- ABP Framework version: v8.x
- UI Type: Blazor Server
- Database System: EF Core SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): no
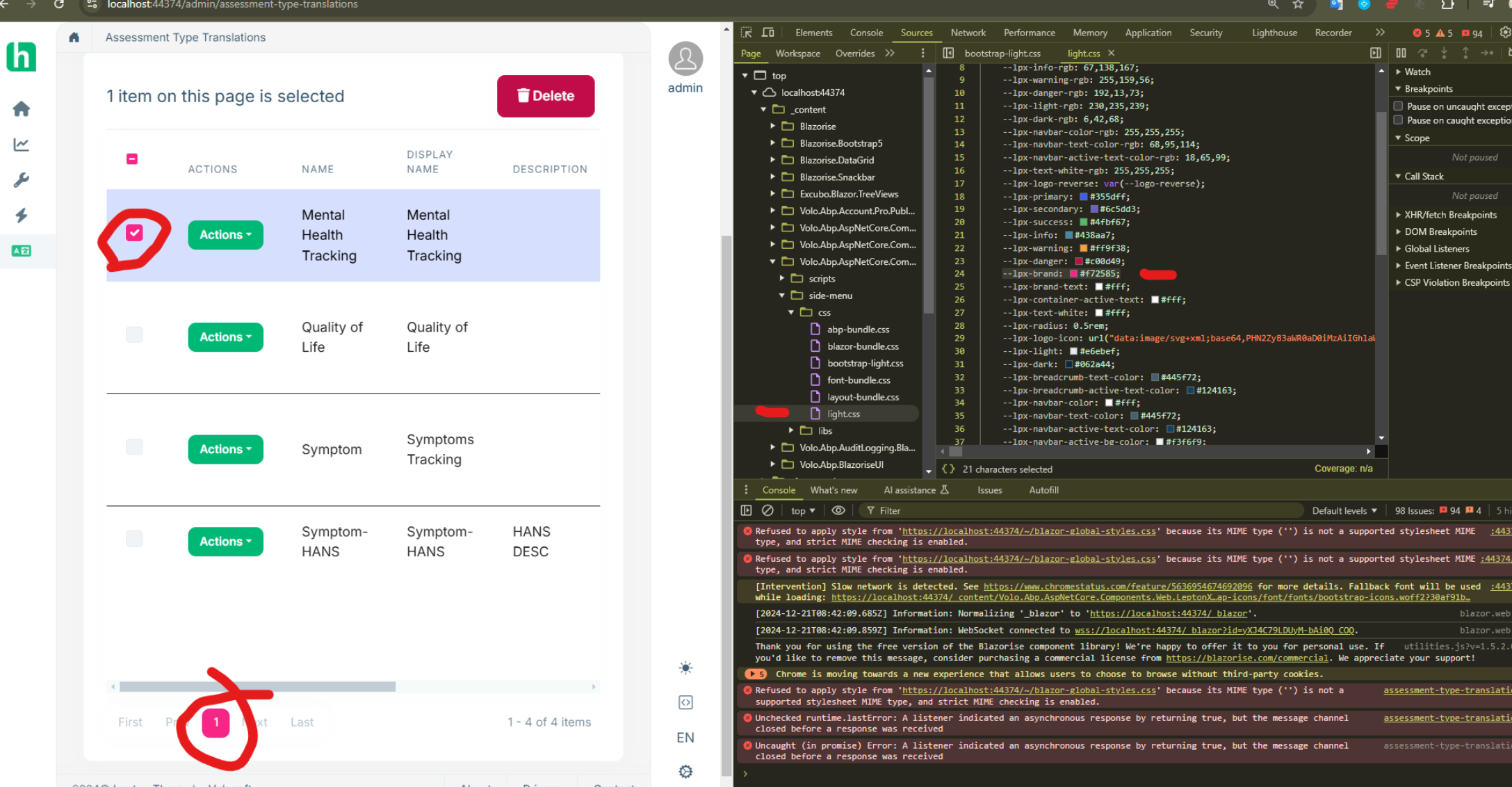
Having trouble overriding this color in the admin UI:
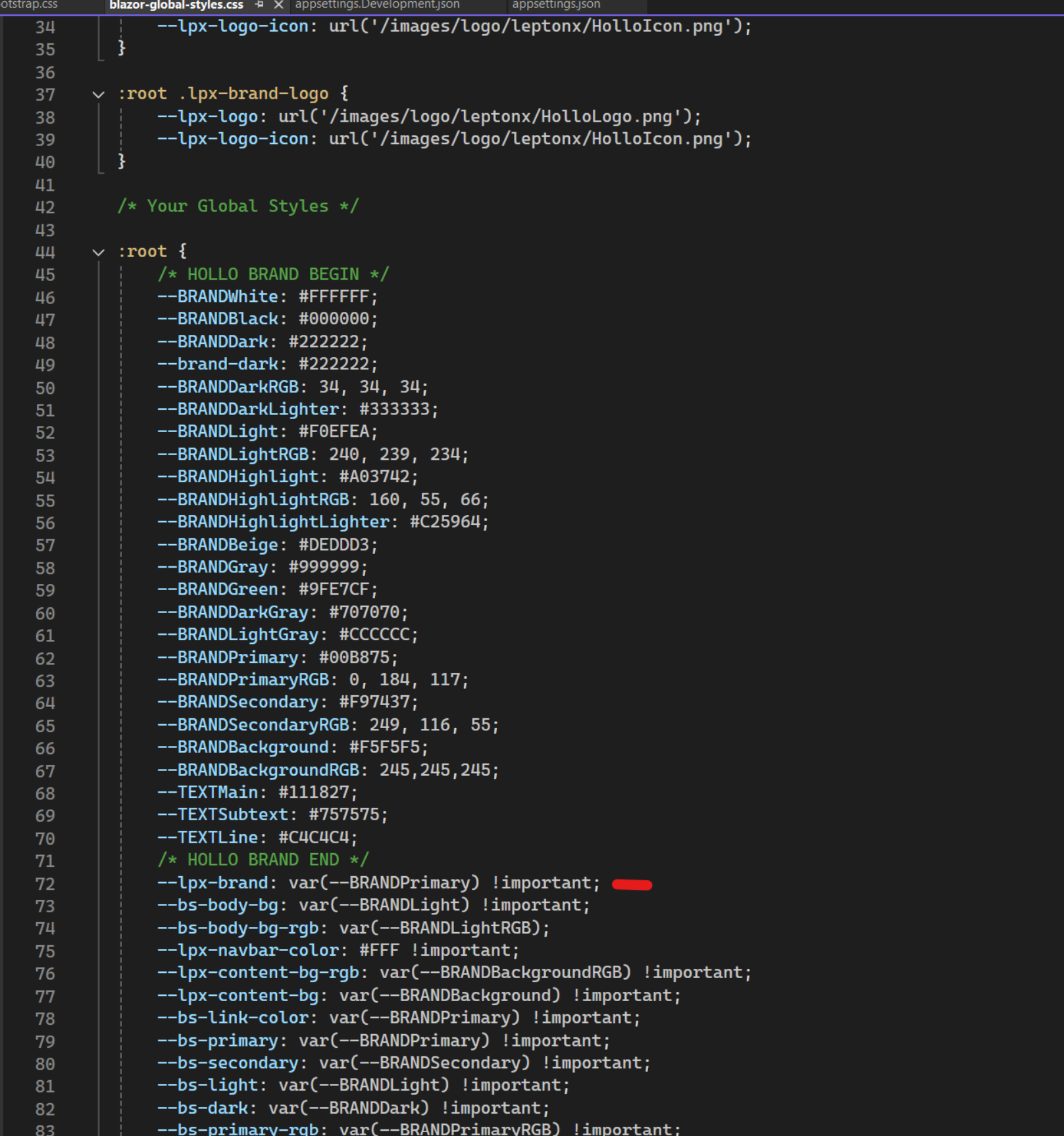
Seems to be the –lpx-brand color, set in the side-menu/css/light.css file. I have all other variable overridden in my blazor-global-styles.css file as so:
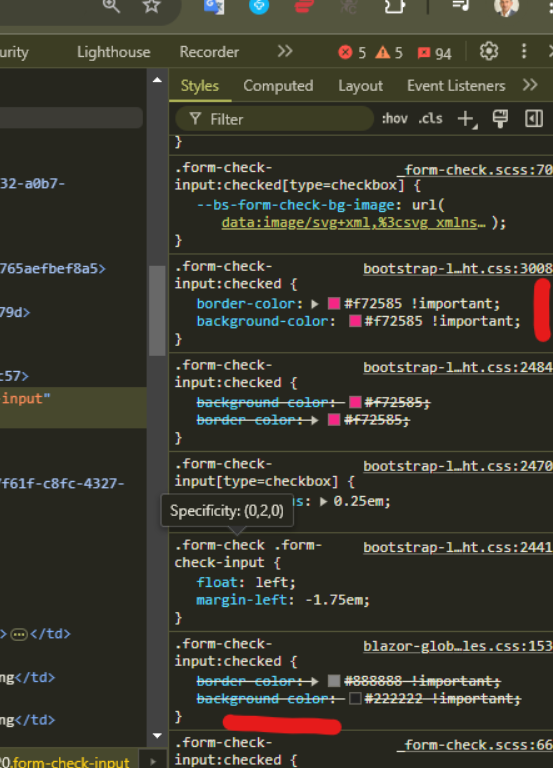
But the side menu css seems to be taking precedence here. I can’t even set the styles explicitly as the side menu css is taking precedence and it set to !important:
I would like to just be able to set everything in the blazor-global-styles.css if possible. If not, is there another way for me to accomplish this?
