- ABP Framework version: v8.2.0
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
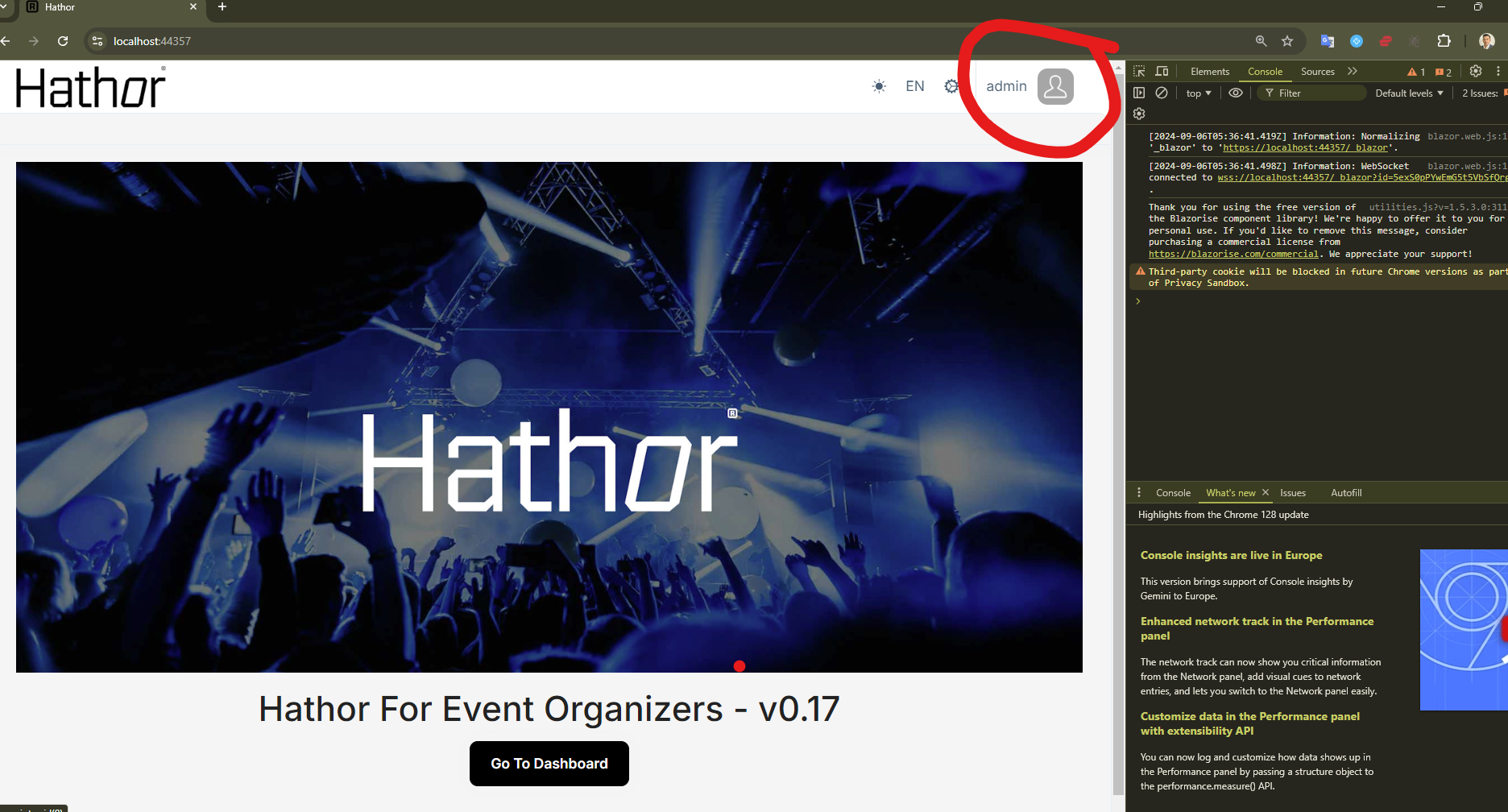
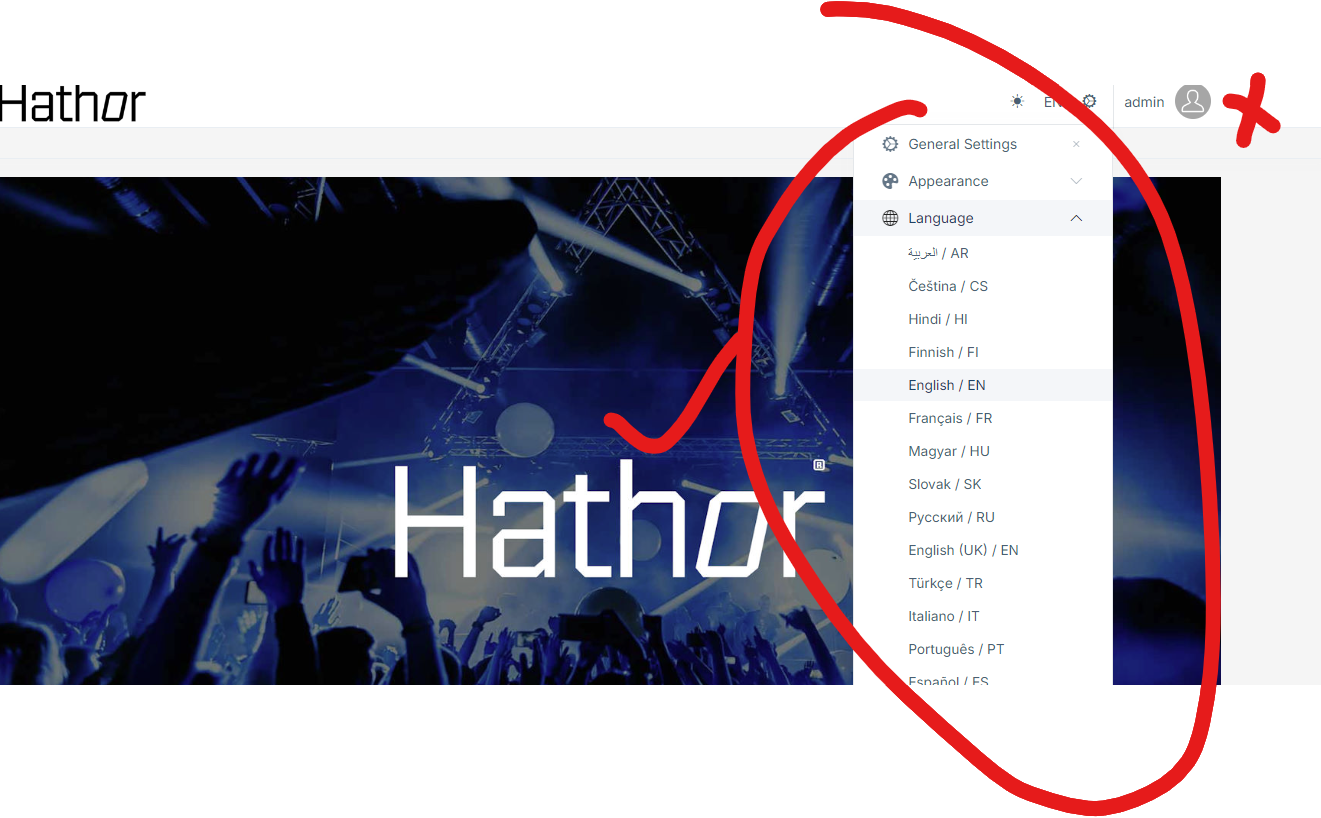
