ABP Framework version: v8.0.4 UI Type: Angular Database System: EF Core (SQL Server) .net 8 is .framework.IIS 10 on windows server 2019 Data center
we are trying to use Refresh token in API. when angular client is requesting token then backend is not providing refresh token setting in backend
//Console Test / Angular Client
var consoleAndAngularClientId = configurationSection["Wbi_App:ClientId"];
if (!consoleAndAngularClientId.IsNullOrWhiteSpace())
{
var consoleAndAngularClientRootUrl = configurationSection["Wbi_App:RootUrl"]?.TrimEnd('/');
await CreateApplicationAsync(
name: consoleAndAngularClientId,
type: OpenIddictConstants.ClientTypes.Public,
consentType: OpenIddictConstants.ConsentTypes.Implicit,
displayName: "Console Test / Angular Application",
secret: null,
grantTypes: new List<string>
{
OpenIddictConstants.GrantTypes.AuthorizationCode,
OpenIddictConstants.GrantTypes.Password,
OpenIddictConstants.GrantTypes.ClientCredentials,
OpenIddictConstants.GrantTypes.RefreshToken,
"LinkLogin",
"Impersonation"
},
scopes: commonScopes,
redirectUri: consoleAndAngularClientRootUrl,
postLogoutRedirectUri: consoleAndAngularClientRootUrl,
clientUri: consoleAndAngularClientRootUrl,
logoUri: "/images/clients/angular.svg"
);
}
https request
grant_type=authorization_code&code=biqmYAmQ4TkRp4H_Be9qw8ukQVZg-AgwY1VofiaQMI0&redirect_uri=https%3A%2F%2Fwbidev.essentialdemo.com&code_verifier=NlNpQUdneC5fRGxPaXV3MWFIQ1h5akZ3VFJXWk5ucUhpbE54SkZjd3puRUpo&client_id=Wbi_App
7 Answer(s)
-
0
Hi,
Can you share the
environment.tscode? -
0
Here you go
import { Environment } from '@abp/ng.core'; const baseUrl = 'http://localhost:4200'; const oAuthConfig = { // issuer: 'https://wbidevapi.essentialdemo.com/', issuer: 'https://localhost:44314/', redirectUri: baseUrl, clientId: 'Wbi_App', responseType: 'code', scope: 'Wbi', requireHttps: true, }; export const environment = { production: false, application: { baseUrl, name: 'Wbi', }, oAuthConfig, idleTimeoutDuration: 3600000, shortPagination: 5, apis: { RegistrationModule: { rootNamespace: 'RegistrationModule', }, UnderwriterModule: { rootNamespace: 'UnderwriterModule', }, InvoiceModule: { rootNamespace: 'InvoiceModule', }, ProjectModule: { rootNamespace: 'ProjectModule', }, Project: { rootNamespace: 'Project', }, Invoice: { rootNamespace: 'Invoice', }, NotesModule: { rootNamespace: 'NotesModule', }, MasterModule: { rootNamespace: 'MasterModule', }, Clients: { rootNamespace: 'Clients', }, default: { url: 'https://localhost:44314/', rootNamespace: 'Wbi', }, AbpAccountPublic: { url: oAuthConfig.issuer, rootNamespace: 'AbpAccountPublic', }, }, } as Environment; -
0
Hi,
Please add
offline_accessto scope.To get a refresh token, you must include the offline_access scope when you initiate an authentication request through the /authorize endpoint. Be sure to initiate Offline Access in your API. For more information, read API Settings.
https://auth0.com/docs/secure/tokens/refresh-tokens/get-refresh-tokens
-
0
Are you saying that API is equipped to send refresh token but angular client is not asking for offline scope, Can you tell coz ABP is sending the scope as inbult thing to the api configured in the environment.
