Creating a new UI theme by copying the Basic Theme (for Blazor UI)
In this article, we will create a new UI theme by copying the Basic Theme and make some changes to it.
We have used a very similar approach previously for MVC UI here.
This time we will make our own copy of Basic Theme for Blazor.
In brief, the steps are:
- Create a new solution with Blazor UI
- Copy the
.BasicThemeproject into the solution from the Github repo - Remove the Basic Theme nuget package in the
.Blazorproject - Build
.BasicThemeproject and fix errors - Reference the newly added local
.BasicThemeproject in the.Blazorproject - Make some changes in
.BasicThemeproject to see it in action
Let's get into the details step by step.
Create a new solution with Blazor UI
Use the new command of the ABP CLI to create a new project:
abp new CustomBlazorTheme -blazor
In case if you don't have ABP CLI installed on your environment, you can install or update it using the following commands.
dotnet tool install -g Volo.Abp.Cli
dotnet tool update -g Volo.Abp.Cli
Now open the created solution in Visual Studio.
We need to apply migrations to create the database.
To apply database migrations right-click to the .DbMigrator project and select Set as StartUp Project
Hit F5 to run the application.
When the database migrations successfully completed, close the debug console window.
Now right-click to the .HttpApi.Host project and click on Debug>Start New Instance.
This opens the browser with the Swagger UI.
Then right-click to the .Blazor project and click on Debug>Start New Instance to run also the client site of our project.
When you run the application, the index page will show up in your browser as seen below.

Copy the .BasicTheme project into the solution from the Github repo
To create a new theme, copy the WebAssembly BasicTheme Source Code into your src folder.
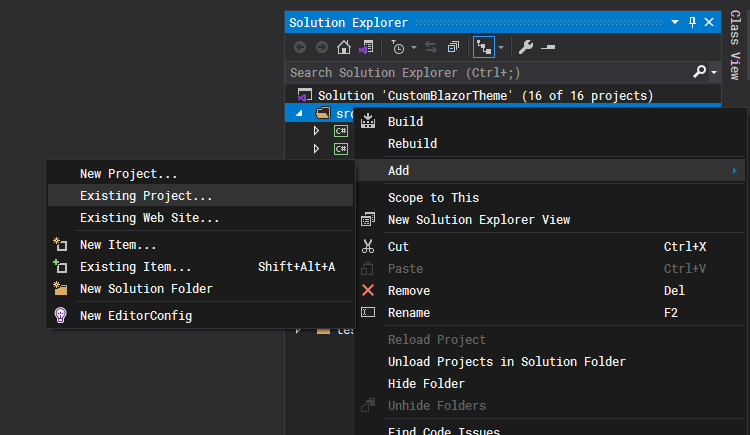
Once you get a copy of the theme in your solution, right-click on the src folder and select Add > Existing Project.

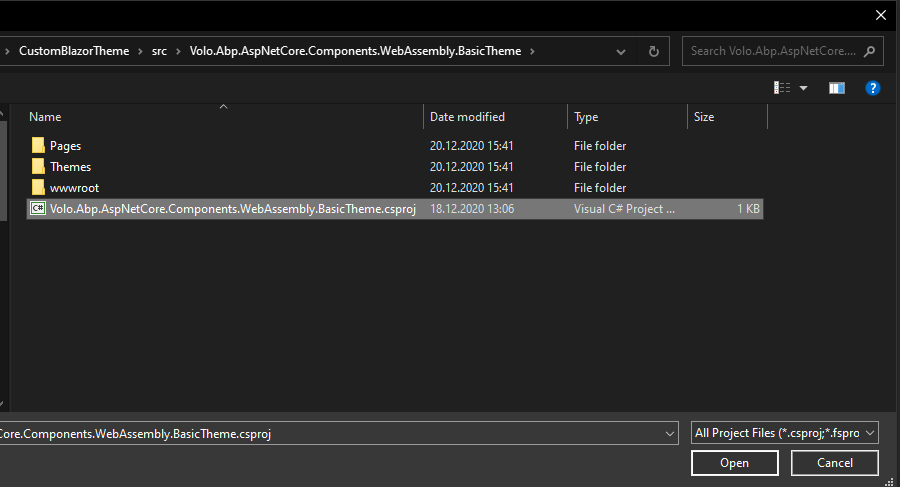
In the file dialog select the Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme.csproj file and click Open button to add the project to your solution.