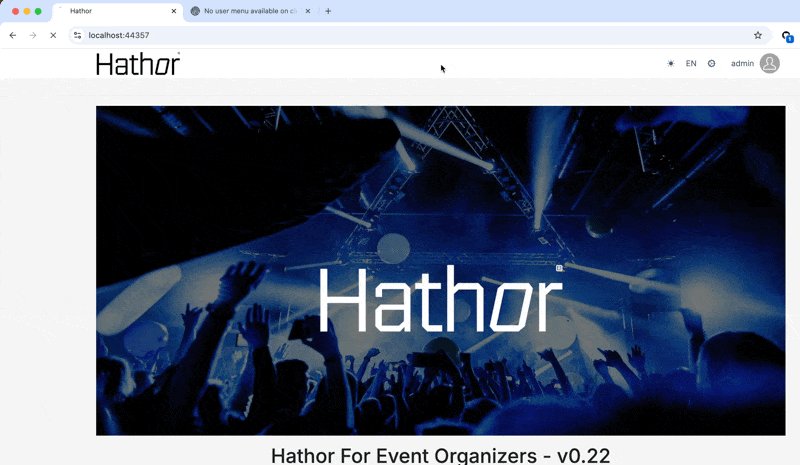
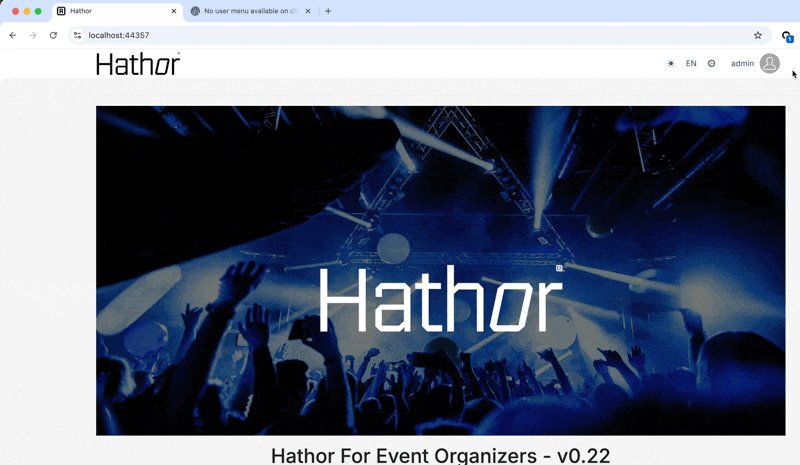
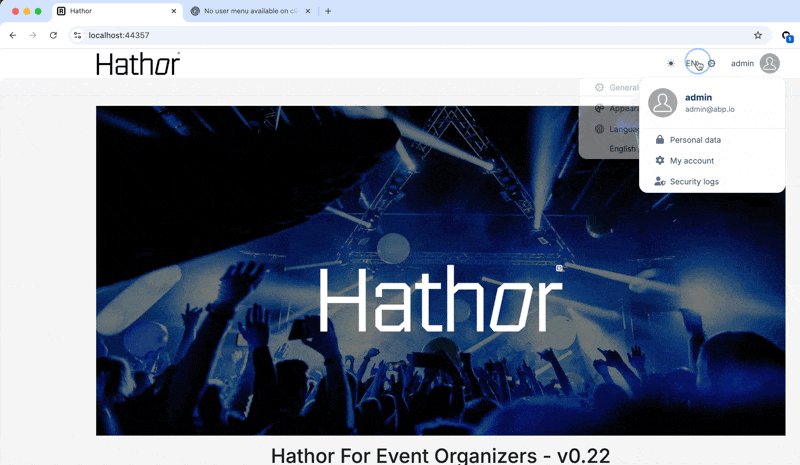
