- ABP Framework version: v8.1.0-rc.1
- UI Type: Blazor WASM
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
For LeptonX Theme for Blazor WASM, is it possible to have the right toolbar at the top while keeping the main menu in the left sidebar (to mimic the old Lepton Theme layout)?

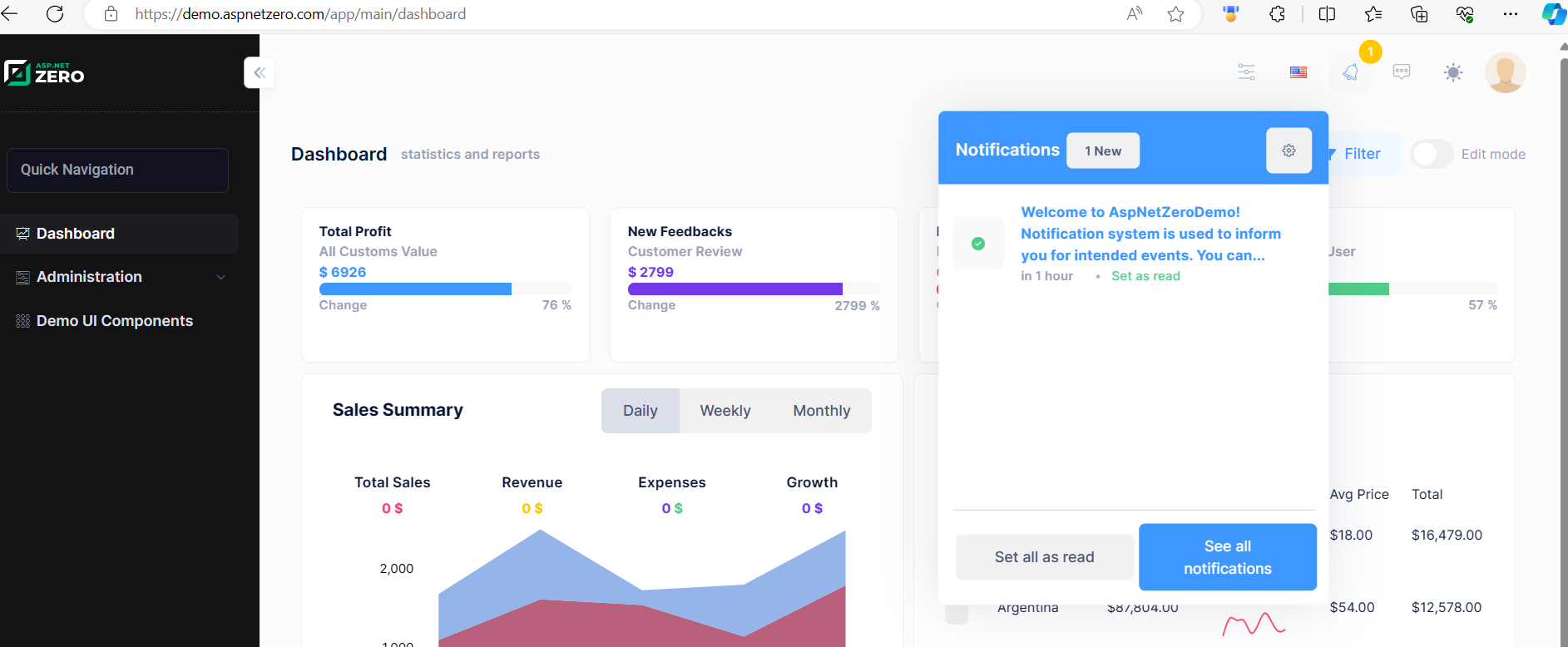
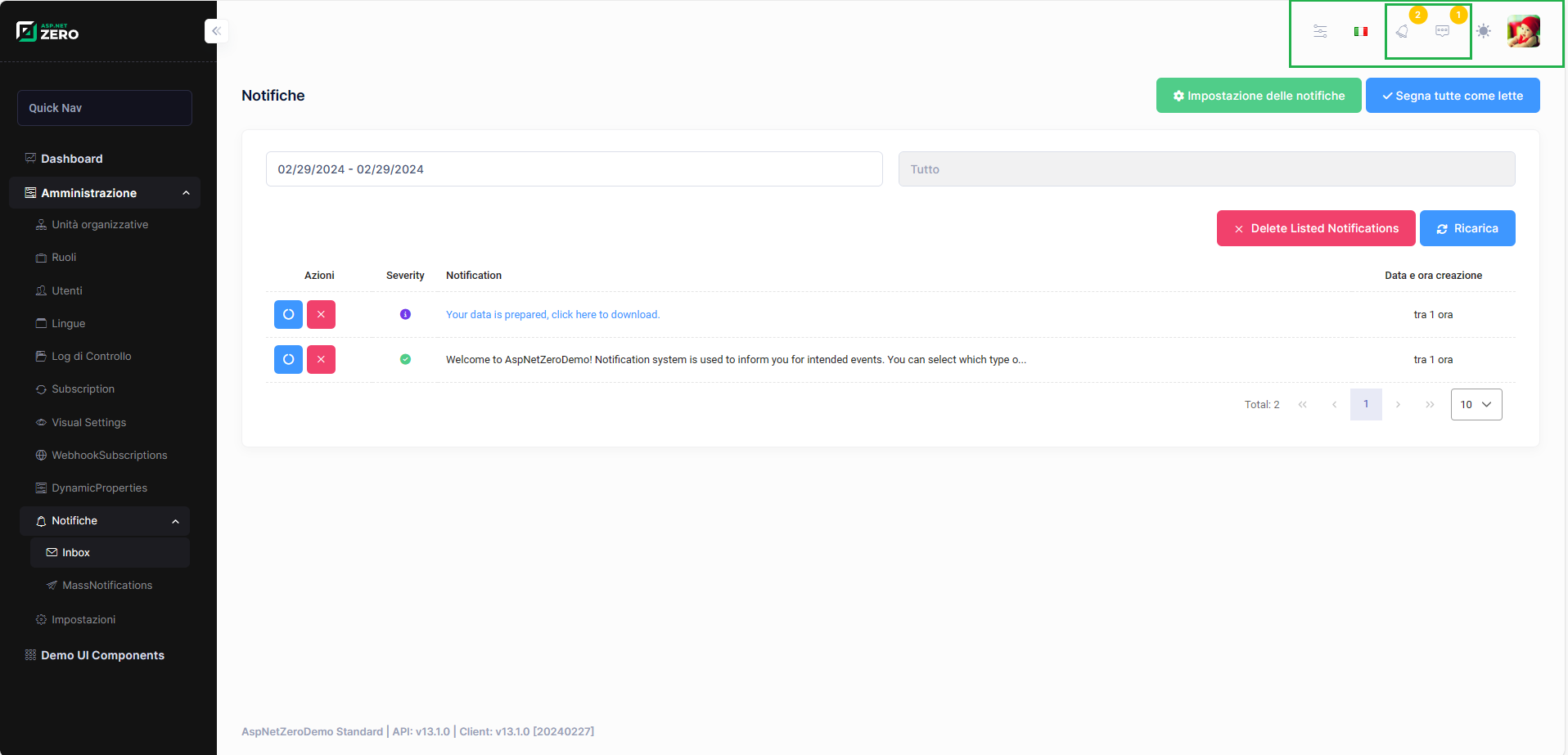
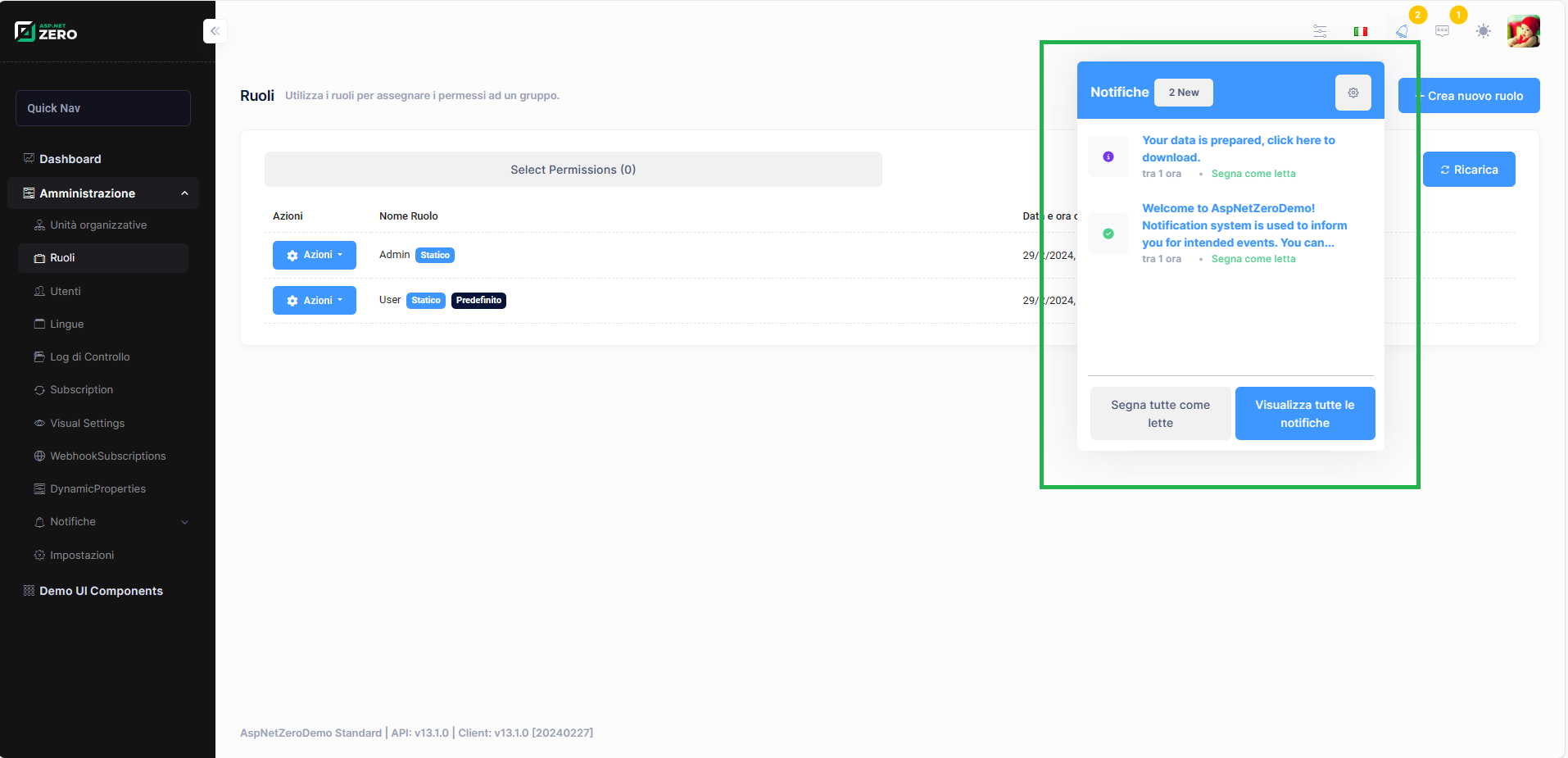
We would like to have the same layout and features of ASP.NET ZERO, with the notification component (having the unread