Thanks,
Karim
5 Answer(s)
-
0
-
0
This is out of the box ABP, I haven't done anything. The Blazor Global Styles are applied in every other part of the app, and I can modify them no problem. It is just this one particular CSS variable --lpx-brand that is set in the side menu stylesheet that is causing problems.
Any ideas?
Thanks,
Karim
-
0
I will check it
-
0
Hi,
Because the
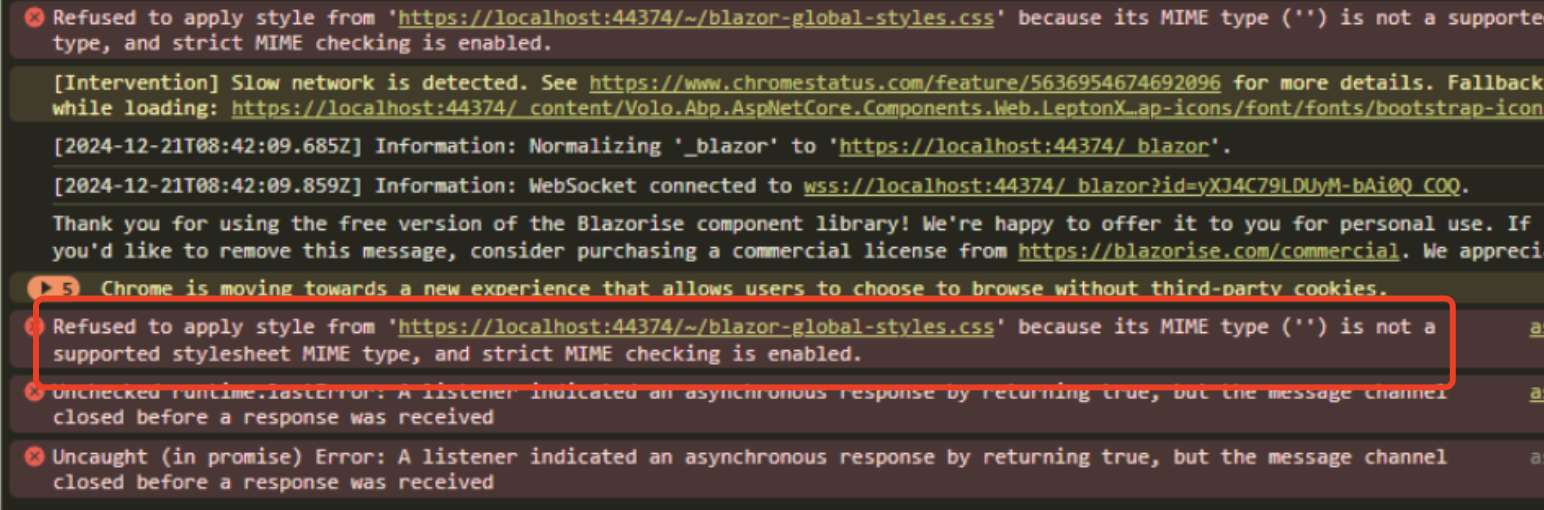
bootstrap-light/dark.cssis dynamically loaded, you should make sureblazor-global-styles.cssis below ityou can try
/* Your Global Styles */ .pagination .page-item.active .page-link{ background-color: black !important; } .form-check-input:checked{ background-color: black !important; border-color: black !important; }App.razor
..... <body class="abp-application-layout @rtl"> <link rel="stylesheet" href="/blazor-global-styles.css"> // add blazor-global-styles.css to body ..... -
0
OK that worked, thanks.