ABP Version: 4.0.1
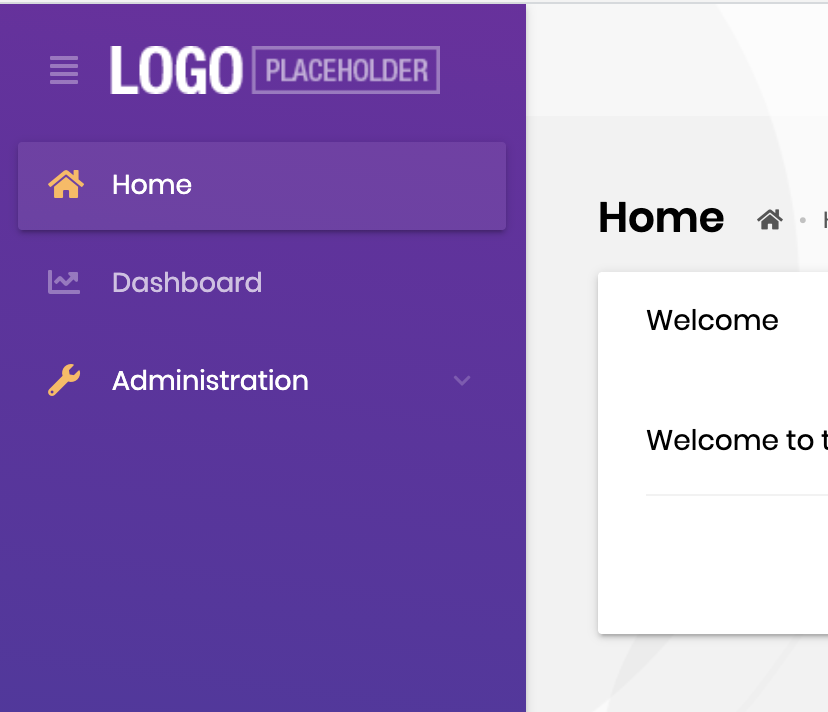
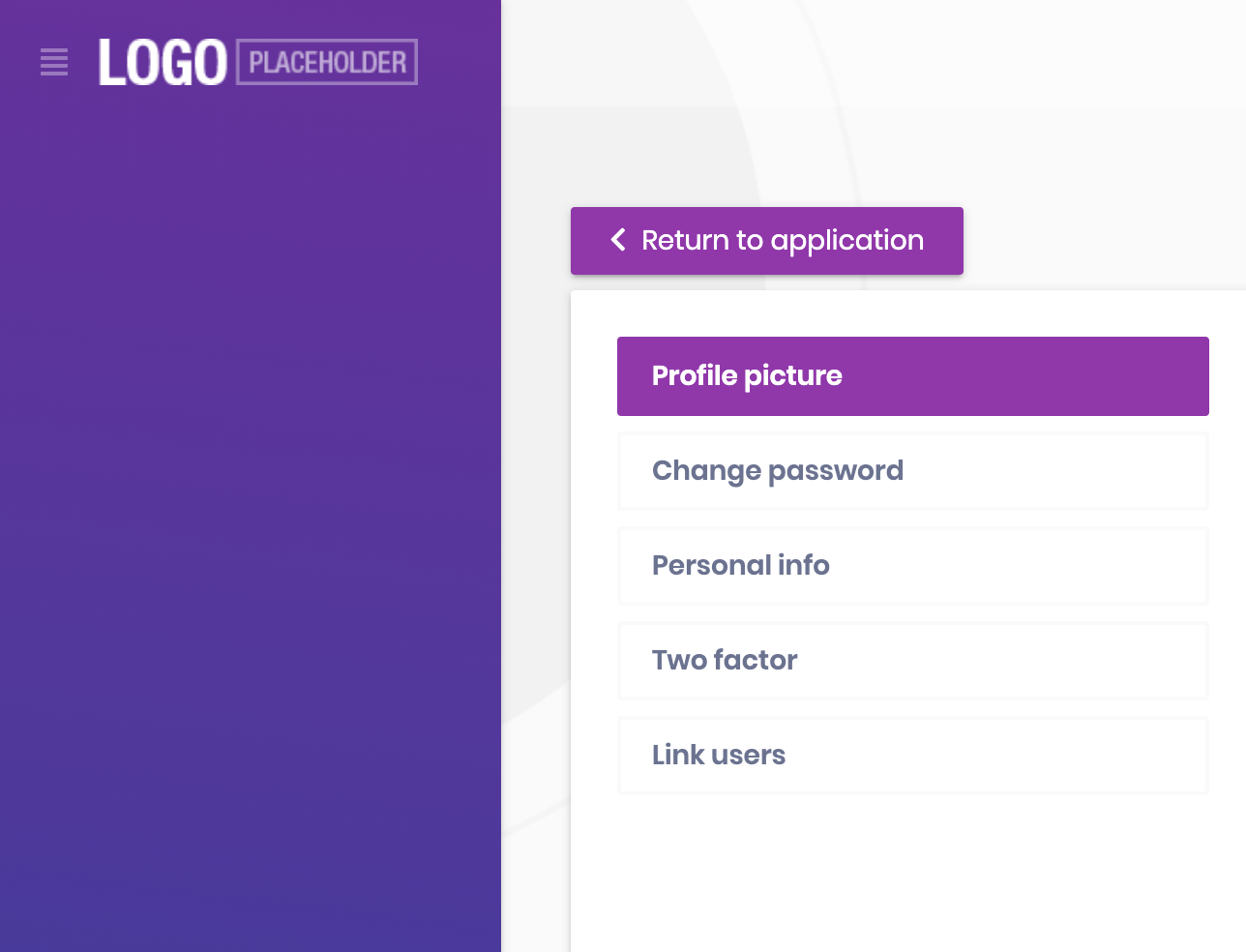
Hi there, I'm using ABP Commercial with Angular as frontend, I noticed that when I clicked profile it redirect me to other host (The identity or account module I believe) which is MVC instead of angular. We feel like the page should have been made in Angular instead since there is multiple issues that it caused which are stated below.
