const yourIP = 'Your Local IP Address etc 192.168.1.64'; // See the docs https://docs.abp.io/en/abp/latest/Getting-Started-React-Native?Tiered=No
const authServerUrl = http://qa.****.in:44322;
const gatewayUrl = "....."; // your web gateway Url
const ENV = {
dev: {
apiUrl: gatewayUrl,
authUrl: authServerUrl,
appUrl: exp://${yourIP}:19000,
oAuthConfig: {
issuer: authServerUrl,
clientId: 'Angular',
clientSecret: '1q2w3e*',
scope: 'offline_access openid profile email phone AccountService IdentityService AdministrationService SaasService ProductService ClinicService AppointmentService FormsService',
},
localization: {
defaultResourceName: 'Book',
},
},
...... The exact solution to your question may have been answered before, and please first use the search on the homepage.
Provide us with the following info:
The exact solution to your question may have been answered before, and please first use the search on the homepage.
Provide us with the following info:
- ABP Framework version: v8.0.4
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
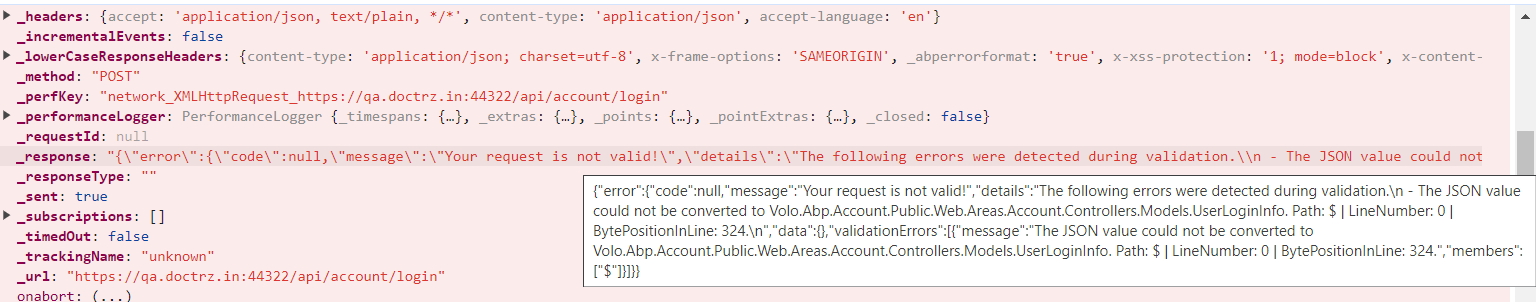
- Exception message and full stack trace: request failed with status code 415, which typically means "Unsupported Media Type." This error occurs when the server refuses to accept the request because the payload format is not supported.
- Steps to reproduce the issue:


1 Answer(s)
-
0