- ABP Framework version: v8.2.2
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
I want to customize Saas module by adding a new entity `Product` with `Name` and `Discription` properties, The `Product` entity relate with `Tenant` entity in many to many relationship.
The ultimate goal of mine is to render product name field in tenant grid and as a multi-select drop downlist in edit and add new actions modals.
Is this possible?
if yes, then what is the most straightforward way for fulfilling this requirement ? Give me step by step guid please for both backend and frontend implementation.
and is there some kind of automation i can use to facilate and accelerate this process as I'm going to repeat this customization many times?
11 Answer(s)
-
0
Hi,
You can use ABP Suite to add a
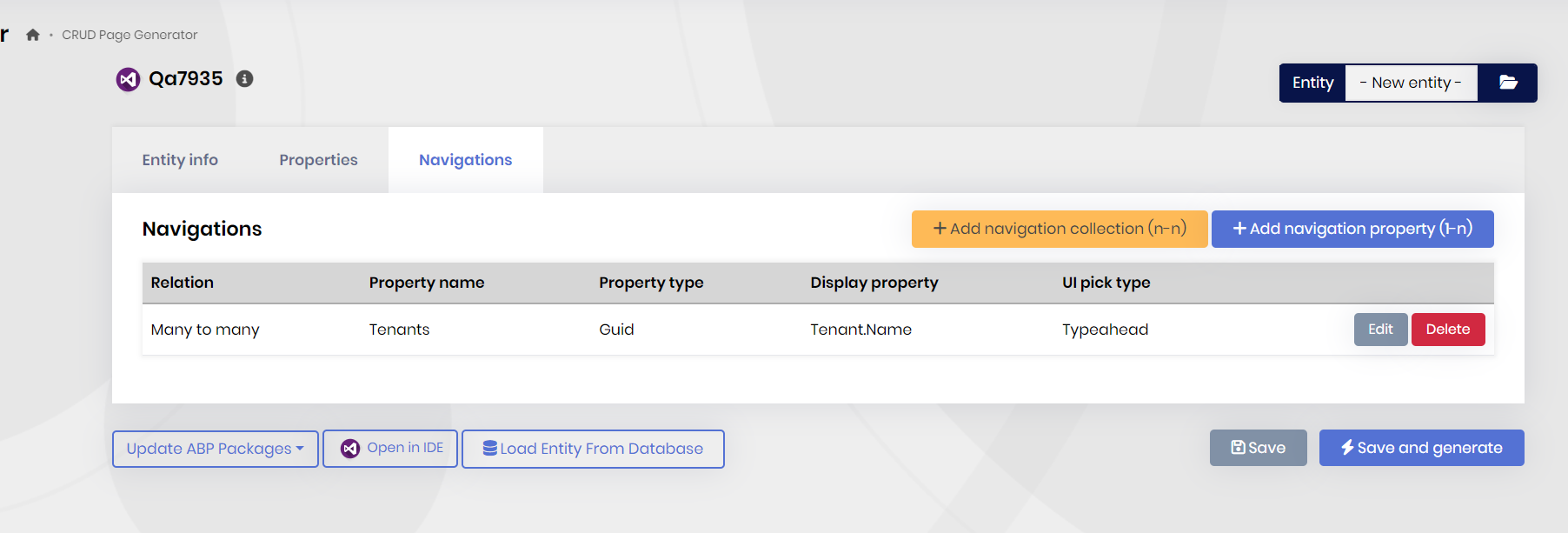
Productentity and relate with aTenantentity in many-to-many relationships. https://abp.io/docs/latest/suite/creating-many-to-many-relationshipThe ultimate goal of mine is to render product name field in tenant grid and as a multi-select drop downlist in edit and add new actions modals. Is this possible?
To achieve this goal, you must override
Tenantpages.First you can create your own TenantAppService to return tenant and product data.
public class MyTenantAppService : ApplicationService, IMyTenantAppService { public virtual async Task... GetListAsync() { var tenants = tenantRepository....; var products = ProductRepository....; } }Then, override the
Tenantpage to get data from your app service.Here is the document
- https://abp.io/docs/latest/framework/ui/angular/component-replacement
you can download the saas module source code to get the page code.
-
0
you can download the saas module source code to get the page code.
Is it a must to replace the Saas module package with source code to accomplish this goal.
-
0
Hi,
No, you don't.
Just download the source code to refer
-
0
Hi,
Note that the navigation collection property needs to be created on
tenant entityCan I accesstenant entityon abp suite and add a navigation collection property? or what is the best approach to address this? -
0
Hi
Can I access tenant entity on abp suite and add a navigation collection property?
No , you can't
or what is the best approach to address this?
the only way is replace package with source code to custom it.
-
0
Hi,
That means we are back to the first square. I don't want to have to customize
saasmodule myself, I want an automated way!!So if I tried the first approach you have mentioned before that include overriding the
TenantAppServiceand replacing the Tenant page,In your opinion , does this sufficient to get to my goal?
Remember this is my goal:
The ultimate goal of mine is to render product name field in tenant grid and as a multi-select drop downlist in edit and add new actions modals.
-
0
Hi
another important question.
according to your advice,
You can use ABP Suite to add a Product entity and relate with a Tenant entity in many-to-many relationships.
How does this be accomplished without replacing Saas module with source code?