notification indicator) and the message component (with the unread message icon) inside the toolbar

By clicking on the notification icon we would like to have a component like the one present in aspnet zero. How could we implement these features (including the notification service inside that)?

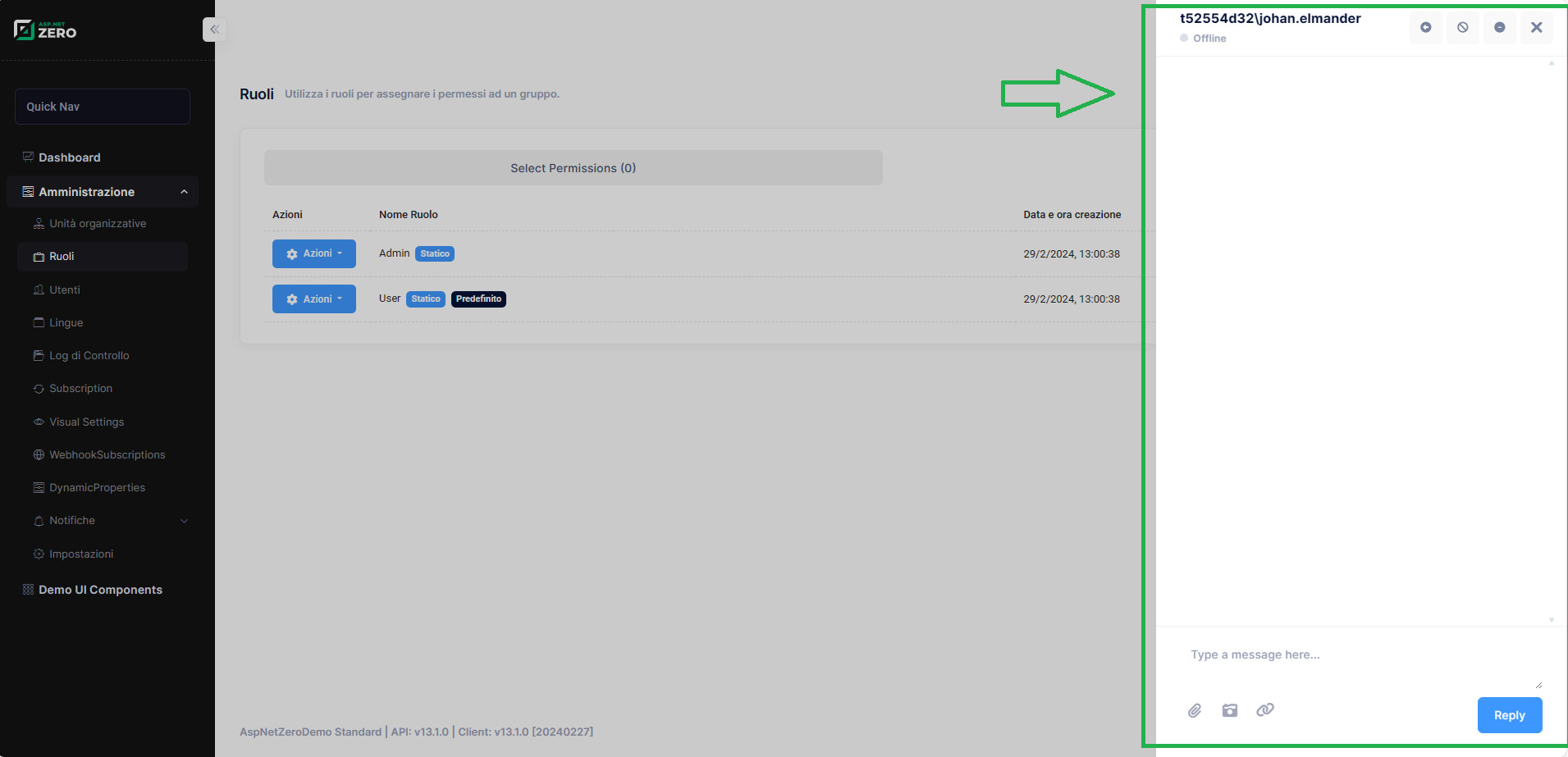
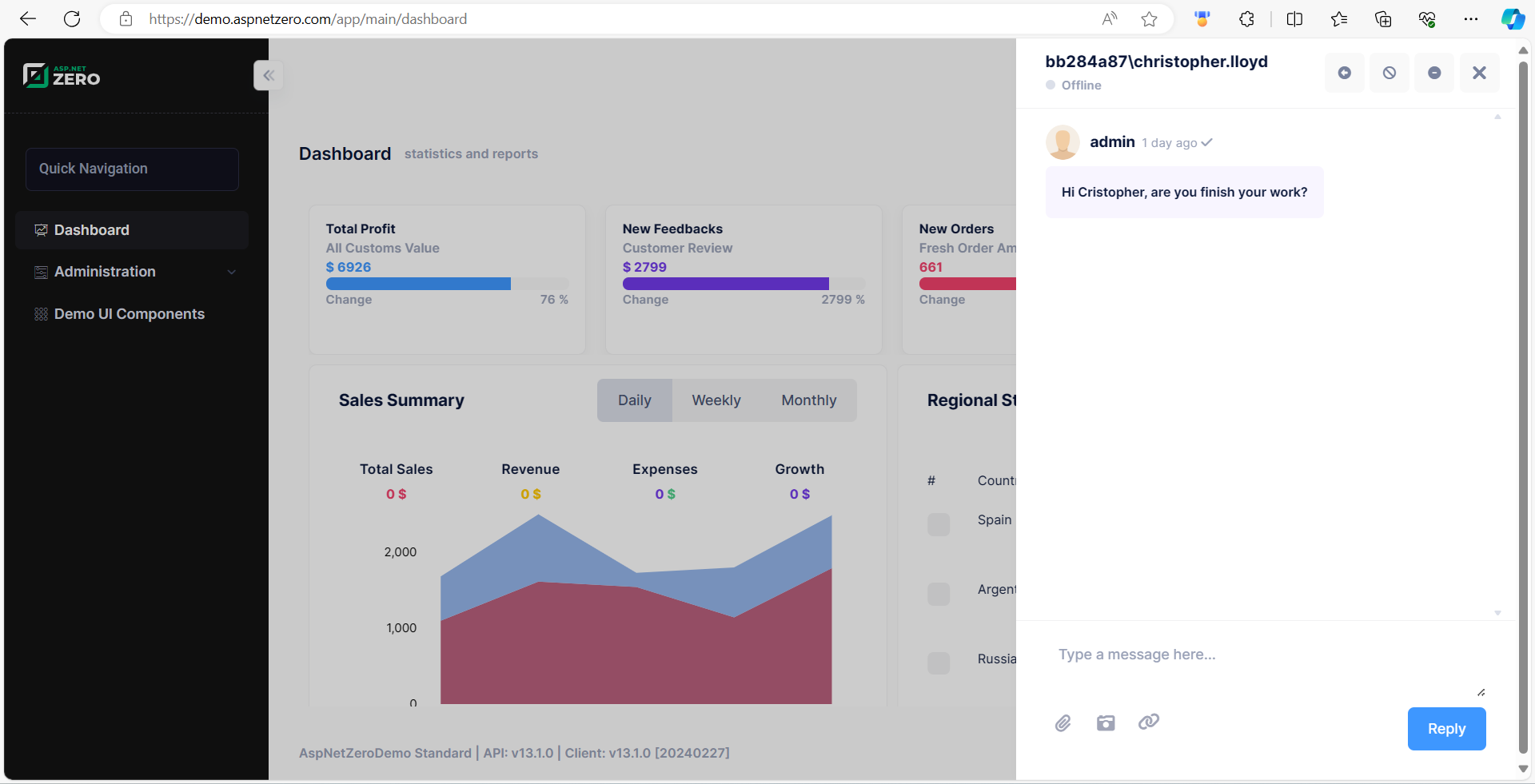
We would also like the chat UI to replicate the one present in ASP.NET ZERO, therefore a disappearing chat on the right side. Is it possible and how?