- It defeat the whole purpose of "no refresh" that brought by angular
- The sidebar doesn't match with the page in angular
Please look into this and we hope that the page and other similar page can be included in Angular solution instead (Such as the login page)
7 Answer(s)
-
0
Hi, this was inside the Angular app before but we have moved it to the MVC project because we started to use
Authorization Code Flowin v3.1. See the related blog post https://blog.abp.io/abp/ABP-Framework-v3.1-RC-Has-Been-Released after this change account related features are also moved to MVC side.for your second question @mehmet can you check it out?
-
0
-
0
Base on the screenshot above,
What is the way to fix it or is it coming in future update?
-
0
Sorry to jump on this thread with a long comment, but just wanted to give some feedback as well.
I'm curious to know why the profile page specifically needs to be on the MVC side for Authorization Code Flow since the user is already authenticated. While I understand this redirect may be necessary, it seems to be causing several problems that I have described below:
- Logging out from the profile page seems to behave differently. If you log-out from the profile page, then log back in, it will redirect you to the swagger page. Additionally, if you log-out from the profile page then return to the Angular UI (localhost:4200), you will still be logged in, and will only be prompted for credentials if you go back to the profile page.
- Clicking on the logo in the sidebar on the profile page redirects to the swagger page.
- There seems to be no way to easily change the
ViewBag.Title(text that appears in the browser tab) on these MVC pages. I encountered this with the MVC login page as well, but in order to override the default "MyApplication" text, I need to copy the source code for the page and edit theViewBag.Title. I then get concerned with keeping this code up to date just to change this text. Solution based on this thread, please let me know if there's an easier way to change these titles. - In my Angular code, I have a lot of style overrides in
styles.scssthat override some of the theme elements, like the sidebar. For example, we use Lepton Style1, but have overriden it so the sidebar is white with black text. To keep theming consistent in the profile page, I have to convert the scss to be css-friendly and maintain these styles in the Host project as well. - We have plans in the future for allowing tenants to upload their logo and replace them in the UI. This seems to complicate this quite a bit, since the logo is drawn from two different locations for the MVC (login/profile) and Angular sides.
If this switch to the MVC side is necessary for the profile page, I think it may be helpful and more elegant to have an easier way to override Lepton styles so that overrides and logo replacements made on the MVC side propagate to the Angular side if possible. I also wonder if there are other solutions like serving the profile page content from an
iframein the Angular app instead so that sidebar navigation and styles are still available.Anyway, just wanted to give my thoughts on this. Keep up the great work, our team is making great progress with ABP!
-
0
We were using
Resource Owner Passwordflow. And it's not being used in modern web apps anymore. For more information you can check out https://www.scottbrady91.com/OAuth/Why-the-Resource-Owner-Password-Credentials-Grant-Type-is-not-Authentication-nor-Suitable-for-Modern-Applications or https://auth0.com/docs/flows/resource-owner-password-flow And this is same for Google. If you want to change your profile pic, you leave from Gmail and do it in Google Account website... Or Yandex Passport or Microsoft Account etc.. This is how it's done in modern web apps. -
0
I understand the reasoning for switching to Authorization Code Flow, and our team switched to it with the 3.1 release. What I don't understand is how the profile page is relevant to the new auth mechanism, especially given how the new flow worked great with the profile page still in Angular. The examples of Google and Microsoft are different because a user's account spans multiple products, like Gmail, Drive, Photos, etc, so it makes sense that there would be a single profile/settings page for simplicity and consistency between products. But for at-least our team's use of ABP as a single product, this advantage isn't relevant, and switching the profile page from Angular to MVC does not seem necessary from a security perspective either since the user is authorized after logging in, and all the profile actions are just standard HTTPS requests like in the rest of the app.
I can understand moving to this design if a team has several separate projects that share the same users and hitting the same profile page could be useful. But in our, fairly standard project, it causes several issues that I mentioned earlier and is inconsistent for the user, all for no real benefit. It would be nice if we had the option of choosing whether to use the 3.1 profile page in Angular or move it to the MVC by overriding where the "Manage Your Profile" button links to. I've spent some time trying to do this, but since the profile page components and services are no longer included in the @volo/abp.ng.account package, it is very difficult to restore the old functionality.
In its current state, the behavior of the profile page in this context is unexpected and confusing for users. Since it is not directly necessary for authorization, why not allow the 3.1 Angular profile page as well?
-
0
Hello,
What I don't understand is how the profile page is relevant to the new auth mechanism
You are signed in to Authorization Server (STS) which is responsible for user store/account info. After signing in, redirecting back to your application with the related data about the signed in user. It is pretty common and realistic to keep account pages inside authorization server. Since it is a SSO, why not leverage from it (like you said yourself as google, microsoft or any other distributed application) instead of writing same account/profile pages for each application again and again?
It also provides easy scaling on applications, here is an example probably you already came across before:
*We completed our first web application, now we need to create an other application and they need to interact with each other. And ofcourse users should be able to login with their existing credentials *
It is not a good practice to give every newly created application the ability to modify user related data which is in Authorization Server domain.