- ABP Framework version: v9.0.0
- UI Type: MVC
- Database System: PostgreSQL
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
I need guidance on implementing service calls (in either C# or JavaScript) to refresh the Redis cache via a custom service during CRUD operations on Organization Units. Specifically, I want to ensure that the cache is updated whenever:
An Organization Unit is created, updated, or removed. Users or Roles are added to or removed from an Organization Unit.
Additionally, I need a solution that allows me to call this service on submit, ensuring that it is triggered regardless of the specific operation or context (e.g., adding/removing users or roles, modifying organization unit details, etc.).
What would be the best approach to create such service calls?
I would appreciate explanations, examples, or references to relevant resources to implement this solution effectively.
Thanks.
7 Answer(s)
-
0
Hi,
you can use event handler:
https://abp.io/docs/latest/framework/infrastructure/event-bus/local#pre-built-events https://abp.io/docs/latest/framework/infrastructure/event-bus/distributed#pre-defined-events
-
0
Hi,
Thank you for your response regarding the use of event handlers to refresh the Redis cache during CRUD operations on Organization Units. Your guidance has been helpful, and our backend implementation works perfectly now.
However, I realize that I didn’t fully explain the JavaScript-related part of my initial question. While I briefly mentioned JavaScript alongside C#, I was hoping to also receive some advice on how to handle UI updates dynamically on the front end.
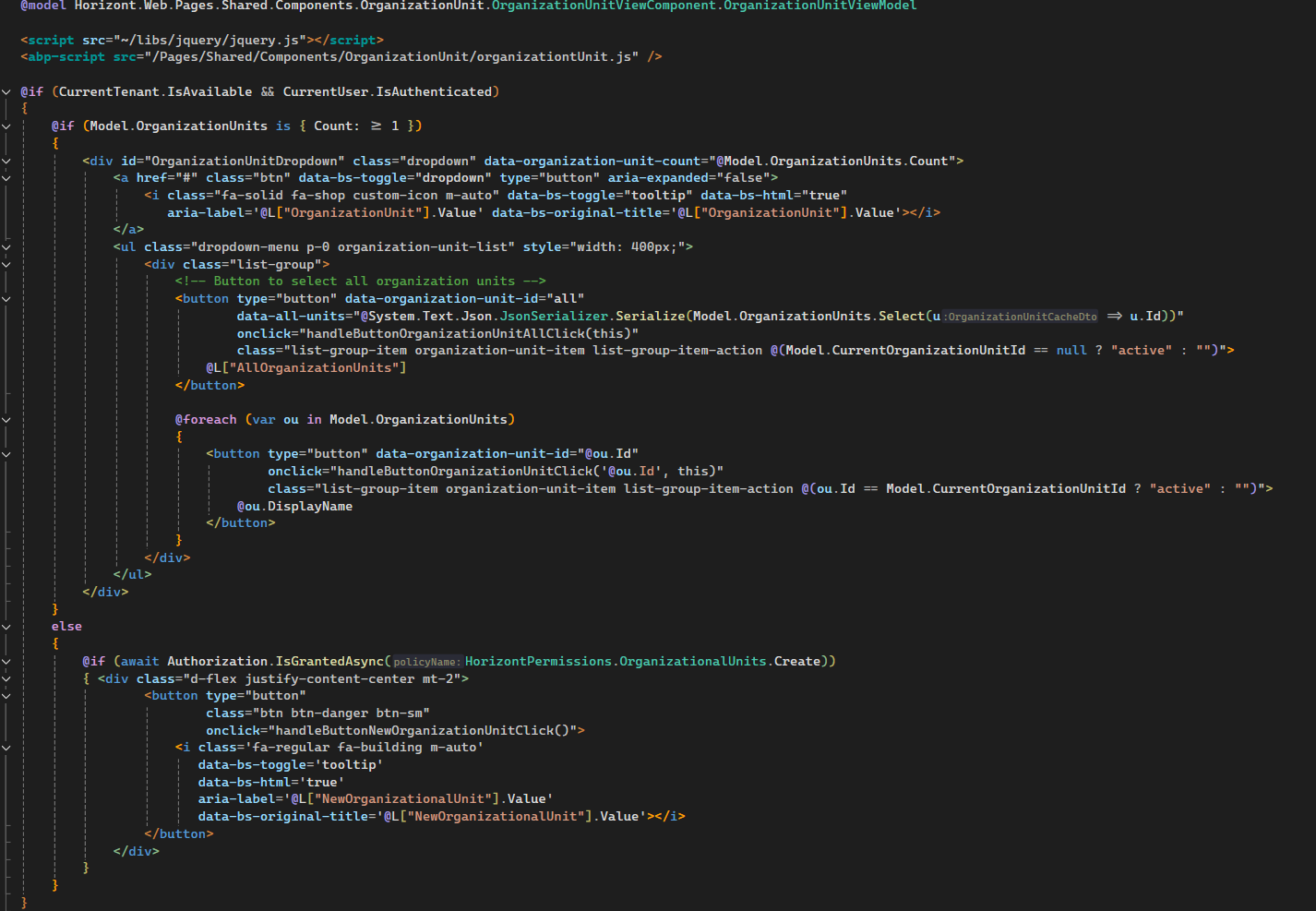
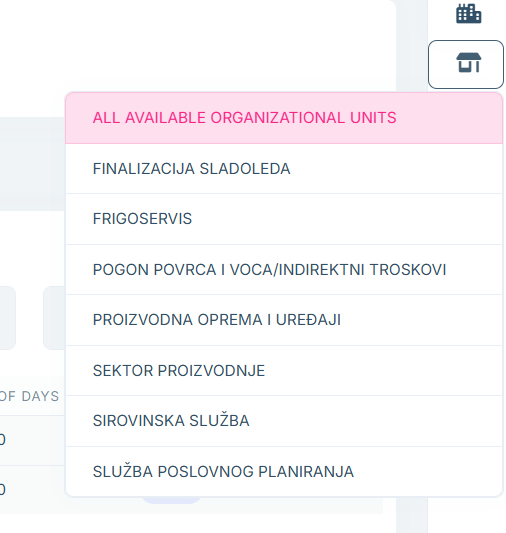
In application, we have a toolbar icon that displays all Organization Units the user has permission to access. Inspired by Maliming's approach (Switching Between Organization Units), we’d like to ensure this UI element is updated dynamically when we add users or roles to Organization Units.
Specifically, we need following:
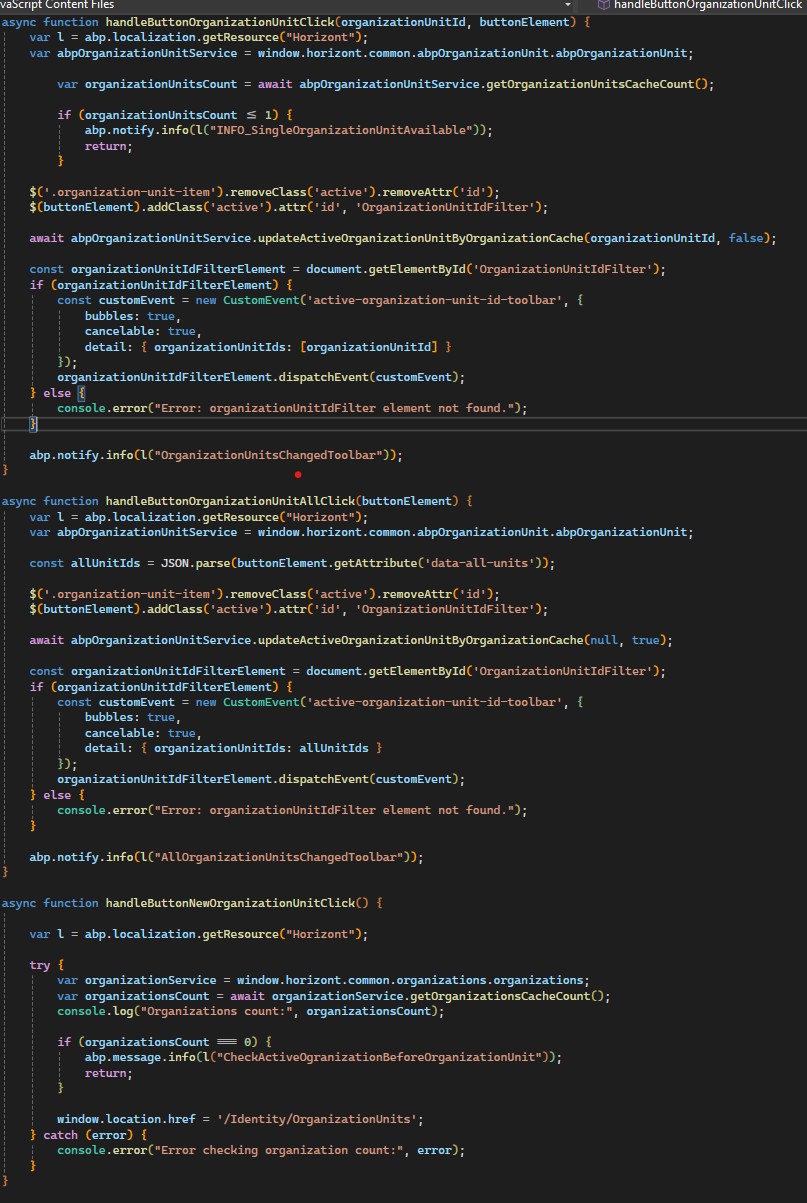
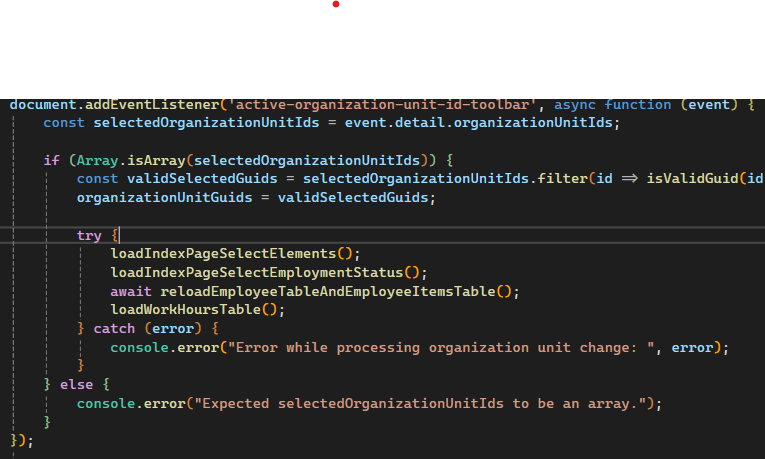
Is there a way to refresh this toolbar icon using JavaScript without requiring a full page reload?
If the above is not possible, is it possible to trigger a full page reload via JavaScript whenever we add or remove user or roles to Organization Units?
For example, using mechanisms like createModal.onResult() or listening for events such as $("#Form").abpAjaxForm().on('abp-ajax-success').
Any suggestions or recommendations for handling this functionality in line with ABP Framework best practices would be greatly appreciated.
If none of the above approaches are possible, we’ll simply explain to our end users that they need to press F5 to reload the page after adding users or roles. 😊
Thank you once again for your support.
-
0
Is there a way to refresh this toolbar icon using JavaScript without requiring a full page reload?
can you share some screenshots about this toolbar?
-
0
Yes thx, just a bit of additional context: I didn’t fully implement Mailming’s approach with filtering at the DbContext level. Instead, I applied the filtering directly on the page where it’s needed. This approach avoids reloading the page every time the user switches the organization. Instead, I dynamically filter the data table and other relevant elements, which works great for our needs.
In terms of business logic, when a new tenant is created, the user needs to create an Organization Unit and assign users or roles to it before they can proceed with their work. Typically, this setup happens only once when the application is first configured and is rarely changed after.
-
0
Hi,
I think you can use SignalR to update UI dynamicly
-
0
Hi,
I didn’t think about that option 😊. I’ll definitely give it a try!
Thanks!
-
0
: )