12 Answer(s)
-
0
Hello ,
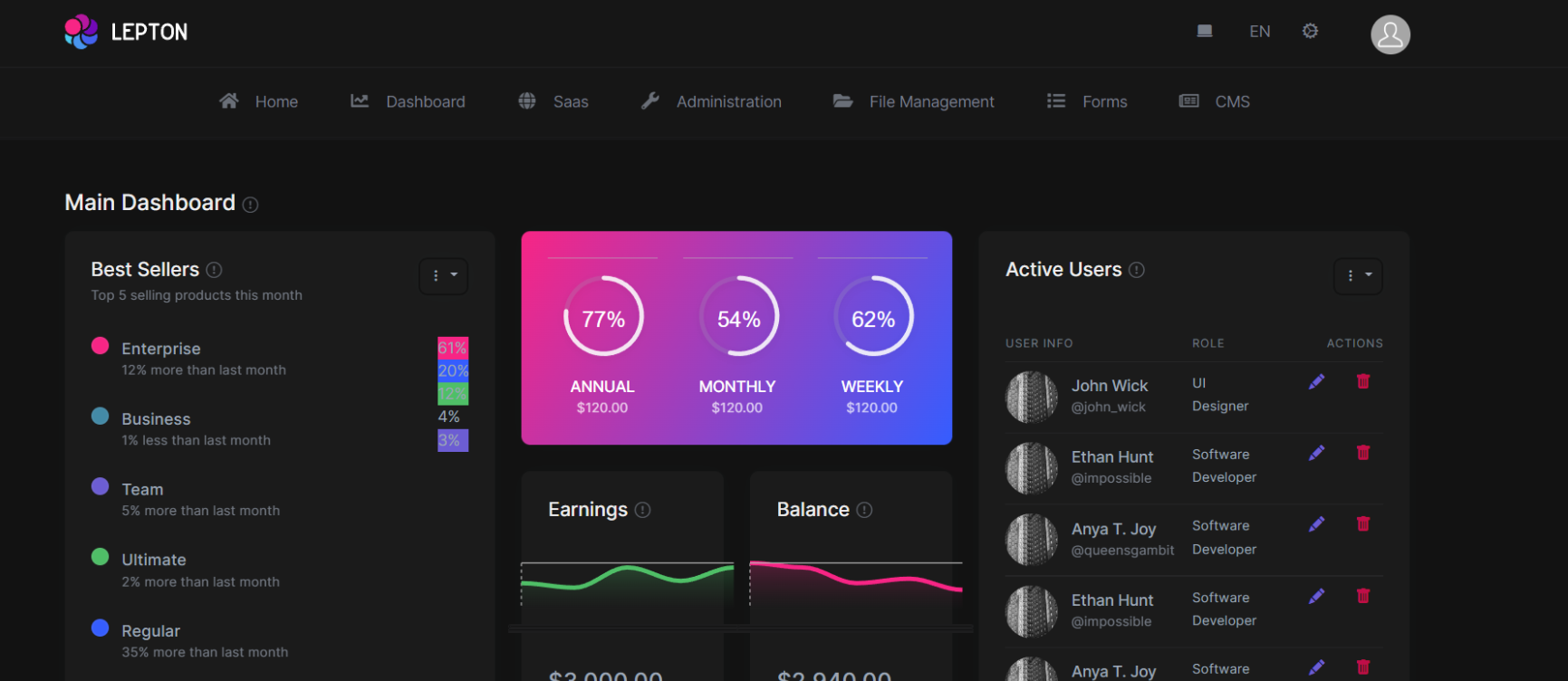
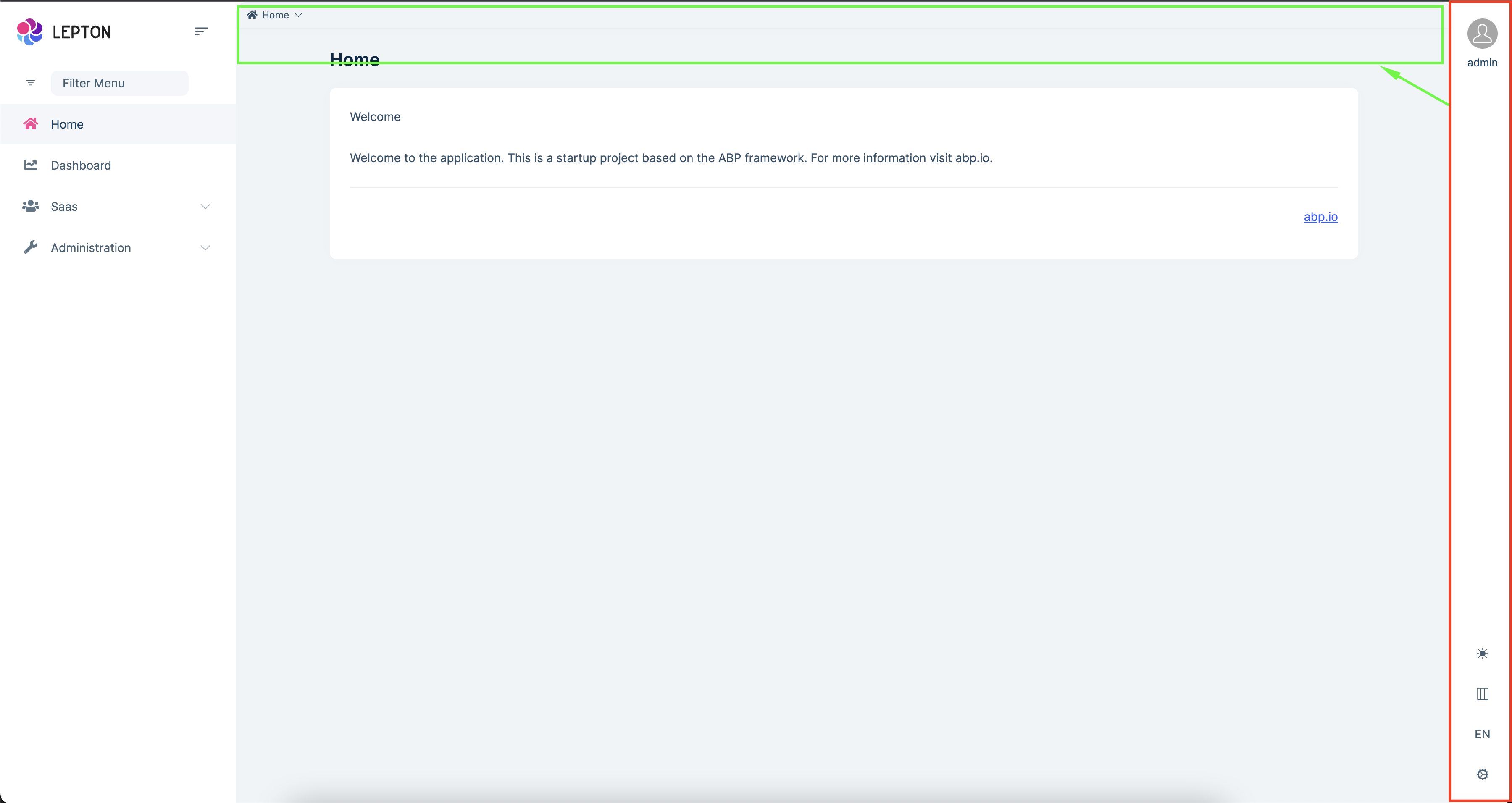
Have you check top menu layout
In this you can see the right side menu appears on top. Is this what you want ?
If yes then you can switch from side menu to top menu by adding this code https://docs.abp.io/en/commercial/latest/themes/lepton-x/blazor?UI=BlazorServer#leptonxthemeblazoroptions But instead of side menu add top menu.
If you want to add this feature in side menu layout then you need to customize it by using Lepton-x source code for that you can refer this https://docs.abp.io/en/commercial/latest/themes/lepton-x/blazor?UI=BlazorServer#main-header-toolbar
Thank you.
-
0
No, that's not what I want: I already know the top-menu layout, but that's not what I meant.
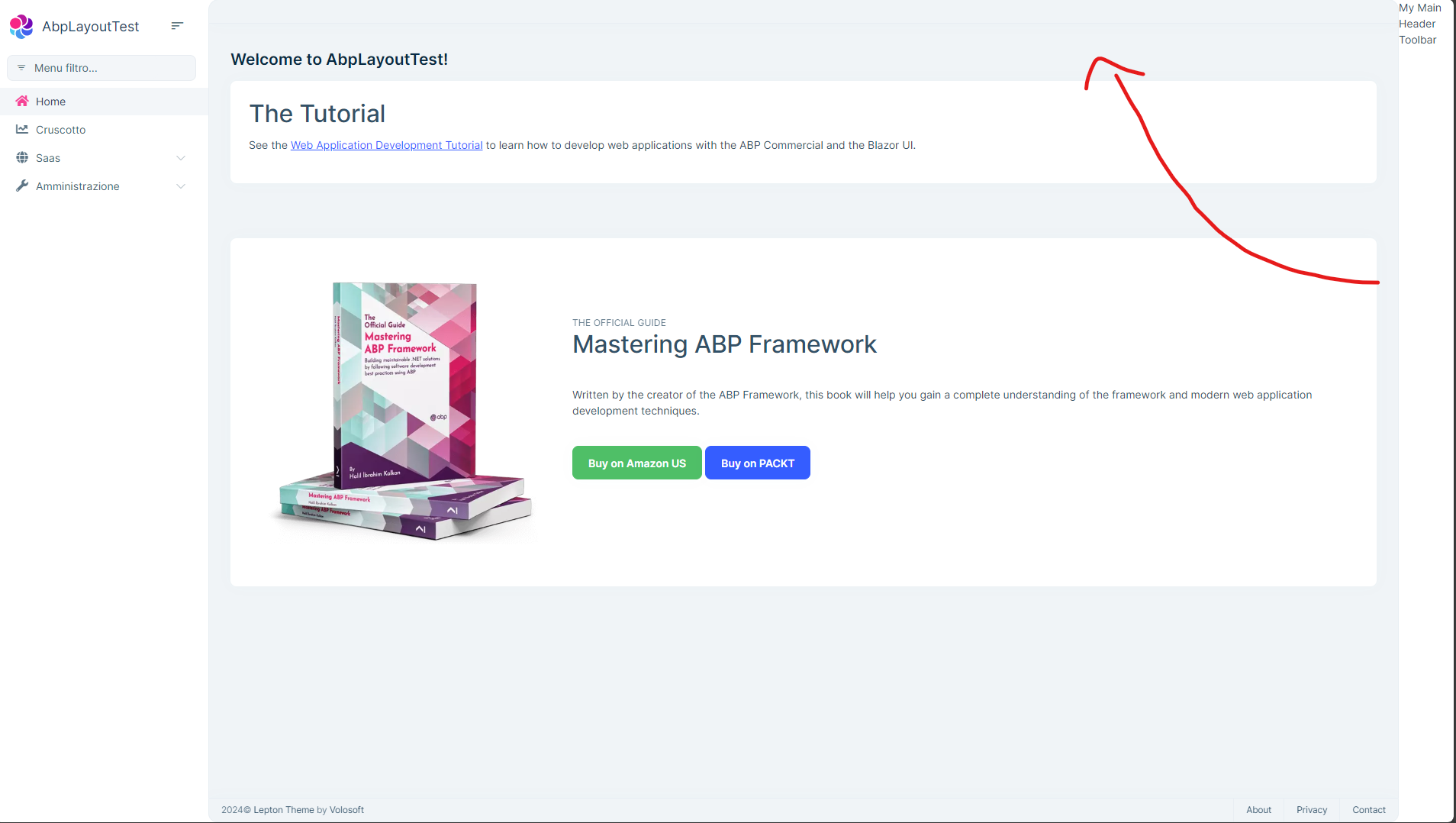
I want to add this feature in side menu layout Keeping the "side-menu layout" I want to move the toolbar on top and keep the menu on the left. The request is similar