Remove the Basic Theme nuget package in the .Blazor project
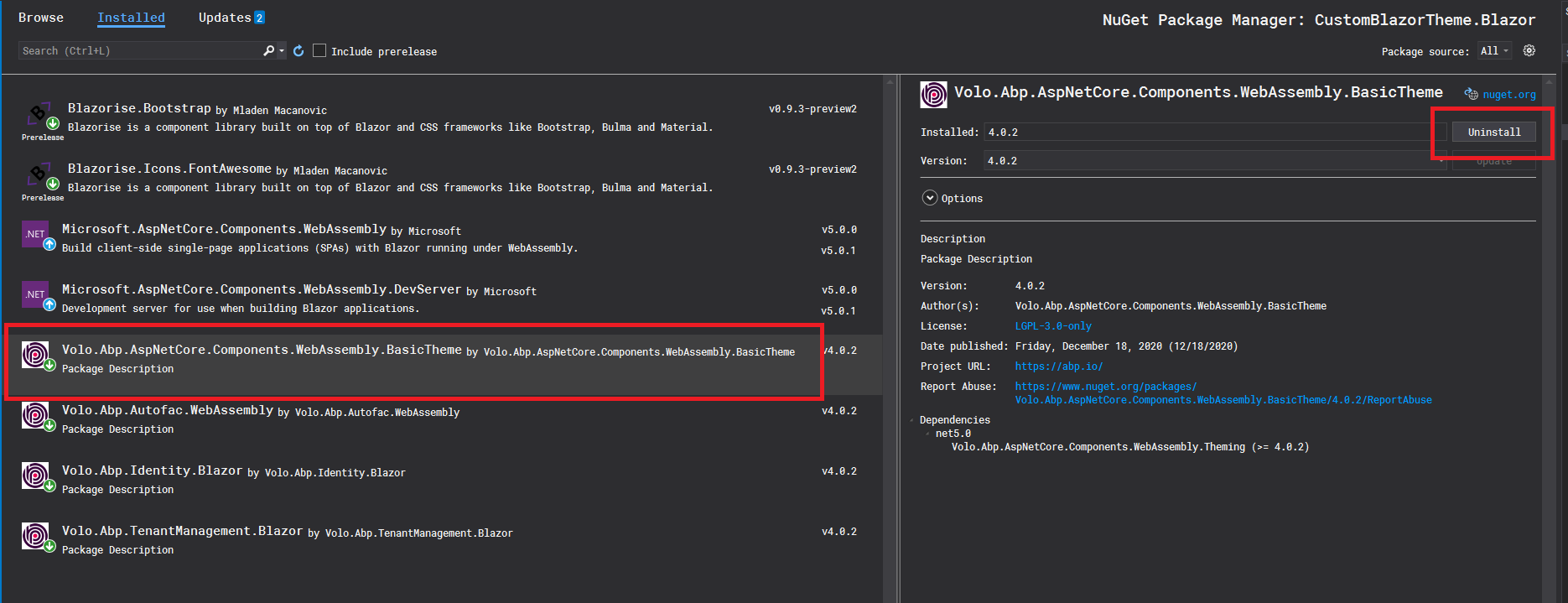
To remove the Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme NuGet package in your .Blazor project right-click on your .Blazor project and click on Manage Nuget Packages...
Then click Uninstall.

