- ABP Framework version: v7.4.0
- UI Type: MVC
- Database System: EF Core
- Tiered (for MVC) or Auth Server Separated (for Angular): No
- Exception message and full stack trace:
- Steps to reproduce the issue:
Using the abp-tooltip-left/top/bottom/right with dynamically added items does not work. You can use your many to many template and then add one of the tooltips to the java script to add it. The html doesn't render the tool tip. If you use the native bootstrap attributes data-bs-toggle, data-bs-placement, and data-bs-title, the tooltip works as expected.
3 Answer(s)
-
0
hi
Can you share some code and steps?
Thanks
-
0
Maliming, You can find a sample project here: DELETED
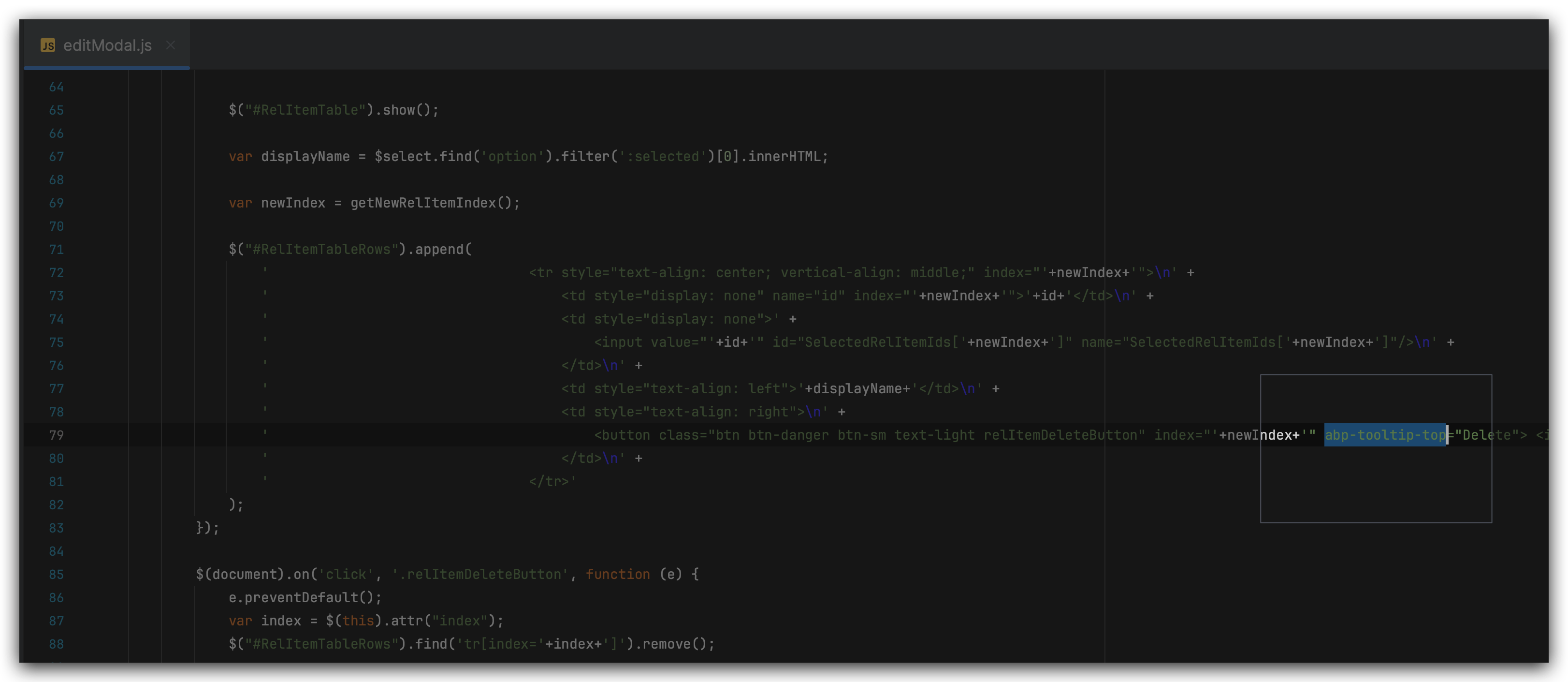
Basically, using the many to many relationship to produce the UI child items is where to start. Take a look at ParentItems/EditModal.cshtml. Line 60 shows where I added the abp-tooltip. When defined like this it works. Now take a look at the editModal.js. Line 79 is where the child item gets dynamically added/rendered with the abp-tooltip. The item will show up in the UI, but the tool tip doesn't work.
Let me know if you are able to reproduce this. Thanks!
-
0
hi
The tag helper
abp-tooltip-topcan only be used incshtmlfile. You can't use it in javascript.You can use the HTML code in javascript.
$("#RelItemTableRows").append( ' <tr style="text-align: center; vertical-align: middle;" index="'+newIndex+'">\n' + ' <td style="display: none" name="id" index="'+newIndex+'">'+id+'</td>\n' + ' <td style="display: none">' + ' <input value="'+id+'" id="SelectedRelItemIds['+newIndex+']" name="SelectedRelItemIds['+newIndex+']"/>\n' + ' </td>\n' + ' <td style="text-align: left">'+displayName+'</td>\n' + ' <td style="text-align: right">\n' + ' <button class="btn btn-danger btn-sm text-light relItemDeleteButton" index="'+newIndex+'" data-bs-toggle="tooltip" data-bs-placement="top" aria-label="Delete" data-bs-original-title="Delete" > <i class="fa fa-trash"></i> </button>\n' + ' </td>\n' + ' </tr>'