to this ticket (but I use blazor WASM instead of Angular): https://support.abp.io/QA/Questions/3746/LeptonX-Theme-Main-Header-Toolbar-in-Top-Main-Header-together-with-Main-Menu-in-Left-Sidebar
-
0
Hello.,
If you want to make customization. You should make and use your own layout component and replace the component with the replaceable component.
https://docs.abp.io/en/commercial/latest/themes/lepton-x/blazor?UI=BlazorServer#main-header-toolbar
Thank you.
-
0
-
0
Hello,
To achieve this you have to customize
SideMenuLayoutas per your requirement for that you can refer https://docs.abp.io/en/commercial/latest/themes/lepton-x/blazor?UI=BlazorServer#side-menu-layoutAlso have look to similar issue https://support.abp.io/QA/Questions/3659/How-to-customizing-the-Layouts-page-or-choose-Empty-Layout-for-the-Blazor-app-using-LeptonX--lite if found helpful.
Thanks,
-
0
Thansk fo reply.
From the issue you indicated I read that LeptonX has 3 layouts: Application, SideMenu and TopMenu.(ABP v.6) I need the Application layout
But now it seems to be no longer available, how can I restore it? https://docs.abp.io/en/commercial/latest/themes/lepton-x/blazor?UI=Blazor#updating-bundles-on-layout-changes
-
0
Thansk fo reply.
From the issue you indicated I read that LeptonX has 3 layouts: Application, SideMenu and TopMenu.(ABP v.6) I need the Application layout
But now it seems to be no longer available, how can I restore it? https://docs.abp.io/en/commercial/latest/themes/lepton-x/blazor?UI=Blazor#updating-bundles-on-layout-changes
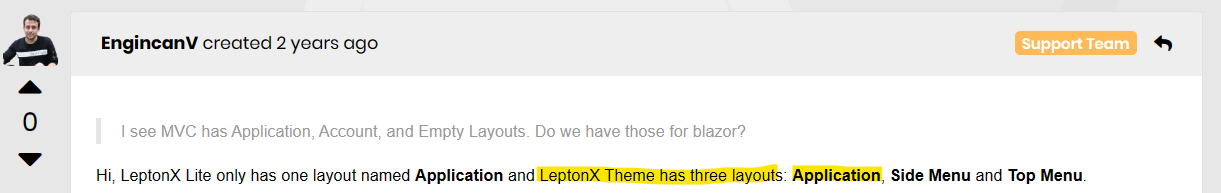
Hi, sorry for the inconvenience. Actually, both LeptonXLite and LeptonX Themes have three layouts: Account, Application and Empty.
LeptonX Theme's Application Layout is separated into two types of layouts: Side Menu Layout and Top Menu Layout (but LeptonXLite does not have a top-menu layout for example). This is what I was trying to say, but obviously it caused a misunderstanding. Sorry for that.
Best Regards.