Build .BasicTheme project and fix errors
When you build the .BasicTheme Project you will get some errors.
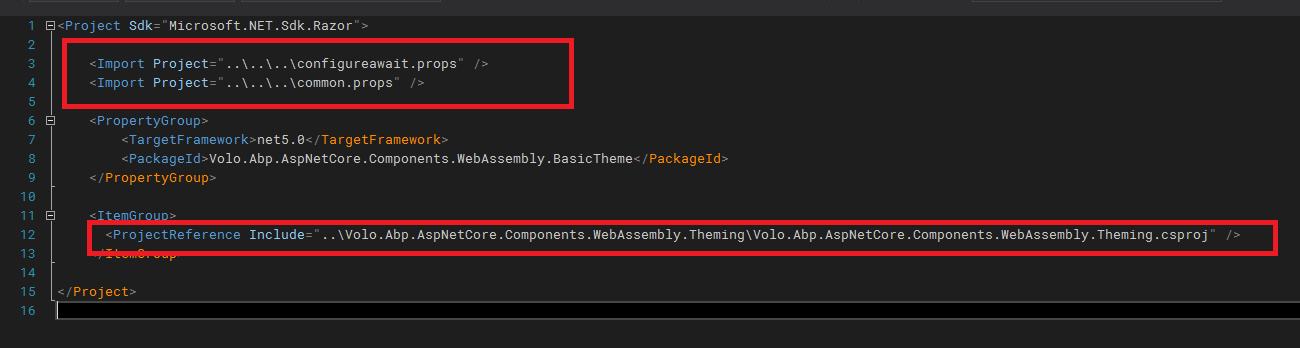
First, open the Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme.csproj file and delete the 3 rows as seen in the image below
because these project references are not valid anymore.

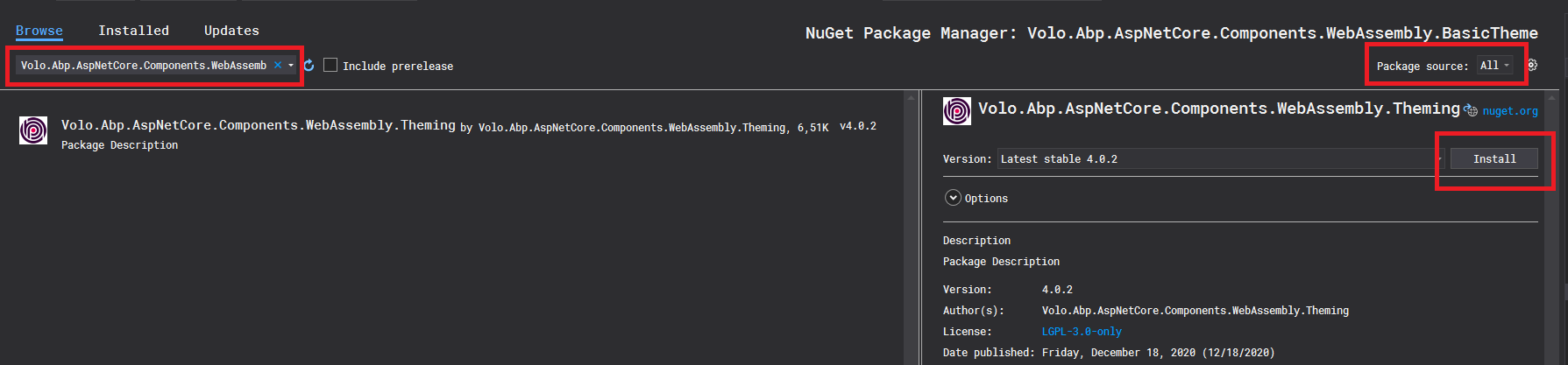
Then, right-click on your .BasicTheme project and click on Manage Nuget Packages...
On the Browse tab, search for Volo.Abp.AspNetCore.Components.WebAssembly.Theming and install it.