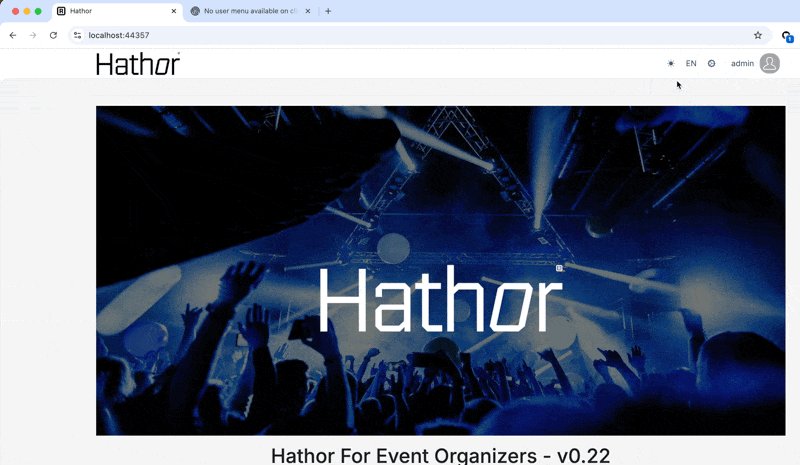
My logged in user menu doesn't open on click, other menus in the header are working fine. Any idea on how to get this fixed?
