- ABP Framework version: v8.3.0
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace: Not applicable
- Steps to reproduce the issue: See below
Hi,
We implemented Azure Entra ID authentication and we mapped the roles from AD to Abp roles. The problem is that the roles we can get from the AD token have this format: foo-bar-baz but we don't want to show that name to users. For example, we might want to show the name as Foo Bar Baz or other.
Therefore, we implemented this with extra properties. Specifically, we added an extra property 'displayName' in the Role entity. We tried different variations of Module Object Extensions (https://abp.io/docs/latest/framework/fundamentals/object-extensions?_redirected=B8ABF606AA1BDF5C629883DF1061649A) in the backend and Form Extensions in the frontend (https://abp.io/docs/latest/framework/ui/angular/dynamic-form-extensions?_redirected=B8ABF606AA1BDF5C629883DF1061649A) following the mentioned documentation.
The problem is that whenever we add the extra properties to the Role entity, we are not able to edit or create roles with their corresponding displayNames set.
Here is the code of our latest try:
// AppModuleExtensionConfigurator
ObjectExtensionManager.Instance.Modules().ConfigureIdentity(identity =>
{
identity.ConfigureRole(role =>
{
role.AddOrUpdateProperty<string>(
"displayName",
property =>
{
property.DefaultValue = "-";
property.Attributes.Add(new DisplayColumnAttribute("Role name"));
property.Attributes.Add(new EditableAttribute(true));
property.Attributes.Add(new RequiredAttribute());
property.UI.OnEditForm.IsVisible = true;
property.UI.OnCreateForm.IsVisible = true;
});
});
identity.ConfigureUser(user =>
{
user.AddOrUpdateProperty<string>(
"test",
property =>
{
property.DefaultValue = "-";
property.Attributes.Add(new DisplayColumnAttribute("Role name"));
property.Attributes.Add(new EditableAttribute(true));
property.Attributes.Add(new RequiredAttribute());
property.UI.OnEditForm.IsVisible = true;
property.UI.OnCreateForm.IsVisible = true;
});
});
});
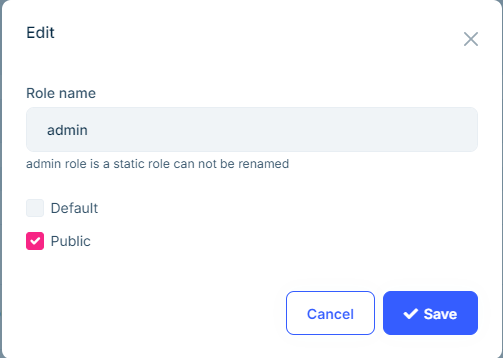
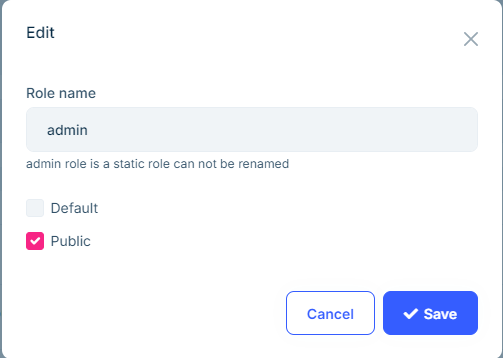
In the UI, our edit form for roles looks like this:
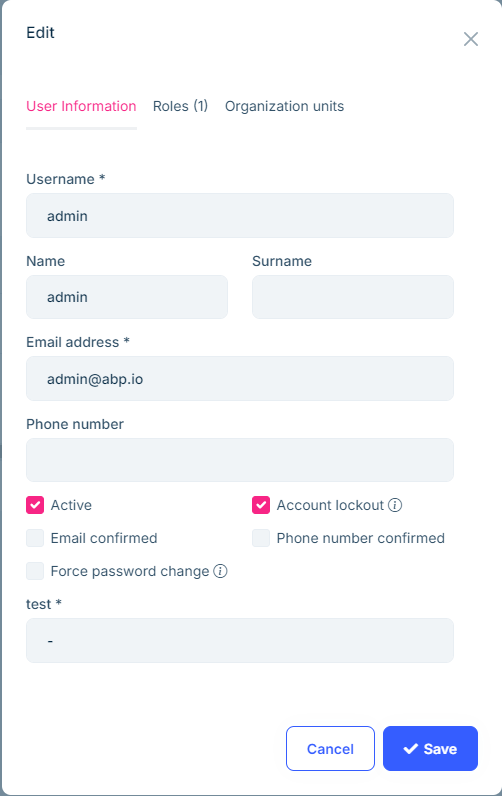
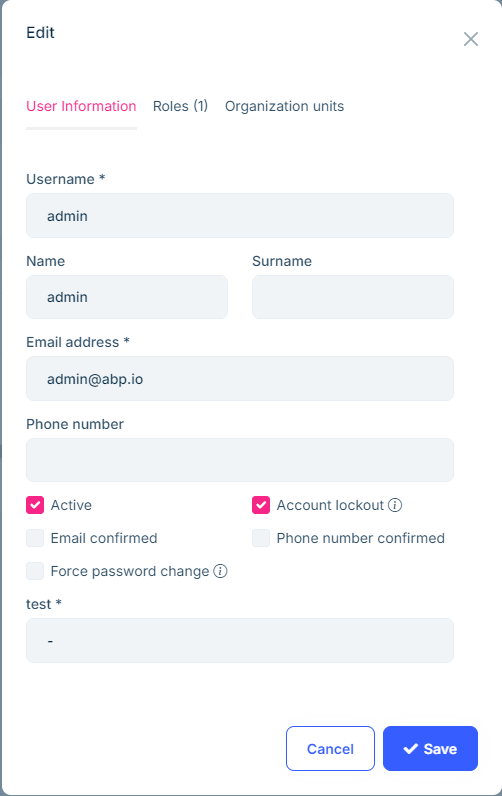
Whereas the edit for for users, with the exact same configuration, looks like this:
Note that we can specify values our new test property in the user edit form, but no new field is added on the roles edit form. However, a new column in the table is added for both.
How can we implement this requirement? Is our implementation correct?
5 Answer(s)
-
0
-
0
Hi,
Yes, the pages are from the Angular UI.
-
0
Thanks. I will forward to our angular team.
-
0
Hi,
I noticed that the question was closed. How can we fix this issue?
-
0
Hi, we hadn't solution on angular side for this case. It'll be fixed in 9.0 stable. I'm refunded your credit