At the time of writing this article, this fixes the errors, but if you face other reference issues simply search for that package and install it.
Now build the .BasicTheme Project again and see if everything is ok.
Reference the newly added local .BasicTheme project in the .Blazor project
We will add a reference for the newly added .BasicTheme project in the .Blazor project.
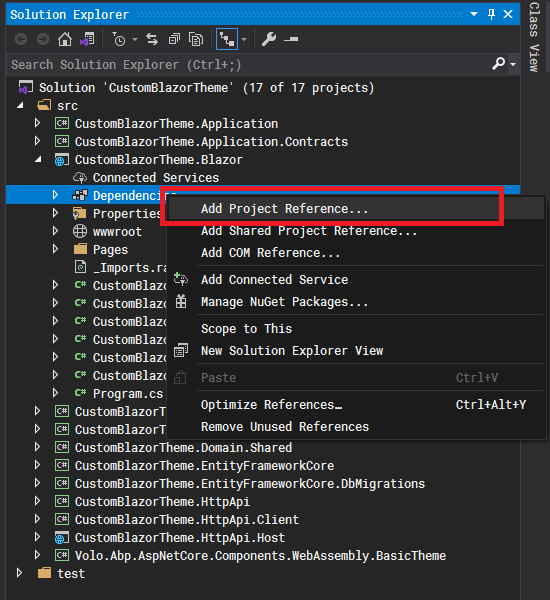
For this right-click to Dependencies on your .Blazor project and click on Add Project Reference

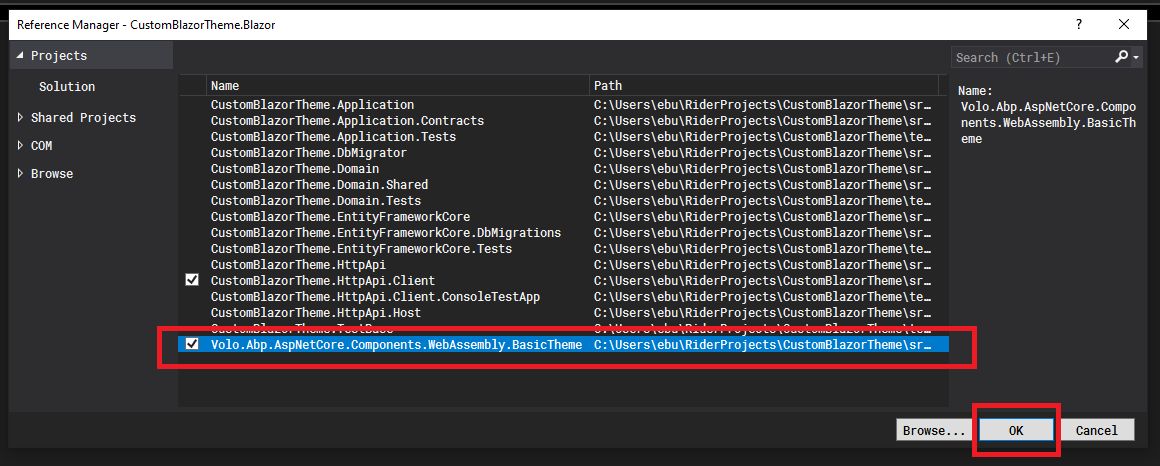
In the opened window, select .BasicTheme project and click Ok.