Thanks,
Karim Ainsworth
15 Answer(s)
-
0
hi
Can you try to update your abp(
8.2.3) and lepton(3.2.3) packages to the latest 8.2.x?If you are using the latest. How can I reproduce this with a template project?
Thanks
-
0
Hi,
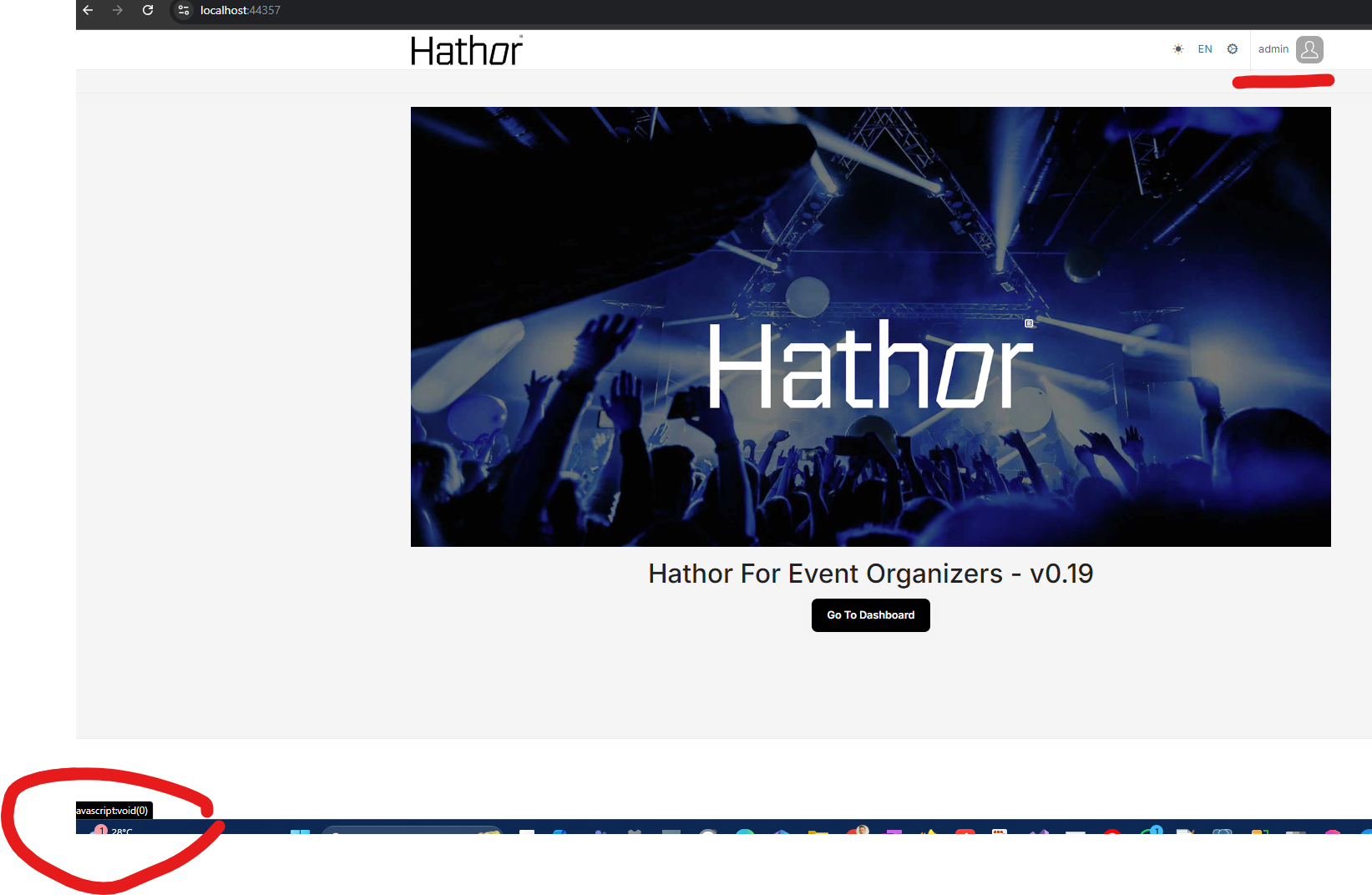
OK I updated everything as suggested, still the same issue. When I hover over it is showing javascript:void(0) as the link. Is that normal? I don't see any way to reproduce this in a template project, there is just something wrong with my project it seems.
