Real-time Notifications via SignalR in ABP Project
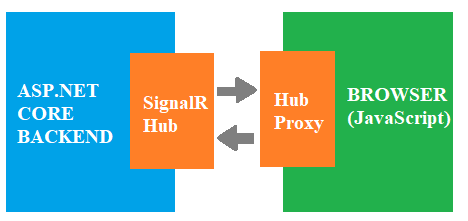
SignalR is an open source library that adds real-time operation functionality to applications. Real-time web functionality enables server-side code to instantly send content to clients without refreshing the page. I'll show you how to add SignalR and use it to send notifications from backend. I'll implement this functionality in MVC template of ABP Framework.

Implement Backend
Create Notification Hub
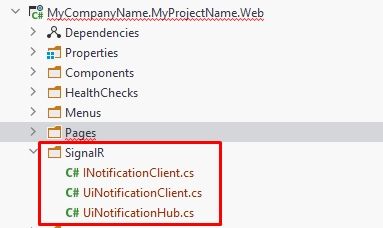
Create a new folder named SignalR in your root directory of your Web project.

Then add the following classes to the folder:
Configure Module
These 3 steps will be done in your web module class.
1- Add SignalR
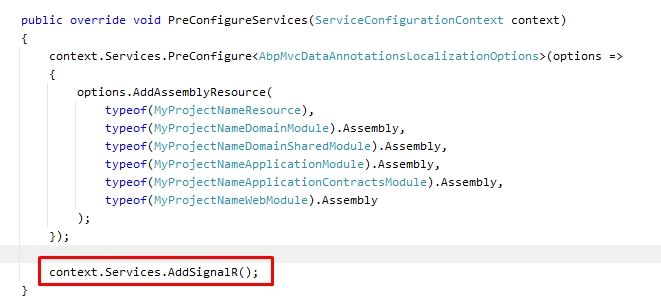
Open YourProjectWebModule.cs class and add the following line to the PreConfigureServices method:
context.Services.AddSignalR();

2- Add Client Scripts
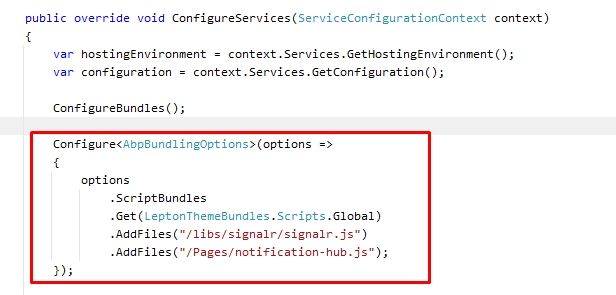
2- In the ConfigureServices method of your web module add the following code to add the signalr.js and notification-hub.js. We'll add these packages in the next steps. If you are not using Lepton Theme you can add the files to StandardBundles.Scripts.Global.
Configure<AbpBundlingOptions>(options =>
{
options
.ScriptBundles
.Get(LeptonThemeBundles.Scripts.Global) //or -> Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared.Bundling.StandardBundles.Scripts.Global
.AddFiles("/libs/signalr/signalr.js")
.AddFiles("/Pages/notification-hub.js");
});

3- Add Hub Endpoint
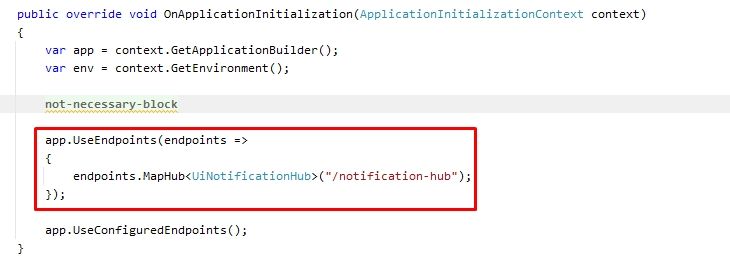
Add the following code to add the notification hub endpoint in OnApplicationInitialization method:
app.UseEndpoints(endpoints =>
{
endpoints.MapHub<UiNotificationHub>("/notification-hub");
});

Implement Frontend
We'll write the client-side code to be able to handle the SignalR response.
1- Add Notification Hub
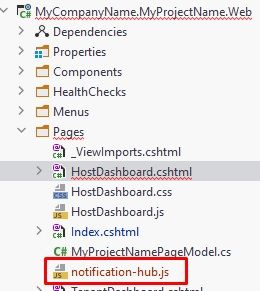
Add the following JavaScript class into your Pages folder in your Web project. We already added this script to our global scripts.