Make some changes in .BasicTheme project to see it in action
Time to make some changes.
Let's make a tiny change for the Log In text which is located at the main navbar.
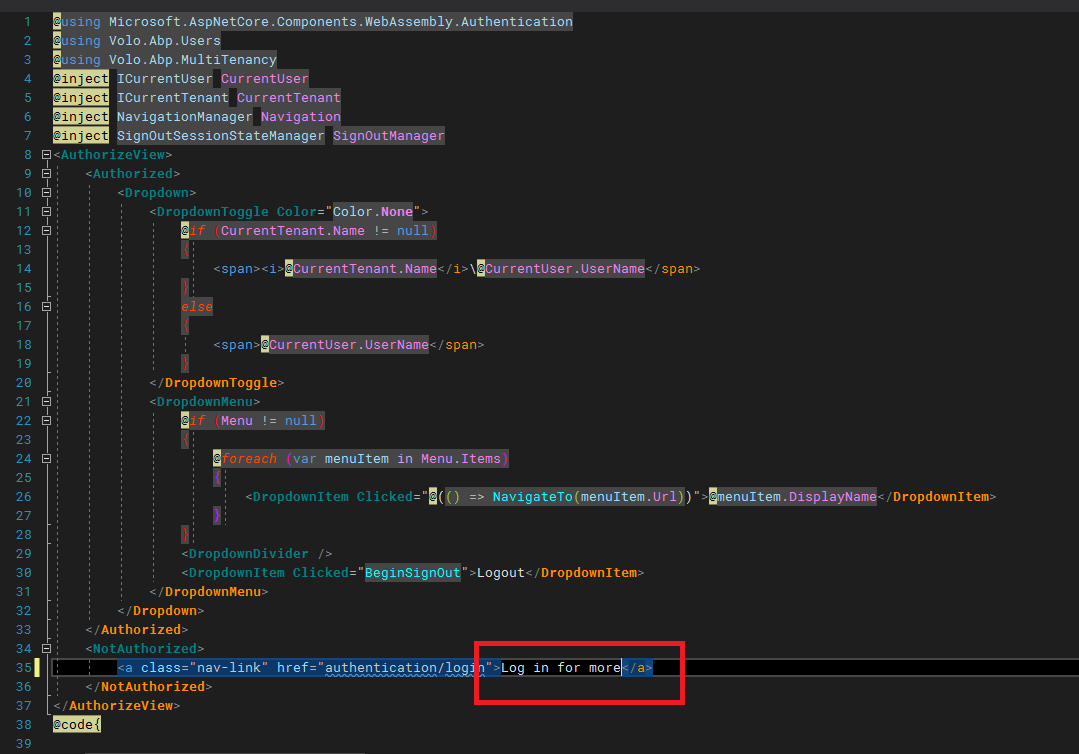
To achieve this open the LoginDisplay.razor file located at /Themes/Basic/ folder.
And add for more after Log In text.