Looking for any suggestions on where to look / troubleshoot to try and fix this. Concerned that maybe some scripts aren't loading correctly or something like that?
-
0
hi
I don't see any way to reproduce this in a template project
Can you share your project? https://wetransfer.com/ I will check it locally.
liming.ma@volosoft.com
Thanks
-
0
Hi,
Would it be easier to give you access to the GitHub repo? This would be a very big file otherwise.
Thanks,
Karim
-
0
sure. https://github.com/maliming
-
0
Hi,
I have granted access, thanks.
-
0
ok, Thanks. I will check it asap.
-
0
hi
I can't build your project.
/usr/local/share/dotnet/sdk/8.0.401/NuGet.targets(465,5): error MSB3202: The project file "/Users/maliming/Github/Flo3/Flo3Shared/Flo3Shared.Azure/Flo3Shared.Azure.csproj" was not found. [/Users/maliming/Github/Hathor/aspnet-core/ESv2.sln] /usr/local/share/dotnet/sdk/8.0.401/NuGet.targets(465,5): error MSB3202: The project file "/Users/maliming/Github/Flo3/Flo3Shared/Flo3Shared.BlazorComponents/Flo3Shared.BlazorComponents.csproj" was not found. [/Users/maliming/Github/Hathor/aspnet-core/ESv2.sln] /usr/local/share/dotnet/sdk/8.0.401/NuGet.targets(465,5): error MSB3202: The project file "/Users/maliming/Github/Flo3/Flo3Shared/Flo3Shared.CertificateGenerator/Flo3Shared.CertificateGenerator.csproj" was not found. [/Users/maliming/Github/Hathor/aspnet-core/ESv2.sln] /usr/local/share/dotnet/sdk/8.0.401/NuGet.targets(465,5): error MSB3202: The project file "/Users/maliming/Github/Flo3/Flo3Shared/Flo3Shared.ConsoleTest/Flo3Shared.ConsoleTest.csproj" was not found. [/Users/maliming/Github/Hathor/aspnet-core/ESv2.sln] /usr/local/share/dotnet/sdk/8.0.401/NuGet.targets(465,5): error MSB3202: The project file "/Users/maliming/Github/Flo3/Flo3Shared/Flo3Shared.Saleor/Flo3Shared.Saleor.csproj" was not found. [/Users/maliming/Github/Hathor/aspnet-core/ESv2.sln] /usr/local/share/dotnet/sdk/8.0.401/NuGet.targets(465,5): error MSB3202: The project file "/Users/maliming/Github/Flo3/Flo3Shared/Flo3Shared.Test/Flo3Shared.Test.csproj" was not found. [/Users/maliming/Github/Hathor/aspnet-core/ESv2.sln] 0 Warning(s) 6 Error(s) Time Elapsed 00:00:00.78 -
0
Ah sorry, I just gave you access to the shared repo, should be able to build now.