2- Add SignalR NPM package
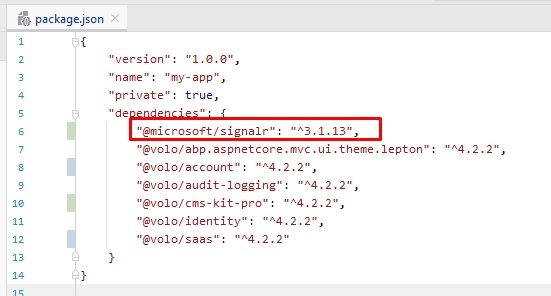
Add Microsoft.SignalR JavaScript package to the package.json which is located in your root folder of the Web project. After you add it, run yarn command in your Web directory to be able to install this package.
You can install the latest version (3.1.13 will be old)
"@microsoft/signalr": "^3.1.13"

3- Add resource Mapping
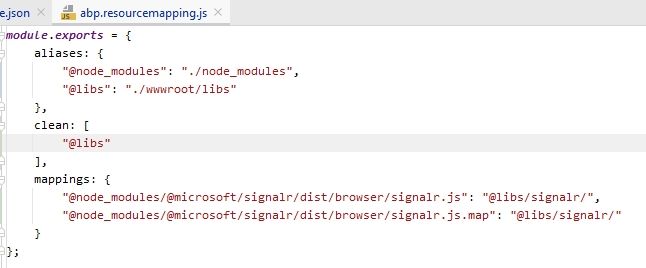
We added SignalR to the package.json but it comes into your node_modules folder. We need to copy the related files to wwwroot/libs folder. To do this copy the content of the following file to your abp.resourcemappings.js file. It's in your root directory of Web folder. After you do this, go to your web directory and run abp install-libs command. By doing this, it'll copy the related files into your wwwroot/libs folder.

4- Usage
We have completed the implementation part. Let's check if it's running...
We will show the current time which comes from server.
To do this replace the Index.cshtml and Index.cshtml.cs with the followings:
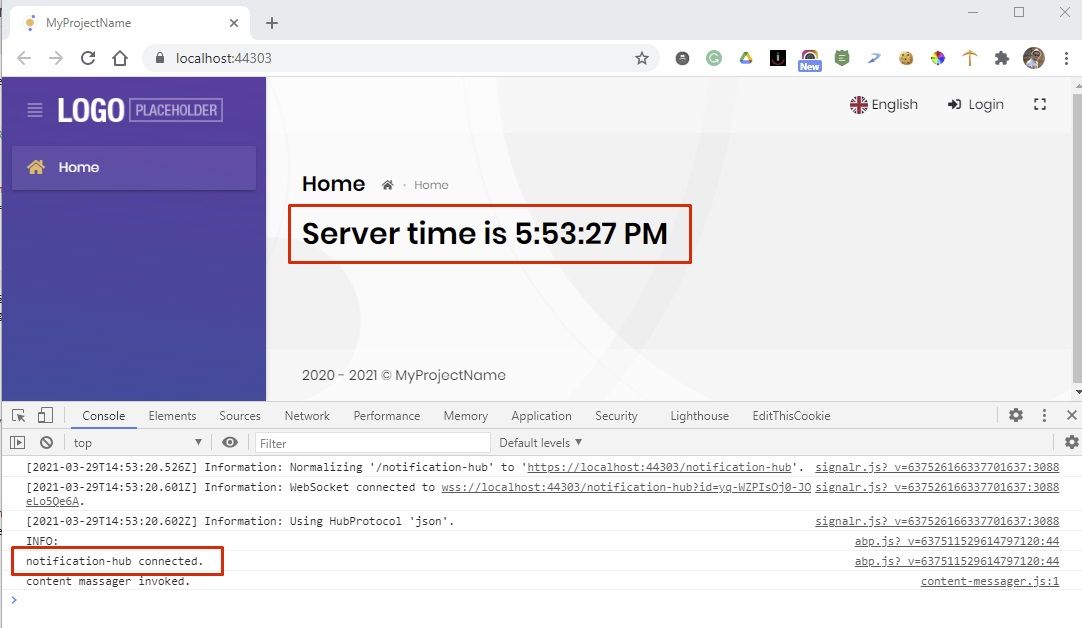
5- See it in action
Run your web project and in the Index page you'll Server Time will be updated every second. The time information comes from backend via SignalR.
This is a very basic usage of SignalR notification system.
You can implement your own SignalR notification system based on your requirements.



























































Comments
Ivan Semenov 162 weeks ago
Thank you!