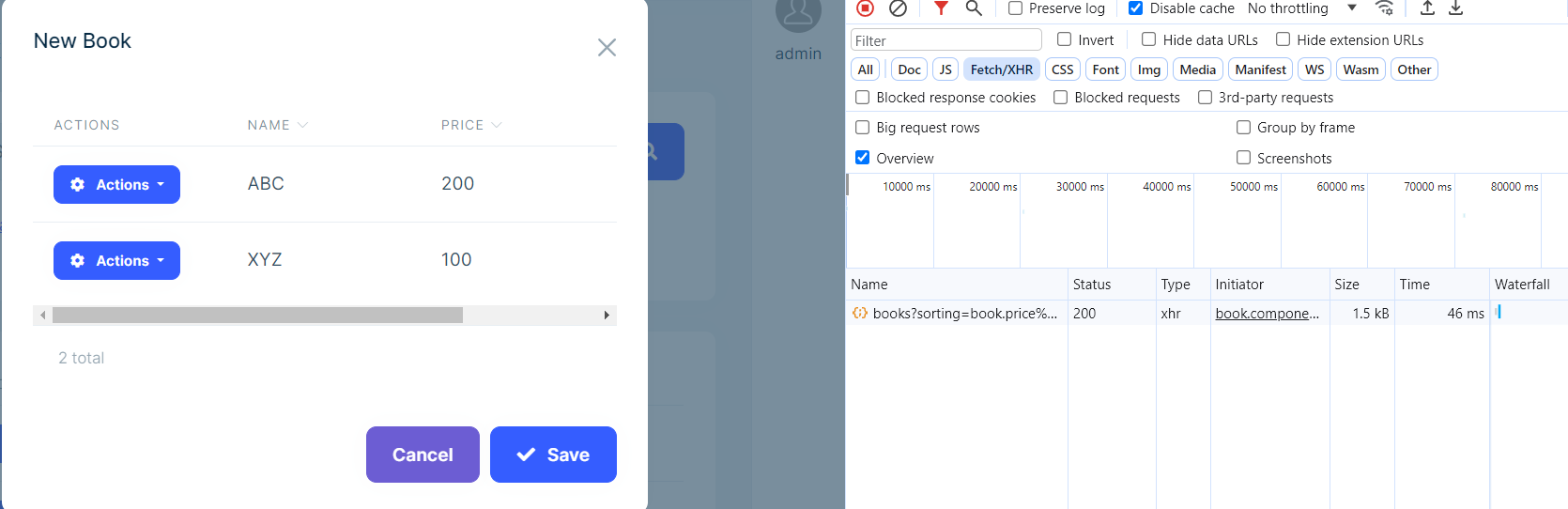
I have a screen where I open an abp-modal. In this modal I have an ngx-datatable using ListService. Every time I close and open the modal and sort in the ngx-datatable, one more call request to the ListService and backend increases.
Example: Open the modal and close it the first time. I opened the modal for the second time and clicked on sort the listService is called twice and consequently the backend too.
can you help me?
2 Answer(s)
-
0
Hello fernando.guilherme Can you please try to add new grid with the help of abp suite and check how it is calling an api on front end and same you can follow with abp-modal like
const getData = (query: ABP.PageQueryParams) => this.service.getList({ ...query, ...this.filters, filterText: query.filter, }); const setData = (list: PagedResultDto<BookDto>) => (this.data = list); this.list.hookToQuery(getData).subscribe(setData); -
0