-
0
Hi,
You need to add the
offline_accessto scope.For example:
const oAuthConfig = { // issuer: 'https://wbidevapi.essentialdemo.com/', issuer: 'https://localhost:44314/', redirectUri: baseUrl, clientId: 'Wbi_App', responseType: 'code', scope: 'offline_access Wbi', // add offline_access requireHttps: true, }; -
0
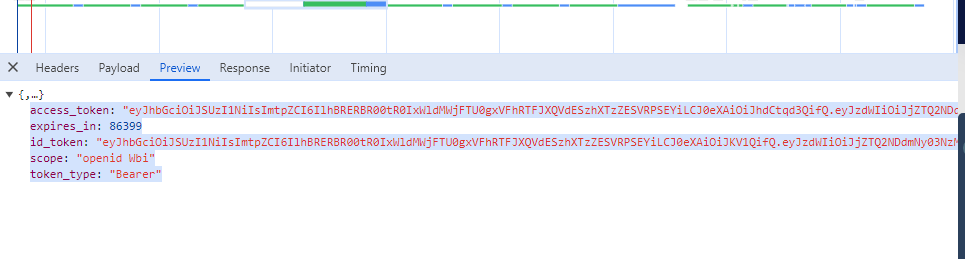
yes thanks now its sending refresh token as well.
1 Does the angular app will be using this refresh token on its own or do we need to do something more to use refresh token so that user does not log out on token expiry. 2 Will it work if we use remember me checkbox while logging in.
-
0
Hi
Does the angular app will be using this refresh token on its own or do we need to do something more to use refresh token so that user does not log out on token expiry.
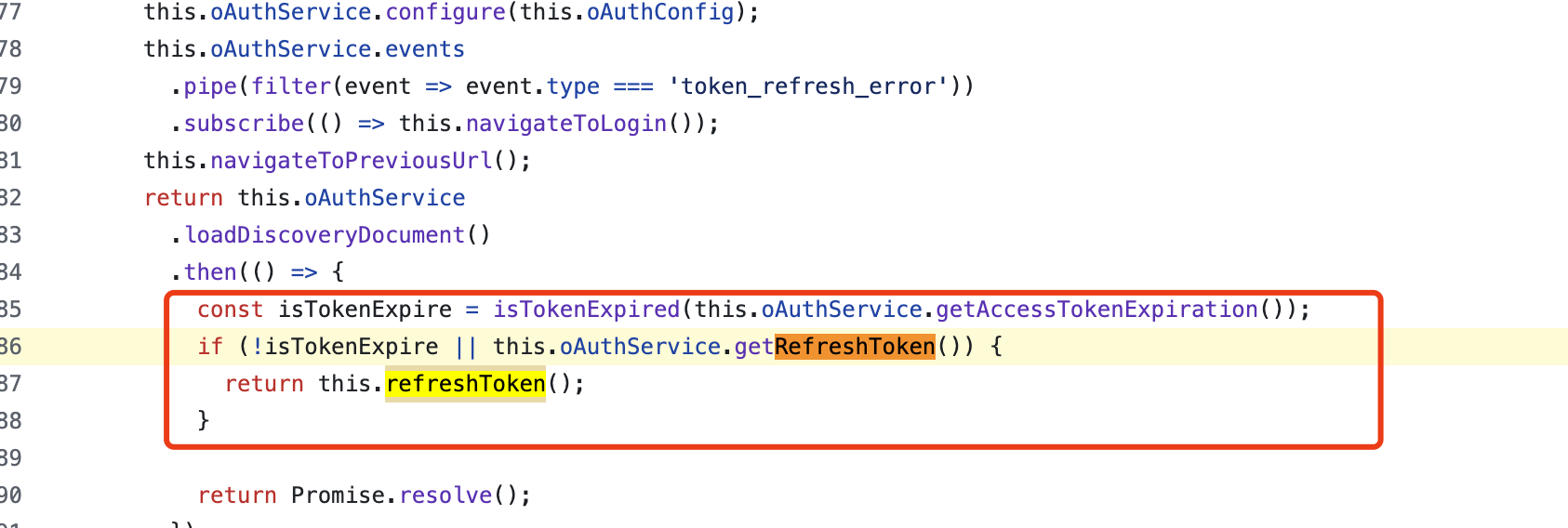
ABP will use the refresh token
https://github.com/abpframework/abp/blob/63d9d4a5f8610eaa900f344fe607bd9353305368/npm/ng-packs/packages/oauth/src/lib/strategies/auth-flow-strategy.ts#L86
Will it work if we use remember me checkbox while logging in.
Yes, I think so.