-
0
ok thanks
-
0
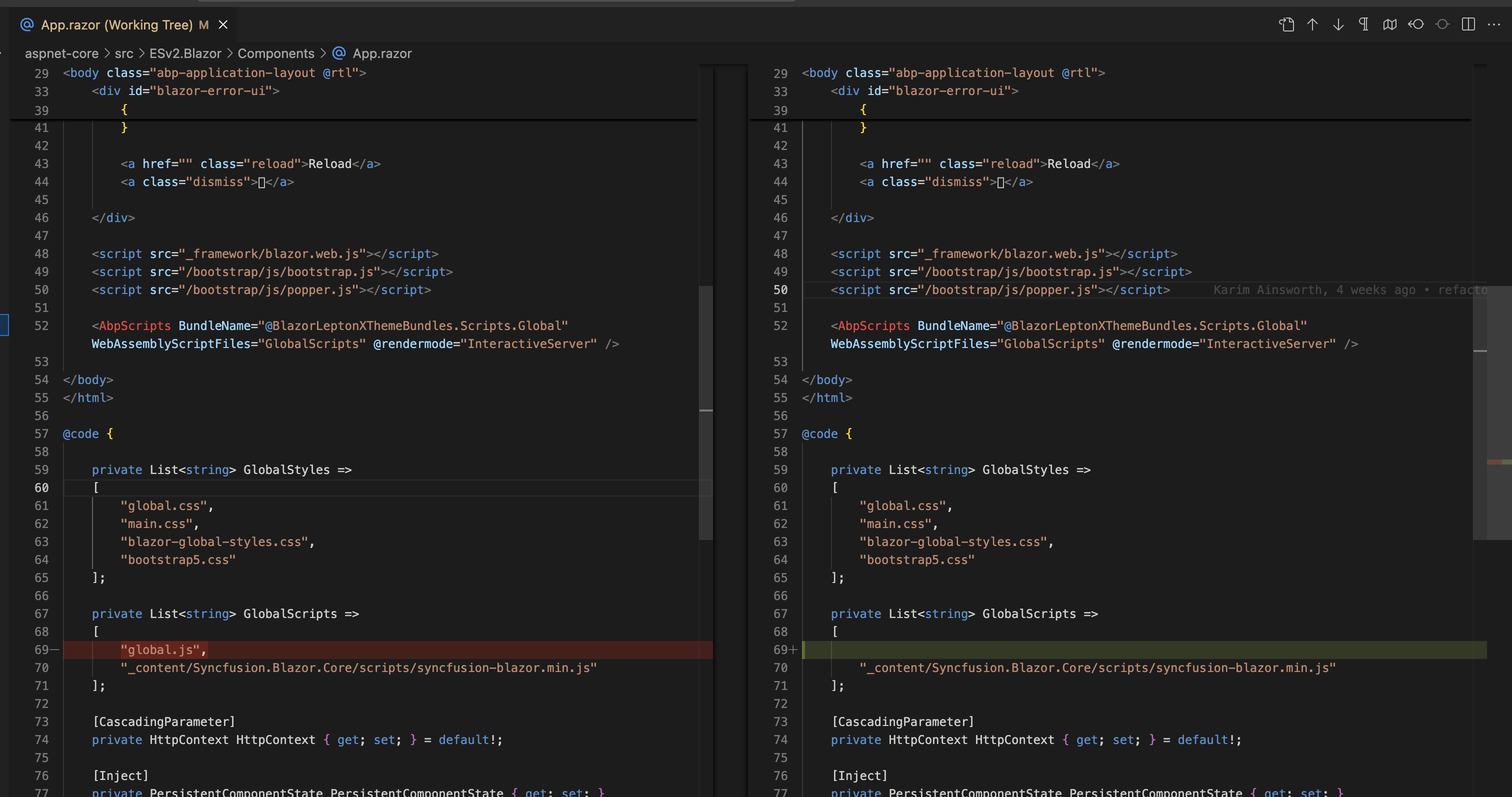
-
0
Hi,
Yes, that works! Great, thank you. Can you explain to me though why that caused the problem?
Thanks,
Karim
-
0
hi
WebAssemblyStyleFiles(GlobalStyles)is preparing for blazer wasm.
It requires@rendermode="InteractiveAuto".You are using the
InteractiveServer, It doesn't need the wasm library. -
0
OK that's great, thanks for your help and explanation.
-
0
: )