Now right-click to the .HttpApi.Host project and click on Debug>Start New Instance.
Then right-click to the .Blazor project and click on Debug>Start New Instance to run also the client site of our project..
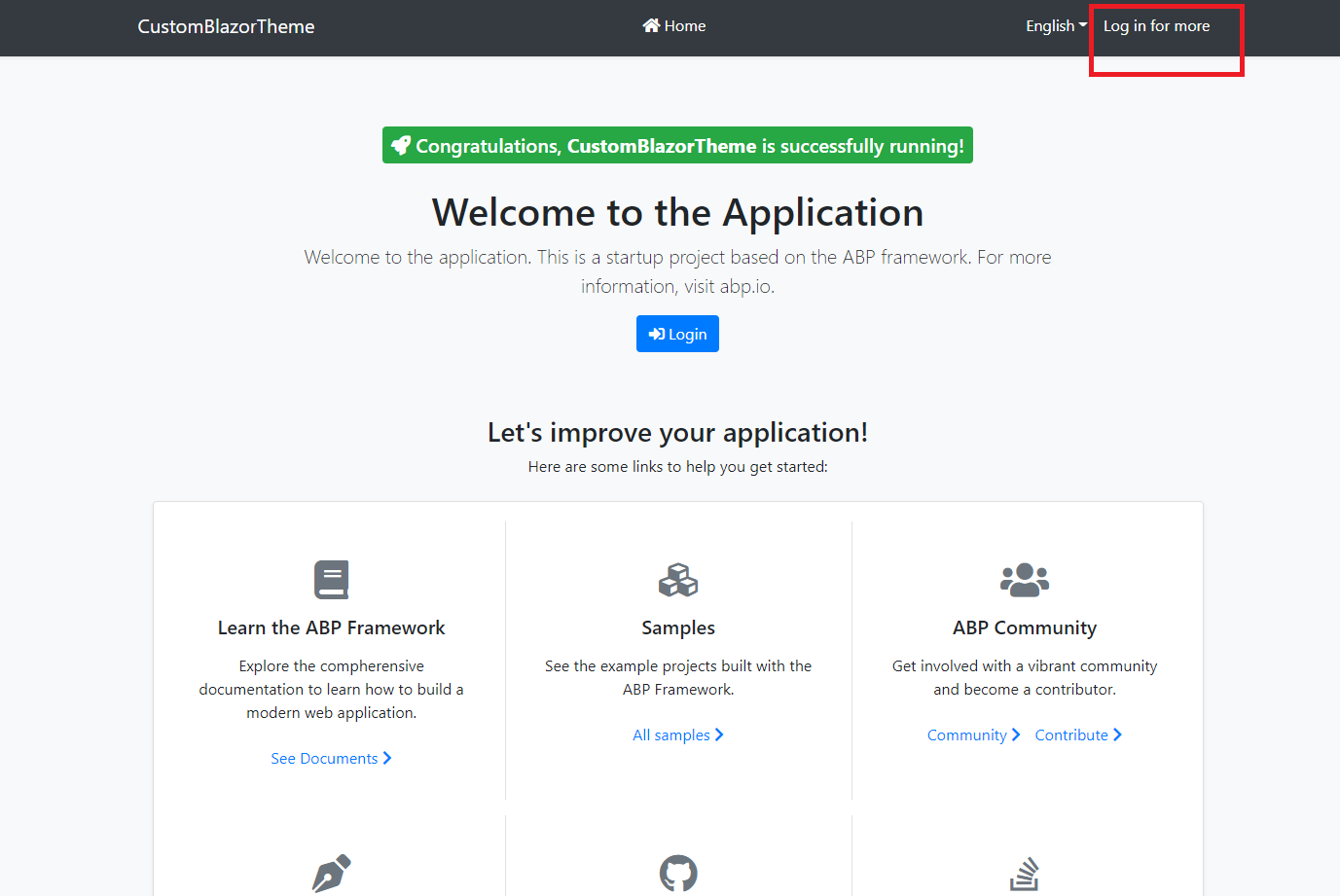
:tada: And Voila! here is the result.
Now, we have our own copy of the Basic Theme and can do whatever we want.

From now on it is up to your imagination.
You can modify the theme in your own copy of it.
Find more about ABP Blazor UI here.
Get the source code on GitHub.
Enjoy and have fun!






























































Comments
Leonardo.Willrich 256 weeks ago
Is this tutorial still valid for version 4.2.1? I've tried it, but it seems that things have changed a bit. I don't have the Nuget package in the .Blazor project and adding a reference for the .BasicTheme don't change anything.
bushbert 247 weeks ago
No, its out of date. The project seems to be moving quickly and sadly the documentation seems to be an afterthought.
omerkaya 220 weeks ago
Thanks very much for this article. I want to add some notes for 4.4 version
***1- Be careful which .net and ABP version you downloaded from Github. Because current files are related to .net6 and ABP 5 Preview version. So if you want to copy BasicTheme to your 4.4 version you must take old files from here (https://github.com/abpframework/abp/tree/fda882774349219579ba056e0073b2d46d74431d/modules/basic-theme/src) (There is a 512 character limit so I'm adding additional comments )
omerkaya 220 weeks ago
2- You must download and import as existing project "Volo.Abp.AspNetCore.Components.Web.BasicTheme" also. This project is already in the github link above. ***3- Build firstly "Volo.Abp.AspNetCore.Components.Web.BasicTheme" project. (Add that reference Volo.Abp.AspNetCore.Components.Web.Theming from Nuget)
omerkaya 220 weeks ago
4- Then build "Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme". (Add these reference -Volo.Abp.AspNetCore.Components.WebAssembly.Theming -Volo.Abp.Http.Client.IdentityModel -Volo.Abp.Http.Client.IdentityModel.WebAssembly)
omerkaya 191 weeks ago
Basic Theme current location: https://github.com/abpframework/abp/tree/dev/modules/basic-theme/src