-
0
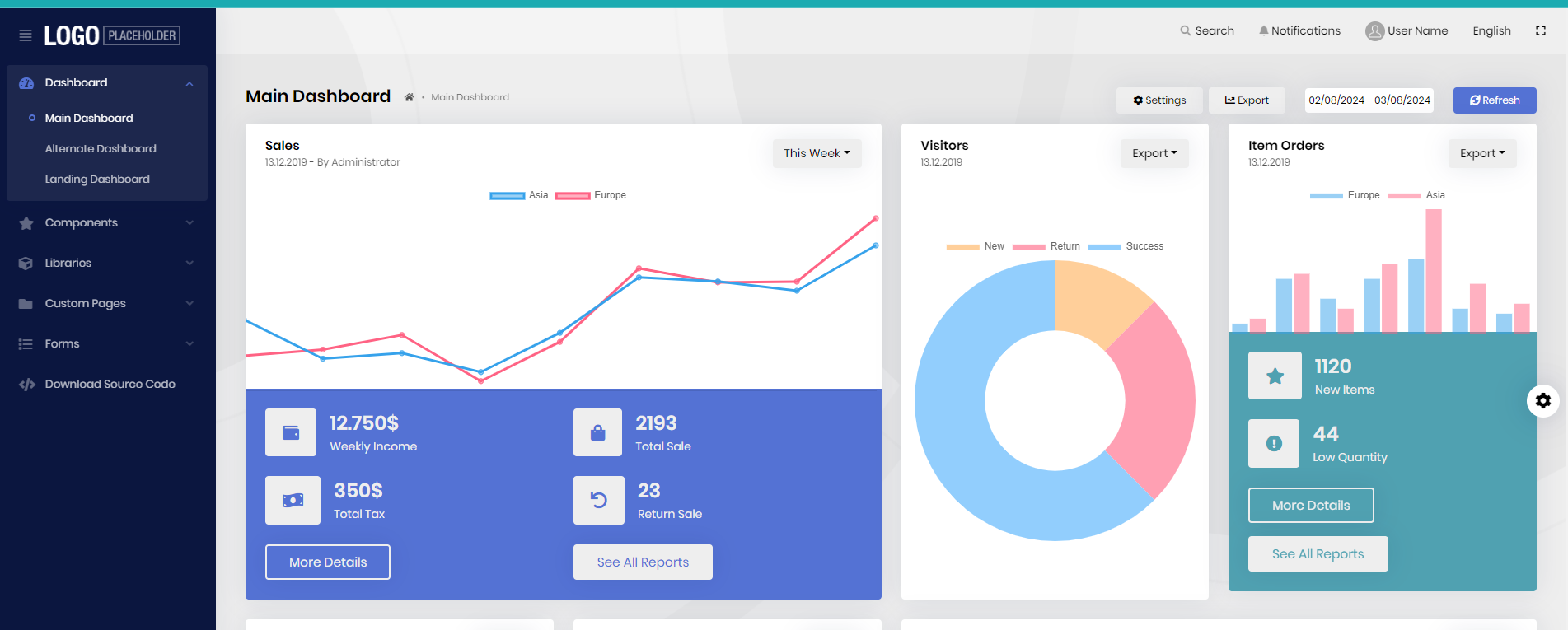
Ah ok, so only Lepton has the Application theme so I have some questions about it. Does Abp Commercial support Lepton or is it deprecated? Abp Commercial plan to add new layouts like https://startbootstrap.com/theme/sb-admin-2? Is it possible to have a quote to have a layout of that type plus the management of realtime notifications and chat like in AspNetZero?
Thanks
-
0
Does Abp Commercial support Lepton or is it deprecated?
We still support it, and it's not deprecated. But we don't work on that regularly and introduce new features. (Migrating to LeptonX Theme is recommended but it's totally up to you)
Abp Commercial plan to add new layouts like https://startbootstrap.com/theme/sb-admin-2?
Currently, we are not planning to add a new layout.
Is it possible to have a quote to have a layout of that type plus the management of realtime notifications and chat like in AspNetZero?
I'm not sure, that I understood this question completely. Can you rephrase this, please? Or give an example?
-
0
But since you use Blazorise, can you also integrate the BlazeSpark - Admin & Dashboard theme from Blazorise?
Our customers ask for a similar layout. Which is very similar to that of AspNetZero.
And the chat module should open in a disappearing overlay or in a popup and not on the page, so the users don't loose the work that they are you doing.

We would also need a notification module as was present in AspNetZero, when is its development planned? See https://docs.abp.io/en/commercial/latest/aspnet-zero-vs-abp-commercial -> Real Time Notification
Thanks, Roberto
-
0
@EngincanV : do you have any news on this?
-
0
But since you use Blazorise, can you also integrate the BlazeSpark - Admin & Dashboard theme from Blazorise?
Hi, this is a custom need, so you should manually implement it if you want, but yes it's possible.
And the chat module should open in a disappearing overlay or in a popup and not on the page, so the users don't loose the work that they are you doing.
Please, create a new question for that.