-
0
-
0
-
0
Hi
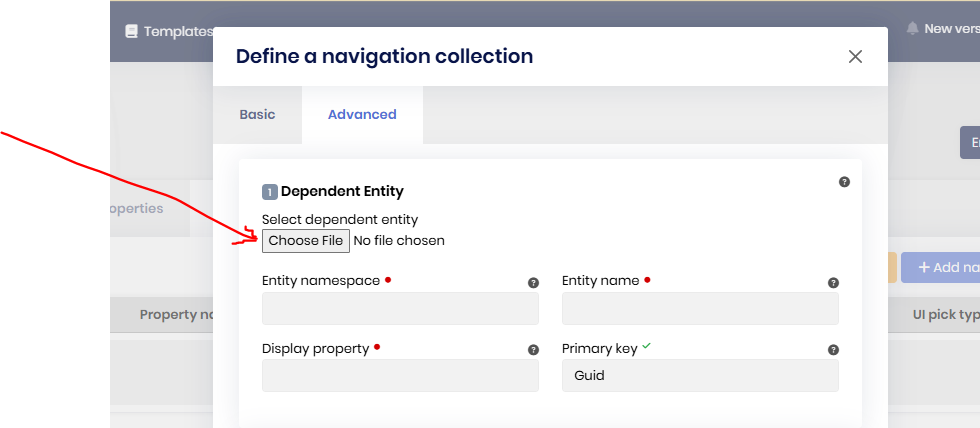
I have generated the
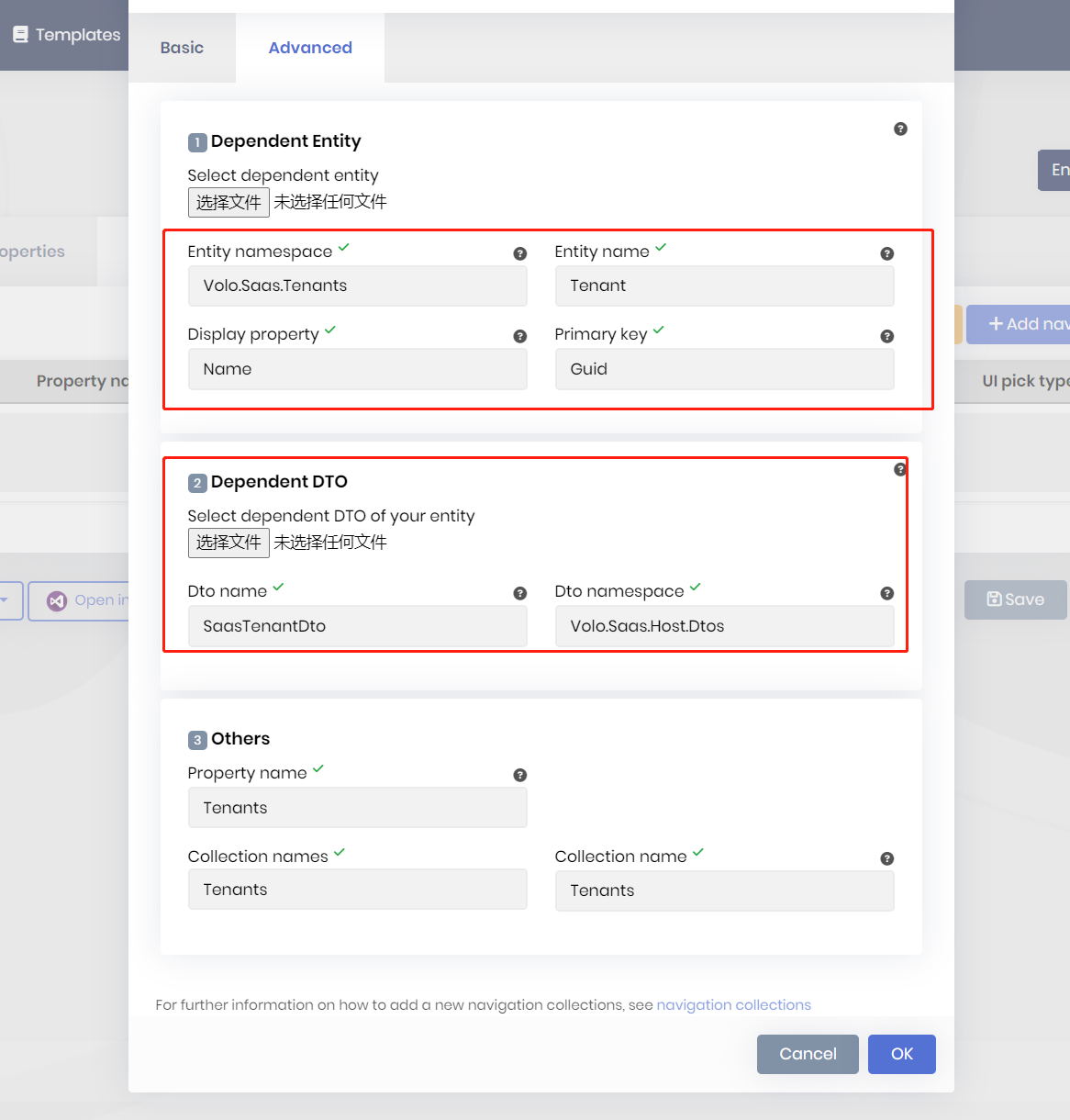
Product entitywith many to many relationship withTenant entitythe Choose file field is not required, that's fine till now, Thanks :)The emerging issue is that error in angular side : Can not find name 'SaasTenantDto' .ts(2304). How can I mitigate this ?
export interface ProductWithNavigationPropertiesDto { product: ProductDto; tenants: SaasTenantDto[];} -
0
Where the path that I can get the tenant entity from while Saas module is referenced as a package (not in source code)?
you can't.
you must type them manually
for example https://abp.io/support/questions/7935/Adding-a-custom-entity-to-a-pre-built-module-Saas#answer-3a151f92-5a6f-002b-8ba9-a9aa0d442dca